Ionic - Rentang
Rentang ionik digunakan untuk memilih dan menampilkan level sesuatu. Ini akan mewakili nilai aktual dalam hubungannya dengan nilai maksimal dan minimal. Ionic menawarkan cara sederhana untuk bekerja dengan Range.
Menggunakan Range
Range digunakan sebagai elemen dalam item. Kelas yang digunakan adalahrange. Kami akan menempatkan kelas ini setelahitemkelas. Ini akan menyiapkan wadah di mana kisaran akan ditempatkan. Setelah membuat wadah, kita perlu menambahkaninput dan tetapkan range ketik untuk itu dan name atribut juga.
<div class = "item range">
<input type = "range" name = "range1">
</div>Kode di atas akan menghasilkan layar berikut -

Menambahkan Ikon
Rentang biasanya membutuhkan ikon untuk menampilkan data dengan jelas. Kita hanya perlu menambahkan ikon sebelum dan sesudah input range untuk menempatkannya di kedua sisi elemen range.
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>Kode di atas akan menghasilkan layar berikut -
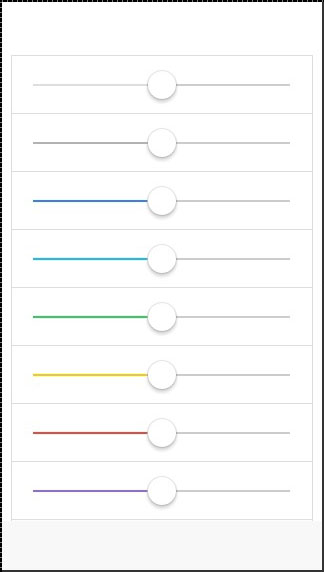
Rentang Styling
Contoh kami selanjutnya akan menunjukkan kepada Anda bagaimana mengatur gaya Range dengan warna Ionic. Kelas warna akan menggunakan arangeawalan. Kami akan membuat daftar dengan sembilan rentang dan menatanya secara berbeda.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>Kode di atas akan menghasilkan layar berikut -