Pengembangan Windows 10 - Aplikasi Pertama
Dalam bab ini, kami akan membuat aplikasi sederhana pertama kami "Hello world" di Universal Windows Platform (UWP) menggunakan XAML dan C # pada Windows 10. Kami akan mendemonstrasikan bagaimana aplikasi UWP tunggal yang dibuat di Visual Studio dapat dijalankan dan dijalankan pada perangkat Windows 10 apa pun.
Mari kita mulai membuat Aplikasi dengan mengikuti langkah-langkah yang diberikan di bawah ini.
Luncurkan Visual Studio 2015.
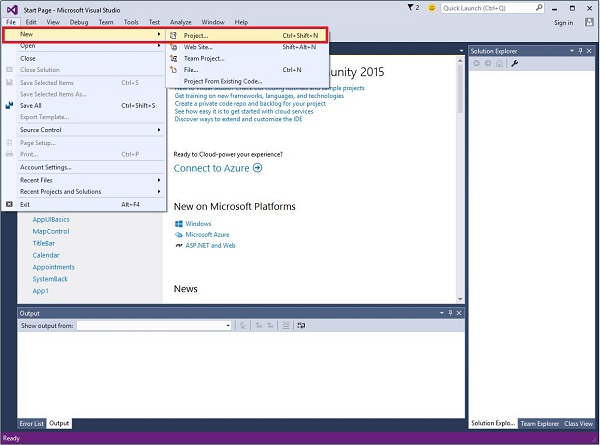
Klik pada File menu dan pilih New > Project.

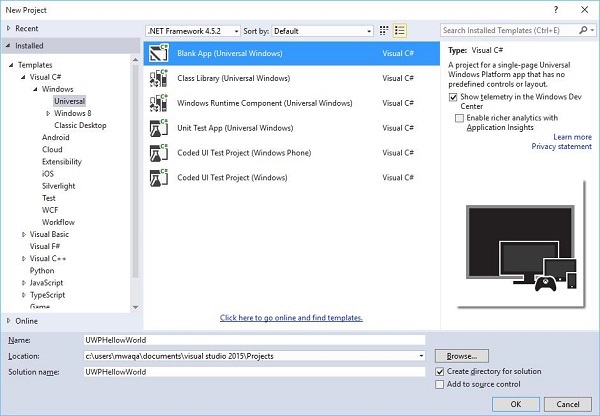
Pengikut New Projectjendela dialog akan ditampilkan. Anda dapat melihat berbagai tipe templat di panel kiri kotak dialog.

Di panel kiri, Anda dapat melihat tampilan pohon. PilihUniversal template dari Templates > Visual C# > Windows.
Dari panel tengah, pilih Blank App (Universal Windows) template
Beri nama proyek dengan menulis UWPHelloWorld dalam Name field.
Klik OK untuk membuat proyek UWP baru.

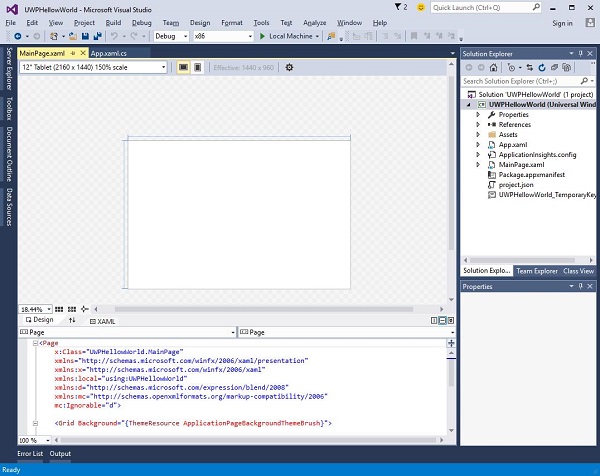
Anda dapat melihat proyek yang baru dibuat di Solution Explorer.
Ini adalah aplikasi kosong tetapi berisi banyak file, yang merupakan persyaratan minimum untuk aplikasi UWP mana pun.
MainPage.xaml dan MainPage.xaml.cs dijalankan ketika Anda menjalankan aplikasi Anda.
Secara default, MainPage.xaml file berisi informasi berikut.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>Diberikan di bawah ini adalah informasi default yang tersedia di MainPage.xaml.cs.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}Mari kita tambahkan beberapa Blok Teks, kotak teks, dan tombol seperti yang ditunjukkan pada kode XAML di bawah ini.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- Diberikan di bawah ini adalah tombol peristiwa klik di C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
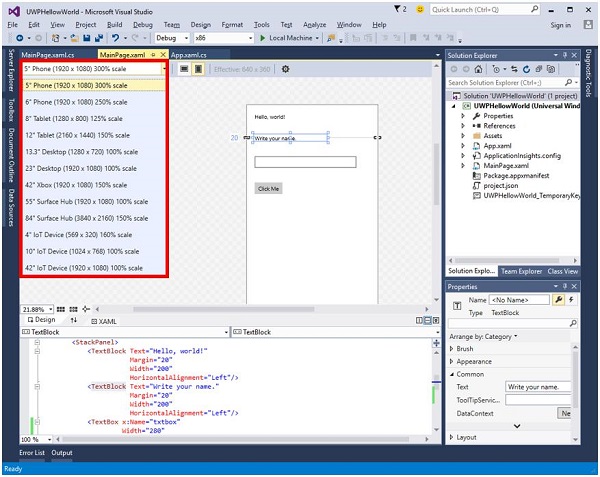
}Dalam proyek UWP, device preview pilihan tersedia di Design Window, dengan bantuan yang Anda dapat mengubah tata letak dengan mudah, agar sesuai dengan ukuran layar semua perangkat dalam keluarga perangkat yang Anda targetkan untuk aplikasi Anda.

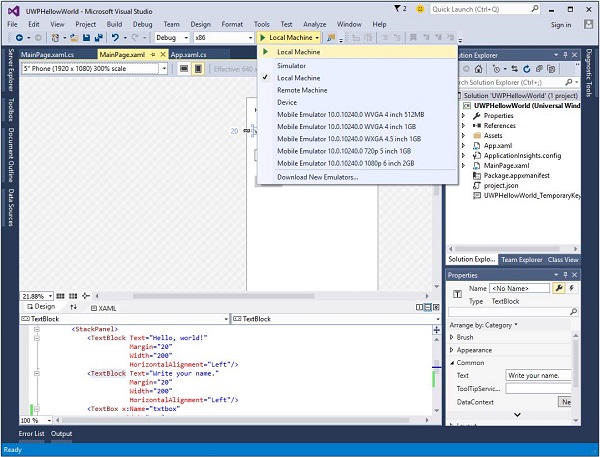
Anda dapat menjalankan dan menguji aplikasi Anda baik di mesin lokal, simulator atau emulator, atau di perangkat jarak jauh. Anda dapat memilih perangkat target dari menu berikut seperti yang ditunjukkan di bawah ini -

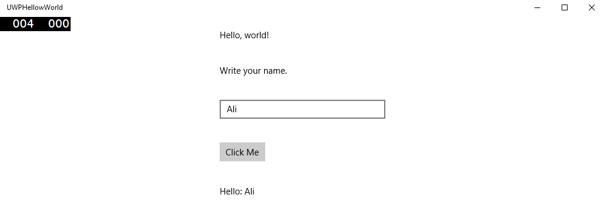
Mari kita jalankan kode di atas pada mesin lokal dan Anda akan melihat jendela berikut. Sekarang, tulis nama apa saja di kotak teks dan klik tombolClick Me.

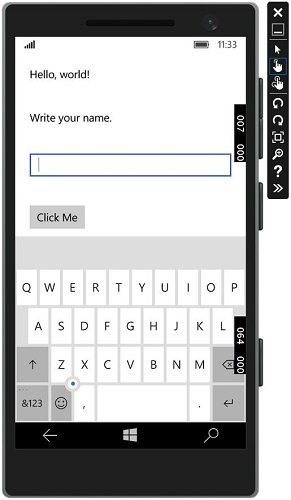
Sekarang, jika Anda ingin menguji aplikasi Anda pada emulator, Anda dapat memilih emulator tertentu dari menu dan menjalankan aplikasi Anda. Anda akan melihat emulator berikut -

Kami menyarankan Anda untuk menjalankan aplikasi di atas dengan perangkat yang berbeda.