Pengembangan Windows 10 - Siklus Hidup
Secara historis, Windows memiliki lingkungan, di mana pengguna dapat menjalankan banyak aplikasi secara bersamaan. Pengguna dapat beralih di antara aplikasi yang berbeda dengan mudah. Model ini tidak berfungsi dengan baik untuk perangkat ponsel atau tablet yang penggunaannya biasanya berfokus pada aplikasi tunggal.
Salah satu tantangan paling signifikan yang dihadapi pemrogram aplikasi Windows 8 Store adalah mengelola dan memahami siklus hidup aplikasi. Jika Anda telah membangun aplikasi ponsel Windows, sebagian besar dari ini mungkin sudah tidak asing lagi.
Di bawah Windows 8, sistem operasi mengelola masa pakai aplikasi, dan sementara pengguna dapat menghentikan aplikasi, biasanya pengguna membuka aplikasi baru tanpa secara sadar menghentikan aplikasi yang sedang berjalan.
Platform Windows Universal (UWP) untuk Windows 10 mengatasi masalah ini, menawarkan beberapa hal keren kepada pengguna desktop sehingga banyak aplikasi dapat berjalan dengan pengalaman berjendela ganda.
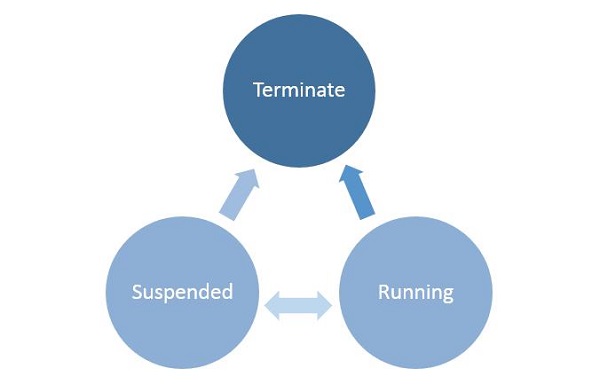
Aplikasi Windows dapat ada dalam tiga status di tingkat dasar seperti yang ditunjukkan di bawah ini.
Running
Suspended
Terminate

Ketika pengguna meluncurkan / mengaktifkan aplikasi apa pun, maka itu masuk ke dalam running negara.
Aplikasi dapat ditangguhkan jika pengguna tidak menggunakannya dan tidak lagi berada di latar depan.
Dari status Ditangguhkan, aplikasi dapat melanjutkan aplikasi tersebut atau menghentikan OS untuk mendapatkan kembali sumber daya sistem.
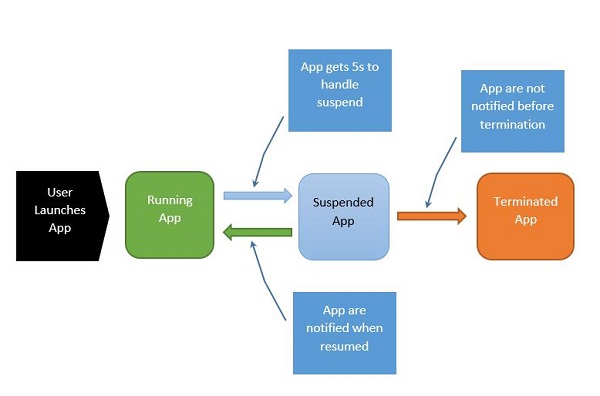
Proses Transisi Status
Penting untuk memahami transisi status proses dalam aplikasi yang sedang berjalan. Saat pengguna pertama kali meluncurkan aplikasi, splash screen ditampilkan dan kemudian aplikasi mulai berjalan.

Prosesnya dapat dijelaskan sebagai berikut -
Saat aplikasi ditangguhkan, aplikasi Anda mendapat lima detik untuk menangani peristiwa yang ditangguhkan tersebut.
Saat aplikasi ditangguhkan, sama sekali tidak ada kode yang berjalan dan tidak ada sumber daya yang dialokasikan.
Saat dilanjutkan, aplikasi akan diberi tahu bahwa ia telah dilanjutkan. Jika Anda berasal dari status ditangguhkan, Anda tidak perlu melakukan tindakan apa pun.
Di bawah tekanan memori, aplikasi Anda mungkin saja dihentikan.
Ingatlah bahwa Anda tidak akan diberitahu pada saat itu, dan setiap penghematan yang Anda lakukan, Anda harus lakukan ketika Anda masuk ke dalam status aplikasi ditangguhkan.
Saat aplikasi transit bolak-balik Running dan Suspended negara bagian, masing-masing mengaktifkan penangguhan dan melanjutkan acara.
Terkadang, Anda perlu menyimpan data. Maka Anda harus memanggil metode asynchronous seperti yang ditunjukkan di bawah ini.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}Mari kita pelajari contoh di mana kontrol ditambahkan seperti yang ditunjukkan pada file XAML yang diberikan di bawah ini.
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>Diberikan di bawah ini adalah kode C # di mana acara Tangguhkan dan Lanjutkan diimplementasikan. Data saat ini akan disimpan disuspend event di pengaturan lokal dan kemudian data akan diambil di resume event dari pengaturan lokal seperti yang ditunjukkan di bawah ini.
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
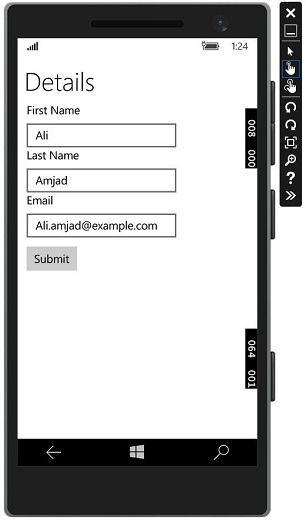
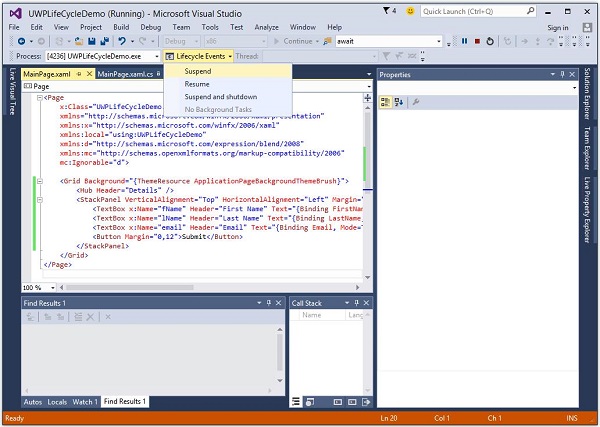
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat jendela berikut. Sekarang tulis informasi yang diinginkan.

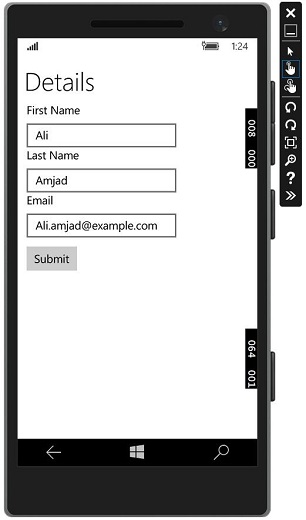
Mari kita pergi ke Lifecycle Acara menu tarik-turun dan pilih suspended. Sekarang aplikasi Anda akan ditangguhkan dan informasi yang diinginkan akan disimpan di pengaturan lokal. Lihat tangkapan layar yang diberikan di bawah ini.

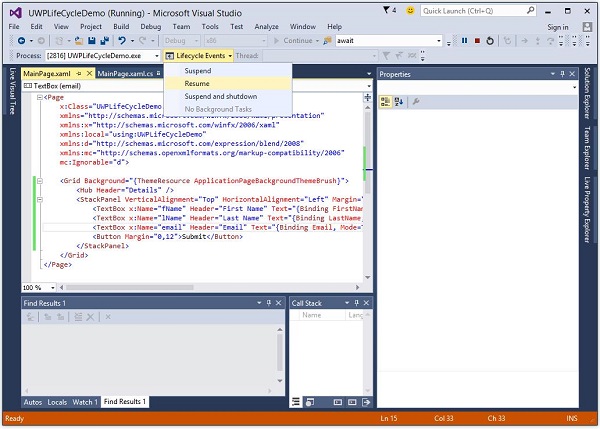
Sekarang, ketika Anda ingin melanjutkan lamaran Anda, pilih opsi Resume dari Lifecycle Events Tidak bisa.

Sekarang Anda akan melihat bahwa informasi yang disimpan diambil dari pengaturan lokal dan aplikasi dilanjutkan pada keadaan yang sama dari mana ia ditangguhkan.