Ionic - Header
Itu Ionic header barterletak di atas layar. Ini dapat berisi judul, ikon, tombol, atau beberapa elemen lain di atasnya. Ada kelas tajuk standar yang dapat Anda gunakan. Anda dapat memeriksa semuanya di tutorial ini.
Menambahkan Header
Kelas utama untuk semua bilah yang mungkin Anda gunakan di aplikasi Anda adalah bar. Kelas ini akan selalu diterapkan ke semua bilah di aplikasi Anda. Semuabar subclasses akan menggunakan awalan - bar.
Jika Anda ingin membuat tajuk, Anda perlu menambahkan bar-header setelah utama Anda barkelas. Bukalahwww/index.html file dan tambahkan kelas header di dalam file bodymenandai. Kami menambahkan tajuk keindex.html body karena kami ingin ini tersedia di setiap layar di aplikasi.
Sejak bar-header class menerapkan gaya default (putih), kami akan menambahkan judul di atasnya, sehingga Anda dapat membedakannya dari bagian layar lainnya.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>Kode di atas akan menghasilkan layar berikut -

Warna Header
Jika Anda ingin memberi gaya pada tajuk, Anda hanya perlu menambahkan kelas warna yang sesuai. Saat Anda memberi gaya pada elemen Anda, Anda perlu menambahkan kelas elemen utama Anda sebagai awalan ke kelas warna Anda. Karena kita menata bilah header, kelas awalannya adalahbar dan kelas warna yang ingin kita gunakan dalam contoh ini adalah positive (biru).
<div class = "bar bar-header bar-positive">
<h1 class = "title">Header</h1>
</div>Kode di atas akan menghasilkan layar berikut -

Anda dapat menggunakan salah satu dari sembilan kelas berikut untuk memberi warna pilihan Anda pada header aplikasi -
| Kelas Warna | Deskripsi | Hasil |
|---|---|---|
| lampu bar | Untuk digunakan untuk warna putih | |
| bar-stabil | Untuk digunakan untuk warna abu-abu terang | |
| bar-positif | Untuk digunakan untuk warna biru | |
| bar-tenang | Untuk digunakan untuk warna biru muda | |
| bar-seimbang | Untuk digunakan untuk warna hijau | |
| bar-energi | Digunakan untuk warna kuning | |
| tegas | Untuk digunakan pada warna merah | |
| bar-royal | Digunakan untuk warna violet | |
| bar-gelap | Digunakan untuk warna hitam |
Elemen Header
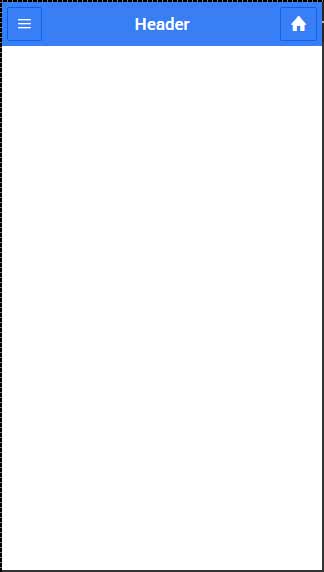
Kita bisa menambahkan elemen lain di dalam header. Kode berikut adalah contoh untuk menambahkan filemenu tombol dan a hometombol di dalam header. Kami juga akan menambahkan ikon di atas tombol header kami.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>Kode di atas akan menghasilkan layar berikut -

Sub Header
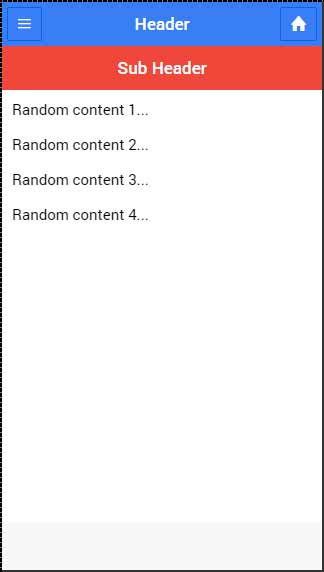
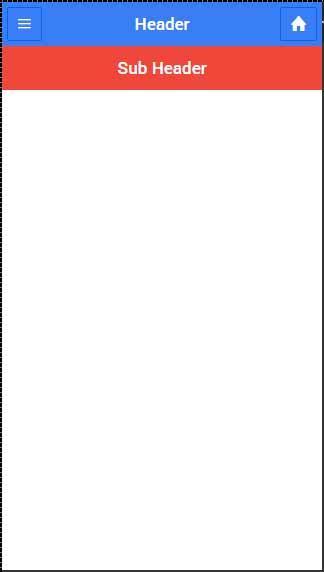
Anda dapat membuat sub header yang akan ditempatkan tepat di bawah bilah header. Contoh berikut akan menunjukkan cara menambahkan header dan sub header ke aplikasi Anda. Di sini, kami telah memberi style pada sub header dengan kelas warna "assertive" (merah).
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>
<div class = "bar bar-subheader bar-assertive">
<h2 class = "title">Sub Header</h2>
</div>Kode di atas akan menghasilkan layar berikut -

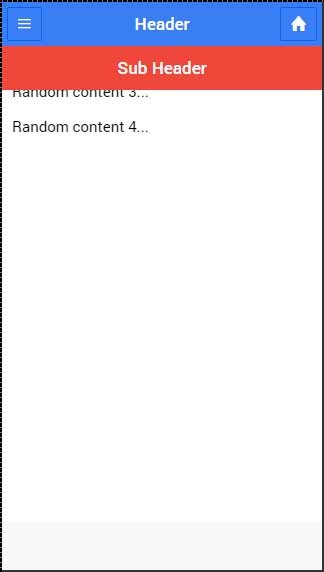
Ketika rute Anda diubah ke salah satu layar aplikasi, Anda akan melihat bahwa header dan sub header menutupi beberapa konten seperti yang ditunjukkan pada gambar di bawah.

Untuk memperbaikinya, Anda perlu menambahkan file ‘has-header’ atau a ‘has-subheader’ kelas ke ion-contenttag layar Anda. Buka salah satu file HTML Anda dariwww/templates dan tambahkan has-subheader kelas ke ion-content. Jika Anda hanya menggunakan header di aplikasi Anda, Anda perlu menambahkanhas-header kelas sebagai gantinya.
<ion-content class = "padding has-subheader">Kode di atas akan menghasilkan layar berikut -