Ionic - Panduan Cepat
Ionic adalah kerangka kerja HTML front-end yang dibangun di atas AngularJS dan Cordova. Sesuai dokumen resmi mereka, definisi Framework Ionic Open Source ini adalah sebagai berikut -
Ionic adalah sebuah HTML5 Mobile App Development Frameworkditargetkan untuk membangun aplikasi seluler hybrid. Pikirkan Ionic sebagai kerangka kerja UI front-end yang menangani semua tampilan dan nuansa serta interaksi UI yang dibutuhkan aplikasi Anda agar menarik. Semacam seperti "Bootstrap for Native", tetapi dengan dukungan untuk berbagai komponen ponsel asli yang umum, animasi yang apik dan desain yang indah.
Fitur Kerangka Ionic
Berikut adalah fitur terpenting dari Ionic -
AngularJS - Ionic menggunakan arsitektur AngularJS MVC untuk membangun aplikasi satu halaman kaya yang dioptimalkan untuk perangkat seluler.
CSS components- Dengan tampilan dan nuansa asli, komponen ini menawarkan hampir semua elemen yang dibutuhkan aplikasi seluler. Gaya default komponen dapat dengan mudah diganti untuk mengakomodasi desain Anda sendiri.
JavaScript components - Komponen ini memperluas komponen CSS dengan fungsi JavaScript untuk mencakup semua elemen seluler yang tidak dapat dilakukan hanya dengan HTML dan CSS.
Cordova Plugins - Plugin Apache Cordova menawarkan API yang diperlukan untuk menggunakan fungsi perangkat asli dengan kode JavaScript.
Ionic CLI - Ini adalah utilitas NodeJS yang didukung dengan perintah untuk memulai, membangun, menjalankan, dan meniru aplikasi ionik.
Ionic View - Platform yang sangat berguna untuk mengunggah, berbagi, dan menguji aplikasi Anda pada perangkat asli.
Licence - Ionic dirilis di bawah lisensi MIT.
Keuntungan Kerangka Ionic
Berikut adalah beberapa Keunggulan Kerangka Ionic yang paling umum dikenal -
Ionic digunakan untuk Pengembangan Aplikasi Hybrid. Ini berarti Anda dapat mengemas aplikasi Anda untuk iOS, Android, Windows Phone, dan Firefox OS, yang dapat menghemat banyak waktu kerja Anda.
Memulai aplikasi Anda sangat mudah karena Ionic menyediakan pengaturan aplikasi yang dibuat sebelumnya yang berguna dengan tata letak sederhana.
Aplikasi dibuat dengan cara yang sangat bersih dan modular, sehingga sangat mudah dirawat dan diperbarui.
Tim Pengembang Ionic memiliki hubungan yang sangat baik dengan Tim Pengembang Google dan mereka bekerja sama untuk meningkatkan kerangka kerja. Pembaruan keluar secara teratur dan kelompok dukungan Ionic selalu bersedia membantu saat dibutuhkan.
Batasan Kerangka Ionik
Berikut adalah beberapa Batasan Kerangka Ionik yang paling penting -
Pengujian bisa jadi rumit karena browser tidak selalu memberi Anda informasi yang benar tentang lingkungan ponsel. Ada begitu banyak perangkat dan platform yang berbeda dan Anda biasanya perlu menutupi sebagian besar perangkat tersebut.
Mungkin sulit untuk menggabungkan berbagai fungsi asli. Akan ada banyak contoh di mana Anda mengalami masalah kompatibilitas plugin, yang menyebabkan kesalahan build yang sulit di-debug.
Aplikasi hybrid cenderung lebih lambat dari yang asli. Namun, karena teknologi seluler meningkat pesat, hal ini tidak akan menjadi masalah di masa mendatang.
Di bab berikutnya, kita akan memahami pengaturan lingkungan dari Kerangka Sumber Terbuka Ionic.
Bab ini akan menunjukkan cara memulai dengan Ionic Framework. Tabel berikut berisi daftar komponen yang diperlukan untuk memulai dengan Ionic.
| Sr.No. | Software & Deskripsi |
|---|---|
| 1 | NodeJS Ini adalah platform dasar yang diperlukan untuk membuat Aplikasi Seluler menggunakan Ionic. Anda dapat menemukan detail tentang penginstalan NodeJS di Pengaturan Lingkungan NodeJS kami . Pastikan Anda juga menginstal npm saat menginstal NodeJS. |
| 2 | Android SDK Jika Anda akan bekerja pada platform Windows dan mengembangkan aplikasi Anda untuk platform Android, maka Anda harus memiliki pengaturan Android SDK di komputer Anda. Tautan berikut memiliki informasi mendetail tentang Penyiapan Lingkungan Android . |
| 3 | XCode Jika Anda akan bekerja pada platform Mac dan mengembangkan aplikasi Anda untuk platform iOS, maka Anda harus memiliki pengaturan XCode pada mesin Anda. Tautan berikut memiliki informasi terperinci tentang Pengaturan Lingkungan iOS . |
| 4 | cordova and Ionic Ini adalah SDK utama yang diperlukan untuk mulai bekerja dengan Ionic. Bab ini menjelaskan cara menyiapkan Ionic dalam langkah sederhana dengan asumsi Anda sudah memiliki penyiapan yang diperlukan seperti yang dijelaskan pada tabel di atas. |
Memasang Cordova dan Ionic
Kami akan menggunakan command prompt Windows untuk tutorial ini. Langkah yang sama dapat diterapkan ke terminal OSX. Buka jendela perintah Anda untuk menginstal Cordova dan Ionic -
C:\Users\Username> npm install -g cordova ionicMembuat Aplikasi
Saat membuat aplikasi di Ionic, Anda dapat memilih dari tiga opsi berikut untuk memulai -
- Aplikasi Tab
- Aplikasi Kosong
- Aplikasi menu samping
Di jendela perintah Anda, buka folder tempat Anda ingin membuat aplikasi dan coba salah satu opsi yang disebutkan di bawah ini.
Aplikasi Tab
Jika Anda ingin menggunakan template tab Ionic, aplikasi akan dibangun dengan menu tab, header dan beberapa layar dan fungsi yang berguna. Ini adalah template Ionic default. Buka jendela perintah Anda dan pilih tempat Anda ingin membuat aplikasi.
C:\Users\Username> cd DesktopPerintah ini akan mengubah direktori kerja. Aplikasi akan dibuat di Desktop.
C:\Users\Username\Desktop> ionic start myApp tabsIonik Start Perintah akan membuat folder bernama myApp dan mengatur file dan folder ionik.
C:\Users\Username\Desktop> cd myAppSekarang, kami ingin mengakses file myAppfolder yang baru kita buat. Ini adalah folder root kami.
Mari kita sekarang menambahkan proyek Cordova untuk Platform Android dan menginstal plugin Cordova dasar juga. Kode berikut memungkinkan kita menjalankan aplikasi di emulator Android atau perangkat.
C:\Users\Username\Desktop\myApp> ionic platform add androidLangkah selanjutnya adalah membangun aplikasi. Jika Anda mengalami error build setelah menjalankan perintah berikut, Anda mungkin tidak menginstal Android SDK dan dependensinya.
C:\Users\Username\Desktop\myApp> ionic build androidLangkah terakhir dari proses pemasangan adalah menjalankan aplikasi Anda, yang akan memulai perangkat seluler, jika terhubung, atau emulator default, jika tidak ada perangkat yang terhubung. Android Default Emulator lambat, jadi saya sarankan Anda untuk menginstal Genymotion atau Emulator Android populer lainnya.
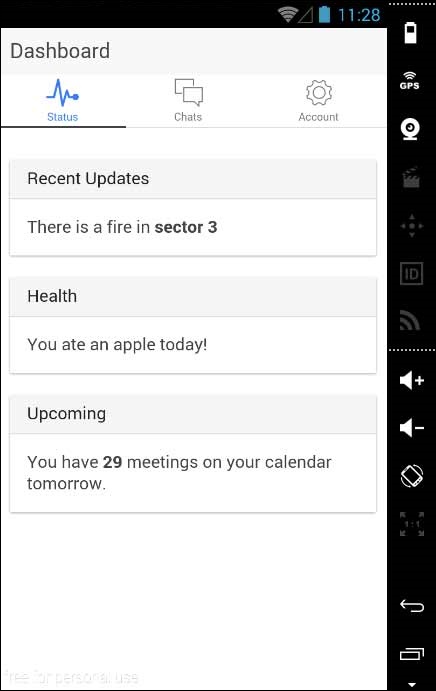
C:\Users\Username\Desktop\myApp> ionic run androidIni akan menghasilkan hasil di bawah ini, yang merupakan Aplikasi Ionic Tabs.

Aplikasi Kosong
Jika Anda ingin memulai dari awal, Anda dapat menginstal template kosong Ionic. Kami akan menggunakan langkah-langkah yang sama yang telah dijelaskan di atas dengan penambahanionic start myApp blank dari pada ionic start myApp tabs sebagai berikut.
C:\Users\Username\Desktop> ionic start myApp blankIonic Start Perintah akan membuat folder bernama myApp dan mengatur file dan folder ionik.
C:\Users\Username\Desktop> cd myAppMari kita tambahkan proyek Cordova untuk Platform Android dan instal plugin Cordova dasar seperti yang dijelaskan di atas.
C:\Users\Username\Desktop\myApp>ionic platform add androidLangkah selanjutnya adalah membangun aplikasi kita -
C:\Users\Username\Desktop\myApp> ionic build androidAkhirnya, kami akan memulai Aplikasi seperti dengan kode berikut -
C:\Users\Username\Desktop\myApp> ionic run androidIni akan menghasilkan hasil sebagai berikut, yang merupakan Aplikasi Ionic Blank.

Aplikasi Menu Samping
Template ketiga yang bisa Anda gunakan adalah Template Menu Samping. Langkah-langkahnya sama dengan dua templat sebelumnya; kami hanya akan menambahkansidemenu saat memulai aplikasi kita seperti yang ditunjukkan pada kode di bawah ini.
C:\Users\Username\Desktop> ionic start myApp sidemenuIonic Start Perintah akan membuat folder bernama myApp dan mengatur file dan folder ionik.
C:\Users\Username\Desktop> cd myAppMari kita tambahkan proyek Cordova untuk Platform Android dan instal plugin Cordova dasar dengan kode yang diberikan di bawah ini.
C:\Users\Username\Desktop\myApp> ionic platform add androidLangkah selanjutnya adalah membangun aplikasi kita dengan kode berikut.
C:\Users\Username\Desktop\myApp> ionic build androidAkhirnya, kami akan memulai Aplikasi dengan kode yang diberikan di bawah ini.
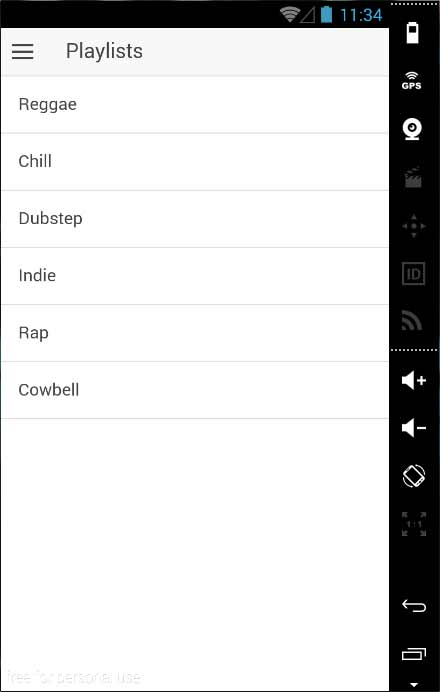
C:\Users\Username\Desktop\myApp> ionic run androidIni akan menghasilkan hasil sebagai berikut, yang merupakan Aplikasi Menu Samping Ionic.

Uji Aplikasi di Browser
Karena kami bekerja dengan JavaScript, Anda dapat menyajikan aplikasi Anda di browser web apa pun. Ini akan mempercepat proses pembangunan Anda, tetapi Anda harus selalu menguji aplikasi Anda di emulator dan perangkat asli. Ketik kode berikut untuk menyajikan aplikasi Anda di browser web.
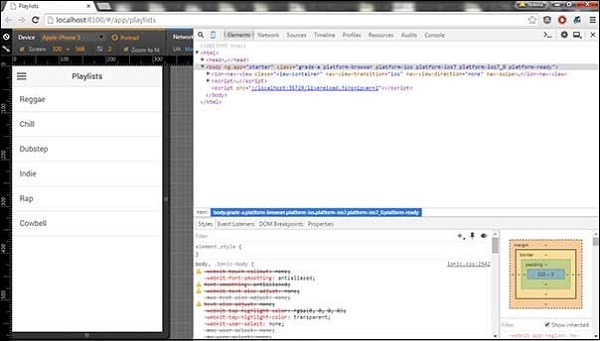
C:\Users\Username\Desktop\myApp> ionic servePerintah di atas akan membuka aplikasi Anda di browser web. Google Chrome menyediakan fungsionalitas mode perangkat untuk pengujian pengembangan seluler. tekanF12 untuk mengakses konsol pengembang.

Di pojok kiri atas jendela konsol terdapat ikon "Toggle Device Mode". Langkah selanjutnya adalah mengklik ikon "Dock ke Kanan" di sudut kanan atas. Setelah halaman di-refresh, Anda harus siap untuk pengujian di browser web.
Struktur Folder Proyek
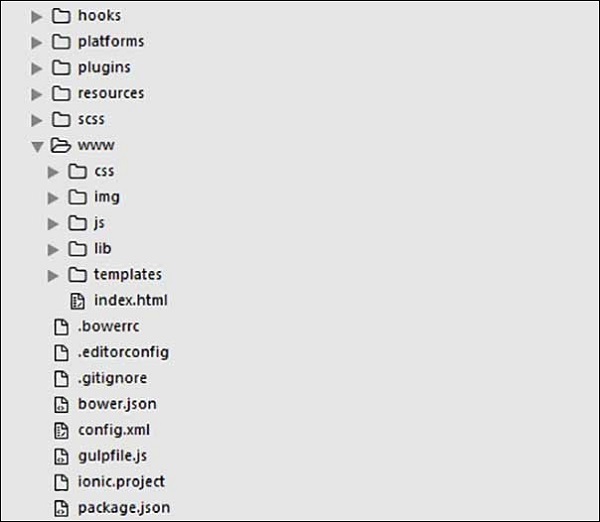
Ionic membuat struktur direktori berikut untuk semua jenis aplikasi. Ini penting bagi pengembang Ionic untuk memahami tujuan setiap direktori dan file yang disebutkan di bawah -

Mari kita memiliki pemahaman cepat tentang semua folder dan file yang tersedia dalam struktur folder proyek yang ditunjukkan pada gambar di atas.
Hooks- Hooks adalah skrip yang dapat dipicu selama proses pembuatan. Mereka biasanya digunakan untuk kustomisasi perintah Cordova dan untuk membangun proses otomatis. Kami tidak akan menggunakan folder ini selama tutorial ini.
Platforms- Ini adalah folder tempat proyek Android dan IOS dibuat. Anda mungkin mengalami beberapa masalah khusus platform selama pengembangan yang akan membutuhkan file-file ini, tetapi Anda harus membiarkannya tetap utuh.
Plugins- Folder ini berisi plugin Cordova. Saat Anda pertama kali membuat aplikasi Ionic, beberapa plugin akan diinstal. Kami akan menunjukkan kepada Anda cara menginstal plugin Cordova di bab-bab berikutnya.
Resources - Folder ini digunakan untuk menambahkan sumber daya seperti ikon dan layar splash ke proyek Anda.
Scss- Karena inti Ionic dibangun dengan Sass, ini adalah folder tempat file Sass Anda berada. Untuk menyederhanakan prosesnya, kami tidak akan menggunakan Sass untuk tutorial ini. Styling kami akan dilakukan menggunakan CSS.
www- www adalah folder kerja utama untuk pengembang Ionic. Mereka menghabiskan sebagian besar waktunya di sini. Ionic memberi kami struktur folder default mereka di dalam 'www', tetapi pengembang selalu dapat mengubahnya untuk mengakomodasi kebutuhan mereka sendiri. Saat folder ini dibuka, Anda akan menemukan sub-folder berikut -
Itu css folder, tempat Anda akan menulis gaya CSS Anda.
Itu img folder untuk menyimpan gambar.
Itu jsfolder yang berisi file konfigurasi utama aplikasi (app.js) dan komponen AngularJS (pengontrol, layanan, arahan). Semua kode JavaScript Anda akan berada di dalam folder ini.
Itu libs folder, tempat perpustakaan Anda akan ditempatkan.
Itu templates folder untuk file HTML Anda.
Index.html sebagai titik awal ke aplikasi Anda.
Other Files - Karena ini adalah tutorial pemula, kami hanya akan menyebutkan beberapa file penting lainnya dan tujuannya juga.
.bowerrc adalah file konfigurasi bower.
.editorconfig adalah file konfigurasi editor.
.gitignore digunakan untuk menginstruksikan bagian aplikasi mana yang harus diabaikan saat Anda ingin mendorong aplikasi Anda ke repositori Git.
bower.json akan berisi komponen bower dan dependensi, jika Anda memilih untuk menggunakan manajer paket bower.
gulpfile.js digunakan untuk membuat tugas otomatis menggunakan pengelola tugas gulp.
config.xml adalah file konfigurasi Cordova.
package.json berisi informasi tentang aplikasi, dependensi, dan pluginnya yang diinstal menggunakan manajer paket NPM.
Pada bab berikutnya, kita akan membahas berbagai warna yang tersedia di kerangka kerja sumber terbuka Ionic.
Sebelum kita mulai dengan elemen aktual yang tersedia dalam kerangka Ionic, mari kita memiliki sedikit pemahaman tentang bagaimana Ionic menggunakan warna untuk elemen yang berbeda.
Kelas Warna Ionik
Kerangka ionik memberi kita satu set nine predefined color classes. Anda dapat menggunakan warna-warna ini atau menggantinya dengan gaya Anda sendiri.
Tabel berikut menunjukkan set default sembilan warna yang disediakan oleh Ionic. Kami akan menggunakan warna-warna ini untuk menata elemen ionik yang berbeda dalam tutorial ini. Untuk saat ini, Anda dapat memeriksa semua warna seperti yang ditunjukkan di bawah ini -
| Kelas | Deskripsi | Hasil |
|---|---|---|
| cahaya | Untuk digunakan untuk warna putih | |
| stabil | Untuk digunakan pada warna abu-abu muda | |
| positif | Digunakan untuk warna biru | |
| tenang | Untuk digunakan pada warna biru muda | |
| seimbang | Untuk digunakan untuk warna hijau | |
| berenergi | Digunakan untuk warna kuning | |
| tegas | Untuk digunakan pada warna merah | |
| kerajaan | Untuk digunakan untuk warna violet | |
| gelap | Digunakan untuk warna hitam |
Penggunaan Warna Ionic
Ionic menggunakan kelas yang berbeda untuk setiap elemen. Misalnya, elemen header akan memilikibar kelas dan tombol akan memiliki buttonkelas. Untuk menyederhanakan penggunaan, kami menggunakan warna yang berbeda dengan memberi awalan kelas elemen dalam nama warna.
Misalnya, untuk membuat header warna biru, kita akan menggunakan file bar-calm sebagai berikut -
<div class = "bar bar-header bar-calm">
...
</div>Demikian pula untuk membuat tombol warna abu-abu, kami akan menggunakan button-stable kelas sebagai berikut.
<div class = "button button-stable">
...
</div>Anda juga dapat menggunakan kelas warna ionik seperti kelas CSS lainnya. Sekarang kita akan memberi style pada dua paragraf dengan warna yang seimbang (hijau) dan yang berenergi (kuning).
<p class = "balanced">Paragraph 1...</p>
<p class = "energized">Paragraph 2...</p>Kode di atas akan menghasilkan layar berikut -

Kami akan membahas secara rinci di bab-bab berikutnya, ketika kami membuat elemen yang berbeda menggunakan kelas yang berbeda.
Menyesuaikan Warna dengan CSS
Saat Anda ingin mengubah beberapa warna default Ionic menggunakan CSS, Anda dapat melakukannya dengan mengedit file lib/css/ionic.cssmengajukan. Dalam beberapa kasus, pendekatan ini tidak terlalu produktif karena setiap elemen (header, tombol, footer ...) menggunakan kelasnya sendiri untuk penataan gaya.
Oleh karena itu, jika Anda ingin mengubah warna kelas "terang" menjadi oranye, Anda perlu mencari semua elemen yang menggunakan kelas ini dan mengubahnya. Ini berguna saat Anda ingin mengubah warna satu elemen, tetapi tidak terlalu praktis untuk mengubah warna semua elemen karena akan menghabiskan terlalu banyak waktu.
Menyesuaikan warna menggunakan SASS
SASS (yang merupakan kependekan dari - Syntactically Awesome Style Sheet) memberikan cara yang lebih mudah untuk mengubah warna semua elemen sekaligus. Jika Anda ingin menggunakan SASS, buka proyek Anda di jendela perintah dan ketik -
C:\Users\Username\Desktop\tutorialApp> ionic setup sassIni akan menyiapkan SASS untuk proyek Anda. Sekarang Anda dapat mengubah warna default dengan membuka filescss/ionic.app.scss file dan kemudian ketik kode berikut sebelum baris ini - @import "www/lib/ionic/scss/ionic";
Kami akan mengubah warna yang seimbang menjadi biru tua dan warna yang diberi energi menjadi oranye. Dua paragraf yang kami gunakan di atas sekarang berwarna biru tua dan oranye.
$balanced: #000066 !default; $energized: #FFA500 !default;Sekarang, jika Anda menggunakan contoh berikut -
<p class = "balanced">Paragraph 1...</p>
<p class = "energized">Paragraph 2...</p>Kode di atas akan menghasilkan layar berikut -

Semua elemen ionik yang menggunakan kelas ini akan berubah menjadi biru tua dan oranye. Pertimbangkan bahwa Anda tidak perlu menggunakan kelas warna default Ionic. Anda selalu dapat mengatur gaya elemen sesuai keinginan Anda.
Catatan penting
Itu www/css/style.cssfile akan dihapus dari header index.html setelah Anda menginstal SASS. Anda perlu menautkannya secara manual jika Anda masih ingin menggunakannya. Buka index.html lalu tambahkan kode berikut di dalam tajuk.
<link href = "css/style.css" rel = "stylesheet">Hampir setiap aplikasi seluler mengandung beberapa elemen fundamental. Biasanya elemen tersebut menyertakan header dan footer yang akan menutupi bagian atas dan bawah layar. Semua elemen lainnya akan ditempatkan di antara keduanya. Ionic menyediakanion-content elemen yang berfungsi sebagai wadah yang akan membungkus semua elemen lain yang ingin kita buat.
Penampung ini memiliki beberapa karakteristik unik, tetapi karena ini adalah komponen berbasis JavaScript yang akan kita bahas di bagian selanjutnya dari tutorial ini .
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
</div>Itu Ionic header barterletak di atas layar. Ini dapat berisi judul, ikon, tombol, atau beberapa elemen lain di atasnya. Ada kelas tajuk standar yang dapat Anda gunakan. Anda dapat memeriksa semuanya di tutorial ini.
Menambahkan Header
Kelas utama untuk semua bilah yang mungkin Anda gunakan di aplikasi Anda adalah bar. Kelas ini akan selalu diterapkan ke semua bilah di aplikasi Anda. Semuabar subclasses akan menggunakan awalan - bar.
Jika Anda ingin membuat tajuk, Anda perlu menambahkan bar-header setelah utama Anda barkelas. Bukalahwww/index.html file dan tambahkan kelas header di dalam file bodymenandai. Kami menambahkan header keindex.html body karena kami ingin ini tersedia di setiap layar di aplikasi.
Sejak bar-header class menerapkan gaya default (putih), kami akan menambahkan judul di atasnya, sehingga Anda dapat membedakannya dari bagian layar lainnya.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>Kode di atas akan menghasilkan layar berikut -

Warna Header
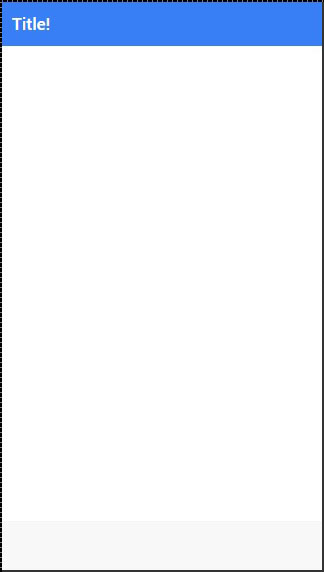
Jika Anda ingin memberi gaya pada tajuk, Anda hanya perlu menambahkan kelas warna yang sesuai. Saat Anda memberi gaya pada elemen Anda, Anda perlu menambahkan kelas elemen utama Anda sebagai awalan ke kelas warna Anda. Karena kita menata bilah header, kelas awalannya adalahbar dan kelas warna yang ingin kita gunakan dalam contoh ini adalah positive (biru).
<div class = "bar bar-header bar-positive">
<h1 class = "title">Header</h1>
</div>Kode di atas akan menghasilkan layar berikut -

Anda dapat menggunakan salah satu dari sembilan kelas berikut untuk memberi warna pilihan Anda pada header aplikasi Anda -
| Kelas Warna | Deskripsi | Hasil |
|---|---|---|
| lampu bar | Untuk digunakan untuk warna putih | |
| bar-stabil | Untuk digunakan pada warna abu-abu muda | |
| bar-positif | Digunakan untuk warna biru | |
| bar-tenang | Untuk digunakan pada warna biru muda | |
| bar-seimbang | Untuk digunakan untuk warna hijau | |
| bar-energi | Digunakan untuk warna kuning | |
| tegas | Untuk digunakan pada warna merah | |
| bar-royal | Untuk digunakan untuk warna violet | |
| bar-gelap | Digunakan untuk warna hitam |
Elemen Header
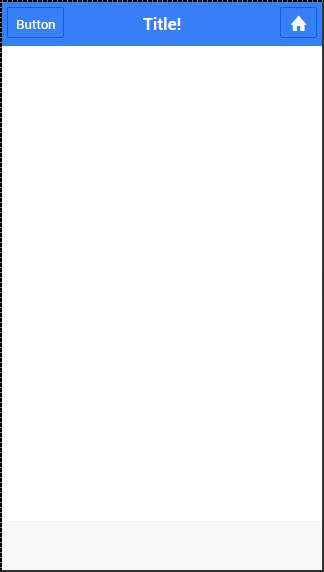
Kita bisa menambahkan elemen lain di dalam header. Kode berikut adalah contoh untuk menambahkan filemenu tombol dan a hometombol di dalam header. Kami juga akan menambahkan ikon di atas tombol header kami.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>Kode di atas akan menghasilkan layar berikut -

Sub Header
Anda dapat membuat sub header yang akan ditempatkan tepat di bawah bilah header. Contoh berikut akan menunjukkan cara menambahkan header dan sub header ke aplikasi Anda. Di sini, kami telah memberi style pada sub header dengan kelas warna "assertive" (merah).
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>
<div class = "bar bar-subheader bar-assertive">
<h2 class = "title">Sub Header</h2>
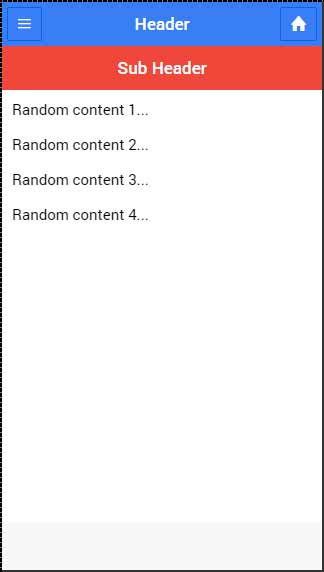
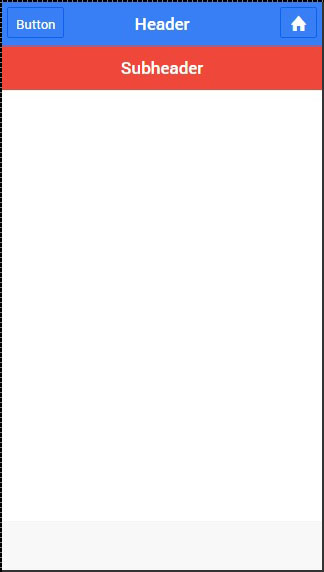
</div>Kode di atas akan menghasilkan layar berikut -

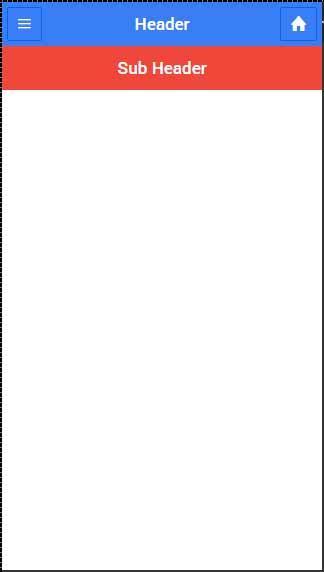
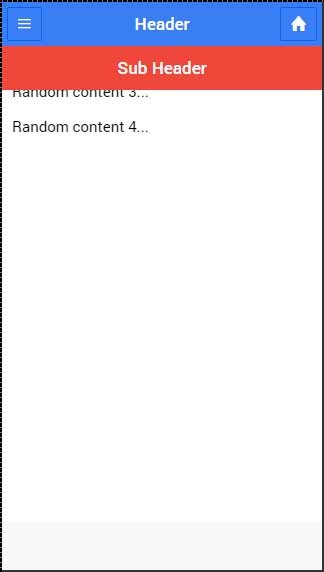
Ketika rute Anda diubah ke salah satu layar aplikasi, Anda akan melihat bahwa header dan sub header menutupi beberapa konten seperti yang ditunjukkan pada gambar di bawah.

Untuk memperbaikinya, Anda perlu menambahkan file ‘has-header’ atau a ‘has-subheader’ kelas ke ion-contenttag layar Anda. Buka salah satu file HTML Anda dariwww/templates dan tambahkan has-subheader kelas ke ion-content. Jika Anda hanya menggunakan header di aplikasi Anda, Anda perlu menambahkanhas-header kelas sebagai gantinya.
<ion-content class = "padding has-subheader">Kode di atas akan menghasilkan layar berikut -

Ionic footerditempatkan di bagian bawah layar aplikasi. Bekerja dengan footer hampir sama dengan bekerja dengan header.
Menambahkan Footer
Kelas utama untuk footer ionic adalah bar(sama seperti tajuk). Saat Anda ingin menambahkan footer ke layar Anda, Anda perlu menambahkanbar-footer kelas ke elemen Anda setelah utama barkelas. Karena kami ingin menggunakan footer kami di setiap layar di aplikasi, kami akan menambahkannya kebody dari index.htmlmengajukan. Kami juga akan menambahkan judul untuk footer kami.
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
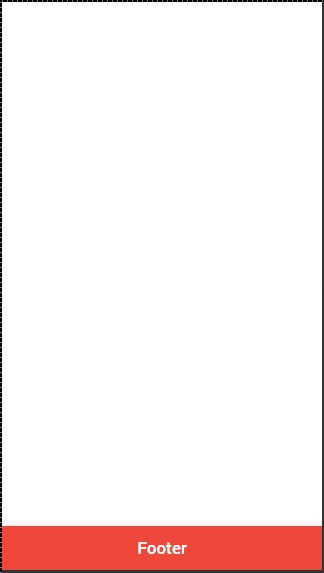
</div>Kode di atas akan menghasilkan layar berikut -

Warna Footer
Jika Anda ingin memberi gaya pada footer Anda, Anda hanya perlu menambahkan kelas warna yang sesuai. Saat Anda memberi gaya pada elemen Anda, Anda perlu menambahkan kelas elemen utama Anda sebagai awalan untuk kelas warna Anda. Karena kita menata bilah footer, kelas awalannya adalah abar dan kelas warna yang ingin kita gunakan dalam contoh ini adalah assertive (merah).
<div class = "bar bar-footer bar-assertive">
<h1 class = "title">Footer</h1>
</div>Kode di atas akan menghasilkan layar berikut -

Anda dapat menggunakan salah satu dari sembilan kelas berikut untuk memberi warna pilihan Anda pada footer aplikasi Anda -
| Kelas Warna | Deskripsi | Hasil |
|---|---|---|
| lampu bar | Untuk digunakan untuk warna putih | |
| bar-stabil | Untuk digunakan pada warna abu-abu muda | |
| bar-positif | Digunakan untuk warna biru | |
| bar-tenang | Untuk digunakan pada warna biru muda | |
| bar-seimbang | Untuk digunakan untuk warna hijau | |
| bar-energi | Digunakan untuk warna kuning | |
| tegas | Untuk digunakan pada warna merah | |
| bar-royal | Untuk digunakan untuk warna violet | |
| bar-gelap | Digunakan untuk warna hitam |
Elemen Footer
Footer dapat berisi elemen di dalamnya. Sering kali Anda perlu menambahkan tombol dengan ikon di dalam footer.
Tombol pertama yang ditambahkan akan selalu berada di pojok kiri. Yang terakhir akan ditempatkan di sebelah kanan. Tombol-tombol di antaranya akan dikelompokkan di samping tombol pertama di sisi kiri footer Anda. Dalam contoh berikut, Anda juga dapat melihat bahwa kami menggunakanicon kelas untuk menambahkan ikon di atas tombol.
<div class = "bar bar-footer bar-assertive">
<button class = "button icon ion-navicon"></button>
<button class = "button icon ion-home"></button>
<button class = "button icon ion-star"></button>
<button class = "button icon ion-checkmark-round"></button>
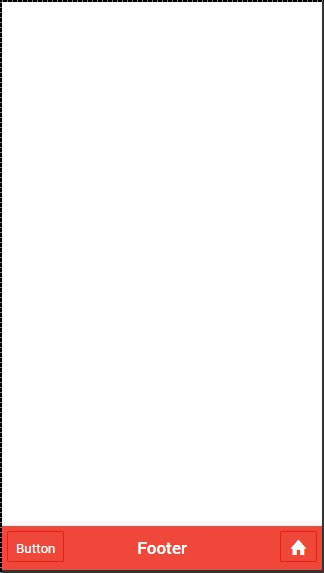
</div>Kode di atas akan menghasilkan layar berikut -
Jika Anda ingin memindahkan tombol Anda ke kanan, Anda dapat menambahkan pull-right kelas.
<div class = "bar bar-footer bar-assertive">
<button class = "button icon ion-navicon pull-right"></button>
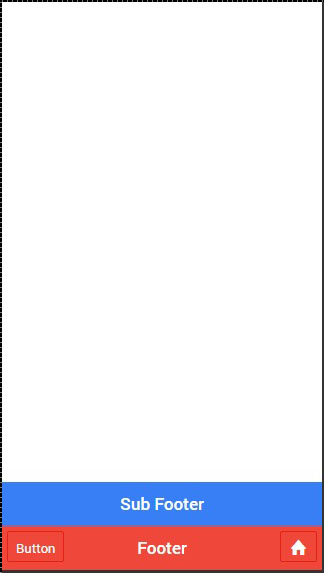
</div>Kode di atas akan menghasilkan layar berikut -
Ada beberapa jenis tombol dalam Ionic Framework dan tombol-tombol ini dianimasikan secara halus, yang selanjutnya meningkatkan pengalaman pengguna saat menggunakan aplikasi. Kelas utama untuk semua jenis tombol adalahbutton. Kelas ini akan selalu diterapkan ke tombol kami, dan kami akan menggunakannya sebagai awalan saat bekerja dengan sub kelas.
Tombol Blokir
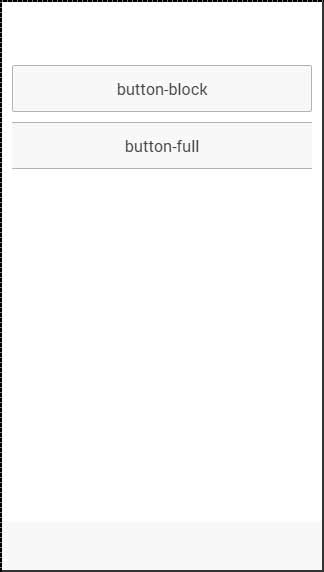
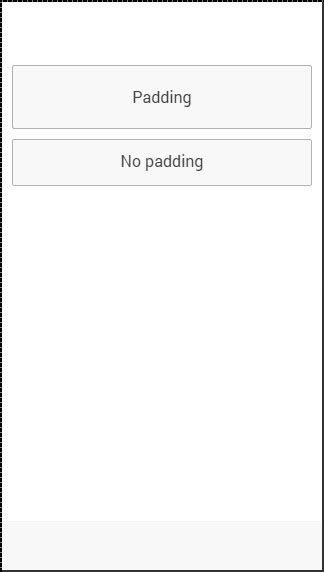
Tombol blokir akan selalu memiliki lebar 100% dari wadah induknya. Mereka juga akan memiliki bantalan kecil yang diterapkan. Anda akan menggunakanbutton-blockkelas untuk menambahkan tombol blok. Jika Anda ingin menghapus bantalan tapi tetap lebar penuh, Anda bisa menggunakanbutton-full kelas.
Berikut adalah contoh untuk menunjukkan penggunaan kedua kelas -
<button class = "button button-block">
button-block
</button>
<button class = "button button-full">
button-full
</button>Kode di atas akan menghasilkan layar berikut -

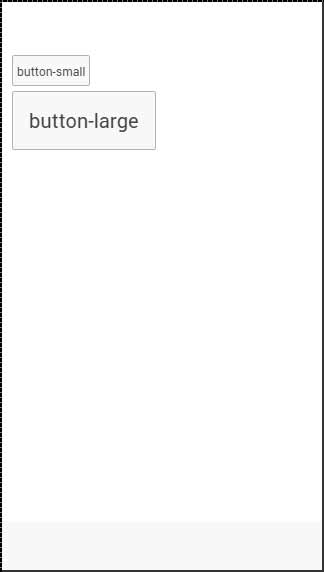
Ukuran kancing
Ada dua kelas ionik untuk mengubah ukuran tombol -
button-small dan
button-large.
Berikut adalah contoh untuk menunjukkan penggunaannya -
<button class = "button button-small">
button-small
</button>
<button class = "button button-large">
button-large
</button>Kode di atas akan menghasilkan layar berikut -

Warna Tombol
Jika Anda ingin memberi gaya pada tombol Anda, Anda hanya perlu menambahkan kelas warna yang sesuai. Saat Anda memberi gaya pada elemen Anda, Anda perlu menambahkan kelas elemen utama Anda sebagai awalan untuk kelas warna Anda. Karena kita menata bilah footer, kelas awalannya adalah abar dan kelas warna yang ingin kita gunakan dalam contoh ini adalah assertive (merah).
<button class = "button button-assertive">
button-assertive
</button>Kode di atas akan menghasilkan layar berikut -

Anda dapat menggunakan salah satu dari sembilan kelas berikut untuk memberi warna pilihan Anda pada tombol aplikasi -
| Kelas Warna | Deskripsi | Hasil |
|---|---|---|
| tombol-lampu | Untuk digunakan untuk warna putih | |
| tombol stabil | Untuk digunakan pada warna abu-abu muda | |
| tombol-positif | Digunakan untuk warna biru | |
| tombol-tenang | Untuk digunakan pada warna biru muda | |
| tombol seimbang | Untuk digunakan untuk warna hijau | |
| berenergi tombol | Digunakan untuk warna kuning | |
| tegas | Untuk digunakan pada warna merah | |
| kancing-kerajaan | Untuk digunakan untuk warna violet | |
| tombol-gelap | Digunakan untuk warna hitam |
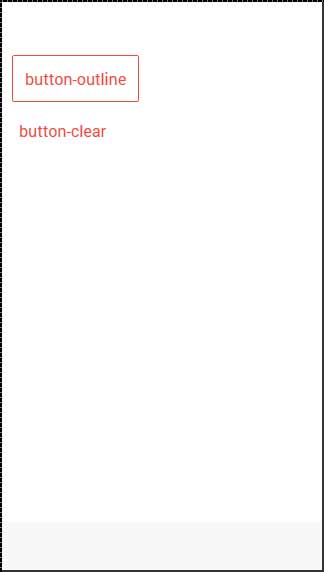
Garis Besar Tombol
Jika Anda ingin tombol Anda transparan, Anda dapat menerapkannya button-outlinekelas. Tombol dengan kelas ini akan memiliki garis tepi dan latar belakang transparan.
Untuk menghapus perbatasan dari tombol, Anda dapat menggunakan button-clearkelas. Contoh berikut menunjukkan bagaimana menggunakan dua kelas ini.
<button class = "button button-assertive button-outline">
button-outline
</button>
<button class = "button button-assertive button-clear">
button-clear
</button>Kode di atas akan menghasilkan layar berikut -

Menambahkan Ikon
Saat Anda ingin menambahkan Ikon ke tombol Anda, cara terbaik adalah dengan menggunakan iconkelas. Anda dapat menempatkan ikon di satu sisi tombol dengan menggunakanicon-left atau icon-right. Anda biasanya ingin memindahkan ikon Anda ke satu sisi ketika Anda memiliki beberapa teks di atas tombol Anda seperti yang dijelaskan di bawah ini.
<button class = "button icon ion-home">
</button>
<button class = "button icon icon-left ion-home">
Home
</button>
<button class = "button icon icon-right ion-home">
Home
</button>Kode di atas akan menghasilkan layar berikut -
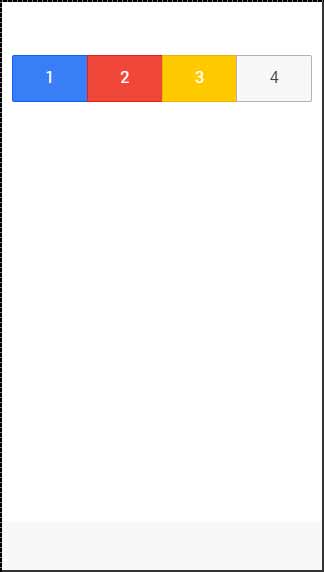
Tombol Bar
Jika Anda ingin mengelompokkan beberapa tombol, Anda dapat menggunakan button-barkelas. Tombol akan memiliki ukuran yang sama secara default.
<div class = "button-bar">
<a class = "button button-positive">1</a>
<a class = "button button-assertive">2</a>
<a class = "button button-energized">3</a>
<a class = "button">4</a>
</div>Kode di atas akan menghasilkan layar berikut -

Listsadalah salah satu elemen paling populer dari web atau aplikasi seluler apa pun. Mereka biasanya digunakan untuk menampilkan berbagai informasi. Mereka dapat dikombinasikan dengan elemen HTML lain untuk membuat menu yang berbeda, tab atau untuk memecahkan file teks murni yang monoton. Framework Ionic menawarkan jenis daftar yang berbeda untuk memudahkan penggunaannya.
Membuat Daftar Ionic
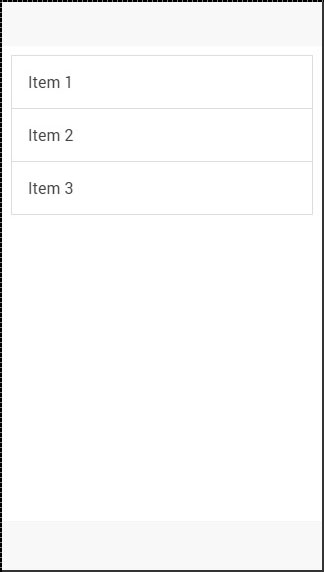
Setiap daftar dibuat dengan dua elemen. Bila Anda ingin membuat daftar dasar<ul> tag harus memiliki list kelas ditugaskan, dan Anda <li> tag akan menggunakan itemkelas. Hal menarik lainnya adalah Anda bahkan tidak perlu menggunakan<ul>, <ol> dan <li>tag untuk daftar Anda. Anda dapat menggunakan elemen lain, tetapi yang penting adalah menambahkanlist dan item kelas dengan tepat.
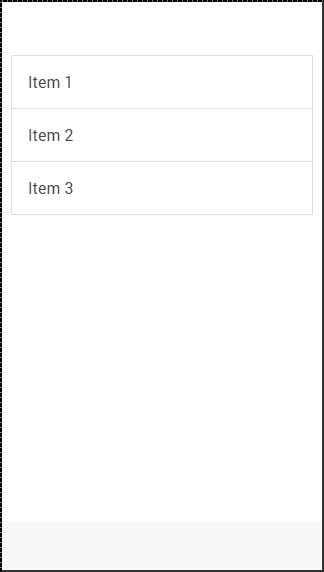
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>Kode di atas akan menghasilkan layar berikut -

Daftar Inset
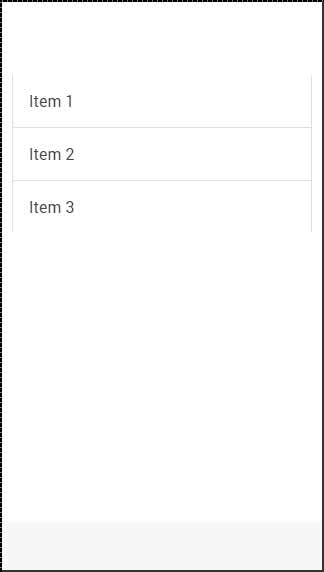
Saat Anda membutuhkan daftar untuk mengisi wadah Anda sendiri, Anda dapat menambahkan list-insets setelah Anda listkelas. Ini akan menambahkan beberapa margin padanya dan itu akan menyesuaikan ukuran daftar ke penampung Anda.
<div class = "list list-inset">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>Kode di atas akan menghasilkan layar berikut -

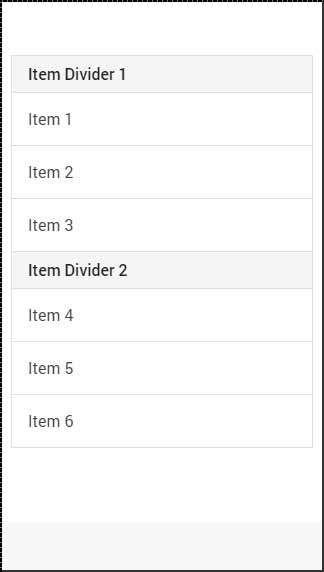
Pembagi Item
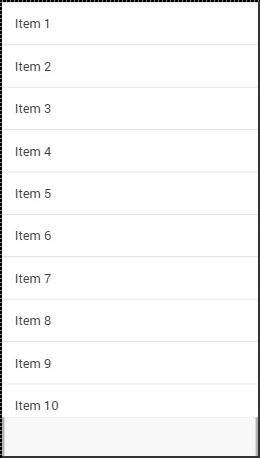
Pemisah digunakan untuk mengatur beberapa elemen ke dalam kelompok logis. Ionic memberi kitaitem-dividerkelas untuk ini. Sekali lagi, seperti dengan semua elemen ionik lainnya, kita hanya perlu menambahkanitem-divider kelas setelah itemkelas. Pembagi item berguna sebagai header daftar, karena memiliki gaya yang lebih kuat daripada item daftar lainnya secara default.
<div class = "list">
<div class = "item item-divider">Item Divider 1</div>
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item item-divider">Item Divider 2</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
</div>Kode di atas akan menghasilkan layar berikut -

Menambahkan Ikon
Kami sudah menunjukkan cara menambahkan ikon ke tombol Anda. Saat menambahkan ikon ke item daftar, Anda perlu memilih sisi mana Anda ingin menempatkannya. Adaitem-icon-left dan item-icon-rightkelas untuk ini. Anda juga dapat menggabungkan kedua kelas tersebut, jika Anda ingin Ikon di kedua sisi. Terakhir, adaitem-note kelas untuk menambahkan catatan teks ke item Anda.
<div class = "list">
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
Left side Icon
</div>
<div class = "item item-icon-right">
<i class = "icon ion-star"></i>
Right side Icon
</div>
<div class = "item item-icon-left item-icon-right">
<i class = "icon ion-home"></i>
<i class = "icon ion-star"></i>
Both sides Icons
</div>
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
<span class = "text-note">Text note</span>
</div>
</div>Kode di atas akan menghasilkan layar berikut -
Menambahkan Avatar dan Gambar Mini
Avatar dan thumbnail serupa. Perbedaan utamanya adalah avatar lebih kecil dari thumbnail. Thumbnail ini menutupi sebagian besar tinggi penuh item daftar, sedangkan avatar adalah gambar lingkaran berukuran sedang. Kelas yang digunakan adalahitem-avatar dan item-thumbnail. Anda juga dapat memilih sisi mana Anda ingin menempatkan avatar dan thumbnail seperti yang ditunjukkan pada contoh kode thumbnail di bawah ini.
<div class = "list">
<div class = "item item-avatar">
<img src = "my-image.png">
<h3>Avatar</h3>
</div>
<div class = "item item-thumbnail-left">
<img src = "my-image.png">
<h3>Thumbnail</h3>
</div>
</div>Kode di atas akan menghasilkan layar berikut -
Karena perangkat seluler memiliki ukuran layar yang lebih kecil, kartu adalah salah satu elemen terbaik untuk menampilkan informasi yang akan terasa ramah pengguna. Pada bab sebelumnya, kita telah membahas cara menyisipkan daftar. Kartu sangat mirip dengan daftar sisipan, tetapi mereka menawarkan beberapa bayangan tambahan yang dapat mempengaruhi kinerja untuk daftar yang lebih besar.
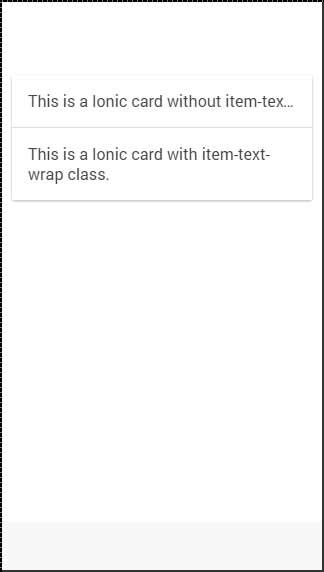
Menambahkan Kartu
Kartu default dapat dibuat dengan menambahkan file cardkelas ke elemen Anda. Kartu biasanya dibentuk sebagai daftar denganitemkelas. Salah satu kelas yang paling berguna adalahitem-text-wrap. Ini akan membantu ketika Anda memiliki terlalu banyak teks, jadi Anda ingin membungkusnya di dalam kartu Anda. Kartu pertama dalam contoh berikut tidak memilikiitem-text-wrap kelas ditugaskan, tapi yang kedua sedang menggunakannya.
<div class = "card">
<div class = "item">
This is a Ionic card without item-text-wrap class.
</div>
<div class = "item item-text-wrap">
This is a Ionic card with item-text-wrap class.
</div>
</div>Kode di atas akan menghasilkan layar berikut -

Header dan Footer Kartu
Di bab sebelumnya, kita telah membahas cara menggunakan file item-dividerkelas untuk daftar pengelompokan. Kelas ini bisa sangat berguna saat bekerja dengan kartu untuk membuat header kartu. Kelas yang sama dapat digunakan untuk footer seperti yang ditunjukkan pada kode berikut -
<div class = "card list">
<div class = "item item-divider">
Card header
</div>
<div class = "item item-text-wrap">
Card text...
</div>
<div class = "item item-divider">
Card Footer
</div>
</div>Kode di atas akan menghasilkan layar berikut -

Kartu Lengkap
Anda dapat menambahkan elemen apa pun di atas kartu Anda. Dalam contoh berikut, kami akan menunjukkan cara menggunakan filefull-image kelas bersama dengan item-body untuk mendapatkan gambar berjendela yang bagus di dalam kartu Anda.
<div class = "card">
<div class = "item item-avatar">
<img src = "my-image.png">
<h2>Card Name</h2>
</div>
<div class = "item item-body">
<img class = "full-image" src = "my-image.png">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget
pharetra tortor. Proin quis eros imperdiet, facilisis nisi in, tincidunt orci.
Nam tristique elit massa, quis faucibus augue finibus ac.
</div>
</div>Kode di atas akan menghasilkan layar berikut -

Ionic formssebagian besar digunakan untuk interaksi dengan pengguna dan mengumpulkan info yang dibutuhkan. Bab ini akan membahas berbagai bentuk input teks dan di bab-bab berikutnya, kami akan menjelaskan cara menggunakan elemen formulir lain menggunakan kerangka kerja Ionic.
Menggunakan Formulir Input
Cara terbaik untuk menggunakan formulir adalah dengan menggunakan list dan itemsebagai kelas utama Anda. Aplikasi Anda biasanya akan terdiri lebih dari satu elemen bentuk, jadi masuk akal untuk mengaturnya sebagai daftar. Dalam contoh berikut, Anda dapat melihat bahwa elemen item adalah alabel menandai.
Anda dapat menggunakan elemen lain, tetapi label akan memberikan kemampuan untuk mengetuk bagian mana pun dari elemen tersebut untuk memfokuskan input teks Anda. Anda dapat mengatur fileplaceholderyang akan terlihat berbeda dari teks masukan dan akan disembunyikan segera setelah Anda mulai mengetik. Anda dapat melihat ini pada contoh di bawah.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Kode di atas akan menghasilkan layar berikut -

Label Ionik
Ionic menawarkan beberapa opsi lain untuk label Anda. Anda bisa menggunakaninput-label kelas, jika Anda ingin tempat penampung berada di sisi kiri saat Anda mengetik teks.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Kode di atas akan menghasilkan layar berikut -

Label Bertumpuk
Stacked labeladalah opsi lain yang memungkinkan pemindahan label Anda ke atas atau bawah masukan. Untuk mencapai ini, kami akan menambahkanitem-stacked-label kelas ke elemen label kami dan kami perlu membuat elemen baru dan menetapkan input-labelkelas untuk itu. Jika kita ingin berada di atas, kita hanya perlu menambahkan elemen ini sebeluminputmenandai. Ini ditunjukkan pada contoh berikut.
Perhatikan bahwa span tag sebelum inputmenandai. Jika kami mengubah tempat mereka, itu akan muncul di bawahnya di layar.
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Kode di atas akan menghasilkan layar berikut -

Label Mengambang
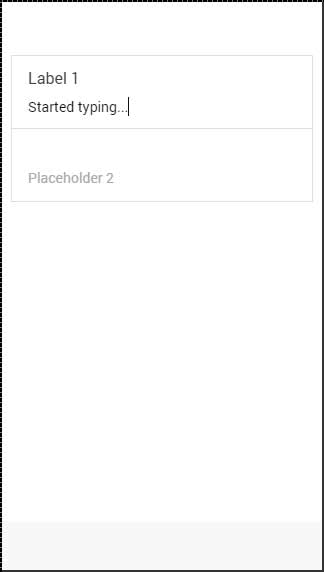
Floating labelsadalah opsi ketiga yang bisa kita gunakan. Label ini akan disembunyikan sebelum kita mulai mengetik. Begitu pengetikan dimulai, mereka akan muncul di atas elemen dengan animasi mengambang yang bagus. Kita dapat menggunakan label mengambang dengan cara yang sama seperti kita menggunakan label bertumpuk. Satu-satunya perbedaan adalah kali ini kami akan menggunakanitem-floating-label kelas.
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Kode di atas akan menghasilkan layar berikut -

Masukan sisipan
Di bab terakhir kita, kita membahas cara menyisipkan elemen ionik. Anda juga dapat memasukkan input dengan menambahkanitem-input-inset kelas untuk item Anda dan item-input-wrapperke label Anda. Pembungkus akan menambahkan gaya tambahan ke label Anda.
Jika Anda menambahkan beberapa elemen lain di samping label Anda, ukuran label akan menyesuaikan untuk mengakomodasi elemen baru tersebut. Anda juga dapat menambahkan elemen di dalam label Anda (biasanya ikon).
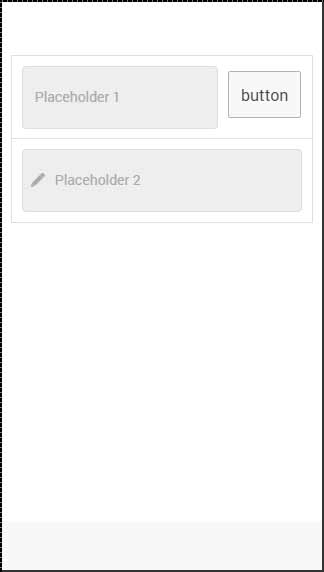
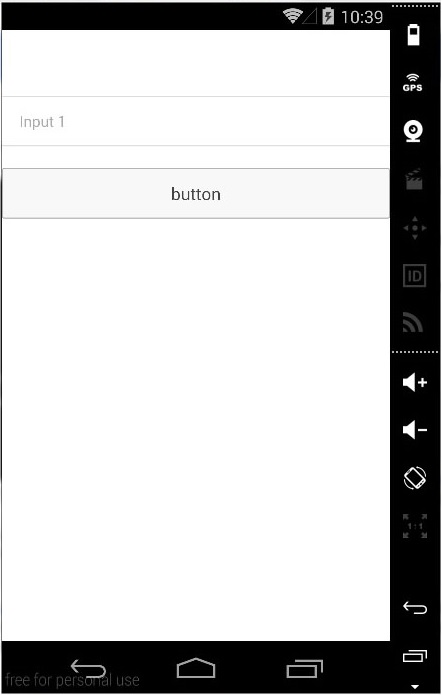
Contoh berikut menunjukkan dua input inset. Yang pertama memiliki tombol di sebelah label, dan yang kedua memiliki ikon di dalamnya. Kami menggunakanplaceholder-iconkelas untuk membuat ikon dengan warna yang sama dengan teks placeholder. Tanpanya, ikon akan menggunakan warna label.
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>Kode di atas akan menghasilkan layar berikut -

Terkadang ada dua opsi yang tersedia untuk pengguna. Cara paling efisien untuk menangani situasi ini adalah melalui formulir beralih. Ionic memberi kita kelas untuk elemen beralih yang dianimasikan dan mudah diterapkan.
Menggunakan Toggle
Toggle dapat diimplementasikan menggunakan dua kelas Ionic. Pertama, kita perlu membuat filelabel untuk alasan yang sama kami jelaskan di bab sebelumnya dan menetapkan a toggle kelas untuk itu.
Di dalam label kami akan dibuat . Anda akan melihat dua kelas ionik lagi yang digunakan dalam contoh berikut. Itutrackkelas akan menambahkan gaya latar belakang ke kotak centang dan animasi warna kami saat sakelar diketuk. Ituhandle kelas digunakan untuk menambahkan tombol lingkaran ke dalamnya.
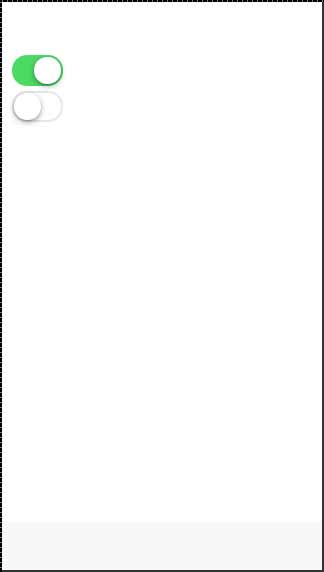
Contoh berikut memperlihatkan dua formulir beralih. Yang pertama dicentang, yang kedua tidak.
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
<br>
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>Kode di atas akan menghasilkan layar berikut -

Beberapa Toggles
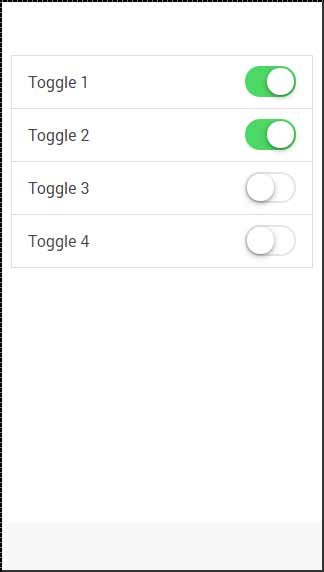
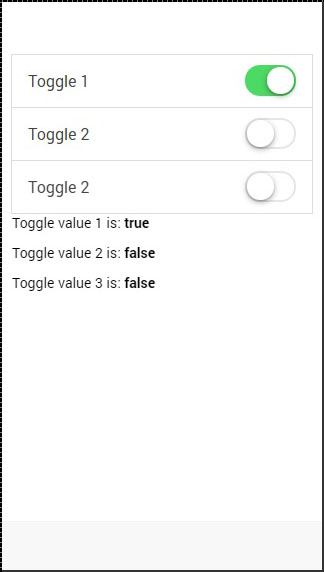
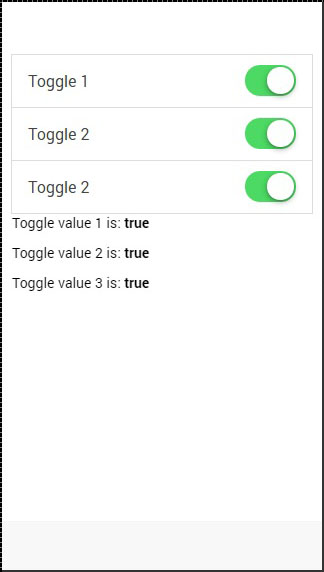
Sering kali ketika Anda ingin menambahkan lebih dari satu elemen dengan jenis yang sama di Ionic, cara terbaik adalah dengan menggunakan item daftar. Kelas yang digunakan untuk beberapa matikan adalahitem-toggle. Contoh selanjutnya menunjukkan cara membuat daftar untuk matikan. Yang pertama dan yang kedua dicentang.
<ul class = "list">
<li class = "item item-toggle">
Toggle 1
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 2
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 3
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 4
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
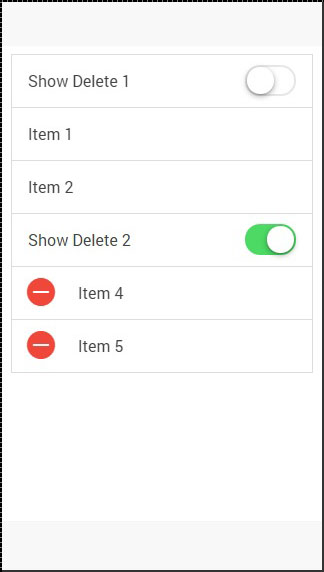
</ul>Kode di atas akan menghasilkan layar berikut -

Styling Toggle
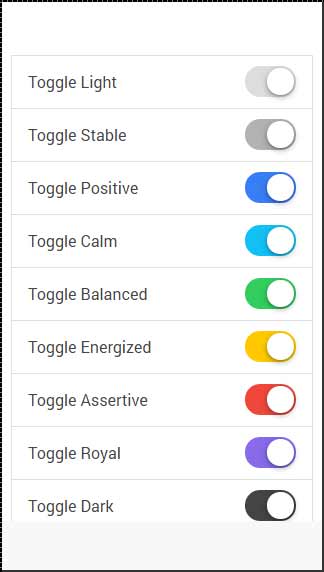
Semua kelas warna ionik dapat diterapkan ke elemen sakelar. Awalannya akan menjaditoggle. Kami akan menerapkan ini kelabelelemen. Contoh berikut memperlihatkan semua warna yang diterapkan.
<ul class = "list">
<li class = "item item-toggle">
Toggle Light
<label class = "toggle toggle-light">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Stable
<label class = "toggle toggle-stable">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Positive
<label class = "toggle toggle-positive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Calm
<label class = "toggle toggle-calm">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Balanced
<label class = "toggle toggle-balanced">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Energized
<label class = "toggle toggle-energized">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Assertive
<label class = "toggle toggle-assertive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Royal
<label class = "toggle toggle-royal">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Dark
<label class = "toggle toggle-dark">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>Kode di atas akan menghasilkan layar berikut -

Ionic checkboxhampir sama dengan toggle. Keduanya memiliki gaya yang berbeda tetapi digunakan untuk tujuan yang sama.
Menambahkan Kotak Centang
Saat membuat formulir kotak centang, Anda perlu menambahkan checkboxnama kelas untuk kedua label dan elemen masukan. Contoh berikut menunjukkan dua kotak centang sederhana, satu dicentang dan yang lainnya tidak.
<label class = "checkbox">
<input type = "checkbox">
</label>
<label class = "checkbox">
<input type = "checkbox">
</label>Kode di atas akan menghasilkan layar berikut -

Beberapa Kotak Centang
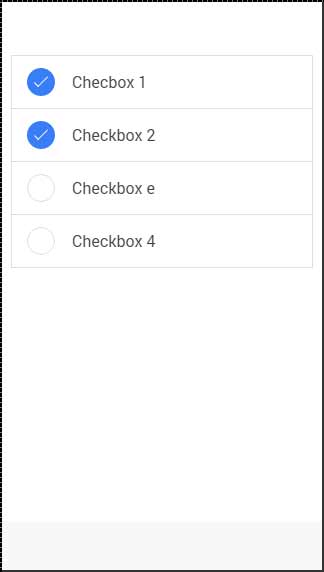
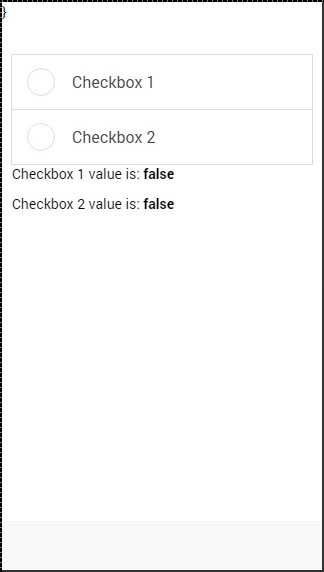
Seperti yang telah kami tunjukkan, daftar akan digunakan untuk banyak elemen. Sekarang kita akan menggunakanitem-checkbox kelas untuk setiap item daftar.
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>Kode di atas akan menghasilkan layar berikut -

Styling Checkbox
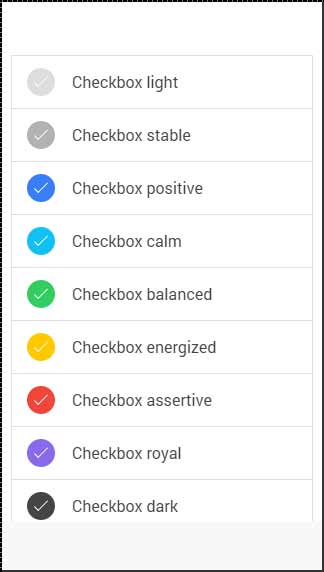
Saat Anda ingin memberi gaya pada kotak centang, Anda perlu menerapkan kelas warna ionik apa pun dengan checkboxawalan. Periksa contoh berikut untuk melihat tampilannya. Kami akan menggunakan daftar kotak centang untuk contoh ini.
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>Kode di atas akan menghasilkan layar berikut -

Radio buttonsadalah bentuk lain dari sebuah elemen, yang akan kita bahas dalam bab ini. Perbedaan antara tombol radio dari bentuk toggle dan checkbox adalah ketika menggunakan yang pertama, Anda hanya memilih satu tombol radio dari daftar. Karena yang terakhir memungkinkan Anda untuk memilih lebih dari satu.
Menambahkan Tombol Radio
Karena akan selalu ada lebih dari satu tombol radio untuk dipilih, cara terbaik adalah dengan membuat daftar. Kami melakukan ini setiap kali kami menginginkan banyak elemen. Kelas item daftar akan menjadiitem-radio. Sekali lagi, kami akan menggunakanlabeluntuk ini seperti yang telah kita gunakan dengan semua bentuk lainnya. Input akan memilikinameatribut. Atribut ini akan mengelompokkan semua tombol yang ingin Anda gunakan sebagai pilihan yang memungkinkan. Ituitem-contentkelas digunakan untuk menampilkan opsi dengan jelas. Pada akhirnya, kami akan menggunakanradio-icon kelas untuk menambahkan ikon tanda centang yang akan digunakan untuk menandai opsi yang dipilih pengguna.
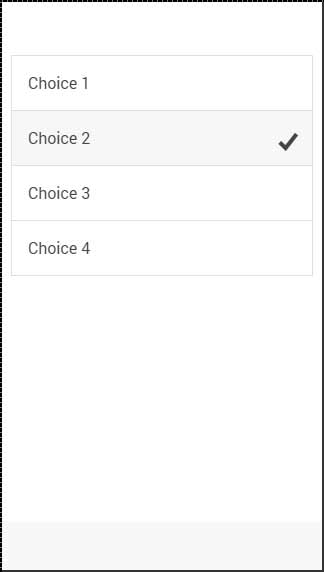
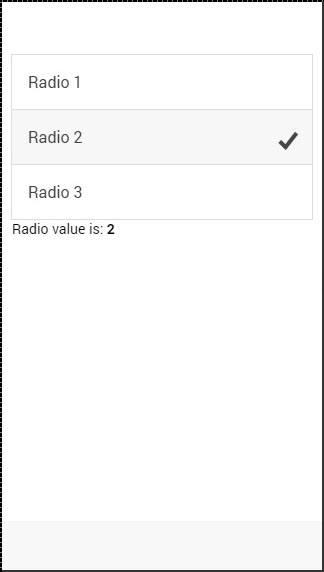
Dalam contoh berikut, ada empat tombol radio dan yang kedua dipilih.
<div class = "list">
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>Kode di atas akan menghasilkan layar berikut -

Beberapa Grup Tombol Radio
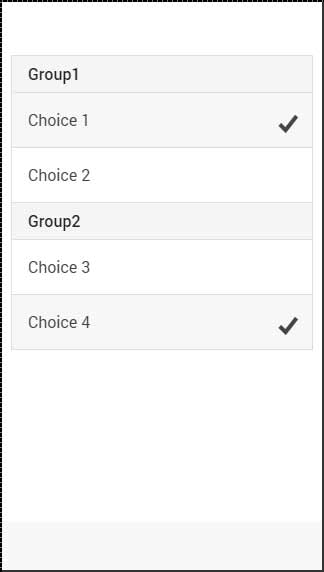
Terkadang Anda ingin membuat lebih dari satu grup. Ini adalah apanameatribut dibuat untuk; contoh berikut akan mengelompokkan dua tombol pertama dan dua tombol terakhir sebagai dua grup opsi.
Kami akan menggunakan item-dividerkelas untuk memisahkan dua kelompok. Perhatikan bahwa kelompok pertama memilikiname atribut sama dengan group1 dan yang kedua menggunakan group2.
<div class = "list">
<div class = " item item-divider">
Group1
</div>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<div class = "item item-divider">
Group2
</div>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>Kode di atas akan menghasilkan layar berikut -

Rentang ionik digunakan untuk memilih dan menampilkan level sesuatu. Ini akan mewakili nilai aktual dalam hubungannya dengan nilai maksimal dan minimal. Ionic menawarkan cara sederhana untuk bekerja dengan Range.
Menggunakan Range
Rentang digunakan sebagai elemen item di dalam. Kelas yang digunakan adalahrange. Kami akan menempatkan kelas ini setelahitemkelas. Ini akan menyiapkan wadah di mana kisaran akan ditempatkan. Setelah membuat wadah, kita perlu menambahkaninput dan tetapkan range ketik untuk itu dan name atribut juga.
<div class = "item range">
<input type = "range" name = "range1">
</div>Kode di atas akan menghasilkan layar berikut -

Menambahkan Ikon
Rentang biasanya membutuhkan ikon untuk menampilkan data dengan jelas. Kita hanya perlu menambahkan ikon sebelum dan sesudah input range untuk menempatkannya di kedua sisi elemen range.
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>Kode di atas akan menghasilkan layar berikut -
Rentang Styling
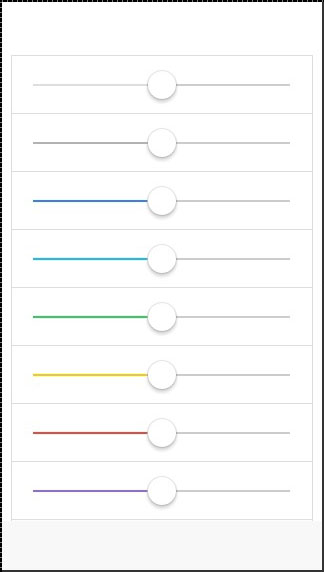
Contoh kami selanjutnya akan menunjukkan kepada Anda bagaimana mengatur gaya Range dengan warna Ionic. Kelas warna akan menggunakan arangeawalan. Kami akan membuat daftar dengan sembilan rentang dan menatanya secara berbeda.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>Kode di atas akan menghasilkan layar berikut -

Ionic Selectakan membuat menu sederhana dengan pilihan pilihan untuk dipilih pengguna. Menu Pilihan ini akan terlihat berbeda pada platform yang berbeda, karena gayanya ditangani oleh browser.
Menggunakan Select
Pertama, kami akan membuat file label dan tambahkan item-input dan item-selectkelas. Kelas kedua akan menambahkan gaya tambahan ke formulir pilih dan kemudian kita akan menambahkaninput-labelkelas di dalamnya yang akan digunakan untuk menambahkan nama ke elemen pilih kami. Kami juga akan menambahkanselect dengan optiondalam. Ini adalah elemen pilih HTML5 biasa. Contoh berikut menampilkan Ionic Select dengan tiga opsi.
<label class = "item item-input item-select">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>Kode di atas akan menghasilkan layar berikut -

Styling Pilih
Contoh berikut akan menunjukkan kepada Anda bagaimana menerapkan gaya untuk memilih. Kami membuat daftar dengan sembilan elemen terpilih dengan gaya berbeda menggunakan warna Ionic. Karena kami menggunakan daftar dengan item,item akan menjadi awalan untuk kelas warna.
<div class = "list">
<label class = "item item-input item-select item-light">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-stable">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-positive">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-calm">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-balanced">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-energized">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-assertive">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-royal">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-dark">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
</div>Kode di atas akan menghasilkan layar berikut -

Ionic tabssebagian besar waktu digunakan untuk navigasi seluler. Styling dioptimalkan untuk berbagai platform. Artinya di perangkat android, tab akan ditempatkan di bagian atas layar, sedangkan di iOS akan berada di bagian bawah. Ada berbagai cara untuk membuat tab. Kami akan memahami secara detail, cara membuat tab di bab ini.
Tab Sederhana
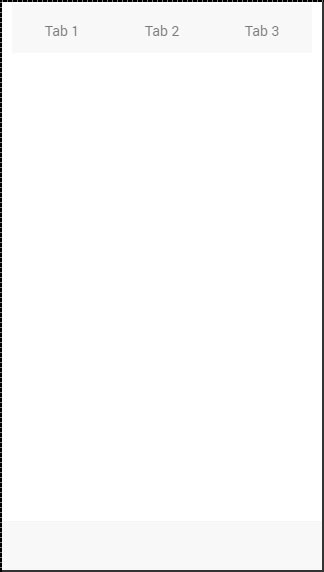
Menu Tab Sederhana dapat dibuat dengan file tabskelas. Untuk elemen dalam yang menggunakan kelas ini, kita perlu menambahkantab-itemelemen. Karena tab biasanya digunakan untuk navigasi, kami akan menggunakan<a>tag untuk item tab. Contoh berikut menampilkan menu dengan empat tab.
<div class = "tabs">
<a class = "tab-item">
Tab 1
</a>
<a class = "tab-item">
Tab 2
</a>
<a class = "tab-item">
Tab 3
</a>
</div>Kode di atas akan menghasilkan layar berikut -

Menambahkan Ikon
Ionic menyediakan kelas untuk menambahkan ikon ke tab. Jika Anda ingin tab Anda memiliki ikon tanpa teks, atabs-icon-only kelas harus ditambahkan setelah tabskelas. Tentu saja, Anda perlu menambahkan ikon yang ingin Anda tampilkan.
<div class = "tabs tabs-icon-only">
<a class = "tab-item">
<i class = "icon ion-home"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-star"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
</a>
</div>Kode di atas akan menghasilkan layar berikut -
Anda juga dapat menambahkan ikon dan teks bersamaan. Itutabs-icon-top dan tabs-icon-leftadalah kelas yang masing-masing akan menempatkan ikon di atas atau di sisi kiri. Implementasinya sama dengan contoh yang diberikan di atas, kami hanya akan menambahkan kelas dan teks baru yang ingin kami gunakan. Contoh berikut menunjukkan ikon yang ditempatkan di atas teks.
<div class = "tabs tabs-icon-top">
<a class = "tab-item">
<i class = "icon ion-home"></i>
Tab 1
</a>
<a class = "tab-item">
<i class = "icon ion-star"></i>
Tab 2
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
Tab 3
</a>
</div>Kode di atas akan menghasilkan layar berikut -
Tab Bergaris
Tab bergaris dapat dibuat dengan menambahkan wadah di sekitar tab kita dengan tabs-stripedkelas. Kelas ini memungkinkan penggunaan filetabs-background dan tabs-color prefiks untuk menambahkan beberapa warna ionik ke menu tab.
Dalam contoh berikut, kami akan menggunakan tabs-background-positive (biru) untuk memberi gaya pada latar belakang menu kita, dan tabs-color-light(putih) untuk memberi gaya pada ikon tab. Perhatikan perbedaan antara tab kedua yang aktif dan dua lainnya yang tidak.
<div class = "tabs-striped tabs-background-positive tabs-color-light">
<div class = "tabs">
<a class = "tab-item">
<i class = "icon ion-home"></i>
</a>
<a class = "tab-item active">
<i class = "icon ion-star"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
</a>
</div>
</div>Kode di atas akan menghasilkan layar berikut -

Bekerja dengan Ionic Grid Systemsangat mudah. Ada dua kelas utama -row untuk bekerja dengan baris dan col untuk kolom.
Anda dapat memilih sebanyak mungkin kolom atau baris yang Anda inginkan. Semuanya akan menyesuaikan ukurannya untuk mengakomodasi ruang yang tersedia, meskipun Anda dapat mengubah perilaku ini agar sesuai dengan kebutuhan Anda.
NOTE - Semua contoh dalam tutorial ini akan memiliki batas yang diterapkan pada kisi kita agar dapat menampilkannya dengan cara yang mudah dipahami.
Kotak Sederhana
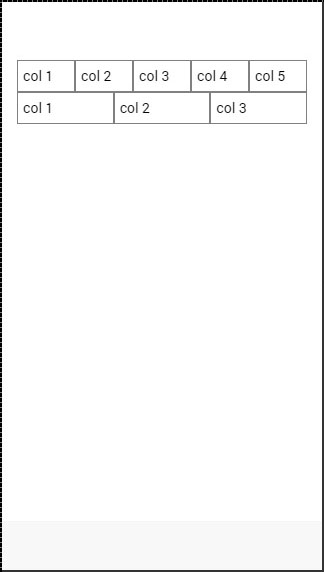
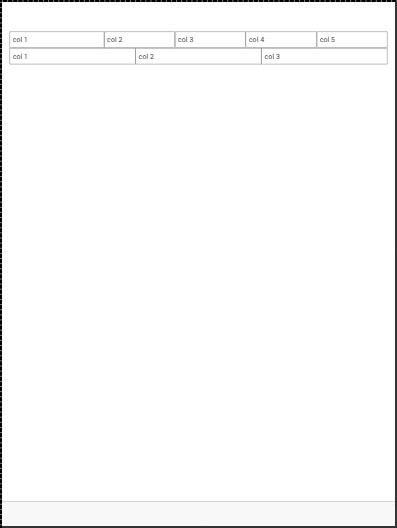
Contoh berikut menunjukkan cara menggunakan file col dan rowkelas. Kami akan membuat dua baris. Baris pertama memiliki lima kolom dan baris kedua hanya memiliki tiga. Perhatikan perbedaan lebar kolom pada baris pertama dan kedua.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Kode di atas akan menghasilkan layar berikut -

Ukuran Kolom
Terkadang Anda tidak ingin membiarkan ukuran kolom ditetapkan secara otomatis. Jika demikian, Anda dapat memilihcol awalan diikuti dengan angka yang akan mewakili persentase dari rowlebar. Ini hanya akan berlaku untuk kolom dengan ukuran tertentu yang diterapkan. Kolom lainnya akan menyesuaikan dengan ruang yang tersedia yang tersisa.
Dalam contoh berikut, kolom pertama akan menggunakan 50 persen dari lebar penuh dan kolom lainnya akan menyesuaikan.
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Kode di atas akan menghasilkan layar berikut -

Tabel berikut menunjukkan opsi persentase yang tersedia yang disediakan sistem kisi Ionic -
Nama Kelas Persentase Kolom
| Nama kelas | Persentase Terpakai |
|---|---|
| col-10 | 10% |
| col-20 | 20% |
| col-25 | 25% |
| col-33 | 33,3333% |
| col-50 | 50% |
| col-67 | 66,6666% |
| col-75 | 75% |
| col-80 | 80% |
| col-90 | 90% |
Pemosisian Horizontal dan Vertikal
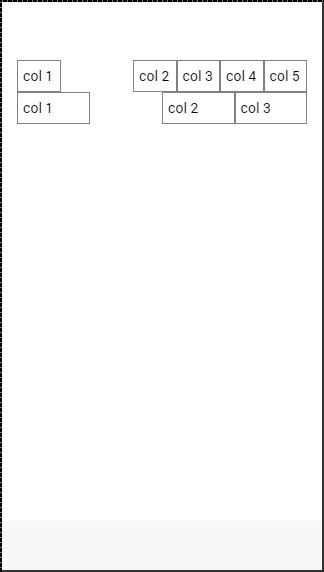
Kolom dapat diimbangi dari kiri. Ini berfungsi sama untuk ukuran kolom tertentu. Kali ini awalannya adalahcol-offsetdan kemudian kami akan menggunakan angka persentase yang sama yang ditunjukkan pada tabel di atas. Contoh berikut menunjukkan bagaimana kita bisa mengimbangi kolom kedua dari kedua baris sebesar 25 persen.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
</div>Kode di atas akan menghasilkan layar berikut -

Anda juga dapat meratakan kolom di dalam baris secara vertikal. Ada tiga kelas yang dapat digunakan yaitu -top, center dan bottom kelas dengan colawalan. Kode berikut menunjukkan bagaimana menempatkan secara vertikal tiga kolom pertama dari kedua baris.
NOTE - Dalam contoh berikut kami tambahkan “.col {height: 120px}” ke CSS kami untuk menunjukkan kepada Anda penempatan vertikal kolom.
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
</div>Kode di atas akan menghasilkan layar berikut -

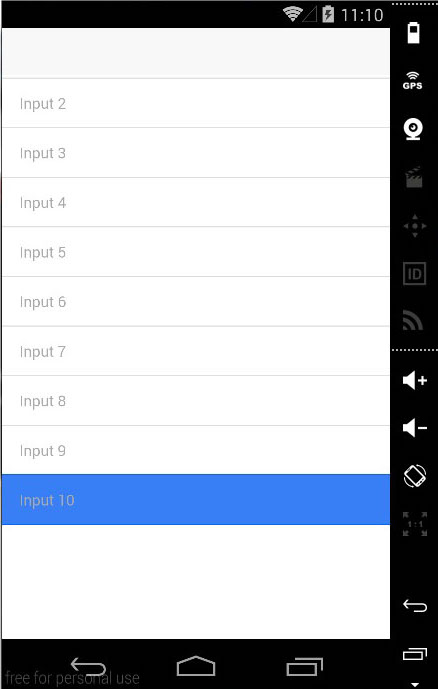
Grid Responsif
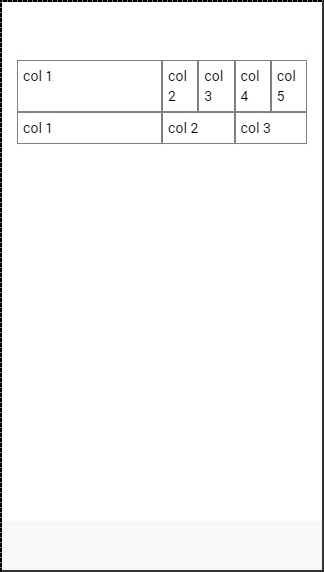
Ionic Grid juga dapat digunakan untuk tata letak yang responsif. Ada tiga kelas yang tersedia. Ituresponsive-smclass akan menciutkan kolom menjadi satu baris jika viewport lebih kecil dari telepon lanskap. Ituresponsive-mdkelas akan diterapkan saat viewport lebih kecil dari tablet potret. Ituresponsive-lg kelas akan diterapkan jika viewport lebih kecil dari tablet lanskap.
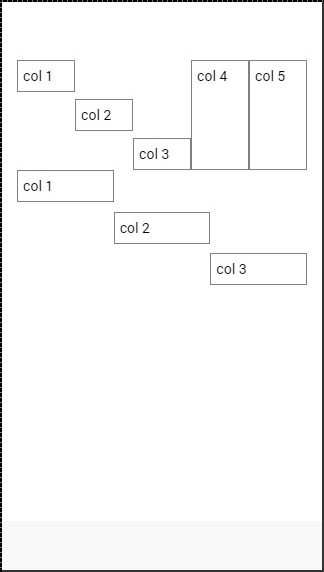
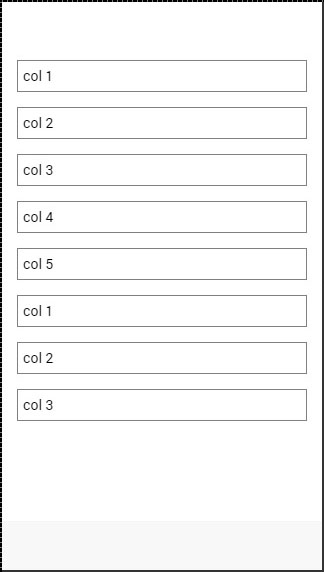
Gambar pertama setelah contoh berikut menunjukkan bagaimana file responsive-sm class terlihat pada perangkat Seluler dan yang kedua menunjukkan bagaimana grid responsif yang sama terlihat berbeda pada perangkat Tablet.
<div class = "row responsive-sm">
<div class = "col col-25">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row responsive-sm">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Tampilan Grid Seluler

Tampilan Kisi Tablet

Ada lebih dari 700 premium iconsdisediakan oleh Ionic. Ada juga kumpulan ikon berbeda yang disediakan untuk Android dan iOS. Anda dapat menemukan hampir semua hal yang Anda butuhkan tetapi Anda tidak terikat untuk menggunakannya, jika Anda tidak mau. Anda dapat menggunakan ikon khusus Anda sendiri atau kumpulan ikon lainnya. Anda dapat memeriksa semua ikon Ionic di sini .
Bagaimana cara menggunakan Ikon?
Jika Anda ingin menggunakan ikon Ionic, temukan ikon yang Anda butuhkan di halaman (https://ionicons.com/). Saat Anda menambahkan elemen Ionic, Anda selalu menambahkan kelas utama terlebih dahulu dan kemudian menambahkan subkelas yang Anda inginkan. Kelas utama untuk semua ikon adalahicon. Subclass adalah nama ikon yang Anda inginkan. Kami akan menambahkan enam ikon dalam contoh kami yang diberikan di bawah ini -
<i class = "icon icon ion-happy-outline"></i>
<i class = "icon icon ion-star"></i>
<i class = "icon icon ion-compass"></i>
<i class = "icon icon ion-planet"></i>
<i class = "icon icon ion-ios-analytics"></i>
<i class = "icon icon ion-ios-eye"></i>Kode di atas akan menghasilkan layar berikut -
Ukuran ikon ini dapat diubah dengan font-size properti di file Ionic CSS Anda.
.icon {
font-size: 50px;
}Setelah ukuran ikon diatur, kode yang sama akan menghasilkan tangkapan layar berikut sebagai output -
Ikon Default
| Kode | Hasil |
|---|---|
| <i class = "icon ion-ionic"> </i> | |
| <i class = "icon ion-arrow-up-a"> </i> | |
| <i class = "icon ion-arrow-right-a"> </i> | |
| <i class = "icon ion-arrow-down-a"> </i> | |
| <i class = "icon ion-arrow-left-a"> </i> | |
| <i class = "icon ion-arrow-up-b"> </i> | |
| <i class = "icon ion-arrow-right-b"> </i> | |
| <i class = "icon ion-arrow-down-b"> </i> | |
| <i class = "icon ion-arrow-left-b"> </i> | |
| <i class = "icon ion-arrow-up-c"> </i> | |
| <i class = "icon ion-arrow-right-c"> </i> | |
| <i class = "icon ion-arrow-down-c"> </i> | |
| <i class = "icon ion-arrow-left-c"> </i> | |
| <i class = "icon ion-arrow-return-right"> </i> | |
| <i class = "icon ion-arrow-return-left"> </i> | |
| <i class = "icon ion-arrow-swap"> </i> | |
| <i class = "icon ion-arrow-shrink"> </i> | |
| <i class = "icon ion-arrow-expand"> </i> | |
| <i class = "icon ion-arrow-move"> </i> | |
| <i class = "icon ion-arrow-resize"> </i> | |
| <i class = "icon ion-chevron-up"> </i> | |
| <i class = "icon ion-chevron-right"> </i> | |
| <i class = "icon ion-chevron-down"> </i> | |
| <i class = "icon ion-chevron-left"> </i> | |
| <i class = "icon ion-navicon-round"> </i> | |
| <i class = "icon ion-navicon"> </i> | |
| <i class = "icon ion-drag"> </i> | |
| <i class = "icon ion-log-in"> </i> | |
| <i class = "icon ion-log-out"> </i> | |
| <i class = "icon ion-checkmark-round"> </i> | |
| <i class = "icon ion-checkmark"> </i> | |
| <i class = "icon ion-checkmark-circled"> </i> | |
| <i class = "icon ion-close-round"> </i> | |
| <i class = "icon ion-close"> </i> | |
| <i class = "icon ion-close-circled"> </i> | |
| <i class = "icon ion-plus-round"> </i> | |
| <i class = "icon ion-plus"> </i> | |
| <i class = "icon ion-plus-circled"> </i> | |
| <i class = "icon ion-minus-round"> </i> | |
| <i class = "icon ion-minus"> </i> | |
| <i class = "icon ion-minus-circled"> </i> | |
| <i class = "icon ion-information"> </i> | |
| <i class = "icon ion-informaticon ion-circled"> </i> | |
| <i class = "icon ion-help"> </i> | |
| <i class = "icon ion-help-circled"> </i> | |
| <i class = "icon ion-backspace-outline"> </i> | |
| <i class = "icon ion-backspace"> </i> | |
| <i class = "icon ion-help-buoy"> </i> | |
| <i class = "icon ion-asterisk"> </i> | |
| <i class = "icon ion-alert"> </i> | |
| <i class = "icon ion-alert-circled"> </i> | |
| <i class = "icon ion-refresh"> </i> | |
| <i class = "icon ion-loop"> </i> | |
| <i class = "icon ion-shuffle"> </i> | |
| <i class = "icon ion-home"> </i> | |
| <i class = "icon ion-search"> </i> | |
| <i class = "icon ion-flag"> </i> | |
| <i class = "icon ion-star"> </i> | |
| <i class = "icon ion-heart"> </i> | |
| <i class = "icon ion-heart-broken"> </i> | |
| <i class = "icon ion-gear-a"> </i> | |
| <i class = "icon ion-gear-b"> </i> | |
| <i class = "icon ion-toggle -illed"> </i> | |
| <i class = "icon ion-toggle"> </i> | |
| <i class = "icon ion-settings"> </i> | |
| <i class = "icon ion-wrench"> </i> | |
| <i class = "icon ion-hammer"> </i> | |
| <i class = "icon ion-edit"> </i> | |
| <i class = "icon ion-trash-a"> </i> | |
| <i class = "icon ion-trash-b"> </i> | |
| <i class = "icon ion-document"> </i> | |
| <i class = "icon ion-document-text"> </i> | |
| <i class = "icon ion-clipboard"> </i> | |
| <i class = "icon ion-scissors"> </i> | |
| <i class = "icon ion-funnel"> </i> | |
| <i class = "icon ion-bookmark"> </i> | |
| <i class = "icon ion-email"> </i> | |
| <i class = "icon ion-email-unread"> </i> | |
| <i class = "icon ion-folder"> </i> | |
| <i class = "icon ion-filing"> </i> | |
| <i class = "icon ion-archive"> </i> | |
| <i class = "icon ion-reply"> </i> | |
| <i class = "icon ion-reply-all"> </i> | |
| <i class = "icon ion-forward"> </i> | |
| <i class = "icon ion-share"> </i> | |
| <i class = "icon ion-paper-aircraft"> </i> | |
| <i class = "icon ion-link"> </i> | |
| <i class = "icon ion-paperclip"> </i> | |
| <i class = "icon ion-compose"> </i> | |
| <i class = "icon ion-briefcase"> </i> | |
| <i class = "icon ion-medkit"> </i> | |
| <i class = "icon ion-at"> </i> | |
| <i class = "icon ion-pound"> </i> | |
| <i class = "icon ion-quote"> </i> | |
| <i class = "icon ion-cloud"> </i> | |
| <i class = "icon ion-upload"> </i> | |
| <i class = "icon ion-more"> </i> | |
| <i class = "icon ion-grid"> </i> | |
| <i class = "icon ion-calendar"> </i> | |
| <i class = "icon ion-clock"> </i> | |
| <i class = "icon ion-compass"> </i> | |
| <i class = "icon ion-pinpoint"> </i> | |
| <i class = "icon ion-pin"> </i> | |
| <i class = "icon ion-navigation"> </i> | |
| <i class = "icon ion-location"> </i> | |
| <i class = "icon ion-map"> </i> | |
| <i class = "icon ion-lock-kombinasi"> </i> | |
| <i class = "icon ion-lock"> </i> | |
| <i class = "icon ion-unlocked"> </i> | |
| <i class = "icon ion-key"> </i> | |
| <i class = "icon ion-arrow-graph-up-right"> </i> | |
| <i class = "icon ion-arrow-graph-down-right"> </i> | |
| <i class = "icon ion-arrow-graph-up-left"> </i> | |
| <i class = "icon ion-arrow-graph-down-left"> </i> | |
| <i class = "icon ion-stats-bars"> </i> | |
| <i class = "icon ion-connecticon ion-bar"> </i> | |
| <i class = "icon ion-pie-graph"> </i> | |
| <i class = "icon ion-chatbubble"> </i> | |
| <i class = "icon ion-chatbubble-working"> </i> | |
| <i class = "icon ion-chatbubbles"> </i> | |
| <i class = "icon ion-chatbox"> </i> | |
| <i class = "icon ion-chatbox-working"> </i> | |
| <i class = "icon ion-chatboxes"> </i> | |
| <i class = "icon ion-person"> </i> | |
| <i class = "icon ion-person-add"> </i> | |
| <i class = "icon ion-person-stalker"> </i> | |
| <i class = "icon ion-woman"> </i> | |
| <i class = "icon ion-man"> </i> | |
| <i class = "icon ion-female"> </i> | |
| <i class = "icon ion-male"> </i> | |
| <i class = "icon ion-transgender"> </i> | |
| <i class = "icon ion-fork"> </i> | |
| <i class = "icon ion-knife"> </i> | |
| <i class = "icon ion-spoon"> </i> | |
| <i class = "icon ion-soup-can-outline"> </i> | |
| <i class = "icon ion-soup-can"> </i> | |
| <i class = "icon ion-beer"> </i> | |
| <i class = "icon ion-wineglass"> </i> | |
| <i class = "icon ion-coffee"> </i> | |
| <i class = "icon ion-icecream"> </i> | |
| <i class = "icon ion-pizza"> </i> | |
| <i class = "icon ion-power"> </i> | |
| <i class = "icon ion-mouse"> </i> | |
| <i class = "icon ion-battery-full"> </i> | |
| <i class = "icon ion-battery-half"> </i> | |
| <i class = "icon ion-battery-low"> </i> | |
| <i class = "icon ion-battery-empty"> </i> | |
| <i class = "icon ion-battery-charging"> </i> | |
| <i class = "icon ion-wifi"> </i> | |
| <i class = "icon ion-bluetooth"> </i> | |
| <i class = "icon ion-calculator"> </i> | |
| <i class = "icon ion-camera"> </i> | |
| <i class = "icon ion-eye"> </i> | |
| <i class = "icon ion-eye-disabled"> </i> | |
| <i class = "icon ion-flash"> </i> | |
| <i class = "icon ion-flash-off"> </i> | |
| <i class = "icon ion-qr-scanner"> </i> | |
| <i class = "icon ion-image"> </i> | |
| <i class = "icon ion-images"> </i> | |
| <i class = "icon ion-wand"> </i> | |
| <i class = "icon ion-contrast"> </i> | |
| <i class = "icon ion-aperture"> </i> | |
| <i class = "icon ion-crop"> </i> | |
| <i class = "icon ion-easel"> </i> | |
| <i class = "icon ion-paintbrush"> </i> | |
| <i class = "icon ion-paintbucket"> </i> | |
| <i class = "icon ion-monitor"> </i> | |
| <i class = "icon ion-laptop"> </i> | |
| <i class = "icon ion-ipad"> </i> | |
| <i class = "icon ion-iphone"> </i> | |
| <i class = "icon ion-ipod"> </i> | |
| <i class = "icon ion-printer"> </i> | |
| <i class = "icon ion-usb"> </i> | |
| <i class = "icon ion-outlet"> </i> | |
| <i class = "icon ion-bug"> </i> | |
| <i class = "icon ion-code"> </i> | |
| <i class = "icon ion-code-working"> </i> | |
| <i class = "icon ion-code-download"> </i> | |
| <i class = "icon ion-fork-repo"> </i> | |
| <i class = "icon ion-network"> </i> | |
| <i class = "icon ion-pull-request"> </i> | |
| <i class = "icon ion-merge"> </i> | |
| <i class = "icon ion-xbox"> </i> | |
| <i class = "icon ion-playstation"> </i> | |
| <i class = "icon ion-steam"> </i> | |
| <i class = "icon ion-closed-captioning"> </i> | |
| <i class = "icon ion-videocamera"> </i> | |
| <i class = "icon ion-film-marker"> </i> | |
| <i class = "icon ion-disc"> </i> | |
| <i class = "icon ion-headphone"> </i> | |
| <i class = "icon ion-music-note"> </i> | |
| <i class = "icon ion-radio-wave"> </i> | |
| <i class = "icon ion-speakerphone"> </i> | |
| <i class = "icon ion-mic-a"> </i> | |
| <i class = "icon ion-mic-b"> </i> | |
| <i class = "icon ion-mic-c"> </i> | |
| <i class = "icon ion-volume-high"> </i> | |
| <i class = "icon ion-volume-medium"> </i> | |
| <i class = "icon ion-volume-low"> </i> | |
| <i class = "icon ion-volume-mute"> </i> | |
| <i class = "icon ion-level"> </i> | |
| <i class = "icon ion-play"> </i> | |
| <i class = "icon ion-pause"> </i> | |
| <i class = "icon ion-stop"> </i> | |
| <i class = "icon ion-record"> </i> | |
| <i class = "icon ion-skip-forward"> </i> | |
| <i class = "icon ion-skip-backward"> </i> | |
| <i class = "icon ion-eject"> </i> | |
| <i class = "icon ion-bag"> </i> | |
| <i class = "icon ion-card"> </i> | |
| <i class = "icon ion-cash"> </i> | |
| <i class = "icon ion-pricetag"> </i> | |
| <i class = "icon ion-pricetags"> </i> | |
| <i class = "icon ion-thumbsup"> </i> | |
| <i class = "icon ion-thumbsdown"> </i> | |
| <i class = "icon ion-happy-outline"> </i> | |
| <i class = "icon ion-happy"> </i> | |
| <i class = "icon ion-sad-outline"> </i> | |
| <i class = "icon ion-sad"> </i> | |
| <i class = "icon ion-bowtie"> </i> | |
| <i class = "icon ion-tshirt-outline"> </i> | |
| <i class = "icon ion-tshirt"> </i> | |
| <i class = "icon ion-trophy"> </i> | |
| <i class = "icon ion-podium"> </i> | |
| <i class = "icon ion-ribbon-a"> </i> | |
| <i class = "icon ion-ribbon-b"> </i> | |
| <i class = "icon ion-university"> </i> | |
| <i class = "icon ion-magnet"> </i> | |
| <i class = "icon ion-beaker"> </i> | |
| <i class = "icon ion-erlenmeyer-flask"> </i> | |
| <i class = "icon ion-egg"> </i> | |
| <i class = "icon ion-earth"> </i> | |
| <i class = "icon ion-planet"> </i> | |
| <i class = "icon ion-lightbulb"> </i> | |
| <i class = "icon ion-cube"> </i> | |
| <i class = "icon ion-leaf"> </i> | |
| <i class = "icon ion-waterdrop"> </i> | |
| <i class = "icon ion-flame"> </i> | |
| <i class = "icon ion-fireball"> </i> | |
| <i class = "icon ion-bonfire"> </i> | |
| <i class = "icon ion-umbrella"> </i> | |
| <i class = "icon ion-nuclear"> </i> | |
| <i class = "icon ion-no-smoking"> </i> | |
| <i class = "icon ion-thermometer"> </i> | |
| <i class = "icon ion-speedometer"> </i> | |
| <i class = "icon ion-model-s"> </i> | |
| <i class = "icon ion-plane"> </i> | |
| <i class = "icon ion-jet"> </i> | |
| <i class = "icon ion-load-a"> </i> | |
| <i class = "icon ion-load-b"> </i> | |
| <i class = "icon ion-load-c"> </i> | |
| <i class = "icon ion-load-d"> </i> |
Ikon Gaya iOS
| Kode | Hasil |
|---|---|
| <i class = "icon ion-ios-ionic-outline"> </i> | |
| <i class = "icon ion-ios-arrow-back"> </i> | |
| <i class = "icon ion-ios-arrow-forward"> </i> | |
| <i class = "icon ion-ios-arrow-up"> </i> | |
| <i class = "icon ion-ios-arrow-right"> </i> | |
| <i class = "icon ion-ios-arrow-down"> </i> | |
| <i class = "icon ion-ios-arrow-left"> </i> | |
| <i class = "icon ion-ios-arrow-thin-up"> </i> | |
| <i class = "icon ion-ios-arrow-thin-right"> </i> | |
| <i class = "icon ion-ios-arrow-thin-down"> </i> | |
| <i class = "icon ion-ios-arrow-thin-left"> </i> | |
| <i class = "icon ion-ios-circle -illed"> </i> | |
| <i class = "icon ion-ios-circle-outline"> </i> | |
| <i class = "icon ion-ios-checkmark-empty"> </i> | |
| <i class = "icon ion-ios-checkmark-outline"> </i> | |
| <i class = "icon ion-ios-checkmark"> </i> | |
| <i class = "icon ion-ios-plus-empty"> </i> | |
| <i class = "icon ion-ios-plus-outline"> </i> | |
| <i class = "icon ion-ios-plus"> </i> | |
| <i class = "icon ion-ios-close-empty"> </i> | |
| <i class = "icon ion-ios-close-outline"> </i> | |
| <i class = "icon ion-ios-close"> </i> | |
| <i class = "icon ion-ios-minus-empty"> </i> | |
| <i class = "icon ion-ios-minus-outline"> </i> | |
| <i class = "icon ion-ios-minus"> </i> | |
| <i class = "icon ion-ios-informaticon ion-empty"> </i> | |
| <i class = "icon ion-ios-informaticon ion-outline"> </i> | |
| <i class = "icon ion-ios-information"> </i> | |
| <i class = "icon ion-ios-help-empty"> </i> | |
| <i class = "icon ion-ios-help-outline"> </i> | |
| <i class = "icon ion-ios-help"> </i> | |
| <i class = "icon ion-ios-search"> </i> | |
| <i class = "icon ion-ios-search-strong"> </i> | |
| <i class = "icon ion-ios-star"> </i> | |
| <i class = "icon ion-ios-star-half"> </i> | |
| <i class = "icon ion-ios-star-outline"> </i> | |
| <i class = "icon ion-ios-heart"> </i> | |
| <i class = "icon ion-ios-heart-outline"> </i> | |
| <i class = "icon ion-ios-more"> </i> | |
| <i class = "icon ion-ios-more-outline"> </i> | |
| <i class = "icon ion-ios-home"> </i> | |
| <i class = "icon ion-ios-home-outline"> </i> | |
| <i class = "icon ion-ios-cloud"> </i> | |
| <i class = "icon ion-ios-cloud-outline"> </i> | |
| <i class = "icon ion-ios-cloud-upload"> </i> | |
| <i class = "icon ion-ios-cloud-upload-outline"> </i> | |
| <i class = "icon ion-ios-cloud-download"> </i> | |
| <i class = "icon ion-ios-cloud-download-outline"> </i> | |
| <i class = "icon ion-ios-upload"> </i> | |
| <i class = "icon ion-ios-upload-outline"> </i> | |
| <i class = "icon ion-ios-download"> </i> | |
| <i class = "icon ion-ios-download-outline"> </i> | |
| <i class = "icon ion-ios-refresh"> </i> | |
| <i class = "icon ion-ios-refresh-outline"> </i> | |
| <i class = "icon ion-ios-refresh-empty"> </i> | |
| <i class = "icon ion-ios-reload"> </i> | |
| <i class = "icon ion-ios-loop-strong"> </i> | |
| <i class = "icon ion-ios-loop"> </i> | |
| <i class = "icon ion-ios-bookmarks"> </i> | |
| <i class = "icon ion-ios-bookmarks-outline"> </i> | |
| <i class = "icon ion-ios-book"> </i> | |
| <i class = "icon ion-ios-book-outline"> </i> | |
| <i class = "icon ion-ios-flag"> </i> | |
| <i class = "icon ion-ios-flag-outline"> </i> | |
| <i class = "icon ion-ios-glasses"> </i> | |
| <i class = "icon ion-ios-glasses-outline"> </i> | |
| <i class = "icon ion-ios-browser"> </i> | |
| <i class = "icon ion-ios-browser-outline"> </i> | |
| <i class = "icon ion-ios-at"> </i> | |
| <i class = "icon ion-ios-at-outline"> </i> | |
| <i class = "icon ion-ios-pricetag"> </i> | |
| <i class = "icon ion-ios-pricetag-outline"> </i> | |
| <i class = "icon ion-ios-pricetags"> </i> | |
| <i class = "icon ion-ios-pricetags-outline"> </i> | |
| <i class = "icon ion-ios-cart"> </i> | |
| <i class = "icon ion-ios-cart-outline"> </i> | |
| <i class = "icon ion-ios-chatboxes"> </i> | |
| <i class = "icon ion-ios-chatboxes-outline"> </i> | |
| <i class = "icon ion-ios-chatbubble"> </i> | |
| <i class = "icon ion-ios-chatbubble-outline"> </i> | |
| <i class = "icon ion-ios-cog"> </i> | |
| <i class = "icon ion-ios-cog-outline"> </i> | |
| <i class = "icon ion-ios-gear"> </i> | |
| <i class = "icon ion-ios-gear-outline"> </i> | |
| <i class = "icon ion-ios-settings"> </i> | |
| <i class = "icon ion-ios-settings-strong"> </i> | |
| <i class = "icon ion-ios-toggle"> </i> | |
| <i class = "icon ion-ios-toggle-outline"> </i> | |
| <i class = "icon ion-ios-analytics"> </i> | |
| <i class = "icon ion-ios-analytics-outline"> </i> | |
| <i class = "icon ion-ios-pie"> </i> | |
| <i class = "icon ion-ios-pie-outline"> </i> | |
| <i class = "icon ion-ios-pulse"> </i> | |
| <i class = "icon ion-ios-pulse-strong"> </i> | |
| <i class = "icon ion-ios-filing"> </i> | |
| <i class = "icon ion-ios-filing-outline"> </i> | |
| <i class = "icon ion-ios-box"> </i> | |
| <i class = "icon ion-ios-box-outline"> </i> | |
| <i class = "icon ion-ios-compose"> </i> | |
| <i class = "icon ion-ios-compose-outline"> </i> | |
| <i class = "icon ion-ios-trash"> </i> | |
| <i class = "icon ion-ios-trash-outline"> </i> | |
| <i class = "icon ion-ios-copy"> </i> | |
| <i class = "icon ion-ios-copy-outline"> </i> | |
| <i class = "icon ion-ios-email"> </i> | |
| <i class = "icon ion-ios-email-outline"> </i> | |
| <i class = "icon ion-ios-undo"> </i> | |
| <i class = "icon ion-ios-undo-outline"> </i> | |
| <i class = "icon ion-ios-redo"> </i> | |
| <i class = "icon ion-ios-redo-outline"> </i> | |
| <i class = "icon ion-ios-paperplane"> </i> | |
| <i class = "icon ion-ios-paperplane-outline"> </i> | |
| <i class = "icon ion-ios-folder"> </i> | |
| <i class = "icon ion-ios-folder-outline"> </i> | |
| <i class = "icon ion-ios-paper"> </i> | |
| <i class = "icon ion-ios-paper-outline"> </i> | |
| <i class = "icon ion-ios-list"> </i> | |
| <i class = "icon ion-ios-list-outline"> </i> | |
| <i class = "icon ion-ios-world"> </i> | |
| <i class = "icon ion-ios-world-outline"> </i> | |
| <i class = "icon ion-ios-alarm"> </i> | |
| <i class = "icon ion-ios-alarm-outline"> </i> | |
| <i class = "icon ion-ios-speedometer"> </i> | |
| <i class = "icon ion-ios-speedometer-outline"> </i> | |
| <i class = "icon ion-ios-stopwatch"> </i> | |
| <i class = "icon ion-ios-stopwatch-outline"> </i> | |
| <i class = "icon ion-ios-timer"> </i> | |
| <i class = "icon ion-ios-timer-outline"> </i> | |
| <i class = "icon ion-ios-clock"> </i> | |
| <i class = "icon ion-ios-clock-outline"> </i> | |
| <i class = "icon ion-ios-time"> </i> | |
| <i class = "icon ion-ios-time-outline"> </i> | |
| <i class = "icon ion-ios-calendar"> </i> | |
| <i class = "icon ion-ios-calendar-outline"> </i> | |
| <i class = "icon ion-ios-photos"> </i> | |
| <i class = "icon ion-ios-photos-outline"> </i> | |
| <i class = "icon ion-ios-album"> </i> | |
| <i class = "icon ion-ios-album-outline"> </i> | |
| <i class = "icon ion-ios-camera"> </i> | |
| <i class = "icon ion-ios-camera-outline"> </i> | |
| <i class = "icon ion-ios-reverse-camera"> </i> | |
| <i class = "icon ion-ios-reverse-camera-outline"> </i> | |
| <i class = "icon ion-ios-eye"> </i> | |
| <i class = "icon ion-ios-eye-outline"> </i> | |
| <i class = "icon ion-ios-bolt"> </i> | |
| <i class = "icon ion-ios-bolt-outline"> </i> | |
| <i class = "icon ion-ios-color-wand"> </i> | |
| <i class = "icon ion-ios-color-wand-outline"> </i> | |
| <i class = "icon ion-ios-color-filter"> </i> | |
| <i class = "icon ion-ios-color-filter-outline"> </i> | |
| <i class = "icon ion-ios-grid-view"> </i> | |
| <i class = "icon ion-ios-grid-view-outline"> </i> | |
| <i class = "icon ion-ios-crop-strong"> </i> | |
| <i class = "icon ion-ios-crop"> </i> | |
| <i class = "icon ion-ios-barcode"> </i> | |
| <i class = "icon ion-ios-barcode-outline"> </i> | |
| <i class = "icon ion-ios-briefcase"> </i> | |
| <i class = "icon ion-ios-briefcase-outline"> </i> | |
| <i class = "icon ion-ios-medkit"> </i> | |
| <i class = "icon ion-ios-medkit-outline"> </i> | |
| <i class = "icon ion-ios-medical"> </i> | |
| <i class = "icon ion-ios-medical-outline"> </i> | |
| <i class = "icon ion-ios-infinite"> </i> | |
| <i class = "icon ion-ios-infinite-outline"> </i> | |
| <i class = "icon ion-ios-calculator"> </i> | |
| <i class = "icon ion-ios-calculator-outline"> </i> | |
| <i class = "icon ion-ios-keypad"> </i> | |
| <i class = "icon ion-ios-keypad-outline"> </i> | |
| <i class = "icon ion-ios-telephone"> </i> | |
| <i class = "icon ion-ios-telephone-outline"> </i> | |
| <i class = "icon ion-ios-drag"> </i> | |
| <i class = "icon ion-ios-location"> </i> | |
| <i class = "icon ion-ios-locaticon ion-outline"> </i> | |
| <i class = "icon ion-ios-navigation"> </i> | |
| <i class = "icon ion-ios-navigation-outline"> </i> | |
| <i class = "icon ion-ios-lock"> </i> | |
| <i class = "icon ion-ios-lock-outline"> </i> | |
| <i class = "icon ion-ios-unlocked"> </i> | |
| <i class = "icon ion-ios-unlocked-outline"> </i> | |
| <i class = "icon ion-ios-monitor"> </i> | |
| <i class = "icon ion-ios-monitor-outline"> </i> | |
| <i class = "icon ion-ios-printer"> </i> | |
| <i class = "icon ion-ios-printer-outline"> </i> | |
| <i class = "icon ion-ios-game-controller-a"> </i> | |
| <i class = "icon ion-ios-game-controller-a-outline"> </i> | |
| <i class = "icon ion-ios-game-controller-b"> </i> | |
| <i class = "icon ion-ios-game-controller-b-outline"> </i> | |
| <i class = "icon ion-ios-americanfootball"> </i> | |
| <i class = "icon ion-ios-americanfootball-outline"> </i> | |
| <i class = "icon ion-ios-baseball"> </i> | |
| <i class = "icon ion-ios-baseball-outline"> </i> | |
| <i class = "icon ion-ios-basketball"> </i> | |
| <i class = "icon ion-ios-basketball-outline"> </ i & gtgt; | |
| <i class = "icon ion-ios-tennisball"> </i> | |
| <i class = "icon ion-ios-tennisball-outline"> </i> | |
| <i class = "icon ion-ios-football"> </i> | |
| <i class = "icon ion-ios-football-outline"> </i> | |
| <i class = "icon ion-ios-body"> </i> | |
| <i class = "icon ion-ios-body-outline"> </i> | |
| <i class = "icon ion-ios-person"> </i> | |
| <i class = "icon ion-ios-person-outline"> </i> | |
| <i class = "icon ion-ios-personadd"> </i> | |
| <i class = "icon ion-ios-personadd-outline"> </i> | |
| <i class = "icon ion-ios-people"> </i> | |
| <i class = "icon ion-ios-people-outline"> </i> | |
| <i class = "icon ion-ios-musical-notes"> </i> | |
| <i class = "icon ion-ios-musical-note"> </i> | |
| <i class = "icon ion-ios-bell"> </i> | |
| <i class = "icon ion-ios-bell-outline"> </i> | |
| <i class = "icon ion-ios-mic"> </i> | |
| <i class = "icon ion-ios-mic-outline"> </i> | |
| <i class = "icon ion-ios-mic-off"> </i> | |
| <i class = "icon ion-ios-volume-high"> </i> | |
| <i class = "icon ion-ios-volume-low"> </i> | |
| <i class = "icon ion-ios-play"> </i> | |
| <i class = "icon ion-ios-play-outline"> </i> | |
| <i class = "icon ion-ios-pause"> </i> | |
| <i class = "icon ion-ios-pause-outline"> </i> | |
| <i class = "icon ion-ios-recording"> </i> | |
| <i class = "icon ion-ios-recording-outline"> </i> | |
| <i class = "icon ion-ios-fastforward"> </i> | |
| <i class = "icon ion-ios-fastforward-outline"> </i> | |
| <i class = "icon ion-ios-rewind"> </i> | |
| <i class = "icon ion-ios-rewind-outline"> </i> | |
| <i class = "icon ion-ios-skipbackward"> </i> | |
| <i class = "icon ion-ios-skipbackward-outline"> </i> | |
| <i class = "icon ion-ios-skipforward"> </i> | |
| <i class = "icon ion-ios-skipforward-outline"> </i> | |
| <i class = "icon ion-ios-shuffle-strong"> </i> | |
| <i class = "icon ion-ios-shuffle"> </i> | |
| <i class = "icon ion-ios-videocam"> </i> | |
| <i class = "icon ion-ios-videocam-outline"> </i> | |
| <i class = "icon ion-ios-film"> </i> | |
| <i class = "icon ion-ios-film-outline"> </i> | |
| <i class = "icon ion-ios-flask"> </i> | |
| <i class = "icon ion-ios-flask-outline"> </i> | |
| <i class = "icon ion-ios-lightbulb"> </i> | |
| <i class = "icon ion-ios-lightbulb-outline"> </i> | |
| <i class = "icon ion-ios-wineglass"> </i> | |
| <i class = "icon ion-ios-wineglass-outline"> </i> | |
| <i class = "icon ion-ios-pint"> </i> | |
| <i class = "icon ion-ios-pint-outline"> </i> | |
| <i class = "icon ion-ios-nutrisi"> </i> | |
| <i class = "icon ion-ios-nutriicon ion-outline"> </i> | |
| <i class = "icon ion-ios-flower"> </i> | |
| <i class = "icon ion-ios-flower-outline"> </i> | |
| <i class = "icon ion-ios-rose"> </i> | |
| <i class = "icon ion-ios-rose-outline"> </i> | |
| <i class = "icon ion-ios-paw"> </i> | |
| <i class = "icon ion-ios-paw-outline"> </i> | |
| <i class = "icon ion-ios-flame"> </i> | |
| <i class = "icon ion-ios-flame-outline"> </i> | |
| <i class = "icon ion-ios-sunny"> </i> | |
| <i class = "icon ion-ios-sunny-outline"> </i> | |
| <i class = "icon ion-ios-partialsunny"> </i> | |
| <i class = "icon ion-ios-partialsunny-outline"> </i> | |
| <i class = "icon ion-ios-cloudy"> </i> | |
| <i class = "icon ion-ios-cloudy-outline"> </i> | |
| <i class = "icon ion-ios-rainy"> </i> | |
| <i class = "icon ion-ios-rainy-outline"> </i> | |
| <i class = "icon ion-ios-thunderstorm"> </i> | |
| <i class = "icon ion-ios-thunderstorm-outline"> </i> | |
| <i class = "icon ion-ios-snowy"> </i> | |
| <i class = "icon ion-ios-moon"> </i> | |
| <i class = "icon ion-ios-moon-outline"> </i> | |
| <i class = "icon ion-ios-cloudy-night"> </i> | |
| <i class = "icon ion-ios-cloudy-night-outline"> </i> |
Ikon Gaya Android
| Kode | Hasil |
|---|---|
| <i class = "icon ion-android-arrow-up"> </i> | |
| <i class = "icon ion-android-arrow-forward"> </i> | |
| <i class = "icon ion-android-arrow-down"> </i> | |
| <i class = "icon ion-android-arrow-back"> </i> | |
| <i class = "icon ion-android-arrow-dropup"> </i> | |
| <i class = "icon ion-android-arrow-dropup-circle"> </i> | |
| <i class = "icon ion-android-arrow-dropright"> </i> | |
| <i class = "icon ion-android-arrow-dropright-circle"> </i> | |
| <i class = "icon ion-android-arrow-dropdown"> </i> | |
| <i class = "icon ion-android-arrow-dropdown-circle"> </i> | |
| <i class = "icon ion-android-arrow-dropleft"> </i> | |
| <i class = "icon ion-android-arrow-dropleft-circle"> </i> | |
| <i class = "icon ion-android-add"> </i> | |
| <i class = "icon ion-android-add-circle"> </i> | |
| <i class = "icon ion-android-remove"> </i> | |
| <i class = "icon ion-android-remove-circle"> </i> | |
| <i class = "icon ion-android-close"> </i> | |
| <i class = "icon ion-android-cancel"> </i> | |
| <i class = "icon ion-android-radio-button-off"> </i> | |
| <i class = "icon ion-android-radio-button-on"> </i> | |
| <i class = "icon ion-android-checkmark-circle"> </i> | |
| <i class = "icon ion-android-checkbox-outline-blank"> </i> | |
| <i class = "icon ion-android-checkbox-outline"> </i> | |
| <i class = "icon ion-android-checkbox-blank"> </i> | |
| <i class = "icon ion-android-checkbox"> </i> | |
| <i class = "icon ion-android-done"> </i> | |
| <i class = "icon ion-android-done-all"> </i> | |
| <i class = "icon ion-android-menu"> </i> | |
| <i class = "icon ion-android-more-horizontal"> </i> | |
| <i class = "icon ion-android-more-vertical"> </i> | |
| <i class = "icon ion-android-refresh"> </i> | |
| <i class = "icon ion-android-sync"> </i> | |
| <i class = "icon ion-android-wifi"> </i> | |
| <i class = "icon ion-android-call"> </i> | |
| <i class = "icon ion-android-apps"> </i> | |
| <i class = "icon ion-android-settings"> </i> | |
| <i class = "icon ion-android-options"> </i> | |
| <i class = "icon ion-android-funnel"> </i> | |
| <i class = "icon ion-android-search"> </i> | |
| <i class = "icon ion-android-home"> </i> | |
| <i class = "icon ion-android-cloud-outline"> </i> | |
| <i class = "icon ion-android-cloud"> </i> | |
| <i class = "icon ion-android-download"> </i> | |
| <i class = "icon ion-android-upload"> </i> | |
| <i class = "icon ion-android-cloud-done"> </i> | |
| <i class = "icon ion-android-cloud-circle"> </i> | |
| <i class = "icon ion-android-favorite-outline"> </i> | |
| <i class = "icon ion-android-favorite"> </i> | |
| <i class = "icon ion-android-star-outline"> </i> | |
| <i class = "icon ion-android-star-half"> </i> | |
| <i class = "icon ion-android-star"> </i> | |
| <i class = "icon ion-android-calendar"> </i> | |
| <i class = "icon ion-android-alarm-clock"> </i> | |
| <i class = "icon ion-android-time"> </i> | |
| <i class = "icon ion-android-stopwatch"> </i> | |
| <i class = "icon ion-android-watch"> </i> | |
| <i class = "icon ion-android-loca"> </i> | |
| <i class = "icon ion-android-navigation"> </i> | |
| <i class = "icon ion-android-pin"> </i> | |
| <i class = "icon ion-android-compass"> </i> | |
| <i class = "icon ion-android-map"> </i> | |
| <i class = "icon ion-android-walk"> </i> | |
| <i class = "icon ion-android-bicycle"> </i> | |
| <i class = "icon ion-android-car"> </i> | |
| <i class = "icon ion-android-bus"> </i> | |
| <i class = "icon ion-android-subway"> </i> | |
| <i class = "icon ion-android-train"> </i> | |
| <i class = "icon ion-android-boat"> </i> | |
| <i class = "icon ion-android-plane"> </i> | |
| <i class = "icon ion-android-restaurant"> </i> | |
| <i class = "icon ion-android-bar"> </i> | |
| <i class = "icon ion-android-cart"> </i> | |
| <i class = "icon ion-android-camera"> </i> | |
| <i class = "icon ion-android-image"> </i> | |
| <i class = "icon ion-android-film"> </i> | |
| <i class = "icon ion-android-color-palette"> </i> | |
| <i class = "icon ion-android-create"> </i> | |
| <i class = "icon ion-android-mail"> </i> | |
| <i class = "icon ion-android-drafts"> </i> | |
| <i class = "icon ion-android-send"> </i> | |
| <i class = "icon ion-android-archive"> </i> | |
| <i class = "icon ion-android-delete"> </i> | |
| <i class = "icon ion-android-attach"> </i> | |
| <i class = "icon ion-android-share"> </i> | |
| <i class = "icon ion-android-share-alt"> </i> | |
| <i class = "icon ion-android-bookmark"> </i> | |
| <i class = "icon ion-android-document"> </i> | |
| <i class = "icon ion-android-clipboard"> </i> | |
| <i class = "icon ion-android-list"> </i> | |
| <i class = "icon ion-android-folder-open"> </i> | |
| <i class = "icon ion-android-folder"> </i> | |
| <i class = "icon ion-android-print"> </i> | |
| <i class = "icon ion-android-open"> </i> | |
| <i class = "icon ion-android-exit"> </i> | |
| <i class = "icon ion-android-contract"> </i> | |
| <i class = "icon ion-android-expand"> </i> | |
| <i class = "icon ion-android-globe"> </i> | |
| <i class = "icon ion-android-chat"> </i> | |
| <i class = "icon ion-android-textms"> </i> | |
| <i class = "icon ion-android-hangout"> </i> | |
| <i class = "icon ion-android-happy"> </i> | |
| <i class = "icon ion-android-sad"> </i> | |
| <i class = "icon ion-android-person"> </i> | |
| <i class = "icon ion-android-people"> </i> | |
| <i class = "icon ion-android-person-add"> </i> | |
| <i class = "icon ion-android-contact"> </i> | |
| <i class = "icon ion-android-contacts"> </i> | |
| <i class = "icon ion-android-playstore"> </i> | |
| <i class = "icon ion-android-lock"> </i> | |
| <i class = "icon ion-android-unlock"> </i> | |
| <i class = "icon ion-android-microphone"> </i> | |
| <i class = "icon ion-android-microphone-off"> </i> | |
| <i class = "icon ion-android-notifications-none"> </i> | |
| <i class = "icon ion-android-notifications"> </i> | |
| <i class = "icon ion-android-notifications-off"> </i> | |
| <i class = "icon ion-android-volume-mute"> </i> | |
| <i class = "icon ion-android-volume-down"> </i> | |
| <i class = "icon ion-android-volume-up"> </i> | |
| <i class = "icon ion-android-volume-off"> </i> | |
| <i class = "icon ion-android-hand"> </i> | |
| <i class = "icon ion-android-desktop"> </i> | |
| <i class = "icon ion-android-laptop"> </i> | |
| <i class = "icon ion-android-phone-portrait"> </i> | |
| <i class = "icon ion-android-phone-landscape"> </i> | |
| <i class = "icon ion-android-bulb"> </i> | |
| <i class = "icon ion-android-sunny"> </i> | |
| <i class = "icon ion-android-alert"> </i> | |
| <i class = "icon ion-android-warning"> </i> |
Ikon Sosial
| Kode | Hasil |
|---|---|
| <i class = "icon ion-social-twitter"> </i> | |
| <i class = "icon ion-social-twitter-outline"> </i> | |
| <i class = "icon ion-social-facebook"> </i> | |
| <i class = "icon ion-social-facebook-outline"> </i> | |
| <i class = "icon ion-social-googleplus"> </i> | |
| <i class = "icon ion-social-googleplus-outline"> </i> | |
| <i class = "icon ion-social-google"> </i> | |
| <i class = "icon ion-social-google-outline"> </i> | |
| <i class = "icon ion-social-dribbble"> </i> | |
| <i class = "icon ion-social-dribbble-outline"> </i> | |
| <i class = "icon ion-social-octocat"> </i> | |
| <i class = "icon ion-social-github"> </i> | |
| <i class = "icon ion-social-github-outline"> </i> | |
| <i class = "icon ion-social-instagram"> </i> | |
| <i class = "icon ion-social-instagram-outline"> </i> | |
| <i class = "icon ion-social-whatsapp"> </i> | |
| <i class = "icon ion-social-whatsapp-outline"> </i> | |
| <i class = "icon ion-social-snapchat"> </i> | |
| <i class = "icon ion-social-snapchat-outline"> </i> | |
| <i class = "icon ion-social-foursquare"> </i> | |
| <i class = "icon ion-social-foursquare-outline"> </i> | |
| <i class = "icon ion-social-pinterest"> </i> | |
| <i class = "icon ion-social-pinterest-outline"> </i> | |
| <i class = "icon ion-social-rss"> </i> | |
| <i class = "icon ion-social-rss-outline"> </i> | |
| <i class = "icon ion-social-tumblr"> </i> | |
| <i class = "icon ion-social-tumblr-outline"> </i> | |
| <i class = "icon ion-social-wordpress"> </i> | |
| <i class = "icon ion-social-wordpress-outline"> </i> | |
| <i class = "icon ion-social-reddit"> </i> | |
| <i class = "icon ion-social-reddit-outline"> </i> | |
| <i class = "icon ion-social-hackernews"> </i> | |
| <i class = "icon ion-social-hackernews-outline"> </i> | |
| <i class = "icon ion-social-designernews"> </i> | |
| <i class = "icon ion-social-designernews-outline"> </i> | |
| <i class = "icon ion-social-yahoo"> </i> | |
| <i class = "icon ion-social-yahoo-outline"> </i> | |
| <i class = "icon ion-social-buffer"> </i> | |
| <i class = "icon ion-social-buffer-outline"> </i> | |
| <i class = "icon ion-social-skype"> </i> | |
| <i class = "icon ion-social-skype-outline"> </i> | |
| <i class = "icon ion-social-linkedin"> </i> | |
| <i class = "icon ion-social-linkedin-outline"> </i> | |
| <i class = "icon ion-social-vimeo"> </i> | |
| <i class = "icon ion-social-vimeo-outline"> </i> | |
| <i class = "icon ion-social-twitch"> </i> | |
| <i class = "icon ion-social-twitch-outline"> </i> | |
| <i class = "icon ion-social-youtube"> </i> | |
| <i class = "icon ion-social-youtube-outline"> </i> | |
| <i class = "icon ion-social-dropbox"> </i> | |
| <i class = "icon ion-social-dropbox-outline"> </i> | |
| <i class = "icon ion-social-apple"> </i> | |
| <i class = "icon ion-social-apple-outline"> </i> | |
| <i class = "icon ion-social-android"> </i> | |
| <i class = "icon ion-social-android-outline"> </i> | |
| <i class = "icon ion-social-windows"> </i> | |
| <i class = "icon ion-social-windows-outline"> </i> | |
| <i class = "icon ion-social-html5"> </i> | |
| <i class = "icon ion-social-html5-outline"> </i> | |
| <i class = "icon ion-social-css3"> </i> | |
| <i class = "icon ion-social-css3-outline"> </i> | |
| <i class = "icon ion-social-javascript"> </i> | |
| <i class = "icon ion-social-javascript-outline"> </i> | |
| <i class = "icon ion-social-angular"> </i> | |
| <i class = "icon ion-social-angular-outline"> </i> | |
| <i class = "icon ion-social-nodejs"> </i> | |
| <i class = "icon ion-social-sass"> </i> | |
| <i class = "icon ion-social-python"> </i> | |
| <i class = "icon ion-social-chrome"> </i> | |
| <i class = "icon ion-social-chrome-outline"> </i> | |
| <i class = "icon ion-social-codepen"> </i> | |
| <i class = "icon ion-social-codepen-outline"> </i> | |
| <i class = "icon ion-social-markdown"> </i> | |
| <i class = "icon ion-social-tux"> </i> | |
| <i class = "icon ion-social-freebsd-devil"> </i> | |
| <i class = "icon ion-social-usd"> </i> | |
| <i class = "icon ion-social-usd-outline"> </i> | |
| <i class = "icon ion-social-bitcoin"> </i> | |
| <i class = "icon ion-social-bitcoin-outline"> </i> | |
| <i class = "icon ion-social-yen"> </i> | |
| <i class = "icon ion-social-yen-outline"> </i> | |
| <i class = "icon ion-social-euro"> </i> | |
| <i class = "icon ion-social-euro-outline"> </i> |
Ionic menawarkan cara mudah untuk menambahkan padding ke elemen. Ada beberapa kelas yang dapat digunakan dan semuanya akan ditambahkan10pxantara batas elemen dan isinya. Tabel berikut menampilkan semua kelas padding yang tersedia.
Kelas Padding
| Nama kelas | Info Kelas |
|---|---|
| lapisan | Menambahkan bantalan di setiap sisi. |
| padding-vertikal | Menambahkan bantalan ke atas dan bawah. |
| padding-horizontal | Menambahkan bantalan di kiri dan kanan. |
| padding-top | Menambahkan bantalan ke atas. |
| padding-right | Menambahkan padding ke kanan. |
| padding-bottom | Menambahkan bantalan ke bawah. |
| padding-left | Menambahkan padding ke kiri. |
Menggunakan Padding
Saat Anda ingin menerapkan beberapa padding ke elemen Anda, Anda hanya perlu menetapkan salah satu kelas dari tabel di atas. Contoh berikut menunjukkan dua tombol blok. Yang pertama adalah menggunakanpaddingkelas dan yang kedua tidak. Anda akan melihat bahwa tombol pertama lebih besar, karena memang demikian10px bantalan diterapkan.
<div class = "button button-block padding">Padding</div>
<div class = "button button-block">No padding</div>Kode di atas akan menghasilkan layar berikut -

Itu Action Sheet adalah layanan ionik yang akan memicu panel geser ke atas di bagian bawah layar, yang dapat Anda gunakan untuk berbagai tujuan.
Menggunakan Lembar Tindakan
Dalam contoh berikut, kami akan menunjukkan cara menggunakan lembar tindakan ionik. Pertama kami akan menyuntikkan$ionicActionSheet layanan sebagai ketergantungan ke pengontrol kami, maka kami akan membuat $scope.showActionSheet() fungsi, dan terakhir kita akan membuat tombol di template HTML kita untuk memanggil fungsi yang kita buat.
Kode Pengontrol
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() { // Show the action sheet var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})Kode HTML
<button class = "button">Action Sheet Button</button>Kode Dijelaskan
Saat kita mengetuk tombolnya, itu akan memicu $ionicActionSheet.showfungsi dan Lembar Tindakan akan muncul. Anda dapat membuat fungsi Anda sendiri yang akan dipanggil ketika salah satu opsi direkam. Itucancel function akan menutup panel, tetapi Anda dapat menambahkan beberapa perilaku lain, yang akan dipanggil saat opsi batal diketuk sebelum panel ditutup.
Itu buttonClickedfunction adalah tempat Anda dapat menulis kode yang akan dipanggil ketika salah satu opsi edit diketuk. Kami dapat melacak beberapa tombol dengan menggunakanindexparameter. ItudestructiveButtonCLickedadalah fungsi yang akan dipicu saat opsi hapus diketuk. Opsi ini adalahred by default.

Itu $ionicActionSheet.show()metode memiliki beberapa parameter berguna lainnya. Anda dapat memeriksa semuanya di tabel berikut.
Tampilkan Opsi Metode
| Properti | Tipe | Detail |
|---|---|---|
| tombol | obyek | Membuat objek tombol dengan bidang teks. |
| titleText | tali | Judul lembar tindakan. |
| cancelText | tali | Teks untuk tombol batal. |
| destructiveText | tali | Teks untuk tombol penghancur. |
| membatalkan | fungsi | Dipanggil ketika tombol batal, latar belakang atau tombol kembali perangkat keras ditekan. |
| buttonClicked | fungsi | Dipanggil saat salah satu tombol diketuk. Indeks digunakan untuk melacak tombol mana yang diketuk. Mengembalikan nilai benar akan menutup lembar tindakan. |
| destructiveButtonClicked | fungsi | Dipanggil saat tombol destruktif diklik. Mengembalikan nilai benar akan menutup lembar tindakan. |
| cancelOnStateChange | boolean | Jika benar (default) itu akan membatalkan lembar tindakan saat status navigasi diubah. |
Itu Ionic Backdropakan menghamparkan konten layar saat diterapkan. Ini akan muncul di bawah overlay lainnya (popup, loading, dll ...). Ada dua metode yang dapat digunakan untuk mengelola layanan tampilan latar. Itu$ionicBackdrop.retain() akan menerapkan tampilan latar di atas komponen, dan $ionicBackdrop.release() akan menghapusnya.
Menggunakan Tampilan Latar
Contoh berikut menunjukkan cara menggunakan tampilan latar. Kami menambahkan$ionicBackdrop sebagai ketergantungan ke pengontrol, lalu membuat file $scope.showBackdrop() fungsi yang akan memanggil retain methodsegera. Kemudian, setelah tiga detik, itu akan memanggilrelease method. Kami menggunakan$timeout untuk metode rilis, jadi kita perlu menambahkannya sebagai dependensi pengontrol juga.
.controller('myCtrl', function($scope, $ionicBackdrop, $timeout) {
$scope.showBackdrop = function() { $ionicBackdrop.retain();
$timeout(function() { $ionicBackdrop.release();
}, 3000);
};
})Anda akan melihat bagaimana layar menjadi lebih gelap pada gambar berikut, karena latar belakang diterapkan.

Hampir setiap aplikasi seluler mengandung beberapa elemen fundamental. Biasanya elemen ini menyertakan header dan footer, yang akan menutupi bagian atas dan bawah layar. Semua elemen lainnya akan ditempatkan di antara keduanya. Ionic menyediakan elemen ion-content yang berfungsi sebagai wadah, yang akan membungkus semua elemen lain yang ingin kita buat.
Mari kita perhatikan contoh berikut -
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
</div>Dalam bab ini, kita akan memahami apa itu bentuk JavaScript dan akan mempelajari apa itu kotak centang JavaScript, tombol radio, dan sakelar.
Menggunakan ion-checkbox
Mari kita lihat cara menggunakan kotak centang JavaScript Ionic. Pertama, kita perlu membuat fileion-checkboxelemen dalam file HTML. Di dalam ini, kami akan menetapkanng-model atribut yang akan dihubungkan ke sudut $scope. Anda akan melihat bahwa kami menggunakan filedotsaat menentukan nilai model meskipun model akan berfungsi tanpanya. Ini akan memungkinkan kita untuk menjaga link antara lingkup anak dan induk setiap saat.
Ini sangat penting karena membantu menghindari beberapa masalah yang dapat terjadi di masa mendatang. Setelah kita membuat elemen, kita akan mengikat nilainya menggunakan ekspresi sudut.
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>Selanjutnya, kita perlu menetapkan nilai ke model kita di dalam pengontrol. Nilai yang akan kita gunakan adalahfalse, karena kami ingin memulai dengan kotak centang yang tidak dicentang.
$scope.checkboxModel = {
value1 : false,
value2 : false
};Kode di atas akan menghasilkan layar berikut -

Sekarang, ketika kita mengetuk elemen kotak centang, itu akan secara otomatis mengubah nilai modelnya menjadi “true” seperti yang ditunjukkan pada tangkapan layar berikut.

Menggunakan ion-radio
Untuk memulai, kita harus membuat tiga ion-radio elemen di HTML kami dan tetapkan ng-model dan ng-valueuntuk itu. Setelah itu, kami akan menampilkan nilai yang dipilih dengan ekspresi sudut. Kami akan mulai dengan menghapus centang ketiga elemen radio, sehingga nilainya tidak akan ditetapkan ke layar kami.
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
<p>Radio value is: <b>{{radioModel.value}}</b></p>Kode di atas akan menghasilkan layar berikut -

Ketika kita mengetuk elemen kotak centang kedua, nilainya akan berubah sesuai.

Menggunakan ion-toggle
Anda akan melihat bahwa toggle mirip dengan kotak centang. Kami akan mengikuti langkah yang sama seperti yang kami lakukan dengan kotak centang kami. Pada file HTML, pertama kita akan membuation-toggle elemen, lalu tetapkan ng-model nilai dan kemudian mengikat nilai ekspresi ke tampilan kami.
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>Selanjutnya, kami akan menetapkan nilai ke $scope.toggleModeldi pengontrol kami. Karena, toggle menggunakan nilai Boolean, kami akan menetapkannyatrue ke elemen pertama dan false ke dua lainnya.
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
};Kode di atas akan menghasilkan layar berikut -

Sekarang kita akan mengetuk tombol kedua dan ketiga untuk menunjukkan kepada Anda bagaimana nilai berubah dari salah menjadi benar.

Berbagai peristiwa ionik dapat digunakan untuk menambah interaktivitas dengan pengguna. Tabel berikut menjelaskan semua peristiwa ionik.
| Nama Acara | Detail Acara |
|---|---|
| tertahan | Dipanggil saat durasi sentuhan lebih dari 500ms. |
| di-tap | Dipanggil saat durasi sentuhan kurang dari 250ms. |
| di-ketuk dua kali | Disebut ketika ada sentuhan ketuk dua kali. |
| on-touch | Dipanggil segera saat sentuhan dimulai. |
| saat dirilis | Dipanggil saat sentuhan berakhir. |
| di seret | Dipanggil saat sentuhan digerakkan tanpa melepaskan halaman ke segala arah. |
| di-drag-up | Dipanggil saat elemen ditarik ke atas. |
| di-seret-kanan | Dipanggil saat elemen ditarik ke kanan. |
| di-tarik-kiri | Dipanggil saat elemen ditarik ke kiri. |
| on-drag-down | Dipanggil saat elemen ditarik ke bawah. |
| saat digeser | Disebut saat penarikan apapun memiliki kecepatan tinggi yang bergerak ke segala arah. |
| saat menggeser ke atas | Disebut jika ada penyeretan yang bergerak ke atas dengan kecepatan tinggi. |
| geser ke kanan | Disebut saat penarikan apapun memiliki kecepatan tinggi yang bergerak ke kanan. |
| di-geser-kiri | Disebut jika ada penyeretan yang memiliki kecepatan tinggi saat bergerak ke kiri. |
| geser ke bawah | Disebut saat penarikan apapun memiliki kecepatan tinggi yang bergerak ke bawah. |
Menggunakan Acara
Karena semua peristiwa ionik dapat digunakan dengan cara yang sama, kami akan menunjukkan cara menggunakan on-touchacara dan Anda hanya dapat menerapkan prinsip yang sama untuk acara lainnya. Untuk memulai, kami akan membuat tombol dan menetapkanon-touch acara, yang akan memanggil onTouchFunction().
<button on-touch = "onTouchFunction()" class="button">Test</button>Kemudian kami akan membuat fungsi itu di lingkup pengontrol kami.
$scope.onTouchFunction = function() {
// Do something...
}Sekarang, ketika peristiwa sentuh terjadi onTouchFunction() akan dipanggil.
Ini adalah petunjuk ionik, yang akan menambahkan bilah header.
Menggunakan JavaScript Header
Untuk membuat bilah header JavaScript, kita perlu menerapkan ion-header-bardirektif dalam file HTML. Karena header default berwarna putih, kami akan menambahkantitle, sehingga akan ditampilkan dengan latar belakang putih. Kami akan menambahkannya ke kamiindex.html mengajukan.
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>Kode di atas akan menghasilkan layar berikut -

Styling Header
Sama seperti CSS Header Bar, mitra JavaScript dapat ditata dengan cara yang serupa. Untuk menerapkan warna, kita perlu menambahkan kelas warna dengan abarawalan. Oleh karena itu, jika kita ingin menggunakan header berwarna biru, kita akan menambahkan filebar-positivekelas. Kami juga dapat memindahkan judul ke satu sisi layar dengan menambahkanalign-titleatribut. Nilai untuk atribut ini bisacenter, left atau right.
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
</ion-header-bar>Kode di atas akan menghasilkan layar berikut -

Menambahkan Elemen
Anda biasanya ingin menambahkan beberapa elemen ke header Anda. Contoh berikut menunjukkan bagaimana menempatkan abutton di sisi kiri dan icondi sisi kanan bilah-ion-header. Anda juga dapat menambahkan elemen lain ke header Anda.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>Kode di atas akan menghasilkan layar berikut -

Menambahkan Sub Header
Sebuah sub header dibuat ketika a bar-subheader kelas ditambahkan ke ion-header-bar. Kami akan menambahkan filebar-assertive kelas untuk menerapkan warna merah ke sub header kami.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>Kode di atas akan menghasilkan layar berikut -

Arahan ini akan menambahkan bilah footer di bagian bawah layar.
Menggunakan Footer
Footer ionik dapat ditambahkan dengan menerapkan ion-footer-barkelas. Bekerja dengannya sama dengan bekerja dengan header. Kita dapat menambahkan judul dan menempatkannya di kiri, tengah atau kanan layar dengan menggunakanalign-titleatribut. Dengan awalanbar, kita bisa menggunakan warna ionik. Mari kita buat footer berwarna merah dengan judul di tengah.
<ion-footer-bar align-title = "center" class = "bar-assertive">
<h1 class = "title">Title!</h1>
</ion-footer-bar>Kode di atas akan menghasilkan layar berikut -

Menambahkan Elemen
Kita dapat menambahkan ikon tombol atau elemen lain ke ion-footer-bardan gaya mereka akan diterapkan. Mari kita tambahkan tombol dan Ikon ke footer kita.
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>Kode di atas akan menghasilkan layar berikut−

Menambahkan Sub Footer
Kami menunjukkan kepada Anda bagaimana menggunakan sub header. Cara yang sama membuat sub footer. Ini akan ditempatkan di atas bilah footer. Yang perlu kita lakukan adalah menambahkan filebar-subfooter kelas kami ion-footer-bar elemen.
Dalam contoh berikut, kami akan menambahkan sub-footer di atas bilah footer, yang sebelumnya kami buat.
<ion-footer-bar class = "bar-subfooter bar-positive">
<h1 class = "title">Sub Footer</h1>
</ion-footer-bar>
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons" ng-click = "doSomething()">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>Kode di atas akan menghasilkan layar berikut -

Keyboard adalah salah satu fitur otomatis di Ionic. Artinya, Ionic dapat mengenali saat ada kebutuhan untuk membuka keyboard.
Menggunakan Keyboard
Ada beberapa fungsi, yang dapat disesuaikan oleh pengembang saat bekerja dengan keyboard Ionic. Saat Anda ingin menyembunyikan beberapa elemen saat papan ketik terbuka, Anda dapat menggunakanhide-on-keyboard-openkelas. Untuk menunjukkan kepada Anda bagaimana ini bekerja, kami membuat input dan tombol yang perlu disembunyikan saat keyboard terbuka.
<label class = "item item-input">
<input type = "text" placeholder = "Input 1">
</label>
<button class = "button button-block hide-on-keyboard-open">
button
</button>Kode di atas akan menghasilkan layar berikut -

Sekarang, ketika kita mengetuk kolom input, keyboard akan terbuka secara otomatis dan tombol akan menjadi tersembunyi.

Fitur bagus dari Ionic adalah ia akan menyesuaikan elemen di layar, sehingga elemen fokus selalu terlihat saat keyboard terbuka. Gambar berikut di bawah ini menunjukkan sepuluh formulir Input dan yang terakhir berwarna biru.

Saat kita tap bentuk biru, ionic akan menyesuaikan layar kita, sehingga bentuk biru selalu terlihat.

Note - Ini akan bekerja hanya jika layar dalam arahan yang memiliki Scroll View. Jika Anda memulai dengan salah satu templat Ionic, Anda akan melihat bahwa semua templat digunakanion-content direktif sebagai wadah untuk elemen layar lainnya, sehingga Tampilan Gulir selalu diterapkan.
Kita sudah membahas elemen daftar Ionic CSS di bab-bab sebelumnya. Dalam bab ini, kami akan menunjukkan kepada Anda daftar JavaScript. Mereka memungkinkan kami menggunakan beberapa fitur baru sepertiswipe, drag dan remove.
Menggunakan Daftar
Arahan yang digunakan untuk menampilkan daftar dan item adalah ion-list dan ion-item seperti gambar dibawah.
<ion-list>
<ion-item>
Item 1
</ion-item>
<ion-item>
Item 2
</ion-item>
<ion-item>
Item 3
</ion-item>
</ion-list>Kode di atas akan menghasilkan layar berikut -

Tombol Hapus
Tombol ini dapat ditambahkan dengan menggunakan ion-delete-buttonpengarahan. Anda dapat menggunakan kelas ikon apa pun yang Anda inginkan. Karena kami tidak selalu ingin menampilkan tombol hapus, karena pengguna mungkin tidak sengaja mengetuknya dan memicu proses hapus, kami dapat menambahkanshow-delete atribut ke ion-list dan menghubungkannya dengan ng-model.
Dalam contoh berikut, kami akan menggunakan ion-togglesebagai seorang model. Saat sakelar di hapus, tombol akan muncul di item daftar kami.
<ion-list show-delete = "showDelete1">
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 1
</ion-item>
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 2
</ion-item>
</ion-list>
<ion-toggle ng-model = "showDelete2">
Show Delete 2
</ion-toggle>Kode di atas akan menghasilkan layar berikut -

Tombol Susun Ulang
Petunjuk ionik untuk tombol penyusunan ulang adalah ion-reorder-button. Elemen yang kami buat memilikion-reorder atribut yang akan memicu fungsi dari pengontrol kami setiap kali pengguna menyeret elemen ini.
<ion-list show-reorder = "true">
<ion-item ng-repeat = "item in items">
Item {{item.id}}
<ion-reorder-button class = "ion-navicon"
on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button> </ion-item> </ion-list> $scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) { $scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};Kode di atas akan menghasilkan layar berikut -

Saat kita mengklik ikon di sebelah kanan, kita dapat menarik elemen dan memindahkannya ke tempat lain dalam daftar.

Tombol Opsi
Tombol Option dibuat menggunakan ion-option-buttonpengarahan. Tombol-tombol ini ditampilkan ketika item daftar digesek ke kiri dan kita dapat menyembunyikannya lagi dengan menggesek elemen item ke kanan.
Anda dapat melihat pada contoh berikut bahwa ada dua tombol yang tersembunyi.
<ion-list>
<ion-item>
Item with two buttons...
<ion-option-button class = "button-positive">Button 1</ion-option-button>
<ion-option-button class = "button-assertive">Button 2</ion-option-button>
</ion-item>
</ion-list>Kode di atas akan menghasilkan layar berikut -

Saat kita menggesek elemen item ke kiri, teks akan dipindahkan ke kiri dan tombol akan muncul di sisi kanan.

Fungsi Lainnya
Itu collection-repeat function adalah versi terbaru dari AngularJS ng-repeat directive. Ini hanya akan membuat elemen yang terlihat di layar dan sisanya akan diperbarui saat Anda menggulir. Ini adalah peningkatan kinerja yang penting saat Anda bekerja dengan daftar besar. Arahan ini dapat digabungkan denganitem-width dan item-height atribut untuk pengoptimalan lebih lanjut dari item daftar.
Ada beberapa atribut berguna lainnya untuk bekerja dengan gambar di dalam daftar Anda. Ituitem-render-bufferfungsi mewakili jumlah item yang dimuat setelah item terlihat. Semakin tinggi nilainya, semakin banyak item yang akan dimuat sebelumnya. Ituforce-refresh-imagesfungsi akan memperbaiki masalah dengan sumber gambar saat menggulir. Kedua kelas ini akan mempengaruhi kinerja secara negatif.
Pemuatan ionik akan menonaktifkan interaksi apa pun dengan pengguna saat ditampilkan dan mengaktifkannya kembali saat diperlukan.
Menggunakan Loading
Pemuatan dipicu di dalam pengontrol. Pertama, kita perlu menyuntikkan$ionicLoadingdi pengontrol kami sebagai ketergantungan. Setelah itu, kita perlu memanggil$ionicLoading.show()metode dan pemuatan akan muncul. Untuk menonaktifkannya, ada$ionicLoading.hide() metode.
Kontroler
.controller('myCtrl', function($scope, $ionicLoading) {
$scope.showLoading = function() { $ionicLoading.show({
template: 'Loading...'
});
};
$scope.hideLoading = function(){ $ionicLoading.hide();
};
});Kode HTML
<button class = "button button-block" ng-click = "showLoading()"></button>Saat pengguna mengetuk tombol, pemuatan akan muncul. Anda biasanya ingin menyembunyikan pemuatan setelah beberapa fungsi yang memakan waktu selesai.

Beberapa parameter opsi lain dapat digunakan saat bekerja dengan pemuatan. Penjelasannya ditampilkan pada tabel di bawah ini.
Memuat parameter opsi
| Pilihan | Tipe | Detail |
|---|---|---|
| templateUrl | tali | Digunakan untuk memuat template HTML sebagai indikator pemuatan. |
| cakupan | obyek | Digunakan untuk meneruskan cakupan khusus ke pemuatan. Default-nya adalah $ rootScope. |
| noBackdrop | Boolean | Digunakan untuk menyembunyikan latar belakang. |
| hideOnStateChange | Boolean | Digunakan untuk menyembunyikan pemuatan saat status diubah. |
| menunda | jumlah | Digunakan untuk menunda menampilkan indikator dalam milidetik. |
| durasi | jumlah | Digunakan untuk menyembunyikan indikator setelah beberapa saat dalam milidetik. Bisa digunakan sebagai penggantihide() metode. |
Memuat Config
Konfigurasi ionik digunakan untuk mengonfigurasi opsi yang ingin Anda gunakan di semua file $ionicLoading layanan di seluruh aplikasi.
Ini bisa dilakukan dengan menggunakan $ionicLoadingConfig. Karena konstanta harus ditambahkan ke modul aplikasi utama, bukaapp.js file dan tambahkan konstanta Anda setelah deklarasi modul.
.constant('$ionicLoadingConfig', {
template: 'Default Loading Template...'
})Kode di atas akan menghasilkan layar berikut -

Saat modal ionik diaktifkan, panel konten akan muncul di atas konten reguler. Modal pada dasarnya adalah popup yang lebih besar dengan lebih banyak fungsi. Modal akan menutupi seluruh layar secara default tetapi dapat dioptimalkan seperti yang Anda inginkan.
Menggunakan Modal
Ada dua cara untuk mengimplementasikan modal di Ionic. Salah satu caranya adalah dengan menambahkan template terpisah dan yang lainnya adalah dengan menambahkannya di atas file HTML biasa, di dalamscripttag. Hal pertama yang perlu kita lakukan adalah menghubungkan modal kita ke pengontrol menggunakan injeksi ketergantungan sudut. Kemudian kita perlu membuat modal. Kami akan meneruskan ruang lingkup dan menambahkan animasi ke modal kami.
Setelah itu, kita akan membuat fungsi untuk membuka, menutup, menghancurkan modal. Dua fungsi terakhir ditempatkan di mana kita dapat menulis kode yang akan dipicu jika sebuah modal disembunyikan atau dihapus. Jika Anda tidak ingin memicu fungsionalitas apa pun, saat modal dihilangkan atau disembunyikan, Anda dapat menghapus dua fungsi terakhir.
Kode Pengontrol
.controller('MyController', function($scope, $ionicModal) {
$ionicModal.fromTemplateUrl('my-modal.html', { scope: $scope,
animation: 'slide-in-up'
}).then(function(modal) {
$scope.modal = modal; }); $scope.openModal = function() {
$scope.modal.show(); }; $scope.closeModal = function() {
$scope.modal.hide(); }; //Cleanup the modal when we're done with it! $scope.$on('$destroy', function() {
$scope.modal.remove(); }); // Execute action on hide modal $scope.$on('modal.hidden', function() { // Execute action }); // Execute action on remove modal $scope.$on('modal.removed', function() {
// Execute action
});
});Kode HTML
<script id = "my-modal.html" type = "text/ng-template">
<ion-modal-view>
<ion-header-bar>
<h1 class = "title">Modal Title</h1>
</ion-header-bar>
<ion-content>
<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>
</ion-content>
</ion-modal-view>
</script>Cara kami menunjukkan pada contoh terakhir adalah saat script tag digunakan sebagai wadah untuk modal kita di dalam beberapa file HTML yang ada.
Cara kedua adalah membuat file template baru di dalam file templatesmap. Kami akan menggunakan kode yang sama seperti pada contoh terakhir kami, tetapi kami akan menghapusscript tag dan kami juga perlu mengubah fromTemplateUrl dalam pengontrol untuk menghubungkan modal dengan template baru yang dibuat.
Kode Pengontrol
.controller('MyController', function($scope, $ionicModal) { $ionicModal.fromTemplateUrl('templates/modal-template.html', {
scope: $scope, animation: 'slide-in-up', }).then(function(modal) { $scope.modal = modal;
});
$scope.openModal = function() { $scope.modal.show();
};
$scope.closeModal = function() { $scope.modal.hide();
};
//Cleanup the modal when we're done with it!
$scope.$on('$destroy', function() { $scope.modal.remove();
});
// Execute action on hide modal
$scope.$on('modal.hidden', function() {
// Execute action
});
// Execute action on remove modal
$scope.$on('modal.removed', function() {
// Execute action
});
});Kode HTML
<ion-modal-view>
<ion-header-bar>
<h1 class = "title">Modal Title</h1>
</ion-header-bar>
<ion-content>
<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>
</ion-content>
</ion-modal-view>Cara ketiga menggunakan modal Ionic adalah dengan memasukkan HTML sebaris. Kami akan menggunakanfromTemplate fungsi alih-alih fromTemplateUrl.
Kode Pengontrol
.controller('MyController', function($scope, $ionicModal) {
$scope.modal = $ionicModal.fromTemplate( '<ion-modal-view>' +
' <ion-header-bar>' +
'<h1 class = "title">Modal Title</h1>' +
'</ion-header-bar>' +
'<ion-content>'+
'<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>' +
'</ion-content>' +
'</ion-modal-view>', {
scope: $scope, animation: 'slide-in-up' }) $scope.openModal = function() {
$scope.modal.show(); }; $scope.closeModal = function() {
$scope.modal.hide(); }; //Cleanup the modal when we're done with it! $scope.$on('$destroy', function() {
$scope.modal.remove(); }); // Execute action on hide modal $scope.$on('modal.hidden', function() { // Execute action }); // Execute action on remove modal $scope.$on('modal.removed', function() {
// Execute action
});
});Ketiga contoh tersebut akan memiliki efek yang sama. Kami akan membuat tombol untuk memicu$ionicModal.show() untuk membuka modal.
Kode HTML
<button class = "button" ng-click = "openModal()"></button>Saat kita membuka modal, itu akan berisi tombol yang akan digunakan untuk menutupnya. Kami membuat tombol ini di template HTML.

Ada juga opsi lain untuk pengoptimalan modal. Kami sudah menunjukkan cara menggunakanscope dan animation. Tabel berikut menunjukkan opsi lain.
| Pilihan | Tipe | Detail |
|---|---|---|
| focusFirstInput | boolean | Ini akan secara otomatis memfokuskan input pertama dari modal. |
| backdropClickToClose | boolean | Ini akan memungkinkan penutupan modal saat latar belakang diketuk. Nilai default benar. |
| hardwareBackButtonClose | boolean | Ini akan memungkinkan penutupan modal ketika tombol kembali perangkat keras diklik. Nilai default benar. |
Navigasi adalah salah satu komponen inti dari setiap aplikasi. Ionic menggunakanAngularJS UI Router untuk menangani navigasi.
Menggunakan Navigasi
Navigasi dapat dikonfigurasi di app.jsmengajukan. Jika Anda menggunakan salah satu template Ionic, Anda akan melihat$stateProvider layanan dimasukkan ke dalam aplikasi config. Cara paling sederhana untuk membuat status untuk aplikasi ditunjukkan pada contoh berikut.
Itu $stateProvider layanan akan memindai URL, menemukan status yang sesuai dan memuat file, yang kami tentukan app.config.
Kode app.js
.config(function($stateProvider) { $stateProvider
.state('index', { url: '/', templateUrl: 'templates/home.html'})
.state('state1', {url: '/state1', templateUrl: 'templates/state1.html'})
.state('state2', {url: '/state2', templateUrl: 'templates/state2.html',});
});Status akan dimuat ke ion-nav-view elemen, yang dapat ditempatkan di index.html tubuh.
index.html Kode
<ion-nav-view></ion-nav-view>Saat kami membuat status dalam contoh yang disebutkan di atas, kami menggunakan templateUrl, jadi ketika status dimuat, itu akan mencari yang cocok dengan file template. Sekarang, kita akan membuka filetemplates folder dan buat file baru state1.html, yang akan dimuat saat URL aplikasi diubah menjadi /state1.
state1.html Code
<ion-view>
<ion-content>
This is State 1 !!!
</ion-content>
</ion-view>
Membuat Menu Navigasi
Anda dapat menambahkan bilah navigasi ke aplikasi Anda di index.html tubuh dengan menambahkan “ion-nav-bar”elemen. Di dalam bilah navigasi, kami akan menambahkanion-nav-back-buttondengan ikon. Ini akan digunakan untuk kembali ke keadaan sebelumnya. Tombol tersebut akan muncul secara otomatis saat status diubah. Kami akan menetapkangoBack() fungsi, yang akan menggunakan $ionicHistorylayanan untuk menangani fungsi ini. Oleh karena itu, saat pengguna meninggalkan status asal dan pergi kestate1, akan muncul tombol kembali yang bisa ditempel, jika pengguna ingin kembali ke keadaan semula.
index.html Kode
<ion-nav-bar class = "bar-positive">
<ion-nav-back-button class = "button-clear" ng-click = "goBack()">
<i class = "icon ion-arrow-left-c"></i> Back
</ion-nav-back-button>
</ion-nav-bar>Kode Pengontrol
.MyCtrl($scope, $ionicHistory) { $scope.goBack = function() {
$ionicHistory.goBack();
};
}
Menambahkan Elemen Navigasi
Tombol dapat ditambahkan ke bilah navigasi menggunakan ion-nav-buttons. Elemen ini harus ditempatkan di dalamion-nav-bar atau ion-view. Kami dapat menetapkansideatribut dengan empat nilai opsi. Ituprimary dan secondaryNilai akan menempatkan tombol sesuai dengan platform yang digunakan. Terkadang Anda menginginkan tombol di satu sisi tidak peduli apakah itu iOS atau Android. Jika demikian, Anda dapat menggunakanleft atau right atribut sebagai gantinya.
Kami juga dapat menambahkan ion-nav-titleke bilah navigasi. Semua kode akan ditempatkan diindex.html tubuh, sehingga bisa digunakan di mana-mana.
<ion-nav-bar class = "bar-positive">
<ion-nav-title>
Title
</ion-nav-title>
<ion-nav-buttons side = "primary">
<button class = "button">
Button 1
</button>
</ion-nav-buttons>
</ion-nav-bar>Ini akan menghasilkan layar berikut -

Atribut Navigasi Lainnya
Tabel berikut menunjukkan beberapa fungsi lainnya, yang dapat digunakan dengan navigasi ionik.
Atribut Navigasi
| Atribut | Pilihan | Detail |
|---|---|---|
| nav-transisi | tidak ada, iOS, Android | Digunakan untuk mengatur animasi yang harus diterapkan saat transisi terjadi. |
| arah navigasi | maju, mundur, masuk, keluar, tukar | Digunakan untuk mengatur arah animasi saat transisi terjadi. |
| hardwareBackButtonClose | Boolean | Ini akan memungkinkan penutupan modal ketika tombol kembali perangkat keras diklik. Nilai default benar. |
Caching
Ionic memiliki kemampuan untuk menyimpan hingga sepuluh tampilan untuk meningkatkan kinerja. Ini juga menawarkan cara untuk menangani caching secara manual. Karena hanya tampilan mundur yang di-cache dan yang maju dimuat setiap kali pengguna mengunjunginya, kita dapat dengan mudah mengatur ke tampilan maju cache dengan mengikuti kode berikut.
$ionicCinfigProvider.views.forwardCache(true);Kami juga dapat mengatur berapa banyak negara bagian yang harus di-cache. Jika kita ingin tiga view di-cache, kita bisa menggunakan kode berikut.
$ionicConfigProvider.views.maxCache(3);Caching dapat dinonaktifkan di dalam $stateProvider atau dengan menyetel atribut ke ion-view. Kedua contoh tersebut ada di bawah.
$stateProvider.state('state1', {
cache: false,
url : '/state1',
templateUrl: 'templates/state1.html'
})
<ion-view cache-view = "false"></ion-view>Mengontrol Bilah Navigasi
Kita dapat mengontrol perilaku bilah navigasi dengan menggunakan $ionicNavBarDelegatelayanan. Layanan ini perlu disuntikkan ke pengontrol kami.
Kode HTML
<ion-nav-bar>
<button ng-click = "setNavTitle('title')">
Set title to banana!
</button>
</ion-nav-bar>Kode Pengontrol
$scope.setNavTitle = function(title) { $ionicNavBarDelegate.title(title);
}Itu $ionicNavBarDelegatelayanan memiliki metode berguna lainnya. Beberapa dari metode ini tercantum dalam tabel berikut ini.
Metode untuk $ ionicNavBarDelegate
| metode | Parameter | Tipe | Detail |
|---|---|---|---|
| menyelaraskan (parameter) | tengah, kiri, kanan | tali | Digunakan untuk meratakan judul. |
| showBackButton (parameter) | menunjukkan | Boolean | Digunakan untuk menampilkan atau menyembunyikan tombol kembali. |
| judul (parameter) | judul | tali | Digunakan untuk menampilkan judul baru. |
Sejarah Pelacakan
Anda dapat melacak riwayat tampilan sebelumnya, saat ini dan maju dengan menggunakan $ionicHistorylayanan. Tabel berikut menunjukkan semua metode layanan ini.
Metode untuk $ ionicHistory
| metode | Parameter | Tipe | Detail |
|---|---|---|---|
| viewHistory | / | obyek | Mengembalikan data riwayat tampilan aplikasi. |
| pandangan saat ini() | / | obyek | Mengembalikan tampilan saat ini. |
| judul (parameter) | judul | tali | Mengembalikan ID dari tampilan yang merupakan induk dari tampilan saat ini. |
| currentTitle (parameter) | val | tali | Mengembalikan judul tampilan saat ini. Itu dapat diperbarui dengan menyetel baruval nilai. |
| tampak belakang() | / | tali | Mengembalikan tampilan belakang terakhir. |
| backTitle () | / | tali | Mengembalikan judul tampilan belakang terakhir. |
| forwardView () | / | obyek | Mengembalikan tampilan maju terakhir. |
| currentStateName () | / | tali | Mengembalikan nama negara bagian saat ini. |
| kembali() | backCount | jumlah | Digunakan untuk mengatur berapa banyak tampilan untuk kembali. Angka harus negatif. Jika positif atau nol, itu tidak akan berpengaruh. |
| clearHistory () | / | / | Digunakan untuk menghapus seluruh riwayat tampilan. |
| clearCache () | / | janji | Digunakan untuk menghapus semua tampilan cache. |
| nextViewOptions () | / | obyek | Menyetel opsi tampilan berikutnya. Anda dapat melihat contoh berikut untuk info lebih lanjut. |
Itu nextViewOptions() Metode memiliki tiga opsi berikut yang tersedia.
disableAnimate digunakan untuk menonaktifkan animasi dari perubahan tampilan berikutnya.
disableBack akan menyetel tampilan belakang ke nol.
historyRoot akan menyetel tampilan berikutnya sebagai tampilan root.
$ionicHistory.nextViewOptions({
disableAnimate: true,
disableBack: true
});Ini adalah tampilan yang akan muncul di atas tampilan biasa.
Menggunakan Popover
Popover dapat dibuat dengan menggunakan ion-popover-viewelemen. Elemen ini harus ditambahkan ke template HTML dan$ionicPopover layanan perlu disuntikkan ke pengontrol.
Ada tiga cara untuk menambahkan popover. Yang pertama adalahfromTemplatemetode, yang memungkinkan penggunaan template inline. Cara kedua dan ketiga untuk menambahkan popover adalah dengan menggunakanfromTemplateUrl metode.
Mari kita pahami fromtemplate metode seperti yang dijelaskan di bawah ini.
Kode Pengontrol untuk Metode Fromtemplate
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) { // .fromTemplate() method var template = '<ion-popover-view>' + '<ion-header-bar>' + '<h1 class = "title">Popover Title</h1>' + '</ion-header-bar>'+ '<ion-content>' + 'Popover Content!' + '</ion-content>' + '</ion-popover-view>'; $scope.popover = $ionicPopover.fromTemplate(template, { scope: $scope
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() { $scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() { $scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})Seperti dibahas di atas, cara kedua dan ketiga untuk menambahkan popover adalah dengan menggunakan fromTemplateUrlmetode. Kode pengontrol akan sama untuk kedua cara kecualifromTemplateUrl nilai.
Jika HTML ditambahkan ke template yang ada, URL-nya akan menjadi popover.html. Jika kita ingin menempatkan HTML ke dalam folder template, maka URL akan berubah menjaditemplates/popover.html.
Kedua contoh tersebut telah dijelaskan di bawah.
Kode Pengontrol untuk fromTemplateUrl
.controller('MyCtrl', function($scope, $ionicPopover) {
$ionicPopover.fromTemplateUrl('popover.html', { scope: $scope
}).then(function(popover) {
$scope.popover = popover; }); $scope.openPopover = function($event) { $scope.popover.show($event); }; $scope.closePopover = function() {
$scope.popover.hide(); }; //Cleanup the popover when we're done with it! $scope.$on('$destroy', function() {
$scope.popover.remove(); }); // Execute action on hide popover $scope.$on('popover.hidden', function() { // Execute action }); // Execute action on remove popover $scope.$on('popover.removed', function() {
// Execute action
});
})Sekarang, kami akan menambahkan script dengan template ke file HTML, yang kita gunakan untuk memanggil fungsi popover.
Kode HTML dari file HTML yang ada
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>Jika kita ingin membuat HTML sebagai file terpisah, kita dapat membuat file HTML baru di templates folder dan menggunakan kode yang sama seperti yang kita gunakan dalam contoh yang disebutkan di atas tanpa script tag.
File HTML yang baru dibuat adalah sebagai berikut.
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>Hal terakhir yang kita butuhkan adalah membuat tombol yang akan diklik untuk menampilkan popover.
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>Apapun cara yang kita pilih dari contoh di atas, hasilnya akan selalu sama.

Tabel berikut menunjukkan $ionicPopover metode yang dapat digunakan.
| metode | Pilihan | Tipe | Detail |
|---|---|---|---|
| menginisialisasi (opsi) | scope, focusFirst, backdropClickToClose, hardwareBackButtonClose | objek, boolean, boolean, boolean | Scopedigunakan untuk meneruskan cakupan kustom ke popover. Default-nya adalah $ rootScope.focusFirstInput digunakan untuk fokus otomatis pada input pertama dari popover. backdropClickToClose digunakan untuk menutup popover saat mengklik latar belakang. hardwareBackButtonClose digunakan untuk menutup popover saat tombol kembali perangkat keras ditekan. |
| acara ($ event) | $ acara | janji | Diselesaikan saat popover selesai ditampilkan. |
| menyembunyikan() | / | janji | Diselesaikan saat popover selesai bersembunyi. |
| menghapus() | / | janji | Terselesaikan saat popover selesai dihapus. |
| isShown () | / | Boolean | Mengembalikan nilai benar jika popover ditampilkan atau salah jika tidak. |
Layanan ini digunakan untuk membuat jendela popup di atas tampilan reguler, yang akan digunakan untuk interaksi dengan pengguna. Ada empat jenis popup yaitu -show, confirm, alert dan prompt.
Menggunakan Show Popup
Popup ini adalah yang paling kompleks dari semuanya. Untuk memicu popup, kita perlu menginjeksi file$ionicPopup layanan ke pengontrol kami dan kemudian tambahkan metode yang akan memicu popup yang ingin kami gunakan, dalam kasus ini $ionicPopup.show(). ItuonTap(e) fungsi dapat digunakan untuk menambahkan e.preventDefault()metode, yang akan membuat popup tetap terbuka, jika tidak ada perubahan yang diterapkan ke masukan. Saat popup ditutup, objek yang dijanjikan akan diselesaikan.
Kode Pengontrol
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() { $scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({ template: '<input type = "text" ng-model = "data.model">', title: 'Title', subTitle: 'Subtitle', scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) { //don't allow the user to close unless he enters model... e.preventDefault(); } else { return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})Kode HTML
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>
Anda mungkin memperhatikan dalam contoh yang disebutkan di atas beberapa opsi baru digunakan. Tabel berikut akan menjelaskan semua opsi tersebut dan kasus penggunaannya.
Tampilkan Opsi Popup
| Pilihan | Tipe | Detail |
|---|---|---|
| template | tali | Template HTML sebaris dari munculan. |
| templateUrl | tali | URL dari template HTML. |
| judul | tali | Judul popup. |
| sub judul | tali | Subtitle dari popup. |
| cssClass | tali | Nama kelas CSS dari popup. |
| cakupan | Cakupan | Cakupan popup. |
| tombol | Larik [Objek] | Tombol yang akan ditempatkan di footer popup. Mereka dapat menggunakan properti dan metode mereka sendiri.text ditampilkan di atas tombol, type adalah kelas ionik yang digunakan untuk tombol tersebut, onTapadalah fungsi yang akan dipicu saat tombol diketuk. Mengembalikan nilai akan menyebabkan janji diselesaikan dengan nilai yang diberikan. |
Menggunakan Konfirmasi Popup
Konfirmasi Popup adalah versi popup Ionic yang lebih sederhana. Ini berisi tombol Batal dan OK yang dapat ditekan pengguna untuk memicu fungsionalitas yang sesuai. Ini mengembalikan objek yang dijanjikan yang diselesaikan ketika salah satu tombol ditekan.
Kode Pengontrol
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() { var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})Kode HTML
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>
Tabel berikut menjelaskan opsi yang dapat digunakan untuk popup ini.
Konfirmasikan Opsi Popup
| Pilihan | Tipe | Detail |
|---|---|---|
| template | tali | Template HTML sebaris dari munculan. |
| templateUrl | tali | URL dari template HTML. |
| judul | tali | Judul popup. |
| sub judul | tali | Subtitle dari popup. |
| cssClass | tali | Nama kelas CSS dari popup. |
| cancelText | tali | Teks untuk tombol Batal. |
| cancelType | tali | Jenis tombol ionik dari tombol Batal. |
| okText | tali | Teks untuk tombol OK. |
| okType | tali | Jenis tombol Ionic dari tombol OK. |
Menggunakan Alert Popup
Peringatan adalah popup sederhana yang digunakan untuk menampilkan informasi peringatan kepada pengguna. Ini hanya memiliki satu tombol yang digunakan untuk menutup popup dan menyelesaikan objek yang dijanjikan popup.
Kode Pengontrol
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() { var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})Kode HTML
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>Ini akan menghasilkan layar berikut -

Tabel berikut menunjukkan opsi yang dapat digunakan untuk sembulan peringatan.
Opsi Popup Peringatan
| Pilihan | Tipe | Detail |
|---|---|---|
| template | tali | Template HTML sebaris dari munculan. |
| templateUrl | tali | URL dari template HTML. |
| judul | tali | Judul popup. |
| sub judul | tali | Subtitle dari popup. |
| cssClass | tali | Nama kelas CSS dari popup. |
| okText | tali | Teks untuk tombol OK. |
| okType | tali | Jenis tombol Ionic dari tombol OK. |
Menggunakan Prompt Popup
Popup ionik terakhir yang dapat dibuat menggunakan ionic adalah prompt. Ini memiliki tombol OK yang menyelesaikan janji dengan nilai dari input dan tombol Batal yang menyelesaikan dengan nilai yang tidak ditentukan.
Kode Pengontrol
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() { var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})Kode HTML
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>Ini akan menghasilkan layar berikut -

Tabel berikut ini memperlihatkan opsi yang dapat digunakan untuk popup prompt.
Opsi Popup Cepat
| Pilihan | Tipe | Detail |
|---|---|---|
| template | tali | Template HTML sebaris dari munculan. |
| templateUrl | tali | URL dari template HTML. |
| judul | tali | Judul popup. |
| sub judul | tali | Subtitle dari popup. |
| cssClass | tali | Nama kelas CSS dari popup. |
| tipe masukan | tali | Jenis masukan. |
| inputPlaceholder | tali | Tempat penampung untuk input. |
| cancelText | tali | Teks untuk tombol Batal. |
| cancelType | tali | Jenis tombol ionik dari tombol Batal. |
| okText | tali | Teks untuk tombol OK. |
| okType | tali | Jenis tombol Ionic dari tombol OK. |
Elemen yang digunakan untuk manipulasi pengguliran di aplikasi ionik disebut sebagai ion-scroll.
Menggunakan Scroll
Cuplikan kode berikut akan membuat wadah yang dapat digulir dan menyesuaikan pola pengguliran. Pertama, kami akan membuat elemen HTML kami dan menambahkan properti ke dalamnya. Kami akan menambahkan →direction = "xy"untuk memungkinkan pengguliran ke setiap sisi. Kami juga akan mengatur lebar dan tinggi untuk elemen gulir.
Kode HTML
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>Selanjutnya, kami akan menambahkan gambar peta dunia kami ke div elemen, yang kami buat di dalam ion-scroll dan atur lebar dan tingginya.
Kode CSS
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
}Saat kami menjalankan aplikasi kami, kami dapat menggulir peta ke segala arah. Contoh berikut menunjukkan bagian peta Amerika Utara.

Kita dapat menggulir peta ini ke bagian manapun yang kita inginkan. Mari kita gulir untuk menunjukkan Asia.

Ada atribut lain yang dapat diterapkan ke ion-scroll. Anda dapat memeriksanya di tabel berikut.
Gulir Atribut
| Atribut | Tipe | Detail |
|---|---|---|
| arah | tali | Arah gulungan yang mungkin. Nilai defaultnya adalahy |
| delegate-handle | tali | Digunakan untuk identifikasi gulir dengan $ionicScrollDelegate. |
| penguncian | boolean | Digunakan untuk mengunci pengguliran satu arah pada satu waktu. Nilai default benar. |
| paging | boolean | Digunakan untuk menentukan apakah paging akan digunakan dengan scroll. |
| di-refresh | ekspresi | Disebut tarik untuk menyegarkan. |
| di-scroll | ekspresi | Dipanggil saat menggulir. |
| scrollbar-x | boolean | Haruskah bilah gulir horizontal ditampilkan. Nilai default benar. |
| scrollbar-y | tali | Haruskah bilah gulir vertikal ditampilkan. Nilai default benar. |
| zooming | boolean | Digunakan untuk menerapkan pinch-to-zoom. |
| min-zoom | bilangan bulat | Nilai zoom minimal. |
| zoom maks | bilangan bulat | Nilai zoom maksimal. |
| scrollbar-x | boolean | Digunakan untuk mengaktifkan pantulan. Nilai default di IOS adalah benar, di Android salah. |
Gulir Tak Terbatas
Scroll Tak Terbatas digunakan untuk memicu beberapa perilaku saat scroll melewati bagian bawah halaman. Contoh berikut menunjukkan cara kerjanya. Di pengontrol kami, kami membuat fungsi untuk menambahkan item ke daftar. Item ini akan ditambahkan saat scroll melewati 10% dari elemen terakhir yang dimuat. Ini akan berlanjut hingga kami mencapai 30 elemen yang dimuat. Setiap kali loading selesai,on-infinite akan disiarkan scroll.infiniteScrollComplete peristiwa.
Kode HTML
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Kode Pengontrol
.controller('MyCtrl', function($scope) {
$scope.items = []; $scope.noMoreItemsAvailable = false;
$scope.loadMore = function() { $scope.items.push({ id: $scope.items.length}); if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true; } $scope.$broadcast('scroll.infiniteScrollComplete');
};
})Atribut lain juga dapat digunakan dengan ion-infinite-scroll. Beberapa di antaranya tercantum dalam tabel di bawah ini.
Gulir Atribut
| Atribut | Tipe | Detail |
|---|---|---|
| on-infinite | ekspresi | Apa yang harus dipanggil saat di-scroll ke bawah. |
| jarak | tali | Jarak dari bawah diperlukan untuk memicu ekspresi on-infinite. |
| pemintal | tali | Spinner apa yang harus ditampilkan saat memuat |
| segera periksa | Boolean | Haruskah 'on-infinite' dipanggil saat layar dimuat |
Gulir Delegasi
Ionic menawarkan delegasi untuk kontrol penuh dari elemen gulir. Dapat digunakan dengan menyuntikkan a$ionicScrollDelegate layanan ke pengontrol, lalu gunakan metode yang disediakannya.
Contoh berikut menunjukkan daftar 20 objek yang dapat digulir.
Kode HTML
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Kode Pengontrol
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() { $ionicScrollDelegate.scrollTop();
};
})Kode di atas akan menghasilkan layar berikut -

Saat kita tap tombolnya, scroll tersebut akan dipindahkan ke atas.

Sekarang, kita akan membahas semua $ionicScrollDelegate metode.
Metode Delegasi
| metode | Parameter | Tipe | Detail |
|---|---|---|---|
| scrollTop (parameter) | shouldAnimate | boolean | Gulir harus dianimasikan. |
| scrollBottom (parameter) | shouldAnimate | boolean | Gulir harus dianimasikan. |
| scrollTo (parameter1, parameter2, parameter3) | kiri, atas, shouldAnimate | bilangan, bilangan, bilangan bulat | Dua parameter pertama menentukan nilai offset sumbu x, dan sumbu y. |
| scrollBy (parameter1, parameter2, parameter3) | kiri, atas, shouldAnimate | bilangan, bilangan, bilangan bulat | Dua parameter pertama menentukan nilai offset sumbu x, dan sumbu y. |
| zoomTo (parameter1, parameter2, parameter3, parameter4) | level, animate, originLeft, originTop | bilangan, boolean, bilangan, bilangan | level digunakan untuk menentukan tingkat zoom. originLeft dan originRight koordinat tempat pembesaran harus dilakukan. |
| zoomBy (parameter1, parameter2, parameter3, parameter4) | faktor, animate, originLeft, originTop | bilangan, boolean, bilangan, bilangan | factor digunakan untuk menentukan faktor zoom. originLeft dan originRight koordinat tempat pembesaran harus dilakukan. |
| getScrollPosition () | / | / | Mengembalikan objek dengan dua angka sebagai properti: left dan right. Angka-angka ini mewakili jarak yang telah digulir pengguna dari kiri dan atas masing-masing. |
| anchorScroll (parameter1) | shouldAnimate | boolean | Ini akan menggulir ke elemen dengan id yang sama dengan window.loaction.hash. Jika elemen ini tidak ada, itu akan bergulir ke atas. |
| freezeScroll (parameter1) | shouldFreeze | boolean | Digunakan untuk menonaktifkan pengguliran untuk gulir tertentu. |
| freezeAllScrolls (parameter1) | shouldFreeze | boolean | Digunakan untuk menonaktifkan pengguliran untuk semua gulungan di aplikasi. |
| getScrollViews () | / | obyek | Mengembalikan objek scrollView. |
| $ getByHandle (parameter1) | menangani | tali | Digunakan untuk menghubungkan metode ke tampilan gulir tertentu dengan pegangan yang sama. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |
Menu samping adalah salah satu komponen ionik yang paling banyak digunakan. Menu Samping dapat dibuka dengan menggesek ke kiri atau kanan atau dengan memicu tombol yang dibuat untuk tujuan itu.
Menggunakan Menu Samping
Elemen pertama yang kita butuhkan adalah ion-side-menus. Elemen ini digunakan untuk menghubungkan menu samping dengan semua layar yang akan menggunakannya. Ituion-side-menu-content elemen adalah tempat konten akan ditempatkan dan ion-side-menu elemen adalah tempat kita bisa meletakkan file sidepengarahan. Kami akan menambahkan menu samping keindex.html dan tempatkan ion-nav-viewdi dalam konten menu samping. Dengan cara ini menu samping dapat digunakan di seluruh aplikasi.
index.html
<ion-side-menus>
<ion-side-menu>side = "left">
<h1>SIde Menu</h1>
</ion-side-menu>
<ion-side-menu-content>
<ion-nav-view>
</ion-nav-view>
</ion-side-menu-content>
</ion-side-menus>Sekarang, kita akan membuat tombol with menu-toggle = "left"pengarahan. Tombol ini biasanya akan ditempatkan di bilah header aplikasi, tetapi kami akan menambahkannya di file template kami untuk pemahaman yang lebih baik.
Saat tombol diketuk atau saat kita menggesek ke kanan, menu samping akan terbuka. Anda juga bisa mengaturmenu-close direktif, jika Anda ingin memiliki satu tombol hanya untuk menutup menu samping, tetapi kami akan menggunakan tombol sakelar untuk ini.
Template HTML
<button menu-toggle = "left" class = "button button-icon icon ion-navicon"></button>Kode di atas akan menghasilkan layar berikut -

Anda dapat menambahkan beberapa atribut tambahan ke ion-side-menuselemen. Ituenable-menu-with-back-viewsdapat disetel ke false untuk menonaktifkan menu samping, saat tombol kembali ditampilkan. Ini juga akan menyembunyikan filemenu-toggletombol dari header. Atribut lainnya adalahdelegate-handle, yang akan digunakan untuk koneksi dengan $ionicSideMenuDelegate.
Itu ion-side-menu-contentelemen dapat menggunakan atributnya sendiri. Ketikadrag-contentatribut disetel ke false, ini akan menonaktifkan kemampuan untuk membuka menu samping dengan menggesek layar konten. Ituedge-drag-thresholdatribut memiliki nilai default 25. Ini berarti menggesek hanya diperbolehkan 25 piksel dari tepi kiri dan kanan layar. Kita bisa mengubah nilai angka ini atau kita bisa mengaturnya kefalse untuk mengaktifkan menggesek di seluruh layar atau true untuk menonaktifkannya.
Itu ion-side-menu bisa menggunakan sideatribut yang kami tunjukkan pada contoh di atas. Ini akan menentukan apakah menu harus muncul dari sisi kiri atau kanan. Itu‘is-enabled’ atribut dengan nilai palsu akan menonaktifkan menu samping, dan widthnilai atribut adalah angka yang menunjukkan seberapa lebar menu samping seharusnya. Nilai defaultnya adalah 275.
Delegasi Menu Samping
Itu $ionicSideMenuDelegateadalah layanan yang digunakan untuk mengontrol semua menu samping di aplikasi. Kami akan menunjukkan kepada Anda cara menggunakannya, dan kemudian kami akan membahas semua opsi yang tersedia. Seperti semua layanan Ionic, kita perlu menambahkannya sebagai dependensi ke pengontrol kita dan kemudian menggunakannya di dalam ruang lingkup pengontrol. Sekarang, ketika kita mengklik tombolnya, semua menu samping akan terbuka.
Kode Pengontrol
.controller('MyCtrl', function($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() { $ionicSideMenuDelegate.toggleLeft();
};
})Kode HTML
<button class = "button button-icon icon ion-navicon" ng-click = "toggleLeft()"></button>Tabel berikut menunjukkan $ionicScrollDelegate metode.
Metode Delegasi
| metode | Parameter | Tipe | Detail |
|---|---|---|---|
| toggleLeft (parameter) | terbuka | Boolean | Digunakan untuk membuka atau menutup menu samping. |
| toggleRight (parameter) | terbuka | Boolean | Digunakan untuk membuka atau menutup menu samping. |
| getOpenRatio () | / | / | Mengembalikan rasio bagian terbuka di atas lebar menu. Jika setengah dari menu dibuka dari kiri, ransumnya adalah 0,5. Jika menu samping ditutup, ia akan kembali 0. Jika setengah dari menu dibuka dari sisi kanan, ia akan kembali -0.5. |
| terbuka() | / | Boolean | Mengembalikan nilai benar jika menu samping terbuka, salah jika ditutup. |
| isOpenLeft () | / | Boolean | Mengembalikan nilai benar jika menu sisi kiri terbuka, salah jika ditutup. |
| isOpenRight () | / | Boolean | Mengembalikan nilai benar jika menu sisi kanan terbuka, salah jika ditutup. |
| getScrollPosition () | / | / | Mengembalikan objek dengan dua angka sebagai properti: left dan right. Angka-angka ini mewakili jarak yang telah digulir pengguna dari kiri dan atas masing-masing. |
| canDragContent (parameter1) | canDrag | Boolean | Apakah konten dapat diseret ke menu sisi terbuka. |
| edgeDragThreshold (parameter1) | nilai | Boolean | nomor | Jika nilainya true, menu samping dapat dibuka dengan menyeret 25px dari tepi layar. Jika salah, menyeret dinonaktifkan. Kita dapat mengatur angka apa pun yang akan mewakili nilai piksel dari tepi kiri dan kanan layar. |
| $ getByHandle (parameter1) | menangani | tali | Digunakan untuk menghubungkan metode ke tampilan menu samping tertentu dengan pegangan yang sama. $ionicSideMenuDelegate. $getByHandle('my-handle').toggleLeft(); |
Kotak Slide berisi halaman yang dapat diubah dengan menggesek layar konten.
Menggunakan Slide Box
Penggunaan kotak slide itu sederhana. Anda hanya perlu menambahkanion-slide-box sebagai wadah dan ion-slidedengan kelas kotak di dalam wadah itu. Kami akan menambahkan tinggi dan batas ke kotak kami untuk visibilitas yang lebih baik.
Kode HTML
<ion-slide-box>
<ion-slide>
<div class = "box box1">
<h1>Box 1</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
<h1>Box 2</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Box 3</h1>
</div>
</ion-slide>
</ion-slide-box>
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
}Output akan terlihat seperti yang ditunjukkan pada tangkapan layar berikut -

Kita dapat mengubah kotak tersebut dengan menyeret konten ke kanan. Kami juga dapat menyeret ke kiri untuk menampilkan kotak sebelumnya.

Beberapa atribut yang dapat digunakan untuk mengontrol perilaku kotak slide disebutkan dalam tabel berikut.
Metode Delegasi
| Atribut | Tipe | Detail |
|---|---|---|
| tidak-lanjutkan | Boolean | Haruskah menggeser lingkaran kotak saat kotak pertama atau terakhir tercapai. |
| putar otomatis | Boolean | Haruskah kotak geser meluncur secara otomatis. |
| interval geser | jumlah | Nilai waktu antara perubahan slide otomatis dalam milidetik. Nilai defaultnya adalah 4000. |
| show-pager | Boolean | Haruskah pager terlihat. |
| pager-click | ekspresi | Dipanggil ketika pager diketuk (jika pager terlihat). $index digunakan untuk mencocokkan dengan slide yang berbeda. |
| di-slide-diubah | ekspresi | Dipanggil saat slide diubah. $index digunakan untuk mencocokkan dengan slide yang berbeda. |
| slide aktif | ekspresi | Digunakan sebagai model untuk mengikat indeks slide saat ini. |
| delegate-handle | tali | Digunakan untuk identifikasi kotak geser dengan $ionicSlideBoxDelegate. |
Delegasi Kotak Geser
Itu $ionicSlideBoxDelegateadalah layanan yang digunakan untuk mengontrol semua kotak slide. Kita perlu menyuntikkannya ke pengontrol.
Kode Pengontrol
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() { $ionicSlideBoxDelegate.next();
}
})Kode HTML
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>Tabel berikut menunjukkan $ionicSlideBoxDelegate metode.
Metode Delegasi
| metode | Parameter | Tipe | Detail |
|---|---|---|---|
| slide (parameter1, parameter2) | mempercepat | nomor, nomor | Parameter to mewakili indeks untuk digeser. speed menentukan seberapa cepat perubahan dalam milidetik. |
| enableSlide (parameter1) | shouldEnable | boolean | Digunakan untuk enambling atau menonaktifkan sliding. |
| sebelumnya (parameter1) | kecepatan | jumlah | Nilai perubahan harus dilakukan dalam milidetik. |
| berhenti() | / | / | Digunakan untuk menghentikan perosotan. |
| Mulailah() | / | / | Digunakan untuk memulai perosotan. |
| currentIndex () | / | jumlah | Mengembalikan indeks dari slide saat ini. |
| slidesCount () | / | jumlah | Mengembalikan jumlah total slide. |
| $ getByHandle (parameter1) | menangani | tali | Digunakan untuk menghubungkan metode ke kotak slide tertentu dengan pegangan yang sama. $ionicSlideBoxDelegate. $getByHandle('my-handle').start(); |
Tab adalah pola yang berguna untuk semua jenis navigasi atau memilih halaman berbeda di dalam aplikasi Anda. Tab yang sama akan muncul di bagian atas layar untuk perangkat Android dan di bagian bawah untuk perangkat iOS.
Menggunakan Tab
Tab dapat ditambahkan ke aplikasi dengan menggunakan ion-tabs sebagai elemen wadah dan ion-tabsebagai elemen konten. Kami akan menambahkannya keindex.html, tetapi Anda dapat menambahkannya ke file HTML apa pun di dalam aplikasi Anda. Pastikan untuk tidak menambahkannya di dalamion-content untuk menghindari masalah CSS yang menyertainya.
index.html Kode
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
</ion-tabs>Outputnya akan terlihat seperti yang ditunjukkan pada tangkapan layar berikut.

Ada API yang tersedia untuk ion-tabelemen. Anda dapat menambahkannya sebagai atribut seperti yang ditunjukkan pada contoh di atas tempat kami menggunakantitle, icon-on dan icon-off. Dua yang terakhir digunakan untuk membedakan tab yang dipilih dari yang lain. Jika Anda melihat gambar di atas, Anda dapat melihat bahwa tab pertama dipilih. Anda dapat memeriksa atribut lainnya di tabel berikut.
Atribut Tab
| Atribut | Tipe | Detail |
|---|---|---|
| judul | tali | Judul tab. |
| href | tali | Tautan yang digunakan untuk navigasi tab. |
| ikon | tali | Ikon tab. |
| ikon-aktif | tali | Ikon tab saat dipilih. |
| ikon mati | tali | Ikon tab jika tidak dipilih. |
| lencana | ekspresi | Lencana untuk tab. |
| gaya lencana | ekspresi | Gaya lencana untuk tab. |
| pada-pilih | ekspresi | Dipanggil saat tab dipilih |
| di-hapus | ekspresi | Dipanggil saat tab batal dipilih |
| tersembunyi | ekspresi | Digunakan untuk menyembunyikan tab. |
| dengan disabilitas | ekspresi | Digunakan untuk menonaktifkan tab. |
Tab juga memiliki layanan delegasi sendiri untuk memudahkan kontrol semua tab di dalam aplikasi. Ini dapat dimasukkan ke dalam pengontrol dan memiliki beberapa metode, yang ditunjukkan pada tabel berikut.
Metode Delegasi
| metode | Parameter | Tipe | Detail |
|---|---|---|---|
| selectedIndex () | / | jumlah | Mengembalikan indeks dari tab yang dipilih. |
| $ getByHandle (parameter1) | menangani | tali | Digunakan untuk menghubungkan metode ke tampilan tab tertentu dengan pegangan yang sama. Pegangan dapat ditambahkan keion-tabs dengan menggunakan delegate-handle = "my-handle" atribut. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |
Cordova menawarkan ngCordova, yang merupakan kumpulan pembungkus yang dirancang khusus untuk bekerja dengan AngularJS.
Menginstal ngCordova
Saat Anda memulai aplikasi Ionic, Anda akan melihat bahwa itu sedang digunakan bower. Ini dapat digunakan untuk mengelola plugin ngCordova. Jika Anda telah menginstal bower lewati langkah ini, jika Anda tidak memilikinya, maka Anda dapat menginstalnya di jendela prompt perintah.
C:\Users\Username\Desktop\MyApp> npm install -g bowerSekarang kita perlu menginstal ngCordova. Buka aplikasi Anda di jendela prompt perintah. Contoh berikut digunakan untuk aplikasi yang terletak di desktop dan diberi namaMyApp.
C:\Users\Username\Desktop\MyApp> bower install ngCordovaSelanjutnya, kita perlu memasukkan ngCordova ke aplikasi kita. Bukaindex.htmlfile dan tambahkan skrip berikut. Penting untuk menambahkan skrip ini sebelumnyacordova.js dan kemudian ionic skrip.
<script src = "lib/ngCordova/dist/ng-cordova.js"></script>Sekarang, kita perlu menyuntikkan ngCordova sebagai dependensi sudut. Buka file app.js Anda dan tambahkan modul ngCordova ke angular. Jika Anda telah menggunakan salah satu aplikasi templat Ionic, Anda akan melihat bahwa ada ionik, pengontrol, dan layanan yang disuntikkan. Jika demikian, Anda hanya akan menambahkan ngCordova di akhir larik.
angular.module('myApp', ['ngCordova'])Anda selalu dapat memeriksa plugin yang sudah diinstal dengan mengetikkan perintah berikut.
C:\Users\Username\Desktop\MyApp> cordova plugins lsSekarang, kita bisa menggunakan plugin Cordova. Anda dapat memeriksa semua plugin lainnya di sini .
Plugin Cordova AdMob digunakan untuk mengintegrasikan iklan secara native. Kami akan menggunakanadmobpro plugin dalam bab ini, karena admob tidak digunakan lagi.
Menggunakan AdMob
Untuk dapat menggunakan iklan di aplikasi Anda, Anda perlu mendaftar ke admob dan membuat spanduk. Saat Anda melakukan ini, Anda akan mendapatkan fileAd Publisher ID.Karena langkah-langkah ini bukan bagian dari kerangka kerja ionik, kami tidak akan menjelaskannya di sini. Anda dapat mengikuti langkah-langkah yang dilakukan oleh tim dukungan Google di sini .
Anda juga perlu menginstal platform Android atau iOS, karena plugin cordova hanya berfungsi pada platform asli. Kami telah membahas bagaimana melakukan ini di bab pengaturan lingkungan kami.
Plugin AdMob dapat dipasang di jendela prompt perintah.
C:\Users\Username\Desktop\MyApp> cordova plugin add cordova-plugin-admobproSekarang kita telah menginstal plugin, kita perlu memeriksa apakah perangkat sudah siap sebelum kita dapat menggunakannya. Inilah mengapa kita perlu menambahkan kode berikut di$ionicPlatform.ready berfungsi di dalam app.js.
if( ionic.Platform.isAndroid() ) {
admobid = { // for Android
banner: 'ca-app-pub-xxx/xxx' // Change this to your Ad Unit Id for banner...
};
if(AdMob)
AdMob.createBanner( {
adId:admobid.banner,
position:AdMob.AD_POSITION.BOTTOM_CENTER,
autoShow:true
} );
}Outputnya akan terlihat seperti yang ditunjukkan pada tangkapan layar berikut.

Kode yang sama dapat diterapkan untuk iOS atau Windows Phone. Anda hanya akan menggunakan id yang berbeda untuk platform ini. Alih-alih spanduk, Anda dapat menggunakan iklan pengantara yang akan menutupi seluruh layar.
Metode AdMob
Tabel berikut menunjukkan metode yang dapat digunakan dengan admob.
| metode | Parameter | Detail |
|---|---|---|
| createBanner (parameter1, parameter2, parameter3) | adId / options, sukses, gagal | Digunakan untuk membuat spanduk. |
| removeBanner () | / | Digunakan untuk menghapus spanduk. |
| showBanner (parameter1) | posisi | Digunakan untuk menampilkan spanduk. |
| showBannerAtXY (parameter1, parameter2) | x, y | Digunakan untuk menampilkan spanduk di lokasi yang ditentukan. |
| hideBanner (); | / | Digunakan untuk menyembunyikan spanduk. |
| mempersiapkanInterstitial (parameter1, parameter2, parameter3) | adId / options, sukses, gagal | Digunakan untuk menyiapkan pengantara. |
| showInterstitial (); | / | Digunakan untuk menampilkan pengantara. |
| setOptions (parameter1, parameter2, parameter3) | pilihan, sukses, gagal | Digunakan untuk menyetel nilai default untuk metode lain. |
Acara AdMob
Tabel berikut menunjukkan peristiwa yang dapat digunakan dengan admob.
| Peristiwa | Detail |
|---|---|
| onAdLoaded | Dipanggil saat iklan dimuat. |
| onAdFailLoad | Dipanggil saat iklan gagal dimuat. |
| onAdPresent | Disebut ketika iklan akan ditampilkan di layar. |
| onAdDismiss | Dipanggil saat iklan ditutup. |
| onAdLeaveApp | Dipanggil saat pengguna keluar dari aplikasi dengan mengklik iklan. |
Anda dapat menangani peristiwa ini dengan mengikuti contoh di bawah ini.
document.addEventListener('onAdLoaded', function(e){
// Handle the event...
});Plugin kamera Cordova menggunakan native camera untuk mengambil gambar atau mengambil gambar dari galeri gambar.
Menggunakan Kamera
Buka folder root proyek Anda di command prompt, lalu unduh dan instal plugin kamera Cordova dengan perintah berikut.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.cameraSekarang, kami akan membuat layanan untuk menggunakan plugin kamera. Kami akan menggunakanAngularJS factory dan objek janji $q yang perlu disuntikkan ke pabrik.
Kode services.js
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});Untuk menggunakan layanan ini di aplikasi, kita perlu memasukkannya ke pengontrol sebagai dependensi. API kamera Cordova menyediakangetPicture metode, yang digunakan untuk mengambil foto menggunakan kamera asli.
Pengaturan kamera asli juga dapat disesuaikan dengan melewatkan options parameter ke takePicturefungsi. Salin contoh kode yang disebutkan di atas ke pengontrol Anda untuk memicu perilaku ini. Ini akan membuka aplikasi kamera dan mengembalikan fungsi panggilan balik yang berhasil dengan data gambar atau fungsi panggilan balik kesalahan dengan pesan kesalahan. Kita juga membutuhkan dua tombol yang akan memanggil fungsi yang akan kita buat dan kita perlu menampilkan gambar di layar.
Kode HTML
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">Kode Pengontrol
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) { var options = { quality : 75, targetWidth: 200, targetHeight: 200, sourceType: 1 }; Camera.getPicture(options).then(function(imageData) { $scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})Outputnya akan terlihat seperti yang ditunjukkan pada tangkapan layar berikut.

Jika Anda ingin menggunakan gambar dari galeri Anda, satu-satunya hal yang perlu Anda ubah adalah sourceTypemetode dari parameter opsi Anda. Perubahan ini akan membuka popup dialog alih-alih kamera dan memungkinkan Anda memilih gambar yang Anda inginkan dari perangkat.
Anda dapat melihat kode berikut, di mana sourceType opsi diubah menjadi 0. Sekarang, ketika Anda mengetuk tombol kedua, itu akan membuka menu file dari perangkat.
Kode Pengontrol
.controller('MyCtrl', function($scope, Camera) { $scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})Outputnya akan terlihat seperti yang ditunjukkan pada tangkapan layar berikut.

Saat Anda menyimpan gambar yang Anda ambil, gambar itu akan muncul di layar. Anda dapat menatanya sesuai keinginan Anda.

Beberapa opsi lain juga dapat digunakan, beberapa di antaranya diberikan dalam tabel berikut.
| Parameter | Tipe | Detail |
|---|---|---|
| kualitas | Jumlah | Kualitas gambar, berkisar 0-100 |
| destinationType | Jumlah | Format gambar. |
| sourceType | Jumlah | Digunakan untuk mengatur sumber gambar. |
| allowEdit | boolean | Digunakan untuk mengizinkan pengeditan gambar. |
| encodingType | Jumlah | Nilai 0 akan menyetel JPEG, dan nilai 1 akan menyetel PNG. |
| targetWidth | Jumlah | Digunakan untuk menskalakan lebar gambar. |
| targetHeight | Jumlah | Digunakan untuk menskalakan tinggi gambar. |
| tipe media | tali | Digunakan untuk mengatur jenis media. |
| cameraDirection | Jumlah | Nilai 0 akan mengatur kamera belakang, dan nilai 1 untuk kamera depan. |
| popoverOptions | tali | Opsi khusus iOS yang menentukan lokasi popover di iPad. |
| saveToPhotoAlbum | boolean | Digunakan untuk menyimpan gambar ke album foto. |
| correctOrientation | boolean | Digunakan untuk mengoreksi orientasi gambar yang diambil. |
Plugin ini digunakan untuk menghubungkan ke API Facebook. Sebelum Anda mulai mengintegrasikan Facebook, Anda perlu membuat aplikasi Facebook di sini . Anda akan membuat aplikasi web dan melewati layar mulai cepat. Kemudian, Anda perlu menambahkan platform situs web disettingshalaman. Anda dapat menggunakan potongan kode berikut untuk URL situs saat dalam pengembangan.
http://localhost:8100/Setelah itu, Anda perlu menambahkan Valid OAuth redirect URIs di settings/advancedhalaman. Cukup salin dua URL berikut.
https://www.facebook.com/connect/login_success.html
http://localhost:8100/oauthcallback.htmlMenginstal Plugin Facebook
Kami melakukan semua langkah di atas untuk mengatasi beberapa masalah yang sering muncul saat menggunakan plugin ini. Plugin ini sulit diatur karena ada banyak langkah yang terlibat dan dokumentasi tidak mencakup semuanya. Ada juga beberapa masalah kompatibilitas yang diketahui dengan plugin Cordova lainnya, jadi kami akan menggunakanTeleric verified pluginversi di aplikasi kami. Kami akan mulai dengan menginstal platform browser ke aplikasi kami dari command prompt.
C:\Users\Username\Desktop\MyApp>ionic platform add browserSelanjutnya, yang perlu kita lakukan adalah menambahkan root elemen di atas body tandai index.html.
index.html
<div id = "fb-root"></div>Sekarang kita akan menambahkan plugin Cordova Facebook ke aplikasi kita. Anda perlu berubahAPP_ID dan APP_NAME agar sesuai dengan aplikasi Facebook yang Anda buat sebelumnya.
C:\Users\Username\Desktop\MyApp>cordova -d plugin add
https://github.com/Telerik-Verified-Plugins/Facebook/
--variable APP_ID = "123456789" --variable APP_NAME = "FbAppName"Sekarang buka index.html dan tambahkan kode berikut setelah Anda bodymenandai. Sekali lagi Anda perlu memastikan bahwa fileappId dan versioncocok dengan aplikasi Facebook yang Anda buat. Ini akan memastikan bahwa SDK Facebook dimuat secara asinkron tanpa memblokir aplikasi lainnya.
index.html
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '123456789',
xfbml : true,
version : 'v2.4'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>Layanan Sudut
Karena kami menginstal semuanya, kami perlu membuat layanan yang akan menjadi koneksi kami ke Facebook. Hal-hal ini dapat dilakukan dengan lebih sedikit kode di dalamcontroller, tetapi kami mencoba mengikuti praktik terbaik, jadi kami akan menggunakan layanan Angular. Kode berikut menunjukkan seluruh layanan. Kami akan menjelaskannya nanti.
services.js
.service('Auth', function($q, $ionicLoading) { this.getLoginStatus = function() { var defer = $q.defer();
FB.getLoginStatus(function(response) {
if (response.status === "connected") {
console.log(JSON.stringify(response));
} else {
console.log("Not logged in");
}
});
return defer.promise;
}
this.loginFacebook = function() {
var defer = $q.defer(); FB.login(function(response) { if (response.status === "connected") { console.log(JSON.stringify(response)); } else { console.log("Not logged in!"); } }); return defer.promise; } this.logoutFacebook = function() { var defer = $q.defer();
FB.logout(function(response) {
console.log('You are logged out!');
});
return defer.promise;
}
this.getFacebookApi = function() {
var defer = $q.defer();
FB.api("me/?fields = id,email", [], function(response) {
if (response.error) {
console.log(JSON.stringify(response.error));
} else {
console.log(JSON.stringify(response));
}
});
return defer.promise;
}
});Dalam layanan di atas, kami membuat empat fungsi. Tiga yang pertama sudah cukup jelas. Fungsi keempat digunakan untuk menghubungkan ke API grafik Facebook. Ini akan mengembalikanid dan email dari pengguna Facebook.
Kami sedang menciptakan promise objectsuntuk menangani fungsi JavaScript asinkron. Sekarang kita perlu menulis pengontrol yang akan memanggil fungsi-fungsi itu. Kami akan memanggil setiap fungsi secara terpisah untuk pemahaman yang lebih baik, tetapi Anda mungkin perlu mencampur beberapa di antaranya untuk mendapatkan efek yang diinginkan.
Kode Pengontrol
.controller('MyCtrl', function($scope, Auth, $ionicLoading) { $scope.checkLoginStatus = function() {
getLoginUserStatus();
}
$scope.loginFacebook = function(userData) { loginFacebookUser(); }; $scope.facebookAPI = function() {
getFacebookUserApi();
}
$scope.logoutFacebook = function() {
logoutFacebookUser();
};
function loginFacebookUser() {
return Auth.loginFacebook();
}
function logoutFacebookUser() {
return Auth.logoutFacebook();
}
function getFacebookUserApi() {
return Auth.getFacebookApi();
}
function getLoginUserStatus() {
return Auth.getLoginStatus();
}
})Anda mungkin bertanya-tanya mengapa kami tidak kembali Authlayanan langsung dari ekspresi fungsi (empat fungsi pertama). Alasannya adalah Anda mungkin ingin menambahkan beberapa perilaku lagi setelahAuthfungsi dikembalikan. Anda mungkin mengirim beberapa data ke database Anda, mengubah rute setelah login, dll. Ini dapat dengan mudah dilakukan dengan menggunakan JavaScriptthen() metode untuk menangani semua operasi asinkron, bukan callback.
Sekarang kita perlu mengizinkan pengguna untuk berinteraksi dengan aplikasi. HTML kita akan berisi empat tombol untuk memanggil empat fungsi yang kita buat.
Kode HTML
<button class = "button" ng-click = "loginFacebook()">LOG IN</button>
<button class = "button" ng-click = "logoutFacebook()">LOG OUT</button>
<button class = "button" ng-click = "checkLoginStatus()">CHECK</button>
<button class = "button" ng-click = "facebookAPI()">API</button>Saat pengguna mengetuk LOG INtombol, layar Facebook akan muncul. Pengguna akan diarahkan ke aplikasi setelah login berhasil.

Plugin Cordova InAppBrowser digunakan untuk membuka tautan eksternal dari aplikasi Anda di dalam tampilan browser web.
Menggunakan Browser
Sangat mudah untuk mulai bekerja dengan plugin ini. Yang perlu Anda lakukan adalah membuka jendela prompt perintah dan menginstal plugin Cordova.
C:\Users\Username\Desktop\MyApp>cordova plugin add org.apache.cordova.inappbrowserLangkah ini memungkinkan kita untuk mulai menggunakan inAppBrowser. Sekarang kita dapat membuat tombol yang akan mengarahkan kita ke beberapa tautan eksternal, dan menambahkan fungsi sederhana untuk memicu plugin.
Kode HTML
<button class = "button" ng-click = "openBrowser()">OPEN BROWSER</button>Kode Pengontrol
.controller('MyCtrl', function($scope, $cordovaInAppBrowser) { var options = { location: 'yes', clearcache: 'yes', toolbar: 'no' }; $scope.openBrowser = function() {
$cordovaInAppBrowser.open('http://ngcordova.com', '_blank', options)
.then(function(event) {
// success
})
.catch(function(event) {
// error
});
}
})Saat pengguna mengetuk tombol, InAppBrowser akan membuka URL yang kami sediakan.

Beberapa metode lain dapat digunakan dengan plugin ini, beberapa di antaranya ada di tabel berikut.
Cordova $ inAppBrowser Metode
| metode | Parameter | Tipe | Detail |
|---|---|---|---|
| setDefaultOptions (parameter1) | pilihan | obyek | Digunakan untuk mengatur opsi global untuk semua InAppBrowsers. |
| buka (parameter1, parameter2, parameter3) | URL, target, opsi | string, string, objek | Ada tiga target yang tersedia. _blank akan membuka instance inAppBrowser baru. _system akan membuka browser sistem dan _self akan menggunakan contoh browser saat ini. |
| Menutup | / | / | Digunakan untuk menutup InAppBrowser. |
Acara Cordova InAppBrowser
Plugin ini juga menawarkan acara yang dapat digabungkan dengan $rootScope.
| Contoh | Detail |
|---|---|
| $ rootScope.$on('$cordovaInAppBrowser: loadstart ', function (e, event)); | Dipanggil saat inAppBrowser mulai memuat halaman. |
| $rootScope.$di ('$ cordovaInAppBrowser: loadstop', function (e, event)); | Dipanggil ketika inAppBrowser telah selesai memuat halaman. |
| $ rootScope.$on('$cordovaInAppBrowser: loaderror ', function (e, event)); | Dipanggil saat inAppBrowser mengalami kesalahan. |
| $rootScope.$di ('$ cordovaInAppBrowser: exit', function (e, event)); | Dipanggil saat jendela inAppBrowser ditutup. |
Plugin ini digunakan untuk menambahkan suara audio asli ke aplikasi Ionic.
Menggunakan Audio Asli
Untuk dapat menggunakan plugin ini, pertama-tama kita harus menginstalnya. Buka jendela prompt perintah dan tambahkan plugin Cordova.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-nativeaudioSebelum kita mulai menggunakan plugin ini, kita membutuhkan file audio. Untuk kesederhanaan, kami akan menyelamatkan kamiclick.mp3 file di dalam js folder, tetapi Anda dapat menempatkannya di mana pun Anda mau.
Langkah selanjutnya adalah melakukan pramuat file audio. Ada dua opsi yang tersedia, yaitu -
preloadSimple - Ini digunakan untuk suara sederhana yang akan dimainkan sekali.
preloadComplex - Ini untuk suara yang akan diputar sebagai suara perulangan atau audio latar.
Tambahkan kode berikut ke pengontrol Anda untuk melakukan pramuat file audio. Kita perlu memastikan bahwa platform Ionic telah dimuat sebelum kita dapat melakukan pramuat file audio.
Kode Pengontrol
$ionicPlatform.ready(function() {
$cordovaNativeAudio .preloadSimple('click', 'js/click.mp3') .then(function (msg) { console.log(msg); }, function (error) { console.log(error); }); $cordovaNativeAudio.preloadComplex('click', 'js/click.mp3', 1, 1)
.then(function (msg) {
console.log(msg);
}, function (error) {
console.error(error);
});
});Di pengontrol yang sama, kami akan menambahkan kode untuk memutar audio. Kami$timeout fungsi akan berhenti dan mengeluarkan audio perulangan setelah lima detik.
$scope.playAudio = function () {
$cordovaNativeAudio.play('click'); }; $scope.loopAudio = function () {
$cordovaNativeAudio.loop('click'); $timeout(function () {
$cordovaNativeAudio.stop('click'); $cordovaNativeAudio.unload('click');
}, 5000);
}Hal terakhir yang kita butuhkan adalah membuat tombol untuk memutar dan memutar audio.
Kode HTML
<button class = "button" ng-click = "playAudio()">PLAY</button>
<button class = "button" ng-click = "loopAudio()">LOOP</button>Ketika kita mengetuk tombol putar, kita akan mendengar suara sekali dan ketika kita mengetuk tombol putar, suara akan berputar selama lima detik dan kemudian berhenti. Plugin ini hanya berfungsi di emulator atau perangkat seluler.
Plugin ini digunakan untuk menambahkan plugin geolokasi ke aplikasi Ionic.
Menggunakan Geolocation
Ada cara sederhana untuk menggunakan plugin geolokasi. Kita perlu menginstal plugin ini dari jendela command prompt.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-geolocationKode pengontrol berikut menggunakan dua metode. Yang pertama adalahgetCurrentPositionmetode dan itu akan menunjukkan kepada kita garis lintang dan bujur perangkat pengguna saat ini. Yang kedua adalahwatchCurrentPosition metode yang akan mengembalikan posisi perangkat saat ini ketika posisinya diubah.
Kode Pengontrol
.controller('MyCtrl', function($scope, $cordovaGeolocation) {
var posOptions = {timeout: 10000, enableHighAccuracy: false};
$cordovaGeolocation .getCurrentPosition(posOptions) .then(function (position) { var lat = position.coords.latitude var long = position.coords.longitude console.log(lat + ' ' + long) }, function(err) { console.log(err) }); var watchOptions = {timeout : 3000, enableHighAccuracy: false}; var watch = $cordovaGeolocation.watchPosition(watchOptions);
watch.then(
null,
function(err) {
console.log(err)
},
function(position) {
var lat = position.coords.latitude
var long = position.coords.longitude
console.log(lat + '' + long)
}
);
watch.clearWatch();
})Anda mungkin juga memperhatikan posOptions dan watchOptionsbenda. Kami menggunakantimeout untuk menyesuaikan lama waktu maksimum yang diperbolehkan lewat dalam milidetik dan enableHighAccuracydisetel ke false. Ini dapat diatur ketrueuntuk mendapatkan hasil terbaik, namun terkadang hal itu dapat menyebabkan beberapa kesalahan. Ada juga amaximumAgeopsi yang dapat digunakan untuk menunjukkan bagaimana posisi lama diterima. Ini menggunakan milidetik, sama seperti opsi batas waktu.
Saat kami memulai aplikasi kami dan membuka konsol, itu akan mencatat garis lintang dan bujur perangkat. Ketika posisi kita diubah, filelat dan long nilai akan berubah.
Plugin ini memungkinkan kita merekam dan memutar file audio di perangkat.
Menggunakan Media
Seperti semua plugin Cordova lainnya, hal pertama yang perlu kita lakukan adalah menginstalnya dari jendela command prompt.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-mediaSekarang, kami siap menggunakan plugin. Dalam contoh kode berikut,srcadalah sumber file mp3 yang akan kita gunakan untuk tutorial ini. Itu ditempatkan dijs folder, tapi kita perlu menambahkan /android_asset/www/ sebelumnya, agar bisa digunakan di perangkat android.
Fungsionalitas lengkap dibungkus di dalam $ionicPlatform.ready()berfungsi untuk memastikan bahwa semuanya dimuat sebelum plugin digunakan. Setelah itu, kami membuat filemedia objek dengan menggunakan newMedia(src)metode. Itumedia objek digunakan untuk menambahkan fungsi putar, jeda, hentikan, dan lepaskan.
Kode Pengontrol
.controller('MyCtrl', function($scope, $ionicPlatform, $cordovaMedia) {
$ionicPlatform.ready(function() { var src = "/android_asset/www/js/song.mp3"; var media = $cordovaMedia.newMedia(src);
$scope.playMedia = function() { media.play(); }; $scope.pauseMedia = function() {
media.pause();
};
$scope.stopMedia = function() { media.stop(); }; $scope.$on('destroy', function() {
media.release();
});
});
}Kami juga akan membuat tiga tombol untuk memanggil fungsi putar, jeda, dan hentikan.
<button class = "button" ng-click = "playMedia()">PLAY</button>
<button class = "button" ng-click = "pauseMedia()">PAUSE</button>
<button class = "button" ng-click = "stopMedia()">STOP</button>Kita perlu menjalankannya di emulator atau perangkat seluler agar plugin ini berfungsi. Saat pengguna mengetuk tombol putar, filesong.mp3 akan mulai bermain.
Anda dapat melihat contoh di atas yang kami gunakan srcsebagai parameter opsi. Ada parameter opsional lain yang dapat digunakan untuknewMedia metode.
Parameter Opsional
Tabel berikut akan menunjukkan semua parameter opsional yang tersedia.
| Parameter | Tipe | Detail |
|---|---|---|
| mediaSuccess | fungsi | Dipanggil setelah aksi putar / rekam atau hentikan saat ini telah selesai. |
| mediaError | fungsi | Dipanggil saat ada kesalahan. |
| mediaStatus | fungsi | Dipanggil untuk menunjukkan perubahan status. |
Tabel berikutnya akan menunjukkan semua metode yang tersedia.
Metode yang Tersedia
Tabel berikut akan menunjukkan semua metode yang tersedia.
| metode | Parameter | Detail |
|---|---|---|
| newMedia (parameter1) | src | Mengembalikan objek media yang akan digunakan untuk metode masa depan. src adalah URI konten audio. |
| getCurrentPosition | / | Mengembalikan posisi saat ini dalam file audio. |
| getDuration | / | Mengembalikan durasi file audio. |
| bermain | / | Digunakan untuk memulai atau melanjutkan pemutaran. |
| berhenti sebentar | / | Digunakan untuk menjeda pemutaran. |
| berhenti | / | Digunakan untuk berhenti bermain. |
| melepaskan | / | Digunakan untuk melepaskan sumber audio. |
| seekTo (parameter1) | milidetik | Digunakan untuk mengatur posisi pemutaran dalam milidetik. |
| setVolume (parameter1) | volume | Digunakan untuk mengubah volume. Rentangnya dari 0 hingga 1 |
| startRecord () | / | Digunakan untuk mulai merekam. |
| stopRecord | / | Digunakan untuk berhenti merekam. |
Setiap aplikasi seluler membutuhkan ikon dan splash screen. Ionic memberikan solusi yang sangat baik untuk menambahkannya dan membutuhkan kerja minimum untuk para pengembang. Pemotongan dan pengubahan ukuran dilakukan secara otomatis di server Ionic.
Menambahkan Splash Screen dan Ikon
Di bab sebelumnya, kita telah membahas cara menambahkan platform berbeda untuk aplikasi Ionic. Dengan menambahkan platform, Ionic akan menginstal plugin Cordova splash screen untuk platform tersebut sehingga kita tidak perlu menginstal apapun setelahnya. Yang perlu kita lakukan adalah menemukan dua gambar.
Gambar seharusnya png, psd atau aifile. Dimensi minimum harus 192x192 untuk gambar ikon dan 2208 × 2208 untuk gambar layar pembuka. Dimensi ini akan mencakup semua perangkat. Dalam contoh kami, kami akan menggunakan gambar yang sama untuk keduanya. Gambar perlu disimpan keresourcesfolder alih-alih yang default. Setelah kita selesai dengan itu, yang kita butuhkan hanyalah menjalankan perintah berikut di jendela prompt perintah.
C:\Users\Username\Desktop\MyApp>ionic resourcesSekarang, jika Anda periksa resources/android atau resources/iosfolder, Anda akan melihat bahwa gambar yang kami tambahkan sebelumnya diubah ukurannya dan dipotong untuk mengakomodasi ukuran layar yang berbeda. Ketika kami menjalankan aplikasi kami di perangkat, kami akan melihat layar splash sebelum aplikasi dimulai dan kami akan melihat bahwa ikon Ionic default berubah.

NOTE - Jika Anda ingin menggunakan gambar yang berbeda untuk Android dan iOS, Anda dapat menambahkannya ke resources/android dan resources/ios alih-alih resources map.