Pengembangan Windows 10 - UI Adaptif
Aplikasi Universal Windows Platform (UWP) dapat berjalan di berbagai perangkat dan setiap perangkat memiliki bentuk input, resolusi layar, kepadatan DPI, dan karakteristik unik lainnya sendiri-sendiri.
Di Windows 10, dengan bantuan kontrol universal baru, panel tata letak, dan perkakas, Anda dapat menyesuaikan UI dengan mudah ke perangkat tempat aplikasi Anda dapat berjalan. Misalnya, saat aplikasi UWP Anda berjalan baik di komputer desktop, perangkat seluler, atau tablet, Anda dapat menyesuaikan UI untuk memanfaatkan berbagai resolusi layar, ukuran layar, dan kepadatan DPI.
Di Windows 10, Anda dapat dengan mudah menargetkan UI Anda ke beberapa perangkat dengan fitur berikut -
Anda dapat menyempurnakan UI untuk berbagai resolusi layar dan ukuran layar dengan menggunakan kontrol universal dan panel tata letak.
Penanganan input umum memungkinkan Anda menerima input melalui panel sentuh, pena, mouse, keyboard, atau pengontrol seperti pengontrol Microsoft Xbox.
Dengan bantuan Alat, Anda dapat mendesain UI aplikasi Anda yang dapat beradaptasi dengan resolusi layar yang berbeda.
Penskalaan adaptif menyesuaikan dengan resolusi dan perbedaan DPI di seluruh perangkat.
Di Windows 10, Anda dapat dengan mudah mengatur, mengubah ukuran, dan memposisikan aplikasi dengan cara apa pun yang Anda inginkan. Ini juga memberikan semacam fleksibilitas kepada pengguna untuk menggunakan aplikasi Anda seperti yang mereka inginkan. Di Windows 10, ada berbagai cara untuk mengimplementasikan teknik responsif di aplikasi UWP Anda, sehingga terlihat bagus tidak peduli apa pun ukuran layar atau jendelanya.
VisualStateManager
Di Windows 10, file VisualStateManagerclass memiliki dua mekanisme baru yang dengannya Anda dapat mengimplementasikan desain responsif dalam aplikasi UWP Anda. Yang baruVisualState.StateTriggers memungkinkan pengembang untuk memeriksa kondisi tertentu seperti tinggi jendela atau lebar jendela dan kemudian VisualState.Setters API menentukan status visual sebagai respons terhadap kondisi tertentu tersebut.
Mari kita lihat contoh yang diberikan di bawah ini di mana beberapa kontrol ditambahkan di panel tumpukan.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
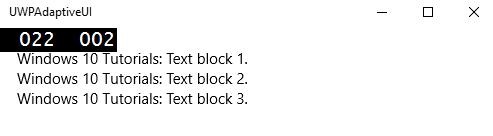
</Page>Sekarang VisualStateManager, akan menyesuaikan orientasi panel tumpukan berdasarkan lebar jendela. Jika lebarnya> = 720, maka orientasinya menjadi Horizontal jika tidak maka akan tetap vertikal. Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat jendela berikut, yang berisi tiga blok teks dalam urutan vertikal.

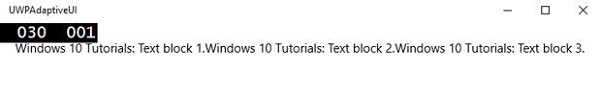
Mari kita ubah ukuran lebar jendela di atas dan Anda akan melihat jendela berikut -

Sekarang Anda dapat melihat bahwa blok teks berada dalam urutan horizontal.
RelativePanel
RelativePaneldapat digunakan untuk menata elemen UI dengan mengekspresikan hubungan spasial antar elemen. Mari kita ambil contoh di mana beberapa persegi panjang dibuat di panel relatif.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
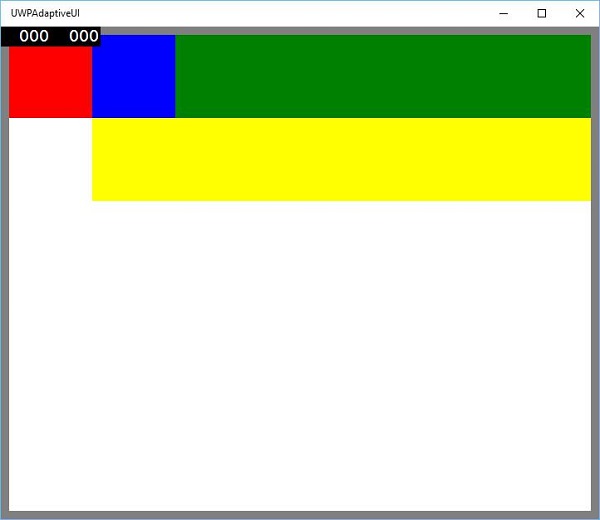
</Page>Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat jendela berikut.

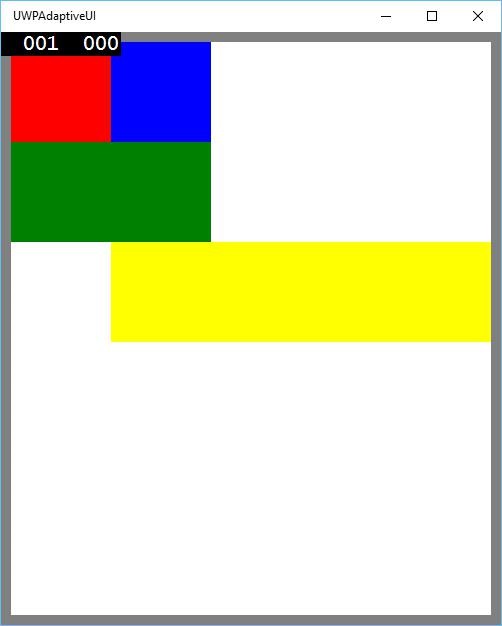
Saat Anda mengubah ukuran jendela di atas, Anda akan melihat bahwa persegi panjang hijau sekarang disesuaikan di baris atas di sebelah kiri persegi panjang biru seperti yang ditunjukkan di bawah ini.