Ionic - Gulir JavaScript
Elemen yang digunakan untuk manipulasi pengguliran di aplikasi ionik disebut sebagai ion-scroll.
Menggunakan Scroll
Cuplikan kode berikut akan membuat wadah yang dapat digulir dan menyesuaikan pola pengguliran. Pertama, kami akan membuat elemen HTML kami dan menambahkan properti ke dalamnya. Kami akan menambahkan →direction = "xy"untuk memungkinkan pengguliran ke setiap sisi. Kami juga akan mengatur lebar dan tinggi untuk elemen gulir.
Kode HTML
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>Selanjutnya, kami akan menambahkan gambar peta dunia kami ke div elemen, yang kami buat di dalam ion-scroll dan atur lebar dan tingginya.
Kode CSS
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
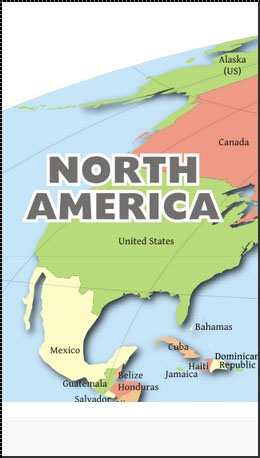
}Saat kami menjalankan aplikasi kami, kami dapat menggulir peta ke segala arah. Contoh berikut menunjukkan bagian peta Amerika Utara.

Kita dapat menggulir peta ini ke bagian manapun yang kita inginkan. Mari kita gulir untuk menunjukkan Asia.

Ada atribut lain yang dapat diterapkan ke ion-scroll. Anda dapat memeriksanya di tabel berikut.
Gulir Atribut
| Atribut | Tipe | Detail |
|---|---|---|
| arah | tali | Arah gulungan yang mungkin. Nilai defaultnya adalahy |
| delegate-handle | tali | Digunakan untuk identifikasi gulir dengan $ionicScrollDelegate. |
| penguncian | boolean | Digunakan untuk mengunci pengguliran satu arah pada satu waktu. Nilai default benar. |
| paging | boolean | Digunakan untuk menentukan apakah paging akan digunakan dengan scroll. |
| di-refresh | ekspresi | Disebut tarik untuk menyegarkan. |
| di-scroll | ekspresi | Dipanggil saat menggulir. |
| scrollbar-x | boolean | Haruskah bilah gulir horizontal ditampilkan. Nilai default benar. |
| scrollbar-y | tali | Haruskah bilah gulir vertikal ditampilkan. Nilai default benar. |
| zooming | boolean | Digunakan untuk menerapkan pinch-to-zoom. |
| min-zoom | bilangan bulat | Nilai zoom minimal. |
| zoom maks | bilangan bulat | Nilai zoom maksimal. |
| scrollbar-x | boolean | Digunakan untuk mengaktifkan pantulan. Nilai default di IOS adalah benar, di Android salah. |
Gulir Tak Terbatas
Scroll tak terbatas digunakan untuk memicu beberapa perilaku saat scroll melewati bagian bawah halaman. Contoh berikut menunjukkan cara kerjanya. Di pengontrol kami, kami membuat fungsi untuk menambahkan item ke daftar. Item ini akan ditambahkan saat scroll melewati 10% dari elemen terakhir yang dimuat. Ini akan berlanjut hingga kami mencapai 30 elemen yang dimuat. Setiap kali loading selesai,on-infinite akan disiarkan scroll.infiniteScrollComplete peristiwa.
Kode HTML
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Kode Pengontrol
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})Atribut lain juga dapat digunakan dengan ion-infinite-scroll. Beberapa di antaranya tercantum dalam tabel di bawah ini.
Gulir Atribut
| Atribut | Tipe | Detail |
|---|---|---|
| on-infinite | ekspresi | Apa yang harus dipanggil saat di-scroll ke bawah. |
| jarak | tali | Jarak dari bawah diperlukan untuk memicu ekspresi on-infinite. |
| pemintal | tali | Spinner apa yang harus ditampilkan saat memuat |
| segera periksa | Boolean | Haruskah 'on-infinite' dipanggil saat layar dimuat |
Gulir Delegasi
Ionic menawarkan delegasi untuk kontrol penuh dari elemen gulir. Dapat digunakan dengan menyuntikkan a$ionicScrollDelegate layanan ke pengontrol, lalu gunakan metode yang disediakannya.
Contoh berikut menunjukkan daftar 20 objek yang dapat digulir.
Kode HTML
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Kode Pengontrol
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})Kode di atas akan menghasilkan layar berikut -

Saat kita tap tombolnya, scroll tersebut akan dipindahkan ke atas.

Sekarang, kita akan membahas semua $ionicScrollDelegate metode.
Metode Delegasi
| metode | Parameter | Tipe | Detail |
|---|---|---|---|
| scrollTop (parameter) | shouldAnimate | boolean | Gulir harus dianimasikan. |
| scrollBottom (parameter) | shouldAnimate | boolean | Gulir harus dianimasikan. |
| scrollTo (parameter1, parameter2, parameter3) | kiri, atas, shouldAnimate | bilangan, bilangan, bilangan bulat | Dua parameter pertama menentukan nilai offset sumbu x, dan sumbu y. |
| scrollBy (parameter1, parameter2, parameter3) | kiri, atas, shouldAnimate | bilangan, bilangan, bilangan bulat | Dua parameter pertama menentukan nilai offset sumbu x, dan sumbu y. |
| zoomTo (parameter1, parameter2, parameter3, parameter4) | level, animate, originLeft, originTop | bilangan, boolean, bilangan, bilangan | level digunakan untuk menentukan tingkat zoom. originLeft dan originRight koordinat tempat pembesaran harus dilakukan. |
| zoomBy (parameter1, parameter2, parameter3, parameter4) | faktor, animate, originLeft, originTop | bilangan, boolean, bilangan, bilangan | factor digunakan untuk menentukan faktor zoom. originLeft dan originRight koordinat tempat pembesaran harus dilakukan. |
| getScrollPosition () | / | / | Mengembalikan objek dengan dua angka sebagai properti: left dan right. Angka-angka ini mewakili jarak yang telah digulir pengguna dari kiri dan dari atas masing-masing. |
| anchorScroll (parameter1) | shouldAnimate | boolean | Ini akan menggulir ke elemen dengan id yang sama dengan window.loaction.hash. Jika elemen ini tidak ada, itu akan bergulir ke atas. |
| freezeScroll (parameter1) | shouldFreeze | boolean | Digunakan untuk menonaktifkan pengguliran untuk gulir tertentu. |
| freezeAllScrolls (parameter1) | shouldFreeze | boolean | Digunakan untuk menonaktifkan pengguliran untuk semua gulungan di aplikasi. |
| getScrollViews () | / | obyek | Mengembalikan objek scrollView. |
| $ getByHandle (parameter1) | menangani | tali | Digunakan untuk menghubungkan metode ke tampilan gulir tertentu dengan pegangan yang sama. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |