Ionic - Kotak centang
Ionic checkboxhampir sama dengan toggle. Keduanya memiliki gaya yang berbeda tetapi digunakan untuk tujuan yang sama.
Menambahkan Kotak Centang
Saat membuat formulir kotak centang, Anda perlu menambahkan checkboxnama kelas untuk kedua label dan elemen masukan. Contoh berikut menunjukkan dua kotak centang sederhana, satu dicentang dan yang lainnya tidak.
<label class = "checkbox">
<input type = "checkbox">
</label>
<label class = "checkbox">
<input type = "checkbox">
</label>Kode di atas akan menghasilkan layar berikut -

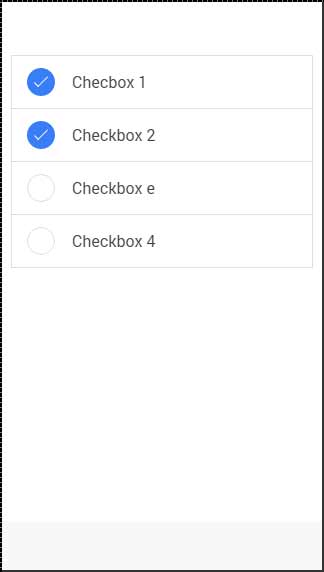
Beberapa Kotak Centang
Seperti yang telah kami tunjukkan, daftar akan digunakan untuk banyak elemen. Sekarang kita akan menggunakanitem-checkbox kelas untuk setiap item daftar.
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>Kode di atas akan menghasilkan layar berikut -

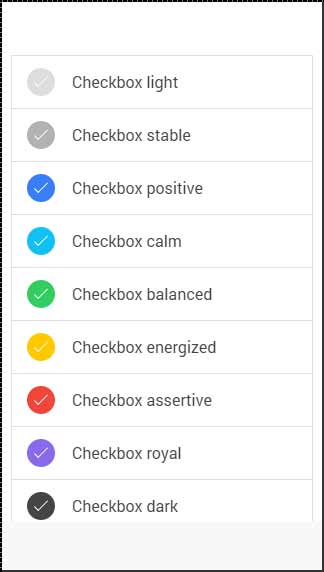
Styling Checkbox
Saat Anda ingin memberi gaya pada kotak centang, Anda perlu menerapkan kelas warna ionik apa pun dengan checkboxawalan. Periksa contoh berikut untuk melihat tampilannya. Kami akan menggunakan daftar kotak centang untuk contoh ini.
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>Kode di atas akan menghasilkan layar berikut -