Ionic - Toggle
Terkadang ada dua opsi yang tersedia untuk pengguna. Cara paling efisien untuk menangani situasi ini adalah melalui formulir beralih. Ionic memberi kita kelas untuk elemen beralih yang dianimasikan dan mudah diterapkan.
Menggunakan Toggle
Toggle dapat diimplementasikan menggunakan dua kelas Ionic. Pertama, kita perlu membuat filelabel untuk alasan yang sama kami jelaskan di bab sebelumnya dan menetapkan a toggle kelas untuk itu.
Di dalam label kami akan dibuat . Anda akan melihat dua kelas ionik lagi yang digunakan dalam contoh berikut. Itutrackkelas akan menambahkan gaya latar belakang ke kotak centang dan animasi warna kami saat sakelar diketuk. Ituhandle kelas digunakan untuk menambahkan tombol lingkaran ke dalamnya.
Contoh berikut memperlihatkan dua formulir beralih. Yang pertama dicentang, yang kedua tidak.
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
<br>
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>Kode di atas akan menghasilkan layar berikut -

Beberapa Toggles
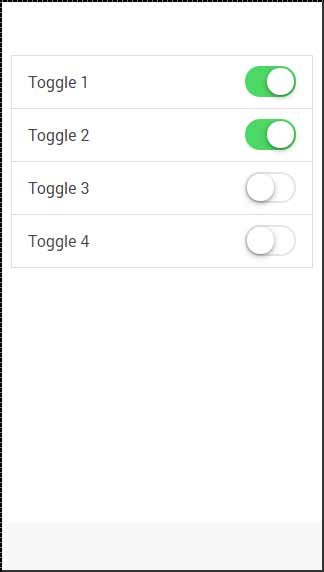
Sering kali ketika Anda ingin menambahkan lebih dari satu elemen dengan jenis yang sama di Ionic, cara terbaik adalah dengan menggunakan item daftar. Kelas yang digunakan untuk beberapa matikan adalahitem-toggle. Contoh selanjutnya menunjukkan cara membuat daftar untuk matikan. Yang pertama dan yang kedua dicentang.
<ul class = "list">
<li class = "item item-toggle">
Toggle 1
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 2
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 3
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 4
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>Kode di atas akan menghasilkan layar berikut -

Styling Toggle
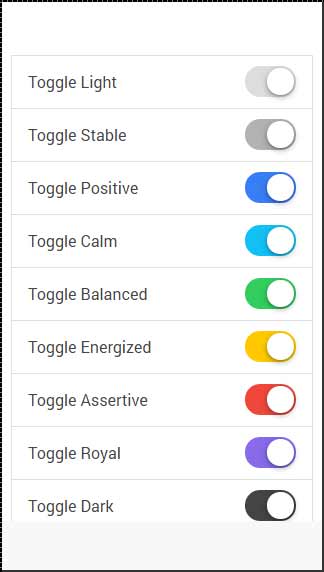
Semua kelas warna ionik dapat diterapkan ke elemen sakelar. Awalannya akan menjaditoggle. Kami akan menerapkan ini kelabelelemen. Contoh berikut memperlihatkan semua warna yang diterapkan.
<ul class = "list">
<li class = "item item-toggle">
Toggle Light
<label class = "toggle toggle-light">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Stable
<label class = "toggle toggle-stable">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Positive
<label class = "toggle toggle-positive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Calm
<label class = "toggle toggle-calm">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Balanced
<label class = "toggle toggle-balanced">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Energized
<label class = "toggle toggle-energized">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Assertive
<label class = "toggle toggle-assertive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Royal
<label class = "toggle toggle-royal">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Dark
<label class = "toggle toggle-dark">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>Kode di atas akan menghasilkan layar berikut -