BabelJS - Panduan Cepat
BabelJSadalah transpiler JavaScript yang memindahkan fitur-fitur baru ke dalam standar lama. Dengan ini, fitur dapat dijalankan di browser lama dan baru, tanpa repot. Pengembang Australia, Sebastian McKenzie memulai BabelJS.
Mengapa BabelJS?
JavaScript adalah bahasa yang dimengerti browser. Kami menggunakan browser yang berbeda untuk menjalankan aplikasi kami - Chrome, Firefox, Internet Explorer, Microsoft Edge, Opera, UC browser, dll. ECMA Script adalah spesifikasi bahasa JavaScript; ECMA Script 2015 ES6 adalah versi stabil yang berfungsi dengan baik di semua browser baru dan lama.
Setelah ES5, kami memiliki ES6, ES7, dan ES8. ES6 dirilis dengan banyak fitur baru yang tidak didukung sepenuhnya oleh semua browser. Hal yang sama berlaku untuk ES7, ES8 dan ESNext (versi ECMA Script berikutnya). Sekarang tidak pasti kapan semua browser dapat kompatibel dengan semua versi ES yang dirilis.
Jika kami berencana untuk menggunakan fitur ES6 atau ES7 atau ES8 untuk menulis kode kami, itu akan cenderung rusak di beberapa browser lama karena kurangnya dukungan dari perubahan baru. Oleh karena itu, jika kita ingin menggunakan fitur-fitur baru ECMA Script dalam kode kita dan ingin menjalankannya pada semua kemungkinan browser yang tersedia, kita memerlukan alat yang akan mengkompilasi kode akhir kita di ES5.
Babelmelakukan hal yang sama dan disebut transpiler yang mentranspilasi kode dalam versi Script ECMA yang kita inginkan. Ini memiliki fitur seperti preset dan plugin, yang mengkonfigurasi versi ECMA yang kita butuhkan untuk mentranspilasi kode kita. Dengan Babel, pengembang dapat menulis kode mereka menggunakan fitur baru di JavaScript. Pengguna bisa mendapatkan kode-kode tersebut ditranspilasi menggunakan Babel; kode tersebut nantinya dapat digunakan di browser apa pun tanpa masalah.
The following table lists down the features available in ES6, ES7 and ES8 −
| fitur | Versi ECMA Script |
|---|---|
| Biarkan + Const | ES6 |
| Fungsi Panah | ES6 |
| Kelas | ES6 |
| Janji | ES6 |
| Generator | ES6 |
| Iterator | ES6 |
| Modul | ES6 |
| Merusak | ES6 |
| Literal Template | ES6 |
| Objek yang Ditingkatkan | ES6 |
| Properti Default, Istirahat & Sebarkan | ES6 |
| Async - Tunggu | ES7 |
| Operator Eksponensial | ES7 |
| Array.prototype.includes () | ES7 |
| String Padding | ES8 |
BabelJS mengelola dua bagian berikut -
- transpiling
- polyfilling
Apa itu Babel-Transpiler?
Babel-transpiler mengubah sintaks JavaScript modern ke dalam bentuk, yang dapat dengan mudah dipahami oleh browser lama. Misalnya, fungsi panah, konst, biarkan kelas akan diubah menjadi fungsi, var, dll. Di sini sintaksnya, yaitu, fungsi panah diubah ke fungsi normal dengan menjaga fungsionalitas tetap sama di kedua kasus.
Apa itu Babel-polyfill?
Ada fitur baru yang ditambahkan dalam JavaScript seperti janji, peta, dan penyertaan. Fitur dapat digunakan pada array; sama, bila digunakan dan ditranspilasi menggunakan babel tidak akan dikonversi. Jika fitur baru adalah metode atau objek, kita perlu menggunakan Babel-polyfill bersama dengan transpiling untuk membuatnya berfungsi di browser lama.
Berikut adalah daftar fitur ECMA Script yang tersedia dalam JavaScript, yang dapat ditranspilasi dan di-polyfill -
- Classes
- Decorators
- Const
- Modules
- Destructing
- Parameter default
- Nama properti yang dihitung
- Objek istirahat / menyebar
- Fungsi Asinkron
- Fungsi panah
- Parameter istirahat
- Spread
- Literal Template
ECMA Script features that can be polyfilled −
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- includess
- Array.from, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign,Object.entries,Object.values
Fitur BabelJS
Pada bagian ini, kita akan mempelajari tentang berbagai fitur BabelJS. Berikut adalah fitur inti terpenting dari BabelJS -
Babel-Plugins
Plugin dan Preset adalah detail konfigurasi untuk Babel untuk mentranspilasi kode. Babel mendukung sejumlah plugin, yang dapat digunakan secara individual, jika kita mengetahui lingkungan tempat kode akan dijalankan.
Babel-Preset
Preset Babel adalah sekumpulan plugin, yaitu detail konfigurasi ke babel-transpiler yang memerintahkan Babel untuk ditranspilasi dalam mode tertentu. Kita perlu menggunakan preset, yang memiliki lingkungan di mana kita ingin kode diubah. Misalnya, preset es2015 akan mengubah kode menjadi es5 .
Babel-Polyfills
Ada beberapa fitur seperti metode dan objek, yang tidak dapat ditranslasikan. Pada contoh seperti itu, kita dapat menggunakan babel-polyfill untuk memfasilitasi penggunaan fitur di browser apa pun. Mari kita perhatikan contoh janji; agar fitur berfungsi di browser lama, kita perlu menggunakan polyfills.
Babel-Polyfills
Babel-cli hadir dengan banyak perintah di mana kodenya dapat dengan mudah dikompilasi pada baris perintah. Ia juga memiliki fitur seperti plugin dan preset untuk digunakan bersama dengan perintah sehingga mudah untuk mentranspilasi kode sekaligus.
Keuntungan menggunakan BabelJS
Pada bagian ini, kita akan mempelajari tentang keuntungan berbeda yang terkait dengan penggunaan BabelJS -
BabelJS menyediakan kompatibilitas mundur ke semua fitur baru yang ditambahkan ke JavaScript dan dapat digunakan di browser apa pun.
BabelJS memiliki kemampuan transpile untuk menggunakan JavaScript versi berikutnya - ES6, ES7, ESNext, dll.
BabelJS dapat digunakan bersama dengan gulp, webpack, flow, react, typescript, dll. Membuatnya sangat kuat dan dapat digunakan dengan proyek besar yang memudahkan hidup developer.
BabelJS juga bekerja dengan sintaks react JSX dan dapat dikompilasi dalam bentuk JSX.
BabelJS memiliki dukungan untuk plugin, polyfills, babel-cli yang memudahkan pengerjaan proyek besar.
Kekurangan menggunakan BabelJS
Pada bagian ini, kita akan belajar tentang berbagai kerugian menggunakan BabelJS -
Kode BabelJS mengubah sintaks saat transpiling yang membuat kode sulit dipahami saat dirilis pada produksi.
Kode yang ditranspile lebih besar ukurannya jika dibandingkan dengan kode aslinya.
Tidak semua ES6 / 7/8 atau fitur baru yang akan datang dapat ditranspilasi dan kami harus menggunakan polyfill agar dapat berfungsi di browser lama.
Berikut adalah situs resmi babeljs https://babeljs.io/.

Pada bagian ini, kita akan belajar bagaimana mengatur lingkungan untuk BabelJS.
Untuk bekerja dengan BabelJS kita membutuhkan pengaturan berikut -
- NodeJS
- Npm
- Babel-CLI
- Babel-Preset
- IDE untuk menulis kode
NodeJS
Untuk memeriksa apakah nodejs diinstal pada sistem Anda, ketik node –vdi terminal. Ini akan membantu Anda melihat versi nodejs yang saat ini terinstal di sistem Anda.

Jika tidak mencetak apapun, instal nodejs di sistem Anda. Untuk menginstal nodejs, buka berandahttps://nodejs.org/en/download/ nodejs dan instal paket berdasarkan OS Anda.
Tangkapan layar berikut menunjukkan halaman unduhan nodejs -

Berdasarkan OS Anda, instal paket yang diperlukan. Setelah nodejs diinstal, npm juga akan diinstal bersamanya. Untuk memeriksa apakah npm diinstal atau tidak, ketiknpm –vdi terminal. Ini harus menampilkan versi npm tersebut.

Babel hadir dengan antarmuka baris perintah built-in, yang dapat digunakan untuk mengkompilasi kode.
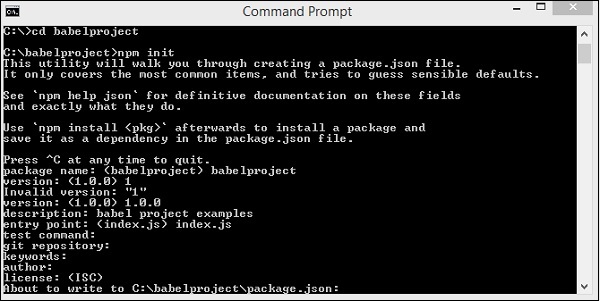
Buat direktori tempat Anda akan bekerja. Di sini, kami telah membuat direktori bernama babelproject . Mari kita gunakan nodejs untuk membuat detail proyek.
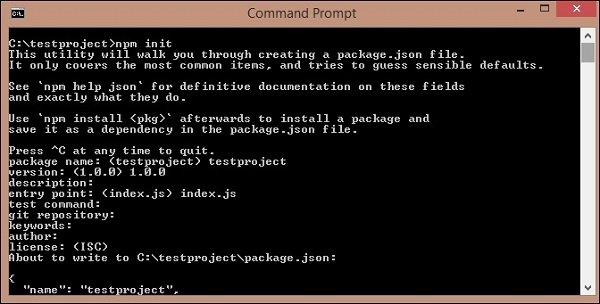
Kami telah menggunakan npm init untuk membuat proyek seperti yang ditunjukkan di bawah ini -

Berikut adalah struktur proyek yang kami buat.

Sekarang untuk bekerja dengan Babel kita perlu menginstal Babel cli, Babel preset, Babel core seperti yang ditunjukkan di bawah ini -
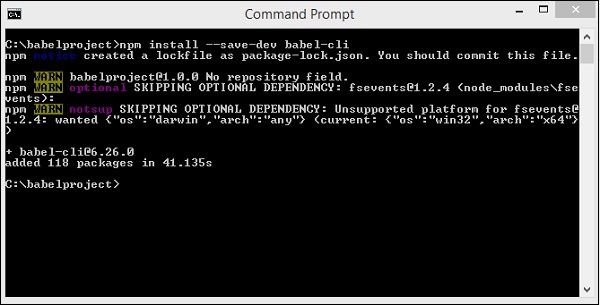
babel-cli
Jalankan perintah berikut untuk menginstal babel-cli -
npm install --save-dev babel-cli
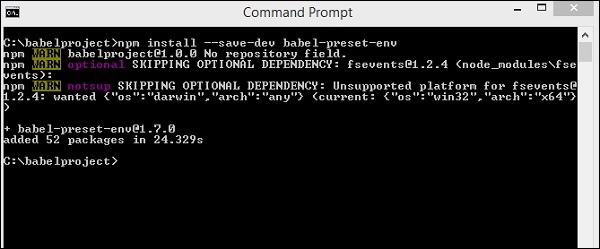
babel-preset
Jalankan perintah berikut untuk menginstal babel-preset -
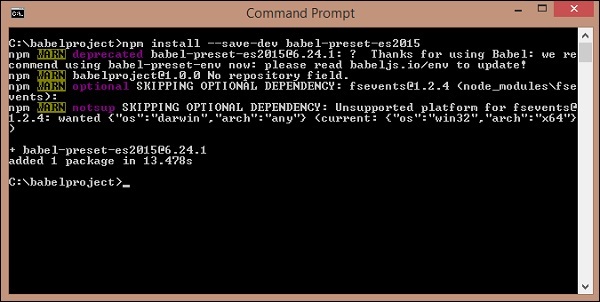
npm install --save-dev babel-preset-env
babel-core
Jalankan perintah berikut untuk menginstal babel-core -
npm install --save-dev babel-core
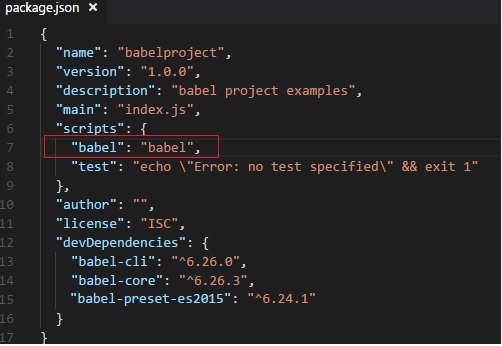
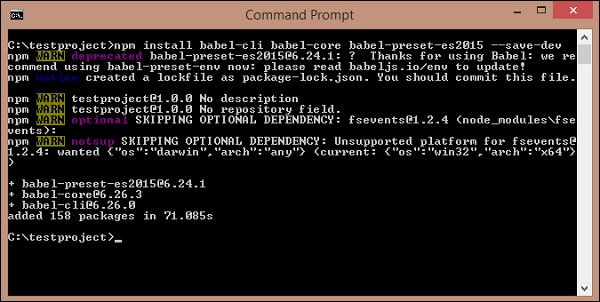
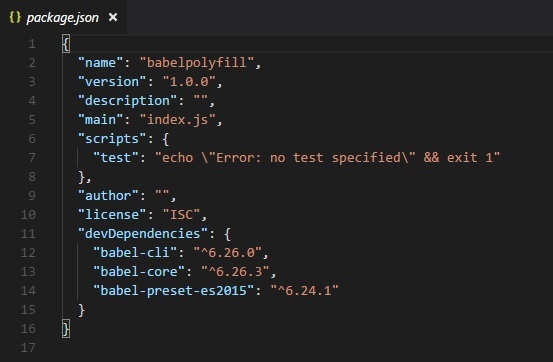
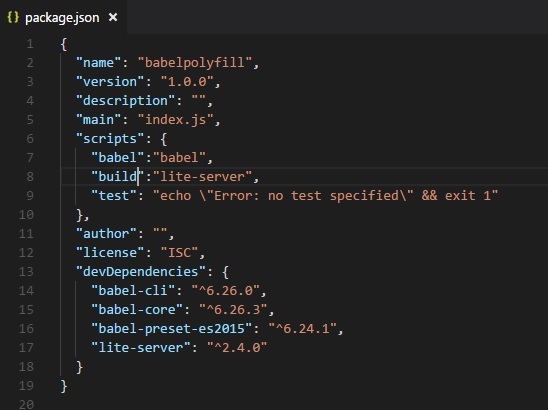
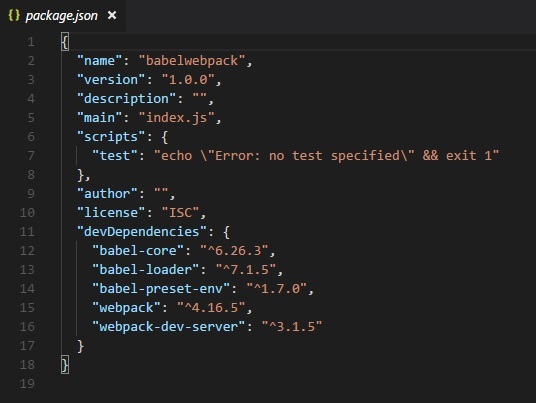
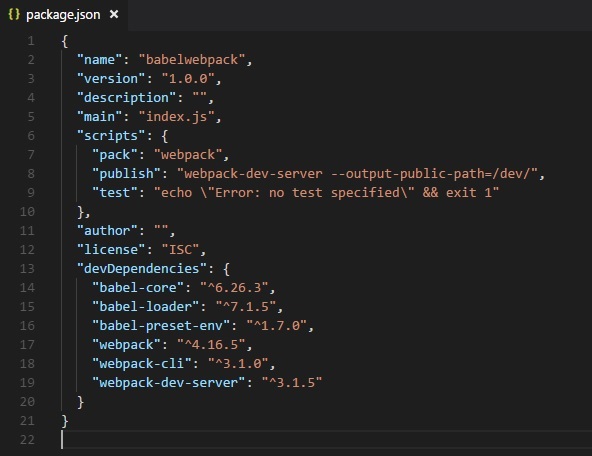
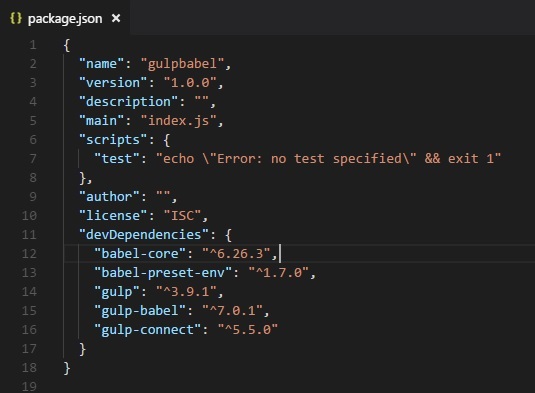
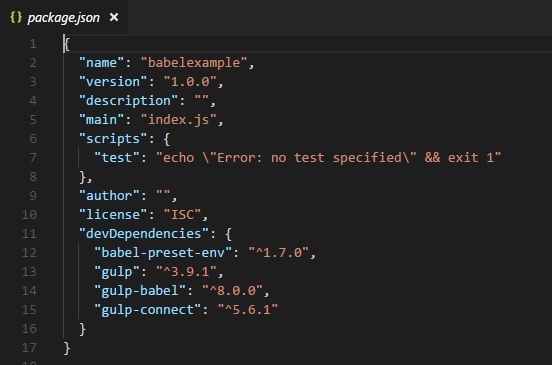
Setelah instalasi, berikut adalah detail yang tersedia di package.json -
Kami telah menginstal plugin babel lokal untuk proyek tersebut. Ini dilakukan agar kita dapat menggunakan babel secara berbeda pada proyek kita berdasarkan pada kebutuhan proyek dan juga versi babelj yang berbeda. Package.json memberikan detail versi babeljs yang digunakan.
Untuk menggunakan babel dalam proyek kita, kita perlu menentukan hal yang sama di package.json sebagai berikut -

Babel terutama digunakan untuk mengkompilasi kode JavaScript, yang memiliki kompatibilitas ke belakang. Sekarang, kita akan menulis kode kita di ES6 -> ES5 atau ES7 -> ES5 juga ES7-> ES6, dll.
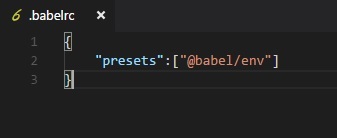
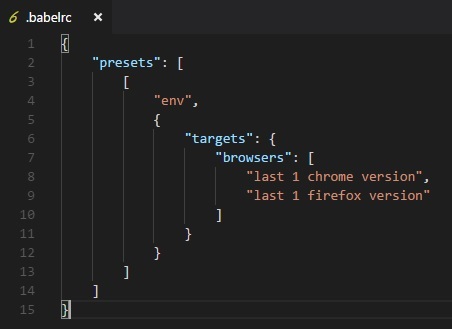
Untuk memberikan instruksi ke Babel pada saat yang sama, saat menjalankan, kita perlu membuat file bernama .babelrc di folder root. Ini berisi objek json dengan detail preset seperti yang ditunjukkan di bawah ini -

Kami akan membuat file JavaScript index.js dan mengkompilasinya ke es2015 menggunakan Babel. Sebelum itu, kita perlu menginstal preset es2015 sebagai berikut -

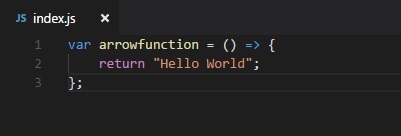
Di index.js, kami telah membuat fungsi menggunakan fungsi panah yang merupakan fitur baru yang ditambahkan di es6. Menggunakan Babel, kami akan mengkompilasi kode ke es5.

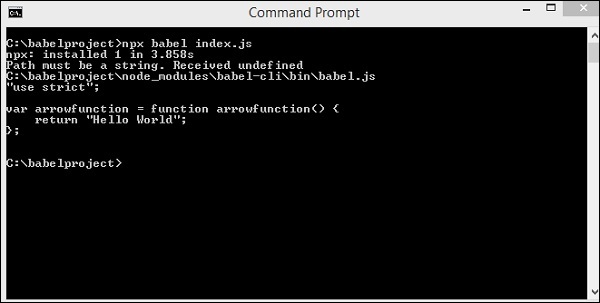
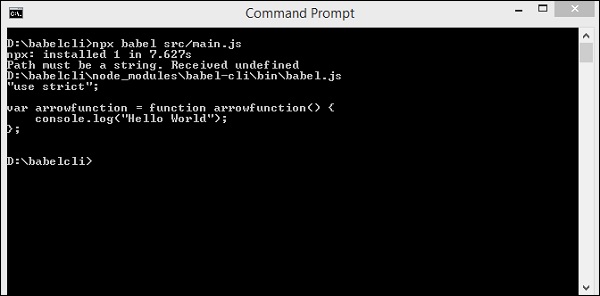
Untuk mengeksekusi ke es2015, perintah berikut digunakan -
npx babel index.jsKeluaran

Ini menampilkan kode index.js di es5 seperti yang ditunjukkan di atas.
Kita dapat menyimpan output dalam file dengan menjalankan perintah seperti di bawah ini -
npx babel index.js --out-file index_es5.jsKeluaran

Berikut file yang kita buat, index_es5.js -

BabelJSadalah transpiler JavaScript, yang mengubah fitur baru yang ditambahkan ke JavaScript menjadi ES5 atau bereaksi berdasarkan preset atau plugin yang diberikan. ES5 adalah salah satu bentuk JavaScript tertua dan didukung untuk berjalan di browser baru dan lama tanpa masalah. Di sebagian besar contoh dalam tutorial ini, kami telah mentranspilasi kode ke ES5.
Kami telah melihat banyak fitur seperti fungsi panah, kelas, janji, generator, fungsi asinkron, dll. Ditambahkan ke ES6, ES7 dan ES8. Ketika salah satu fitur yang baru ditambahkan digunakan di browser lama, ini akan menimbulkan kesalahan. BabelJS membantu dalam menyusun kode, yang kompatibel dengan browser lama. Kami telah melihat bahwa ES5 berfungsi dengan baik di browser lama tanpa masalah. Jadi dengan mempertimbangkan detail lingkungan proyek, jika diperlukan untuk berjalan di browser lama, kami dapat menggunakan fitur baru apa pun dalam proyek kami dan mengkompilasi kode ke ES5 menggunakan babeljs, dan menggunakannya di browser apa pun tanpa masalah.
Mari kita perhatikan contoh berikut untuk memahami hal ini.
Contoh
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script>
</body>
</html>file index.js
var _foo = () => {
return "Hello World"
};
alert(_foo());Keluaran
Saat kami menjalankan html di atas di browser Chrome, kami mendapatkan output berikut -

Ketika HTML dijalankan di Firefox, itu menghasilkan keluaran berikut -

Dan ketika HTML yang sama dijalankan di Internet Explorer, itu menghasilkan kesalahan sintaks berikut -

Kami telah menggunakan fungsi Panah ES6; hal yang sama tidak berlaku di semua browser seperti yang terlihat di atas. Agar ini berfungsi, kami memiliki BabelJS untuk mengkompilasi kode ke ES5 dan menggunakannya di semua browser.
Akan mengkompilasi file js ke es5 menggunakan babeljs dan memeriksa lagi di browser.

Di file html, kami akan menggunakan index_new.js seperti yang ditunjukkan di bawah ini -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());Keluaran Chrome

Keluaran Browser Firefox

Output Browser IE

Dalam bab ini, kita akan melihat bagaimana menggunakan babeljs di dalam proyek kita. Kami akan membuat proyek menggunakan nodejs dan menggunakan server lokal http untuk menguji proyek kami.
Buat Setup Proyek
Di bagian ini, kita akan belajar cara membuat pengaturan proyek.
Buat direktori baru dan jalankan perintah berikut untuk membuat proyek -
npm initKeluaran
Setelah dieksekusi, perintah di atas menghasilkan output berikut -

Berikut adalah package.json yang dibuat -

Kami akan menginstal paket yang diperlukan untuk mulai bekerja dengan babeljs. Kami akan menjalankan perintah berikut untuk menginstal babel-cli, babel-core, babel-preset-es2015 .
npm install babel-cli babel-core babel-preset-es2015 --save-devKeluaran
Setelah dieksekusi, perintah di atas menghasilkan output berikut -

Package.json diperbarui sebagai berikut -

Kami membutuhkan server http untuk menguji file js. Jalankan perintah berikut untuk menginstal server http -
npm install lite-server --save-devKami telah menambahkan detail berikut di package.json -

Dalam skrip, Babel menangani transpilasi scripts.js dari folder src dan menyimpannya di folder dev dengan nama scripts.bundle.js . Kami telah menambahkan perintah lengkap untuk mengkompilasi kode yang kami inginkan di package.json. Selain itu, build ditambahkan yang akan memulai lite-server untuk menguji perubahan.
Src / scripts.js memiliki JavaScript sebagai berikut -
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Kami telah memanggil skrip transpiled di index.html sebagai berikut -
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Kita perlu menjalankan perintah berikut, yang akan memanggil babel dan mengkompilasi kode. Perintah akan memanggil Babel dari package.json -
npm run babel
Scriptts.bundle.js adalah file js baru yang dibuat di folder dev -

Output dari dev/scripts.bundle.js adalah sebagai berikut -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
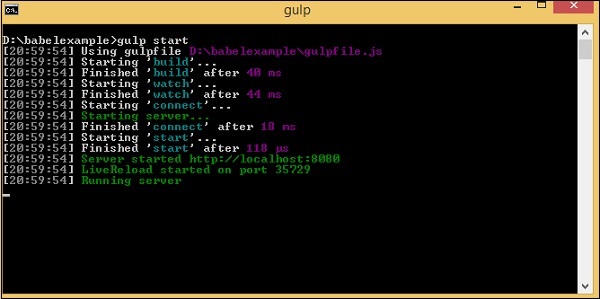
}();Sekarang mari kita jalankan perintah berikut untuk memulai server -
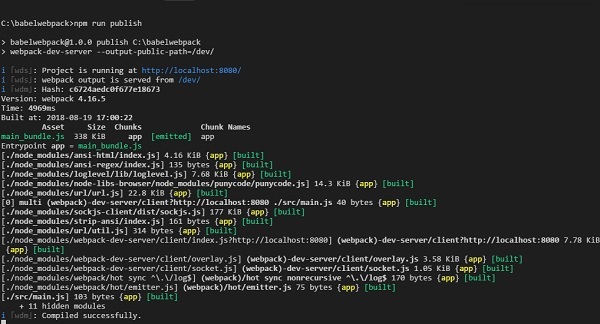
npm run buildSaat perintah dijalankan, itu akan membuka url di browser -

Keluaran
Perintah di atas menghasilkan output berikut -

Versi terbaru Babel, 7 dirilis dengan perubahan pada paket yang sudah ada. Bagian instalasi tetap sama seperti pada Babel 6. Satu-satunya perbedaan di Babel 7 adalah semua paket perlu diinstal dengan@babel/, misalnya @ babel / core, @ babel / preset-env, @ babel / cli, @ babel / polyfill, dll.
Berikut adalah pengaturan proyek yang dibuat menggunakan babel 7.
Perintah
Jalankan perintah berikut untuk memulai pengaturan proyek -
npm initInstal paket berikut
npm install --save-dev @babel/core
npm install --save-dev @babel/cli
npm install --save-dev @babel/preset-envBerikut adalah package.json yang dibuat -

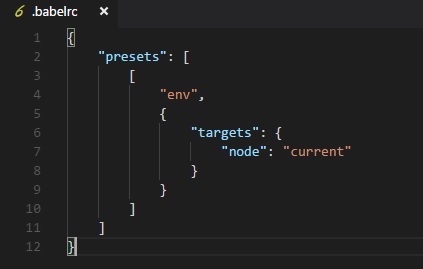
Sekarang akan membuat file .babelrc file di folder root -

Buat folder src/ dan tambahkan file main.js ke sana dan tulis kode Anda ke transpile ke es5.
src / main.js
let add = (a,b) => {
return a+b;
}perintah untuk transpile
npx babel src/main.js --out-file main_es5.jsmain_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};Cara kerja Babel 7 tetap sama dengan Babel 6. Bedanya hanya pemasangan pacakge dengan @babel.
Ada beberapa preset yang tidak digunakan lagi di babel 7. Daftarnya adalah sebagai berikut -
- Preset ES20xx
- babel-preset-env
- babel-preset-latest
- Preset panggung di Babel
Juga tahun dari paket dihapus - @babel/plugin-transform-es2015-classes sekarang @babel/plugin-transform-classes
Kita akan melihat satu contoh lagi bekerja dengan skrip ketikan dan mentranspilasinya ke JavaScript Es2015 menggunakan preset skrip dan babel 7.
Untuk bekerja dengan skrip ketikan, kita memerlukan paket skrip yang akan diinstal sebagai berikut -
npm install --save-dev @babel/preset-typescriptMembuat test.ts file di src/ folder dan tulis kode dalam bentuk skrip ketikan -
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
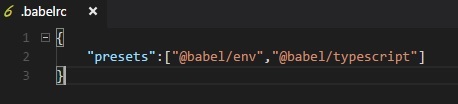
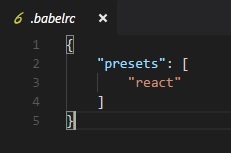
getName("Siya");.babelrc

perintah
npx babel src/test.ts --out-file test.jstest.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");Di bab ini, kita akan melihat fitur-fitur yang ditambahkan ke ES6. Kita juga akan belajar bagaimana mengkompilasi fitur ke ES5 menggunakan BabelJS.
Berikut adalah berbagai fitur ES6 yang akan kita bahas di bab ini -
- Biarkan + Const
- Fungsi Panah
- Classes
- Promises
- Generators
- Destructuring
- Iterators
- Template Literalst
- Objek yang Ditingkatkan
- Properti Default, Istirahat & Sebarkan
Biarkan + Const
Mari mendeklarasikan variabel lokal lingkup blok di JavaScript. Perhatikan contoh berikut untuk memahami penggunaan let.
Contoh
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);Keluaran
2
1Alasan konsol pertama mencetak 2 adalah karena a dideklarasikan lagi menggunakan let dan hanya akan tersedia di ifblok. Variabel apa pun yang dideklarasikan menggunakan let hanya tersedia di dalam blok yang dideklarasikan. Kita telah mendeklarasikan variabel a dua kali menggunakan let, tetapi tidak menimpa nilai a.
Inilah perbedaan antara kata kunci var dan let. Saat Anda mendeklarasikan variabel menggunakan var, variabel tersebut akan tersedia dalam cakupan fungsi atau jika dideklarasikan akan bertindak seperti variabel global.
Jika variabel dideklarasikan dengan let, variabel tersebut tersedia dalam lingkup blok. Jika dideklarasikan di dalam pernyataan if, itu hanya akan tersedia di dalam blok if. Hal yang sama berlaku untuk switch, for-loop, dll.
Sekarang kita akan melihat konversi kode di ES5 menggunakan babeljs.
Mari kita jalankan perintah berikut untuk mengonversi kode -
npx babel let.js --out-file let_es5.jsOutput dari es6 ke es5 untuk kata kunci let adalah sebagai berikut -
Biarkan menggunakan ES6
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);Ditransformasikan menggunakan babel ke ES5
"use strict";
var a = 1;
if (a == 1) {
var _a = 2;
console.log(_a);
}
console.log(a);Jika Anda melihat kode ES5 kata kunci let diganti dengan varkata kunci. Juga variabel di dalam blok if diganti namanya menjadi_a agar memiliki efek yang sama seperti saat dideklarasikan dengan let kata kunci.
Const
Pada bagian ini, kita akan belajar tentang cara kerja kata kunci const di ES6 dan ES5. Kata kunci Const juga tersedia dalam lingkup; dan jika di luar, maka akan terjadi error. Nilai variabel yang dideklarasikan const tidak dapat diubah setelah ditetapkan. Mari kita pertimbangkan contoh berikut untuk memahami bagaimana kata kunci const digunakan.
Contoh
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);Keluaran
Uncaught ReferenceError: age is not defined at
:5:13
Keluaran di atas melontarkan kesalahan karena usia const ditentukan di dalam blok if dan tersedia di dalam blok if.
Kami akan memahami konversi ke ES5 menggunakan BabelJS.
ES6
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);Perintah
npx babel const.js --out-file const_es5.jsDitransformasikan ke ES6 Menggunakan BabelJS
"use strict";
var a = 1;
if (a == 1) {
var _age = 10;
}
console.log(age);Dalam kasus ES5, kata kunci const diganti dengan kata kunci var seperti yang ditunjukkan di atas.
Fungsi Panah
Fungsi Panah memiliki sintaks yang lebih pendek dibandingkan dengan ekspresi variabel. itu juga disebut fungsi panah lemak atau fungsi lambda. Fungsi tersebut tidak memiliki properti ini sendiri. Dalam fungsi ini, fungsi kata kunci dihilangkan.
Contoh
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);Keluaran
9Menggunakan BabelJS, kami akan mentranspilasi kode di atas ke ES5.
ES6 - Fungsi panah
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);Perintah
npx babel arrowfunction.js --out-file arrowfunction_es5.jsBabelJS - ES5
Menggunakan Babel fungsi panah diubah menjadi fungsi ekspresi variabel seperti yang ditunjukkan di bawah ini.
"use strict";
var add = function add(x, y) {
return x + y;
};
var k = add(3, 6);
console.log(k);Kelas
ES6 hadir dengan fitur Classes baru. Kelas mirip dengan warisan berbasis prototipe yang tersedia di ES5. Kata kunci kelas digunakan untuk mendefinisikan kelas. Kelas seperti fungsi khusus dan memiliki kesamaan seperti ekspresi fungsi. Ini memiliki konstruktor, yang disebut di dalam kelas.
Contoh
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Keluaran
Siya-KapoorES6 - Kelas
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Perintah
npx babel class.js --out-file class_es5.jsBabelJS - ES5
Ada kode tambahan yang ditambahkan menggunakan babeljs untuk mendapatkan fungsionalitas yang berfungsi untuk kelas-kelas yang sama seperti di ES5. LabelJs memastikan fungsionalitas tersebut berfungsi sama seperti yang akan dilakukan di ES6.
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Janji
Promise JavaScript digunakan untuk mengelola permintaan asinkron di kode Anda.
Itu membuat hidup lebih mudah dan menjaga kode tetap bersih saat Anda mengelola beberapa callback dari permintaan asinkron, yang memiliki ketergantungan. Promises memberikan cara yang lebih baik untuk bekerja dengan fungsi callback. Janji adalah bagian dari ES6. Secara default, saat Anda membuat promise, status promise tertunda.
Janji datang dalam tiga kondisi -
- tertunda (keadaan awal)
- terselesaikan (berhasil diselesaikan)
- rejected(failed)
new Promise()digunakan untuk membuat janji. Konstruktor janji memiliki satu argumen, yang merupakan fungsi panggilan balik. Fungsi panggilan balik memiliki dua argumen - menyelesaikan dan menolak;
keduanya adalah fungsi internal. Kode asinkron yang Anda tulis, yaitu, panggilan Ajax, pemuatan gambar, fungsi pengaturan waktu akan masuk ke fungsi panggilan balik.
Jika tugas yang dilakukan dalam fungsi panggilan balik berhasil, maka fungsi penyelesaian dipanggil; jika tidak, fungsi tolak dipanggil dengan detail kesalahan.
Baris kode berikut menunjukkan panggilan struktur janji -
var _promise = new Promise (function(resolve, reject) {
var success = true;
if (success) {
resolve("success");
} else {
reject("failure");
}
});
_promise.then(function(value) {
//once function resolve gets called it comes over here with the value passed in resolve
console.log(value); //success
}).catch(function(value) {
//once function reject gets called it comes over here with the value passed in reject
console.log(value); // failure.
});Contoh Janji ES6
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});Keluaran
Promise is resolved!ES6 - Janji
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});Perintah
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log(msg);
});Untuk promise, kode tidak berubah saat ditransformasikan. Kita perlu menggunakan babel-polyfill agar dapat berfungsi di browser lama. Detail tentang babel-polyfill dijelaskan di bab babel - poyfill.
Generator
Fungsi generator seperti biasa function. Fungsi tersebut memiliki fungsi sintaks khusus * dengan * untuk fungsi dan menghasilkan kata kunci yang akan digunakan di dalam fungsi. Ini dimaksudkan untuk menjeda atau memulai fungsi saat diperlukan. Fungsi normal tidak dapat dihentikan di antara saat eksekusi dimulai. Ini akan menjalankan fungsi penuh atau berhenti ketika menemukan pernyataan return. Generator bekerja secara berbeda di sini, Anda dapat menghentikan fungsi dengan kata kunci hasil dan memulainya dengan memanggil generator lagi kapan pun diperlukan.
Contoh
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Keluaran
{value: 8, done: false}
{value: 9, done: false}ES6 - Generator
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Perintah
npx babel generator.js --out-file generator_es5.jsBabelJS - ES5
"use strict";
var _marked = /*#__PURE__*/regeneratorRuntime.mark(generatorfunction);
function generatorfunction(a) {
return regeneratorRuntime.wrap(function generatorfunction$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return a;
case 2:
_context.next = 4;
return a + 1;
case 4:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = generatorfunction(8);
console.log(g.next());
console.log(g.next());Iterator
Iterator di JavaScript mengembalikan objek JavaScript, yang memiliki nilai. Objek juga memiliki bendera yang disebut selesai, yang memiliki nilai benar / salah. Ini memberikan false jika bukan akhir dari iterator. Mari kita pertimbangkan sebuah contoh dan melihat cara kerja iterator pada sebuah array.
Contoh
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());Dalam contoh di atas, kami telah menggunakan array angka dan memanggil fungsi pada array menggunakan Symbol.iterator sebagai indeks.
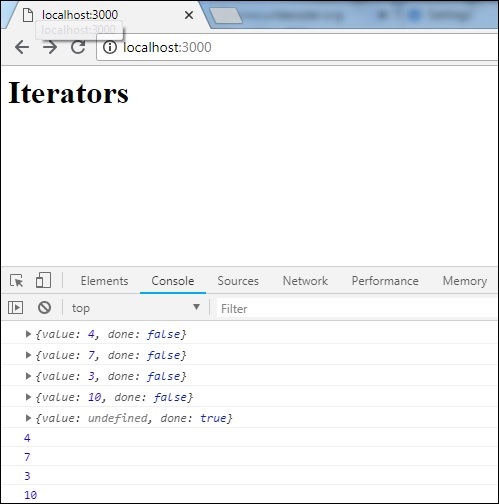
Output yang kita dapatkan menggunakan next () pada array adalah sebagai berikut -
{value: 4, done: false}
{value: 7, done: false}
{value: 3, done: false}
{value: 10, done: false}
{value: undefined, done: true}Output memberikan objek dengan nilai dan dilakukan sebagai properti. Setiapnext()pemanggilan metode memberikan nilai berikutnya dari array dan dilakukan sebagai false. Nilai done akan menjadi benar hanya jika elemen dari array selesai. Kita dapat menggunakan ini untuk melakukan iterasi pada array. Ada lebih banyak opsi yang tersedia sepertifor-of loop yang digunakan sebagai berikut -
Contoh
let numbers = [4, 7, 3, 10];
for (let n of numbers) {
console.log(n);
}Keluaran
4
7
3
10Ketika for-of loopmenggunakan kunci, ini memberikan detail nilai array seperti yang ditunjukkan di atas. Kami akan memeriksa kedua kombinasi dan melihat bagaimana babeljs mentransformasikannya ke es5.
Contoh
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
let _array = [4, 7, 3, 10];
for (let n of _array) {
console.log(n);
}perintah
npx babel iterator.js --out-file iterator_es5.jsKeluaran
"use strict";
var numbers = [4, 7, 3, 10];
var a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
var _array = [4, 7, 3, 10];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = _array[Symbol.iterator](),
_step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done);
_iteratorNormalCompletion = true) {
var n = _step.value;
console.log(n);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Ada perubahan yang ditambahkan for-ofloop di es5. Tapi iterator.next dibiarkan apa adanya. Kita perlu menggunakanbabel-polyfilluntuk membuatnya berfungsi di browser lama. Babel-polyfill diinstal bersama dengan babel dan hal yang sama dapat digunakan dari node_modules seperti yang ditunjukkan di bawah ini -
Contoh
<html>
<head>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="iterator_es5.js"></script>
</head>
<body>
<h1>Iterators</h1>
</body>
</html>Keluaran

Merusak
Properti perusakan berperilaku seperti ekspresi JavaScript yang membongkar nilai dari array, objek.
Contoh berikut akan menjelaskan cara kerja sintaks destructuring.
Contoh
let x, y, rem;
[x, y] = [10, 20];
console.log(x);
console.log(y);
[x, y, ...rem] = [10, 20, 30, 40, 50];
console.log(rem);
let z = 0;
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x);
console.log(y);Keluaran
10
20
[30, 40, 50]
1
2Baris kode di atas menunjukkan bagaimana nilai diberikan dari sisi kanan larik ke variabel di sisi kiri. Variabel dengan...rem mendapatkan semua nilai yang tersisa dari array.
Kami juga dapat menetapkan nilai dari objek di sisi kiri menggunakan operator bersyarat seperti yang ditunjukkan di bawah ini -
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x); // 1
console.log(y); // 2Mari kita ubah yang sama ke ES5 menggunakan babeljs -
perintah
npx babel destructm.js --out-file destruct_es5.jsdestruct_es5.js
"use strict";
var x = void 0,
y = void 0,
rem = void 0;
x = 10;
y = 20;
console.log(x);
console.log(y);
x = 10;
y = 20;
rem = [30, 40, 50];
console.log(rem);
var z = 0;
var _ref = z ? { x: 10, y: 20 } : { x: 1, y: 2 };
x = _ref.x;
y = _ref.y;
console.log(x);
console.log(y);Literal Template
Template literal adalah literal string yang memungkinkan ekspresi di dalamnya. Ini menggunakan tanda petik (``) bukan tanda kutip tunggal atau ganda. Ketika kita mengatakan ekspresi di dalam string, itu berarti kita dapat menggunakan variabel, memanggil fungsi, dll. Di dalam string.
Contoh
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));Keluaran
Using Template literal : Value is 15.
Using normal way : Value is 15ES6 - Template Literal
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));perintah
npx babel templateliteral.js --out-file templateliteral_es5.jsBabelJS - ES5
"use strict";
var a = 5;
var b = 10;
console.log("Using Template literal : Value is " + (a + b) + ".");
console.log("Using normal way : Value is " + (a + b));Literal Objek yang Disempurnakan
Di es6, fitur baru yang ditambahkan ke literal objek sangat bagus dan berguna. Kami akan membahas beberapa contoh literal objek di ES5 dan ES6 -
Contoh
ES5
var red = 1, green = 2, blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5); // {red: 1, green: 2, blue: 3}
ES6
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6); // {red: 1, green: 2, blue: 3}Jika Anda melihat kode di atas, objek di ES5 dan ES6 berbeda. Di ES6, kita tidak harus menentukan nilai kunci jika nama variabel sama dengan kunci.
Mari kita lihat kompilasi ke ES5 menggunakan babel.
ES6-Peningkatan objek literal
const red = 1, green = 2, blue = 3;
let rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6);
let brand = "carbrand";
const cars = {
[brand]: "BMW"
}
console.log(cars.carbrand); //"BMW"perintah
npx babel enhancedobjliteral.js --out-file enhancedobjliteral_es5.jsBabelJS - ES5
"use strict";
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value, enumerable: true, configurable: true, writable: true
});
} else { obj[key] = value; } return obj;
}
var red = 1,
green = 2,
blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
var rgbes6 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes6);
var brand = "carbrand";
var cars = _defineProperty({}, brand, "BMW");
console.log(cars.carbrand); //"BMW"Properti Default, Istirahat & Sebarkan
Pada bagian ini, kita akan membahas properti default, rest dan spread.
Default
Dengan ES6, kita dapat menggunakan parameter default ke parameter fungsi sebagai berikut -
Contoh
let add = (a, b = 3) => {
return a + b;
}
console.log(add(10, 20)); // 30
console.log(add(10)); // 13Mari kita transpile kode di atas ke ES5 menggunakan babel.
perintah
npx babel default.js --out-file default_es5.jsBabelJS - ES5
"use strict";
var add = function add(a) {
var b = arguments.length > 1 >> arguments[1] !== undefined ? arguments[1] : 3;
return a + b;
};
console.log(add(10, 20));
console.log(add(10));Beristirahat
Parameter istirahat dimulai dengan tiga titik (...) seperti yang ditunjukkan pada contoh di bawah ini -
Contoh
let add = (...args) => {
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2)); // 3
console.log(add(1, 2, 5, 6, 6, 7)); //27Dalam fungsi di atas kita mengirimkan sejumlah n params ke fungsi add. Untuk menambahkan semua parameter tersebut jika ada di ES5, kita harus mengandalkan objek argumen untuk mendapatkan detail argumen. Dengan ES6,rest it membantu untuk mendefinisikan argumen dengan tiga titik seperti yang ditunjukkan di atas dan kita dapat mengulanginya dan mendapatkan jumlah angkanya.
Note - Kami tidak dapat menggunakan argumen tambahan saat menggunakan tiga titik, yaitu istirahat.
Contoh
let add = (...args, value) => { //syntax error
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};Kode di atas akan memberikan kesalahan sintaks.
Kompilasi untuk es5 terlihat sebagai berikut -
perintah
npx babel rest.js --out-file rest_es5.jsBabel -ES5
"use strict";
var add = function add() {
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
var sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2));
console.log(add(1, 2, 5, 6, 6, 7));Sebaran
Properti Spread juga memiliki tiga titik seperti istirahat. Berikut ini adalah contoh kerja, yang menunjukkan bagaimana menggunakan properti spread.
Contoh
let add = (a, b, c) => {
return a + b + c;
}
let arr = [11, 23, 3];
console.log(add(...arr)); //37Sekarang mari kita lihat bagaimana kode di atas ditranspilasi menggunakan babel -
perintah
npx babel spread.js --out-file spread_es5.jsBabel-ES5
"use strict";
var add = function add(a, b, c) {
return a + b + c;
};
var arr = [11, 23, 3];
console.log(add.apply(undefined, arr));Proksi
Proxy adalah objek tempat Anda dapat menentukan perilaku kustom untuk operasi seperti pencarian properti, penugasan, enumerasi, fungsi, pemanggilan, dll.
Sintaksis
var a = new Proxy(target, handler);Baik target dan pawang adalah objek.
target adalah sebuah objek atau dapat berupa elemen proxy lainnya.
handler akan menjadi objek dengan propertinya sebagai fungsi yang akan memberikan perilaku saat dipanggil.
Mari kita coba memahami fitur-fitur ini dengan bantuan contoh -
Contoh
let handler = {
get: function (target, name) {
return name in target ? target[name] : "invalid key";
}
};
let o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
}
let a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);Kami telah mendefinisikan target dan handler dalam contoh di atas dan menggunakannya dengan proxy. Proxy mengembalikan objek dengan nilai kunci.
Keluaran
Siya Kapoor
Mumbai
invalid keySekarang mari kita lihat bagaimana mentranspilasi kode di atas ke ES5 menggunakan babel -
perintah
npx babel proxy.js --out-file proxy_es5.jsBabel-ES5
'use strict';
var handler = {
get: function get(target, name) {
return name in target ? target[name] : "invalid key";
}
};
var o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
};
var a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);Pada bab ini, kita akan melihat bagaimana memindahkan modul ES6 ke ES5 menggunakan Babel.
Modul
Pertimbangkan skenario di mana bagian dari kode JavaScript perlu digunakan kembali. ES6 hadir untuk menyelamatkan Anda dengan konsep Modules.
SEBUAH moduletidak lebih dari sepotong kode JavaScript yang ditulis dalam sebuah file. Fungsi atau variabel dalam modul tidak tersedia untuk digunakan, kecuali file modul mengekspornya.
Dalam istilah yang lebih sederhana, modul membantu Anda untuk menulis kode dalam modul Anda dan hanya mengekspos bagian kode yang harus diakses oleh bagian lain dari kode Anda.
Mari kita pertimbangkan contoh untuk memahami bagaimana menggunakan modul dan bagaimana mengekspornya untuk digunakan dalam kode.
Contoh
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");Saya memiliki tiga file add.js yang menambahkan 2 angka yang diberikan, multiply.js yang mengalikan dua angka yang diberikan dan main.js, yang memanggil tambah dan kalikan, dan konsol hasilnya.
Memberi add.js dan multiply.js di main.js, kami harus mengekspornya terlebih dahulu seperti yang ditunjukkan di bawah ini -
module.exports = add;
module.exports = multiply;Untuk menggunakannya dalam main.js, kita perlu mengimpornya seperti yang ditunjukkan di bawah ini
import add from './add';
import multiply from './multiply'Kita membutuhkan bundler modul untuk membangun file, sehingga kita bisa mengeksekusinya di browser.
Kita bisa melakukannya -
- Menggunakan Webpack
- Menggunakan Gulp
Modul ES6 dan Webpack
Di bagian ini, kita akan melihat apa itu modul ES6. Kami juga akan belajar cara menggunakan webpack.
Sebelum kita mulai, kita perlu menginstal paket berikut -
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
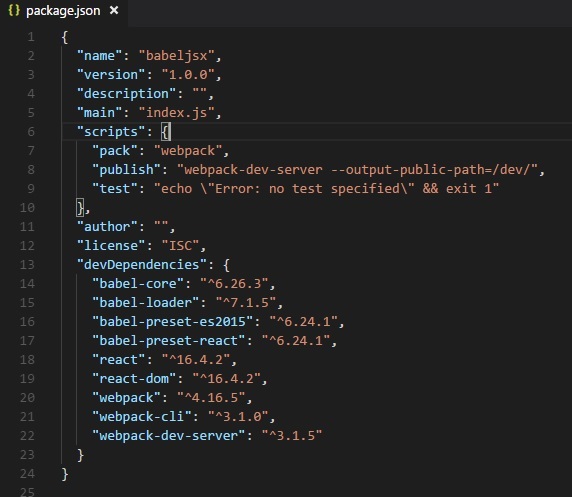
npm install --save-dev babel-preset-envPackage.json

Kami telah menambahkan paket dan menerbitkan tugas ke skrip untuk menjalankannya menggunakan npm. Berikut adalah file webpack.config.js yang akan membangun file terakhir.
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
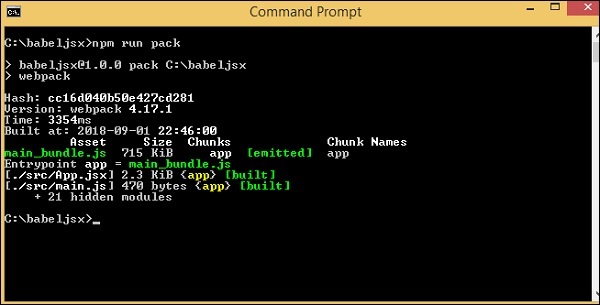
};Jalankan perintah npm run pack untuk membangun file. File terakhir akan disimpan di folder dev /.
perintah
npm run pack
dev/main_bundle.jsfile umum dibuat. File ini menggabungkan add.js, multiply.js, dan main.js dan menyimpannya didev/main_bundle.js.
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });Perintah
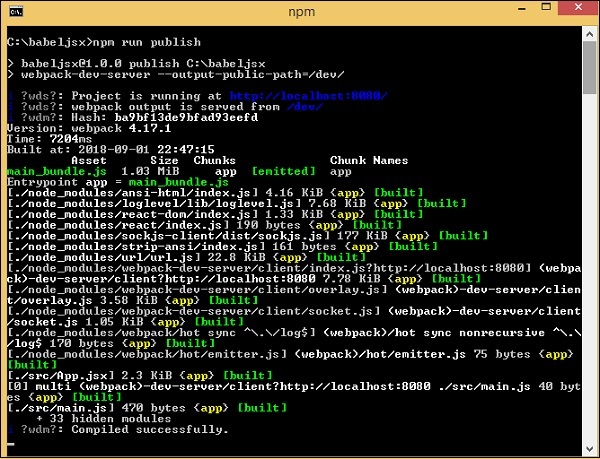
Berikut adalah perintah untuk menguji output di browser -
npm run publish
Tambahkan index.html dalam proyek Anda. Ini memanggil dev / main_bundle.js.
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
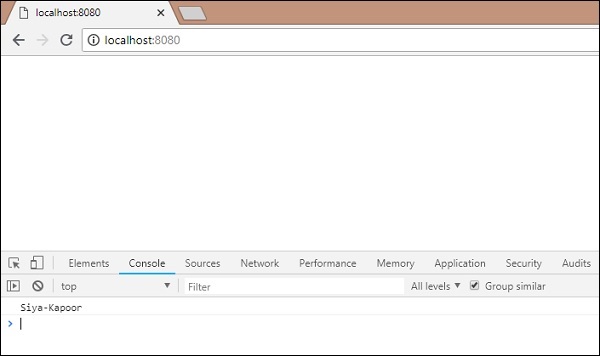
</html>Keluaran

Modul ES6 dan Gulp
Untuk menggunakan Gulp untuk memaketkan modul menjadi satu file, kita akan menggunakan browserify dan babelify. Pertama, kami akan membuat pengaturan proyek dan menginstal paket yang diperlukan.
perintah
npm initSebelum kita mulai dengan pengaturan proyek, kita perlu menginstal paket berikut -
npm install --save-dev gulp
npm install --save-dev babelify
npm install --save-dev browserify
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
npm install --save-dev gulp-connect
npm install --save-dev vinyl-buffer
npm install --save-dev vinyl-source-streampackage.json setelah instalasi

Sekarang mari kita membuat gulpfile.js, yang akan membantu menjalankan tugas untuk menggabungkan modul bersama. Kami akan menggunakan file yang sama yang digunakan di atas dengan webpack.
Contoh
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");Gulpfile.js dibuat di sini. Seorang pengguna akan menjelajah dan menggunakan transformasi untuk membuat label. babel-preset-env digunakan untuk mentranspilasi kode ke es5.
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Kami menggunakan browserify dan babelify untuk menangani ekspor dan impor modul dan menggabungkan yang sama ke satu file sebagai berikut -
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});Kami telah menggunakan transformasi di mana babelify dipanggil dengan preset env.
Folder src dengan main.js diberikan untuk browserify dan disimpan di folder dev.
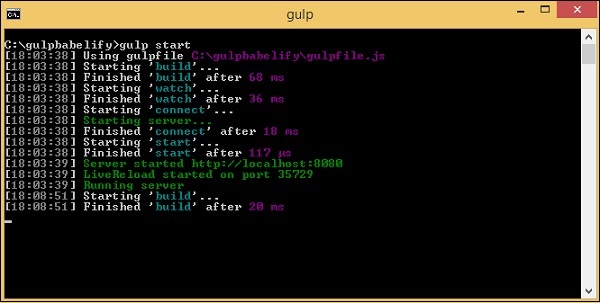
Kita perlu menjalankan perintahnya gulp start untuk mengkompilasi file -
perintah
npm start
Berikut adalah file terakhir yang dibuat di dev/ folder -
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);Kami akan menggunakan yang sama di index.html dan menjalankan yang sama di browser untuk mendapatkan output -
<html>
<head></head>
<body>
<h1>Modules using Gulp</h1>
<script type="text/javascript" src="dev/main.js"></script>
</body>
</html>Keluaran

Dalam bab ini, kita akan mempelajari cara memindahkan fitur ES7 ke ES5.
ECMA Script 7 memiliki fitur baru berikut yang ditambahkan ke dalamnya -
- Async-Await
- Operator Eksponensial
- Array.prototype.includes()
Kami akan mengkompilasinya ke ES5 menggunakan babeljs. Bergantung pada persyaratan proyek Anda, kode juga dapat dikompilasi dalam versi ecma apa pun, misalnya ES7 hingga ES6 atau ES7 hingga ES5. Karena versi ES5 adalah yang paling stabil dan berfungsi dengan baik di semua browser modern dan lama, kami akan mengkompilasi kode ke ES5.
Async-Await
Async adalah fungsi asinkron, yang menampilkan janji implisit. Janji itu diselesaikan atau ditolak. Fungsi Async sama dengan fungsi standar normal. Fungsi tersebut dapat memiliki ekspresi await yang menjeda eksekusi hingga mengembalikan sebuah promise dan setelah mendapatkannya, eksekusi berlanjut. Await hanya akan berfungsi jika fungsinya async.
Berikut adalah contoh kerja async dan await.
Contoh
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();Keluaran
Promise resolved after 5 seconds
hello after awaitEkspresi await ditambahkan sebelum fungsi timer dipanggil. Fungsi pengatur waktu akan mengembalikan janji setelah 5 detik. Jadi menunggu akan menghentikan eksekusi sampai janji pada fungsi pengatur waktu diselesaikan atau ditolak dan kemudian dilanjutkan.
Sekarang mari kita transpile kode di atas ke ES5 menggunakan babel.
ES7 - Async-Await
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();perintah
npx babel asyncawait.js --out-file asyncawait_es5.jsBabelJS - ES5
"use strict";
var timer = function timer() {
return new Promise(function (resolve) {
setTimeout(function () {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
var out = async function out() {
var msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();Babeljs tidak mengkompilasi objek atau metode; jadi di sini janji yang digunakan tidak akan ditransformasikan dan akan ditampilkan sebagaimana adanya. Untuk mendukung promise di browser lama, kita perlu menambahkan kode, yang akan memiliki dukungan untuk promise. Untuk saat ini, mari kita instal babel-polyfill sebagai berikut -
npm install --save babel-polyfillIni harus disimpan sebagai ketergantungan dan bukan ketergantungan-dev.
Untuk menjalankan kode di browser, kita akan menggunakan file polyfill dari node_modules \ babel-polyfill \ dist \ polyfill.min.js dan memanggilnya menggunakan tag script seperti yang ditunjukkan di bawah ini -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="aynscawait_es5.js"></script>
</body>
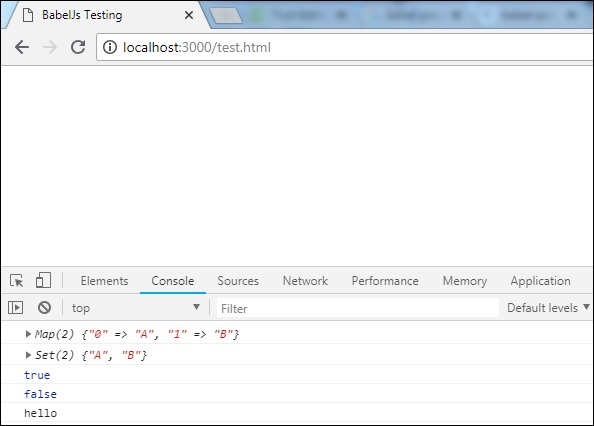
</html>Saat Anda menjalankan halaman pengujian di atas, Anda akan melihat output di konsol seperti yang ditunjukkan di bawah ini

Operator Eksponensial
** adalah operator yang digunakan untuk eksponen di ES7. Contoh berikut menunjukkan cara kerja yang sama di ES7 dan kode ditranspilasi menggunakan babeljs.
Contoh
let sqr = 9 ** 2;
console.log(sqr);Keluaran
81ES6 - Eksponen
let sqr = 9 ** 2;
console.log(sqr);Untuk mentranspilasi operator eksponen, kita perlu menginstal plugin untuk diinstal sebagai berikut -
perintah
npm install --save-dev babel-plugin-transform-exponentiation-operatorTambahkan detail plugin ke .babelrc mengajukan sebagai berikut -
{
"presets":[
"es2015"
],
"plugins": ["transform-exponentiation-operator"]
}perintah
npx babel exponeniation.js --out-file exponeniation_es5.jsBabelJS - ES5
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Array.prototype.includes ()
Fitur ini memberikan nilai true jika elemen yang diteruskan ada di dalam array dan false jika sebaliknya.
Contoh
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));Keluaran
true
true
falseKita harus menggunakan babel-polyfill lagi di sini sebagai includesadalah metode pada larik dan tidak akan ditranspilasi. Kami membutuhkan langkah tambahan untuk menyertakan polyfill agar berfungsi di browser lama.
ES6 - array.includes
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));perintah
npx babel array_include.js --out-file array_include_es5.jsBabel-ES5
'use strict';
var arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
var names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));Untuk mengujinya di browser lama, kita perlu menggunakan polyfill seperti yang ditunjukkan di bawah ini -
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="array_include_es5.js"></script>
</body>
</html>Keluaran

String padding adalah fitur ES8 baru yang ditambahkan ke javascript. Kami akan mengerjakan contoh sederhana, yang akan memindahkan bantalan string ke ES5 menggunakan babel.
String Padding
String padding menambahkan string lain dari sisi kiri sesuai panjang yang ditentukan. Sintaks untuk padding string seperti yang ditunjukkan di bawah ini -
Sintaksis
str.padStart(length, string);
str.padEnd(length, string);Contoh
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Keluaran
_____abc
abc_____ES8 - Bantalan String
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));perintah
npx babel strpad.js --out-file strpad_es5.jsBabel - ES5
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Js harus digunakan bersama dengan babel-polyfill seperti yang ditunjukkan di bawah ini -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
BabelJS adalah kompilator javascript yang mengubah sintaks kode yang diberikan berdasarkan preset dan plugin yang tersedia. Alur penyusunan babel melibatkan 3 bagian berikut -
- parsing
- transforming
- printing
Kode yang diberikan ke babel diberikan kembali apa adanya hanya dengan sintaks yang diubah. Kita telah melihat preset ditambahkan ke file .babelrc untuk mengkompilasi kode dari es6 ke es5 atau sebaliknya. Preset tidak lain adalah seperangkat plugin. Babel tidak akan mengubah apapun jika detail preset atau plugin tidak diberikan selama kompilasi.
Sekarang mari kita bahas plugin berikut -
- transform-class-properties
- Transform-exponentiation-operator
- For-of
- objek istirahat dan menyebar
- async/await
Sekarang, kita akan membuat pengaturan proyek dan mengerjakan beberapa plugin, yang akan memberikan pemahaman yang jelas tentang persyaratan plugin di babel.
perintah
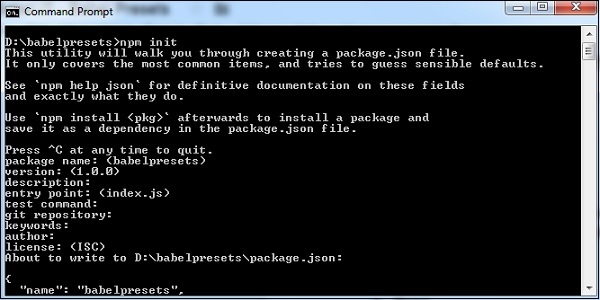
npm initKita harus menginstal paket yang diperlukan untuk babel - babel cli, babel core, babel-preset, dll.
Paket untuk babel 6
npm install babel-cli babel-core babel-preset-es2015 --save-devPaket untuk babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devBuat file js di proyek Anda dan tulis kode js Anda.
Kelas - Transformasi-properti-kelas
Perhatikan kode yang diberikan di bawah ini untuk tujuan ini -
Contoh
main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Saat ini, kami belum memberikan detail preset atau plugin apa pun ke babel. Jika kita kebetulan mentranspilasi kode menggunakan perintah -
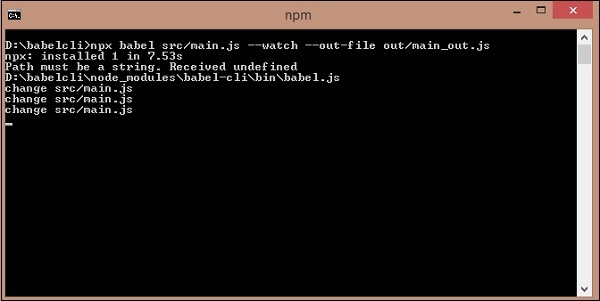
npx babel main.js --out-file main_out.jsmain_out.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Kami akan mendapatkan kode apa adanya. Sekarang mari kita tambahkan preset ke.babelrc mengajukan.
Note - Buat .babelrc file di dalam folder root proyek Anda.
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}Kami telah menginstal preset; sekarang mari kita jalankan perintah lagi -
npx babel main.js --out-file main_out.jsmain_out.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;Di ES6, sintaks kelas adalah sebagai berikut
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}Ada konstruktor dan semua properti kelas didefinisikan di dalamnya. Kalau begitu, kita perlu mendefinisikan properti kelas di luar kelas yang tidak dapat kita lakukan.
Contoh
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Jika kita kebetulan mengkompilasi kode di atas, itu akan menimbulkan kesalahan pada babel. Hal ini menyebabkan kode tidak dapat dikompilasi.

Untuk membuat ini bekerja sesuai keinginan kita, kita dapat menggunakan plugin babel yang disebut babel-plugin-transform-class-properties. Untuk membuatnya berfungsi, kita perlu menginstalnya terlebih dahulu sebagai berikut -
Paket untuk babel 6
npm install --save-dev babel-plugin-transform-class-propertiesPaket untuk babel 7
npm install --save-dev @babel/plugin-proposal-class-propertiesAdd the plugin to .babelrc file for babel 6 -

.babelrc for babel 7
{
"plugins": ["@babel/plugin-proposal-class-properties"]
}Sekarang, kita akan menjalankan perintahnya lagi.
perintah
npx babel main.js --out-file main_out.jsmain.js
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Compiled to main_out.js
class Person {
constructor() {
this.name = "Siya Kapoor";
this.fullname = () => {
return this.name;
};
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Output
Berikut adalah keluaran yang kita dapatkan saat digunakan di browser -

Operator Eksponensial - transform-exponentiation-operator
** adalah operator yang digunakan untuk eksponen di ES7. Contoh berikut menunjukkan cara kerja yang sama di ES7. Ini juga menunjukkan bagaimana mentranspilasi kode menggunakan babeljs.
Contoh
let sqr = 9 ** 2;
console.log("%c"+sqr, "font-size:25px;color:red;");Untuk mentranspilasi operator eksponen, kita membutuhkan plugin untuk diinstal sebagai berikut -
Packages for babel 6
npm install --save-dev babel-plugin-transform-exponentiation-operatorPackages for babel 7
npm install --save-dev @babel/plugin-transform-exponentiation-operatorTambahkan detail plugin ke .babelrc file sebagai berikut untuk babel 6 -
{
"plugins": ["transform-exponentiation-operator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-exponentiation-operator"]
}command
npx babel exponeniation.js --out-file exponeniation_out.jsexponeniation_out.js
let sqr = Math.pow(9, 2);
console.log("%c" + sqr, "font-size:25px;color:red;");Output

Untuk-dari
Paket yang dibutuhkan untuk plugin di babel6 dan 7 adalah sebagai berikut -
Babel6
npm install --save-dev babel-plugin-transform-es2015-for-ofBabel 7
npm install --save-dev @babel/plugin-transform-for-of.babelrc for babel6
{
"plugins": ["transform-es2015-for-of"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-transform-for-of"]
}forof.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
for (var i of foo) {
console.log(i);
}perintah
npx babel forof.js --out-file forof_es5.jsForof_es5.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = foo[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var i = _step.value;
console.log(i);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Output

objek istirahat menyebar
Paket yang dibutuhkan untuk plugin di babel6 dan 7 adalah sebagai berikut -
Babel 6
npm install --save-dev babel-plugin-transform-object-rest-spreadBabel 7
npm install --save-dev @babel/plugin-proposal-object-rest-spread.babelrc for babel6
{
"plugins": ["transform-object-rest-spread"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-proposal-object-rest-spread"]
}o.js
let { x1, y1, ...z1 } = { x1: 11, y1: 12, a: 23, b: 24 };
console.log(x1);
console.log(y1);
console.log(z1);
let n = { x1, y1, ...z1};
console.log(n);perintah
npx babel o.js --out-file o_es5.jso_es5.js
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i]; for (var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
};
function _objectWithoutProperties(obj, keys) {
var target = {};
for (var i in obj) {
if (keys.indexOf(i) >= 0) continue;
if (!Object.prototype.hasOwnProperty.call(obj, i)) continue;
target[i] = obj[i];
}
return target;
}
let _x1$y1$a$b = { x1: 11, y1: 12, a: 23, b: 24 }, { x1, y1 } = _x1$y1$a$b,
z1 = _objectWithoutProperties(_x1$y1$a$b, ["x1", "y1"]);
console.log(x1);
console.log(y1);
console.log(z1);
let n = _extends({ x1, y1 }, z1);
console.log(n);Output

async / await
Kami membutuhkan paket berikut untuk diinstal untuk babel 6 -
npm install --save-dev babel-plugin-transform-async-to-generatorPaket untuk babel 7
npm install --save-dev @babel/plugin-transform-async-to-generator.babelrc for babel 6
{
"plugins": ["transform-async-to-generator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-async-to-generator"]
}async.js
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();perintah
npx babel async.js --out-file async_es5.jsasync_es5.js
function _asyncToGenerator(fn) {
return function () {
var gen = fn.apply(this, arguments);
return new Promise(function (resolve, reject) {
function step(key, arg) {
try {
var info = gen[key](arg);
var value = info.value;
} catch (error) {
reject(error);
return;
} if (info.done) {
resolve(value);
} else {
return Promise.resolve(value).then(function (value) {
step("next", value);
},
function (err) {
step("throw", err); });
}
} return step("next");
});
};
}
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = (() => {
var _ref = _asyncToGenerator(function* () {
let msg = yield timer();
console.log(msg);
console.log("hello after await");
});
return function out() {
return _ref.apply(this, arguments);
};
})();
out();Kita harus menggunakan polyfill karena hal itu tidak akan berfungsi di browser yang tidak mendukung promise.
Output

Babel Polyfill menambahkan dukungan ke browser web untuk fitur-fitur yang tidak tersedia. Babel mengkompilasi kode dari versi ecma terbaru ke versi yang kita inginkan. Ini mengubah sintaks sesuai preset, tetapi tidak dapat melakukan apa pun untuk objek atau metode yang digunakan. Kami harus menggunakan polyfill untuk fitur tersebut untuk kompatibilitas ke belakang.
Fitur yang dapat di-polyfill
Berikut adalah daftar fitur yang memerlukan dukungan polyfill saat digunakan di browser lama -
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- Array.from, Array.includes, Array.of, Array # find, Array.buffer, Array # findIndex
- Object.assign, Object.entries, Object.values
Kami akan membuat pengaturan proyek dan juga melihat cara kerja babel polyfill.
perintah
npm initKami sekarang akan menginstal paket yang diperlukan untuk babel.
Paket untuk babel 6
npm install babel-cli babel-core babel-preset-es2015 --save-devPaket untuk babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devIni adalah package.json terakhir -

Kami juga akan menambahkan es2015 ke preset, karena kami ingin mengkompilasi kode ke es5.
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}Kami akan menginstal layanan lite sehingga kami dapat menguji kode kami di browser -
npm install --save-dev lite-serverMari kita tambahkan perintah babel untuk mengkompilasi kode kita di package.json -

Kami juga menambahkan perintah build yang memanggil lite-server.
Babel-polyfill diinstal bersama dengan paket babel-core. Babel-polyfill akan tersedia dalam modul node seperti yang ditunjukkan di bawah ini -

Kami akan mengerjakan promise lebih lanjut dan menggunakan babel-polyfill bersama dengannya.
ES6 - Janji
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log("%c"+msg, "font-size:25px;color:red;");
});perintah
npx babel promise.js --out-file promise_es5.jsBabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log("%c"+msg, "font-size:25px;color:red;");
});Kompilasi tidak perlu mengubah apapun. Kode untuk janji telah tersingkap sebagaimana adanya. Namun browser yang tidak mendukung promise akan memberikan error meskipun kita telah mengkompilasi kode ke es5.
Untuk mengatasi masalah ini, kita perlu menambahkan polyfill bersama dengan kode kompilasi es5 terakhir. Untuk menjalankan kode di browser, kita akan mengambil file babel-polyfill dari modul node dan menambahkannya ke file .html di mana kita ingin menggunakan promise seperti yang ditunjukkan di bawah ini -
index.html
<html>
<head>
</head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>
</body>
</html>keluaran

Di file index.html, kami telah menggunakan file polyfill.min.js dari node_modules diikuti oleh promise_es5.js -
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>Note - File Polyfill harus digunakan di awal sebelum panggilan javascript utama.
String Padding
String padding menambahkan string lain dari sisi kiri sesuai panjang yang ditentukan. Sintaks untuk padding string seperti yang ditunjukkan di bawah ini -
Sintaksis
str.padStart(length, string);
str.padEnd(length, string);Contoh
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Keluaran
_____abc
abc_____Babel - ES5
npx babel strpad.js --out-file strpad_es5.jsperintah
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));Js harus digunakan bersama dengan babel-polyfill seperti yang ditunjukkan di bawah ini -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing </title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
Map, Set, WeakSet, WeakMap
Pada bagian ini, kita akan belajar tentangMap, Set, WeakSet, WeakMap.
Map adalah objek dengan pasangan kunci / nilai.
Set juga merupakan objek tetapi dengan nilai unik.
WeakMap and WeakSet iare juga objek dengan pasangan kunci / nilai.
Map, Set, WeakMap dan WeakSet adalah fitur baru yang ditambahkan ke ES6. Untuk mentranspilasinya agar dapat digunakan di browser lama, kita perlu menggunakan polyfill. Kami akan mengerjakan contoh dan menggunakan polyfill untuk mengkompilasi kode.
Contoh
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
console.log(wm.get(a));Keluaran
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
helloperintah
npx babel set.js --out-file set_es5.jsBabel-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));Js harus digunakan bersama dengan babel-polyfill seperti yang ditunjukkan di bawah ini -
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="set_es5.js"></script>
</body>
</html>Keluaran

Metode Array
Banyak properti dan metode dapat digunakan pada array; misalnya, array.from, array.includes, dll.
Mari kita pertimbangkan untuk mengerjakan contoh berikut untuk memahami ini lebih baik.
Contoh
arraymethods.js
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], x => x + x));Output
true
[6, 8, 10]perintah
npx babel arraymethods.js --out-file arraymethods_es5.jsBabel-es5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));Metode yang digunakan pada larik dicetak sebagaimana adanya. Untuk membuatnya berfungsi di browser lama, kita perlu menambahkan file polyfill di awal seperti yang ditunjukkan di bawah ini -
index.html
<html>
<head></head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="arraymethods_es5.js"></script>
</body>
</html>Keluaran

BabelJS hadir dengan Antarmuka Baris Perintah bawaan di mana, kode JavaScript dapat dengan mudah dikompilasi ke masing-masing ECMA Script menggunakan perintah yang mudah digunakan. Kami akan membahas penggunaan perintah ini di bab ini.
Pertama, kami akan menginstal babel-cli untuk proyek kami. Kami akan menggunakan babeljs untuk mengkompilasi kode.
Buat folder untuk proyek Anda untuk bermain-main dengan babel-cli.
perintah
npm initLayar

Package.json dibuat untuk proyek di atas -

Mari kita jalankan perintah untuk menginstal babel-cli.
Paket untuk babel 6
npm install --save-dev babel-cliPaket untuk babel 7
npm install --save-dev @babel/cliLayar

Kami telah menginstal babel-cli dan berikut adalah package.json yang diperbarui -

Selain itu, kita perlu menginstal babel-preset dan babel-core. Sekarang mari kita lihat perintah untuk instalasi.
Paket untuk babel 6
npm install --save-dev babel-preset-env
npm install --save-dev babel-corePaket untuk babel 7
npm install --save-dev @babel/core
npm install --save-dev @babel/preset-envBerikut adalah package.json yang diperbarui untuk perintah di atas -

Karena kita perlu mengkompilasi ke kode JavaScript yang akan kita tulis untuk memiliki kompatibilitas ke belakang, kita akan mengkompilasinya ke ECMA Script 5. Untuk ini, kita perlu menginstruksikan babel untuk mencari preset, yaitu versi es dimana kompilasi akan dilakukan selesai. Kita perlu membuat file.babelrc> file di folder root dari proyek kami yang dibuat seperti yang ditunjukkan di bawah ini.
Ini berisi objek json dengan detail preset berikut -
{ "presets": ["env"] }Untuk babel 7 .babelrc adalah sebagai berikut -
{
"presets":["@babel/env"]
}Kami telah memasang babel lokal untuk proyek tersebut. Untuk menggunakan babel dalam proyek kita, kita perlu menentukan hal yang sama di package.json sebagai berikut -

Kompilasi file JS
Sekarang kami siap untuk mengkompilasi file JavaScript kami. Buat folder src di proyek Anda; di folder ini, buat file bernama main.js dan tulis kode javascript es6 seperti yang ditunjukkan di bawah ini -
perintah
npx babel src/main.jsKeluaran

Dalam kasus di atas, kode dari main.js ditampilkan di terminal dalam versi es5. Fungsi panah dari es6 diubah menjadi es5 seperti gambar di atas. Alih-alih menampilkan kode yang dikompilasi di terminal, kami akan menyimpannya di file yang berbeda seperti yang ditunjukkan di bawah ini.
Kami telah membuat folder dalam proyek kami yang disebut di mana, kami ingin file yang telah dikompilasi disimpan. Berikut adalah perintah yang akan mengkompilasi dan menyimpan keluaran di tempat yang kita inginkan.
perintah
npx babel src/main.js --out-file out/main_out.jsKeluaran

Opsi dalam perintah --out-file membantu kami menyimpan output di lokasi file pilihan kami.
Jika kita ingin file diperbarui setiap kali kita melakukan perubahan pada penambahan file utama --watch atau -w opsi ke perintah seperti yang ditunjukkan di bawah ini.
perintah
npx babel src/main.js --watch --out-file out/main_out.jsKeluaran

Anda dapat membuat perubahan ke file utama; perubahan ini akan tercermin dalam file yang dikompilasi.
Dalam kasus di atas, kami mengubah pesan log dan --watch Opsi terus memeriksa setiap perubahan dan perubahan yang sama ditambahkan dalam file yang dikompilasi.

File yang dikompilasi

Di bagian sebelumnya, kami mempelajari cara mengompilasi file individual. Sekarang, kami akan mengkompilasi direktori dan menyimpan file yang telah dikompilasi di direktori lain.
Di folder src, kita akan membuat satu file js lagi bernama main1.js. Saat ini, folder src memiliki 2 file javascriptmain.js dan main1.js.
Berikut adalah kode di file -
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}Perintah berikut akan mengkompilasi kode dari srcfolder dan menyimpannya di folder / keluar. Kami telah menghapus semua file dariout/folder dan membiarkannya kosong. Kami akan menjalankan perintah dan memeriksa output di folder / keluar.
perintah
npx babel src --out-dir outKami mendapat 2 file di folder keluar - main.js dan main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Selanjutnya, kami akan menjalankan perintah yang diberikan di bawah ini untuk mengkompilasi kedua file menjadi satu file menggunakan babeljs.
perintah
npx babel src --out-file out/all.jsKeluaran
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};Jika kita ingin mengabaikan beberapa file untuk dikompilasi, kita dapat menggunakan opsi --ignore seperti yang ditunjukkan di bawah ini.
perintah
npx babel src --out-file out/all.js --ignore src/main1.jsKeluaran
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Kita dapat menggunakan opsi plugin untuk digunakan selama kompilasi file. Untuk menggunakan plugin, kita perlu menginstalnya seperti yang ditunjukkan di bawah ini.
perintah
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);perintah
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operatorKeluaran
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Kita juga bisa menggunakan preset pada perintah seperti yang ditunjukkan di bawah ini.
perintah
npx babel src/main.js --out-file main_es5.js --presets=es2015Untuk menguji kasus di atas, kami telah menghapus opsi preset dari .babelrc.
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Kita juga bisa mengabaikan .babelrc dari baris perintah sebagai berikut -
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015Untuk menguji kasus di atas, kami telah menambahkan preset kembali ke .babelrc dan hal yang sama akan diabaikan karena --no-babelrc yang telah kami tambahkan di perintah. Detail file main_es5.js adalah sebagai berikut -
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Babel preset adalah detail konfigurasi babel-transpiler yang menyuruhnya untuk mentranspilasinya dalam mode yang ditentukan. Berikut adalah beberapa preset paling populer yang akan kita bahas di bab ini -
- ES2015
- Env
- React
Kita perlu menggunakan preset yang memiliki lingkungan di mana kita ingin kode diubah. Misalnya, preset es2015 akan mengubah kode menjadi es5 . Preset dengan nilai env juga akan dikonversi ke es5 . Ini juga memiliki fitur tambahan, yaitu opsi. Jika Anda ingin fitur tersebut didukung pada versi terbaru browser, babel akan mengonversi kode hanya jika tidak ada dukungan fitur pada browser tersebut. Dengan Preset react , Babel akan mentranspilasi kode kapan harus bereaksi.
Untuk bekerja dengan Preset, kita perlu membuat file .babelrc di folder root proyek kita. Untuk menunjukkan kerjanya, kami akan membuat pengaturan proyek seperti yang ditunjukkan di bawah ini.
perintah
npm init
Kita harus menginstal preset babel yang diperlukan sebagai berikut bersama dengan babel cli, babel core, dll.
Babel 6 paket
npm install babel-cli babel-core babel-preset-es2015 --save-devPaket Babel 7
npm install @babel/cli @babel/core @babel/preset-env --save-devNote - babel-preset-es2015 tidak berlaku lagi babel 7 dan seterusnya.
es2015 or @babel/env
Buat file .babelrc di root proyek (babel 6) -

Di .babelrc, presetnya adalah es2015. Ini adalah indikasi ke kompiler babel bahwa kita ingin kodenya diubah menjadi es2015.
Untuk babel 7, kita perlu menggunakan preset sebagai berikut -
{
"presets":["@babel/env"]
}Ini package.json setelah instalasi -

Karena kami telah menginstal babel secara lokal, kami telah menambahkan perintah babel di bagian skrip di package.json.
Mari kita kerjakan contoh sederhana untuk memeriksa transpiling menggunakan preset es2015.
Contoh
main.js
let arrow = () => {
return "this is es6 arrow function";
}Ditransformasikan ke es5 seperti yang ditunjukkan di bawah ini.
perintah
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Env
Dengan menggunakan preset Env, Anda dapat menentukan lingkungan tempat kode terakhir ditranspilasi.
Kami akan menggunakan pengaturan proyek yang sama yang dibuat di atas dan mengubah preset dari es2015 ke env seperti yang ditunjukkan di bawah ini.

Selain itu, kita perlu menginstal babel-preset-env. Kami akan menjalankan perintah yang diberikan di bawah ini untuk menginstal yang sama.
perintah
npm install babel-preset-env --save-devKami akan mengkompilasi main.js lagi dan melihat hasilnya.
main.js
let arrow = () => {
return "this is es6 arrow function";
}perintah
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};Kami telah melihat kode yang ditranspilasi adalah es5. Jika kita tahu lingkungan tempat kode kita akan dieksekusi, kita dapat menggunakan preset ini untuk menentukannya. Misalnya, jika kami menetapkan browser sebagai 1 versi terakhir untuk chrome dan firefox seperti yang ditunjukkan di bawah ini.

perintah
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Kami sekarang mendapatkan sintaks fungsi panah apa adanya. Ini tidak ditranslasikan menjadi sintaks ES5. Ini karena lingkungan yang kita ingin kode kita dukung, sudah memiliki dukungan untuk fungsi panah.
Babel menangani kompilasi kode berdasarkan lingkungan menggunakan babel-preset-env. Kami juga dapat menargetkan kompilasi berdasarkan lingkungan nodejs seperti yang ditunjukkan di bawah ini

Kompilasi terakhir dari kode tersebut seperti yang ditunjukkan di bawah ini.
perintah
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babel mengkompilasi kode sesuai versi nodejs saat ini.
React Preset
Kita bisa menggunakan react preset saat kita menggunakan Reactjs. Kami akan mengerjakan contoh sederhana dan menggunakan preset react untuk melihat hasilnya.
Untuk menggunakan preset, kita perlu menginstal babel-preset-react (babel 6) sebagai berikut -
npm install --save-dev babel-preset-reactUntuk babel 7, adalah sebagai berikut -
npm install --save-dev @babel/preset-reactPerubahan pada .babelrc adalah sebagai berikut untuk babel6 -

Untuk babel 7
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>perintah
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);Kode dari main.js diubah menjadi sintaks reactjs dengan preset: react.
Webpack adalah bundler modul yang mengemas semua modul dengan dependensi - js, gaya, gambar, dll. Ke dalam aset statis .js, .css, .jpg, .png, dll. Webpack dilengkapi dengan preset yang membantu kompilasi ke dalam formulir yang diperlukan. Misalnya, preset react yang membantu mendapatkan hasil akhir dalam bentuk react, preset es2015 atau env yang membantu mengkompilasi kode di ES5 atau 6 atau 7, dll. Kami telah menggunakan babel 6 dalam pengaturan proyek. Jika Anda ingin beralih ke babel7, instal paket babel yang diperlukan menggunakan @ babel / babel-package-name.
Di sini, kita akan membahas pengaturan proyek menggunakan babel dan webpack. Buat folder bernama dan buka yang sama di IDE studio visual.
Untuk membuat penyiapan proyek, jalankan npm initbabelwebpack sebagai berikut -

Berikut adalah package.json yang dibuat setelah npm init -

Sekarang, kita akan menginstal paket yang diperlukan untuk bekerja dengan babel dan webpack.
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envIni adalah Package.json setelah instalasi -

Sekarang, kita akan membuat file webpack.config.js, yang akan memiliki semua detail untuk menggabungkan file js. File-file ini akan di-compile menjadi es5 menggunakan babel.
Untuk menjalankan webpack menggunakan server, kami menggunakan webpack-server. Berikut adalah detail yang ditambahkan ke dalamnya -

Kami telah menambahkan perintah terbitkan yang akan memulai webpack-dev-server dan akan memperbarui jalur tempat file akhir disimpan. Sekarang jalur yang akan kita gunakan untuk memperbarui file terakhir adalah folder / dev.
Untuk menggunakan webpack, kita perlu menjalankan perintah berikut -
npm run publishPertama kita perlu membuat file webpack.config.js. Ini akan memiliki detail konfigurasi agar webpack berfungsi.
Detail file tersebut adalah sebagai berikut -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};Struktur file seperti gambar di atas. Ini dimulai dengan jalur h, yang memberikan detail jalur saat ini.
var path = require('path'); //gives the current pathBerikutnya adalah objek module.exports, yang memiliki entri properti, keluaran, dan modul. Entri tersebut adalah titik awal. Di sini, kita perlu memberikan file js utama yang harus dikompilasi.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - akan mencari folder src di direktori dan main.js di folder itu.
Keluaran
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Output adalah sebuah objek dengan detail jalur dan nama file. Path akan menyimpan folder di mana file yang dikompilasi akan disimpan dan nama file akan memberi tahu nama file terakhir yang akan digunakan dalam file .html Anda.
modul
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}Modul adalah objek dengan detail aturannya. Ini memiliki properti berikut -
- test
- include
- loader
- query
Test akan menyimpan detail semua file js yang diakhiri dengan .js. Ini memiliki pola, yang akan mencari .js di akhir titik masuk yang diberikan.
Termasuk menginstruksikan folder yang digunakan pada file yang akan dilihat.
Loader menggunakan babel-loader untuk menyusun kode.
Query memiliki preset properti, yaitu array dengan nilai env - es5 atau es6 atau es7.
Buat folder src dan main.js di dalamnya; tulis kode js Anda di ES6. Kemudian, jalankan perintah untuk melihatnya dikompilasi ke es5 menggunakan webpack dan babel.
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);Jalankan perintah -
npm run packFile yang dikompilasi terlihat sebagai berikut -
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);Kode tersebut disusun seperti yang ditunjukkan di atas. Webpack menambahkan beberapa kode yang diperlukan secara internal dan kode dari main.js terlihat di bagian akhir. Kami telah menghibur nilai seperti yang ditunjukkan di atas.
Tambahkan file js terakhir dalam file .html sebagai berikut -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>Jalankan perintah -
npm run publish
Untuk memeriksa hasilnya, kita dapat membuka file di -
http://localhost:8080/

Kami mendapatkan nilai konsol seperti yang ditunjukkan di atas. Sekarang mari kita coba mengkompilasi ke satu file menggunakan webpack dan babel.
Kami akan menggunakan webpack untuk menggabungkan beberapa file js menjadi satu file. Babel akan digunakan untuk mengkompilasi kode es6 menjadi es5.
Sekarang, kami memiliki 2 file js di folder src / - main.js dan Person.js sebagai berikut -
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Kami telah menggunakan export untuk menggunakan detail kelas Person.
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);Di main.js, kami telah mengimpor Person dari jalur file.
Note- Kita tidak harus memasukkan person.js tetapi hanya nama filenya. Kami telah membuat objek kelas Person dan menghibur detail seperti yang ditunjukkan di atas.
Webpack akan digabungkan person.js dan main.js dan perbarui dalam dev/main_bundle.jssebagai satu file. Jalankan perintahnyanpm run publish untuk memeriksa output di browser -

Dalam bab ini, kita akan memahami bekerja dengan JSX dan babel. Sebelum kita masuk ke detailnya, mari kita pahami apa itu BEJ.
Apa itu JSX?
JSX adalah kode JavaScript dengan kombinasi sintaks xml di dalamnya. Tag JSX memiliki nama tag, atribut dan anak yang membuatnya terlihat seperti xml.
React menggunakan JSX untuk membuat template, bukan JavaScript biasa. Tidak perlu menggunakannya, namun, berikut adalah beberapa kelebihan yang menyertainya.
Ini lebih cepat karena melakukan pengoptimalan saat menyusun kode ke JavaScript.
Ini juga tipe-aman dan sebagian besar kesalahan dapat ditangkap selama kompilasi.
Menulis template jadi lebih mudah dan cepat, jika Anda terbiasa dengan HTML.
Kami telah menggunakan babel 6 dalam penyiapan proyek. Jika Anda ingin beralih ke babel 7, instal paket babel yang diperlukan menggunakan@babel/babel-package-name.
Kami akan membuat pengaturan proyek dan menggunakan webpack untuk mengkompilasi jsx dengan bereaksi ke JavaScript normal menggunakan Babel.
Untuk memulai penyiapan proyek, jalankan perintah yang diberikan di bawah ini untuk babel, react dan instalasi webpack.
perintah
npm init
Sekarang, kita akan menginstal paket yang diperlukan yang kita butuhkan untuk bekerja - babel, webpack dan jsx -
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
npm install --save-dev react-domIni package.json setelah instalasi -

Sekarang akan membuat file webpack.config.js, yang akan memiliki semua detail untuk menggabungkan file js dan mengkompilasinya menjadi es5 menggunakan babel.
Untuk menjalankan webpack menggunakan server, ada yang disebut webpack-server. Kami telah menambahkan perintah yang disebut publikasikan; perintah ini akan memulai webpack-dev-server dan akan memperbarui jalur penyimpanan file akhir. Sekarang jalur yang akan kita gunakan untuk memperbarui file terakhir adalah folder / dev.
Untuk menggunakan webpack kita perlu menjalankan perintah berikut -
npm run publishKami akan membuat webpack.config.js file, yang memiliki detail konfigurasi agar webpack berfungsi.
Detail file tersebut adalah sebagai berikut -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};Struktur file seperti gambar di atas. Ini dimulai dengan jalur, yang memberikan detail jalur saat ini.
var path = require('path'); //gives the current pathBerikutnya adalah objek module.exports, yang memiliki entri properti, keluaran, dan modul.
Entri adalah titik awal. Di sini kita perlu memberikan file js utama yang ingin kita kompilasi.
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) - akan mencari folder src di direktori dan main.js di folder itu.
Keluaran
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Output adalah sebuah objek dengan detail jalur dan nama file. Path akan menyimpan folder di mana file yang dikompilasi akan disimpan dan nama file akan memberi tahu nama file terakhir yang akan digunakan di Anda..html mengajukan.
modul
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}Modul adalah objek dengan detail aturan yang memiliki properti yaitu test, include, loader, query.
Test akan menyimpan detail dari semua file js yang diakhiri dengan .js dan .jsx. Ini memiliki pola yang akan mencari .js dan .jsx di akhir titik entri yang diberikan.
Include memberi tahu folder yang akan digunakan untuk mencari file.
Loader menggunakan babel-loader untuk kompilasi kode.
Query memiliki properti preset, yaitu array dengan nilai env - es5 atau es6 atau es7. Kami telah menggunakan es2015 dan bereaksi sebagai preset.
Membuat folder src/. Menambahkan main.js dan App.jsx di dalamnya.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
Jalankan perintah berikut untuk memaketkan file .js dan mengubahnya menggunakan preset es2015 dan react.
perintah
npm run pack
Menambahkan main_bundle.js dari folder dev ke index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>perintah
npm run publish
Keluaran

Flow adalah pemeriksa tipe statis untuk JavaScript. Untuk bekerja dengan flow dan babel, pertama-tama kita akan membuat pengaturan proyek. Kami telah menggunakan babel 6 dalam penyiapan proyek. Jika Anda ingin beralih ke babel 7, instal paket babel yang diperlukan menggunakan@babel/babel-package-name.
perintah
npm initInstal paket yang diperlukan untuk flow dan babel -
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesIni adalah package.json terakhir setelah instalasi. Ditambahkan juga babel dan perintah aliran untuk mengeksekusi kode pada baris perintah.

Membuat .babelrc di dalam pengaturan proyek dan tambahkan preset seperti yang ditunjukkan di bawah ini

Membuat main.js file dan tulis kode JavaScript Anda menggunakan flow -
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Gunakan perintah babel untuk mengkompilasi kode menggunakan preset: flow to normal javascript
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Kita juga bisa menggunakan plugin bernama babel-plugin-transform-flow-strip-types alih-alih preset sebagai berikut -
Di .babelrc, tambahkan plugin sebagai berikut -

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);perintah
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);Pada bab ini, kita akan membuat pengaturan proyek menggunakan babel dan gulp. Gulp adalah pelari tugas yang menggunakan Node.js sebagai platform. Gulp akan menjalankan tugas yang akan mentranspilasi file JavaScript dari es6 ke es5 dan setelah selesai akan memulai server untuk menguji perubahan. Kami telah menggunakan babel 6 dalam penyiapan proyek. Jika Anda ingin beralih ke babel 7, instal paket babel yang diperlukan menggunakan@babel/babel-package-name.
Kami akan membuat proyek terlebih dahulu menggunakan perintah npm dan menginstal paket yang diperlukan untuk memulai.
perintah
npm init
Kami telah membuat folder bernama gulpbabel. Selanjutnya, kami akan menginstal gulp dan dependensi lain yang diperlukan.
perintah
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
Kami akan menambahkan detail lingkungan Preset ke .babelrc mengajukan sebagai berikut

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Kami telah membuat tiga tugas dalam gulp, ['build', 'watch', 'connect']. Semua file js yang tersedia di folder src akan diubah menjadi es5 menggunakan babel sebagai berikut -
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Perubahan terakhir disimpan di folder dev. Babel menggunakan detail preset dari.babelrc. Jika Anda ingin mengubah ke preset lain, Anda dapat mengubah detailnya di.babelrc mengajukan.
Sekarang akan membuat file .js di folder src menggunakan es6 javascript dan dijalankan gulp start perintah untuk menjalankan perubahan.
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
Ini ditranspilasi menggunakan babel -
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
Ini dilakukan dengan menggunakan transpiled dev/main.js -
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output

Kami akan menggunakan fitur ES6 dan membuat proyek sederhana. Babeljs akan digunakan untuk mengkompilasi kode ke ES5. Proyek ini akan memiliki sekumpulan gambar, yang akan meluncur otomatis setelah beberapa detik. Kami akan menggunakan kelas ES6 untuk mengerjakannya. Kami telah menggunakan babel 6 dalam penyiapan proyek. Jika Anda ingin beralih ke babel 7, instal paket babel yang diperlukan menggunakan@babel/babel-package-name.
Gambar Slide Otomatis
Kami akan menggunakan gulp untuk membangun proyek. Untuk memulai, kami akan membuat pengaturan proyek seperti yang ditunjukkan di bawah ini
perintah
npm init
Kami telah membuat folder bernama babelexample. Selanjutnya, kami akan menginstal gulp dan dependensi lain yang diperlukan.
perintah
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-devIni adalah Package.json setelah instalasi -

Kami akan menambahkan detail lingkungan Preset ke .babelrc mengajukan sebagai berikut -

Karena kita membutuhkan tugas gulp untuk membuat file terakhir, kita akan membuat gulpfile.js dengan tugas yang kita butuhkan
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);Kami telah membuat tiga tugas dalam gulp, ['build', 'watch', 'connect'] . Semua file js yang tersedia di folder src akan diubah menjadi es5 menggunakan babel sebagai berikut
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});Perubahan terakhir disimpan di folder dev. Babel menggunakan detail preset dari .babelrc. Jika Anda ingin mengubah ke beberapa preset lain, Anda dapat mengubah detailnya di file .babelrc.
Sekarang, kita akan membuat file .js mengajukan src folder menggunakan es6 JavaScript dan jalankan gulp start perintah untuk menjalankan perubahan.
Struktur proyek adalah sebagai berikut -

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);Kami akan membuat img/folder di src / karena kita membutuhkan gambar untuk ditampilkan; gambar-gambar ini akan berputar setiap 5 detik. dev / folder akan menyimpan kode yang telah dikompilasi. Jalankangulp start untuk membuat file terakhir.
Struktur proyek akhir seperti yang ditunjukkan di bawah ini -

Di slidingimage.js, kami telah membuat kelas yang disebut SlidingImage , yang memiliki metode seperti createcontainer, imagecontainer, dan autoslide , yang membuat container utama dan menambahkan gambar ke dalamnya. The autoslide metode membantu dalam mengubah gambar setelah interval waktu tertentu.
let a = new SlidingImage(300, 250, 5, 5000);Pada tahap ini, kelas dipanggil. Kami akan memberikan lebar, tinggi, jumlah gambar dan jumlah detik untuk memutar gambar.
perintah
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);Kami akan menguji baris kode di browser seperti yang ditunjukkan di bawah ini -
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>Kami telah menggunakan file yang dikompilasi dari folder dev di index.html. Perintahgulp start memulai server tempat kami dapat menguji hasilnya.
Di Chrome

Di Firefox

Di Internet Explorer

Kode yang dikompilasi berfungsi dengan baik di semua browser.