Ionic - Header Javascript
Ini adalah petunjuk ionik, yang akan menambahkan bilah header.
Menggunakan JavaScript Header
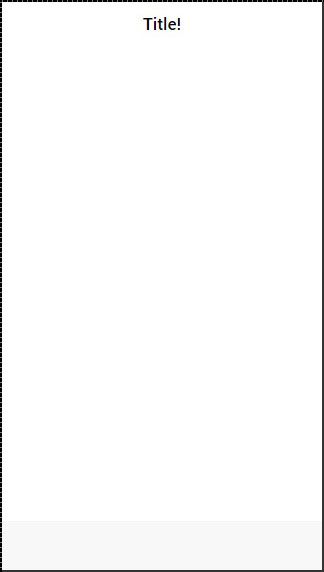
Untuk membuat bilah header JavaScript, kita perlu menerapkan ion-header-bardirektif dalam file HTML. Karena header default berwarna putih, kami akan menambahkantitle, sehingga akan ditampilkan dengan latar belakang putih. Kami akan menambahkannya ke kamiindex.html mengajukan.
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>Kode di atas akan menghasilkan layar berikut -

Styling Header
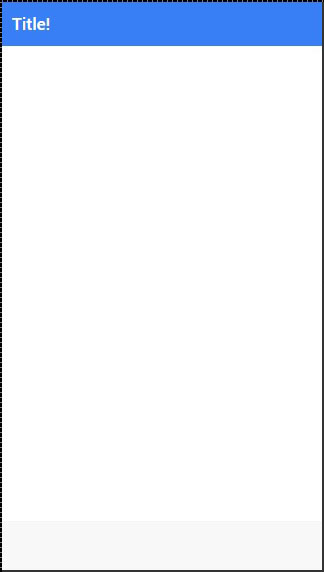
Sama seperti CSS Header Bar, mitra JavaScript dapat ditata dengan cara yang serupa. Untuk menerapkan warna, kita perlu menambahkan kelas warna dengan abarawalan. Oleh karena itu, jika kita ingin menggunakan header berwarna biru, kita akan menambahkan filebar-positivekelas. Kami juga dapat memindahkan judul ke satu sisi layar dengan menambahkanalign-titleatribut. Nilai untuk atribut ini bisacenter, left atau right.
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
</ion-header-bar>Kode di atas akan menghasilkan layar berikut -

Menambahkan Elemen
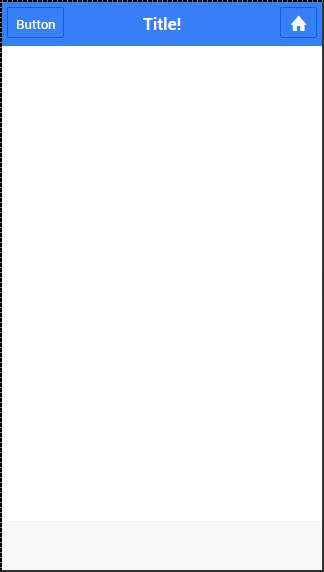
Anda biasanya ingin menambahkan beberapa elemen ke header Anda. Contoh berikut menunjukkan bagaimana menempatkanbutton di sisi kiri dan icondi sisi kanan bilah-header-ion. Anda juga dapat menambahkan elemen lain ke header Anda.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>Kode di atas akan menghasilkan layar berikut -

Menambahkan Sub Header
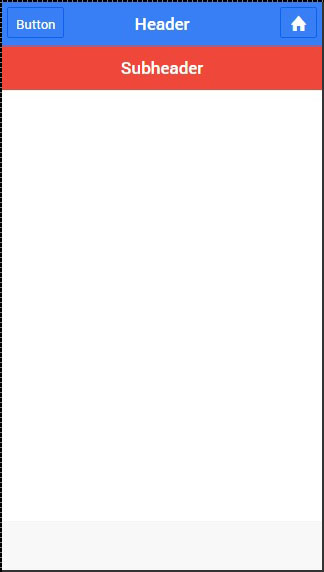
Sebuah sub header dibuat saat a bar-subheader kelas ditambahkan ke ion-header-bar. Kami akan menambahkan filebar-assertive kelas untuk menerapkan warna merah ke sub header kami.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>Kode di atas akan menghasilkan layar berikut -