Pengembangan Windows 10 - Navigasi
Dalam aplikasi Universal Windows Platform (UWP), navigasi adalah model fleksibel dari struktur navigasi, elemen navigasi, dan fitur tingkat sistem. Ini memungkinkan berbagai pengalaman pengguna yang intuitif untuk berpindah di antara aplikasi, halaman, dan konten.
Ada beberapa situasi dan skenario di mana semua konten dan fungsionalitas dapat dengan mudah masuk ke dalam satu halaman dan pengembang tidak perlu membuat banyak halaman. Namun, di sebagian besar aplikasi, banyak halaman digunakan untuk interaksi antara konten dan fungsionalitas yang berbeda.
Ketika sebuah aplikasi memiliki lebih dari satu halaman, maka sangat penting bagi pengembang untuk memberikan pengalaman navigasi yang tepat.
Model Halaman
Biasanya, dalam aplikasi Universal Windows Platform (UWP), model navigasi halaman tunggal digunakan.
Fitur penting adalah -
Model navigasi halaman tunggal mempertahankan semua konteks aplikasi Anda serta konten dan data tambahan ke dalam bingkai pusat.
Anda dapat membagi konten aplikasi Anda menjadi beberapa halaman. Namun, saat berpindah dari satu halaman ke halaman lain, aplikasi Anda memuat halaman-halaman tersebut ke dalam formulir halaman utama.
Baik halaman utama aplikasi Anda tidak dibongkar maupun kode dan data dibongkar, hal ini mempermudah pengelolaan status, dan memberikan animasi transisi yang lebih mulus antar halaman.
Navigasi multi-halaman juga digunakan untuk menavigasi antara halaman atau layar yang berbeda tanpa mengkhawatirkan konteks aplikasi. Dalam navigasi multi-halaman, setiap halaman memiliki serangkaian fungsi, antarmuka pengguna, dan data sendiri-sendiri, dll.
Navigasi multi-halaman biasanya digunakan di halaman web dalam situs web.
Struktur Navigasi
Dalam navigasi multi-halaman, setiap halaman memiliki sekumpulan fungsi, antarmuka pengguna, dan data sendiri-sendiri, dll. Misalnya, aplikasi foto mungkin memiliki satu halaman untuk mengambil foto, kemudian ketika pengguna ingin mengedit foto, ia menavigasi ke halaman lain. dan untuk memelihara perpustakaan gambar, ia memiliki halaman lain.
Struktur navigasi aplikasi Anda ditentukan oleh bagaimana halaman ini diatur.
Berikut adalah cara untuk menyusun navigasi dalam aplikasi Anda -
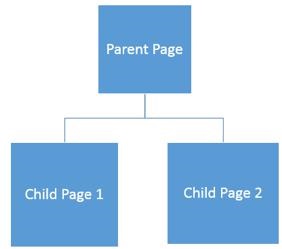
Hirarki
Dalam jenis penataan navigasi ini,
Halaman diatur menjadi struktur seperti pohon.
Setiap halaman anak hanya memiliki satu halaman induk, tetapi halaman induk dapat memiliki satu atau lebih halaman anak.
Untuk mencapai halaman anak, Anda harus melalui orang tua.

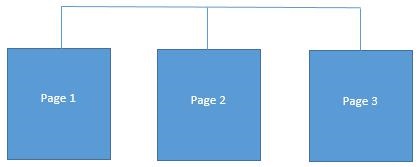
Rekan
Dalam jenis navigasi ini -
- Halaman ada berdampingan.
- Anda dapat berpindah dari satu halaman ke halaman lain dalam urutan apa pun.

Di sebagian besar aplikasi multi-halaman, kedua struktur digunakan secara bersamaan. Beberapa halaman diatur sebagai rekan dan beberapa di antaranya diatur ke dalam hierarki.
Mari kita ambil contoh yang berisi tiga halaman.
Buat aplikasi UWP kosong dengan nama UWPNavigation.
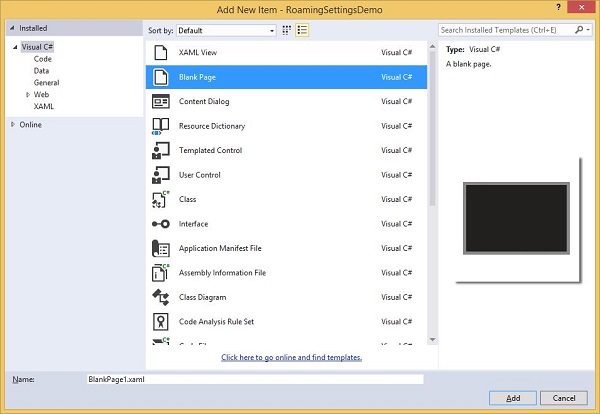
Tambahkan dua halaman kosong lagi dengan mengklik kanan pada proyek di Solution Explorer dan pilih Add > New Item pilihan dari menu, yang akan membuka jendela dialog berikut.

Pilih halaman Kosong dari panel tengah dan klik Add tombol.
Sekarang tambahkan satu halaman lagi dengan mengikuti langkah-langkah yang diberikan di atas.
Anda akan melihat tiga halaman di Solution Explorer - MainPage, BlankPage1, dan BlankPage2.
Diberikan di bawah ini adalah kode XAML untuk MainPage di mana dua tombol ditambahkan.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>Diberikan di bawah ini adalah kode C # untuk dua tombol MainPage, yang akan membuka dua halaman lainnya.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}Kode XAML untuk blank page 1 ditampilkan di bawah.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Kode C # untuk tombol - acara klik di blank page 1, yang akan mengarahkan ke halaman utama ditampilkan di bawah ini.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Diberikan di bawah ini adalah kode XAML untuk blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Diberikan di bawah ini adalah kode C # untuk acara klik tombol blank page 2, yang akan membuka halaman utama.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
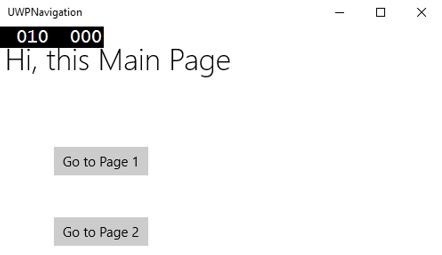
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat jendela berikut.

Saat Anda mengklik tombol apa pun, itu akan menavigasi Anda ke halaman masing-masing. Mari kita klikGo to Page 1 dan halaman berikut akan ditampilkan.

Saat Anda mengklik tombol 'Go to Main Page', ini akan menavigasi kembali ke halaman utama.