Windows10 Dev - Pengalaman Terhubung
Seperti yang sudah kita ketahui, di Windows 10 kita bisa membuat aplikasi yang bisa dijalankan dan dijalankan di beberapa perangkat Windows 10. Misalkan kita memiliki perangkat yang berbeda ini dan kita ingin membuatnya terasa seperti satu aplikasi meskipun berjalan pada perangkat yang berbeda.
Di Universal Windows Platform (UWP), Anda dapat menjalankan satu aplikasi di semua perangkat Windows 10, dan Anda dapat memberikan perasaan kepada pengguna bahwa itu adalah satu aplikasi. Ini dikenal sebagaiconnecting experience.
Fitur penting dari pengalaman terhubung -
Windows 10 adalah langkah pertama menuju era komputasi yang lebih personal di mana aplikasi, layanan, dan konten Anda dapat bergerak bersama Anda di seluruh perangkat, dengan mulus dan mudah.
Dengan pengalaman terhubung, Anda dapat dengan mudah membagikan data dan pengaturan pribadi yang terkait dengan aplikasi itu dan itu akan tersedia di semua perangkat.
Dalam bab ini kita akan belajar -
tempat data atau pengaturan yang dibagikan ini akan disimpan sehingga dapat tersedia di perangkat Anda untuk satu aplikasi itu.
bagaimana pengguna diidentifikasi; bahwa itu adalah pengguna yang sama yang menggunakan aplikasi yang sama pada perangkat yang berbeda.
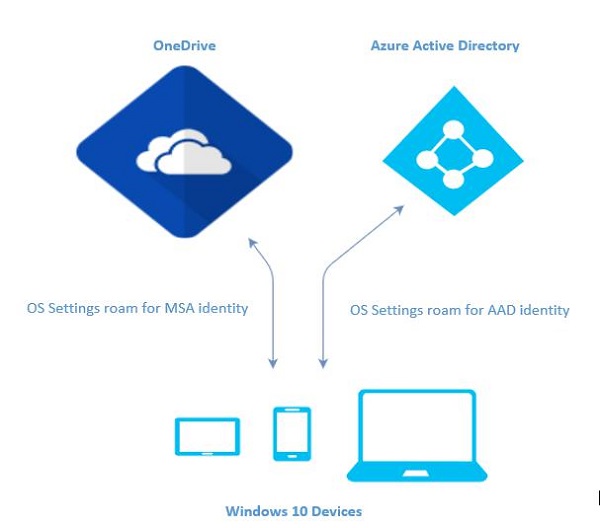
Windows 10 mengambil langkah maju yang berani. Saat Anda masuk ke Windows 10 dengan akun Microsoft (MSA) atau dengan akun perusahaan atau (kantor), diasumsikan bahwa -
Anda memiliki akses gratis ke akun OneDrive untuk MSA, dan Anda memiliki akses ke Active Directory (AD) dan Azure Active Directory (AAD), yang merupakan versi cloud dengan akun perusahaan Anda.
Anda memiliki akses ke aplikasi dan sumber daya yang berbeda.
Perangkat dan aplikasi berada dalam status dan pengaturan roaming.

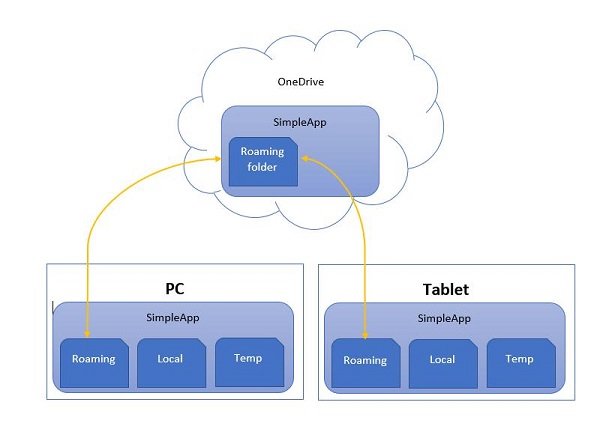
Roaming di Windows 10
Saat Anda logon ke PC, Anda mengatur beberapa preferensi seperti layar kunci atau warna latar belakang atau mempersonalisasi berbagai jenis pengaturan Anda. Jika Anda memiliki lebih dari satu komputer atau perangkat, yang menjalankan Windows 10, preferensi dan pengaturan Anda pada satu perangkat akan disinkronkan dari cloud, saat Anda masuk ke perangkat lain dengan akun yang sama.
Di Windows 10, ketika Anda telah mengatur atau mempersonalisasi pengaturan aplikasi Anda, maka pengaturan ini akan menjelajah dengan Roaming API yang tersedia di UWP. Saat Anda menjalankan aplikasi yang sama lagi di perangkat lain, pertama-tama aplikasi akan mengambil pengaturan dan menerapkan pengaturan tersebut ke aplikasi di perangkat itu.

Ada batas 100 KB untuk mengupload data roaming ke cloud. Jika batas ini melebihi, maka sinkronisasi akan berhenti dan hanya akan berperilaku seperti folder lokal.
Itu RoamingSettings API diekspos sebagai kamus tempat aplikasi dapat menyimpan data.
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";Saat data berubah RoamingSettings lalu mengaktifkan DataChanged acara, di mana Anda dapat menyegarkan pengaturan Anda.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}Mari kita lihat contoh, di mana kita akan mengatur warna latar belakang aplikasi dan pengaturan ini akan menjelajah dengan Roaming API yang tersedia di UWP.
Diberikan di bawah ini adalah kode XAML di mana kontrol yang berbeda ditambahkan.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>Implementasi C # untuk RoamingSettings dan acara berbeda diberikan di bawah ini.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
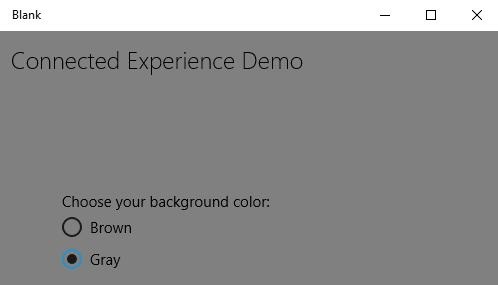
}Ketika kode di atas dikompilasi dan dijalankan, Anda akan melihat jendela berikut.

Mari kita pilih warna abu-abu sebagai warna latar belakang dan tutup aplikasi ini.
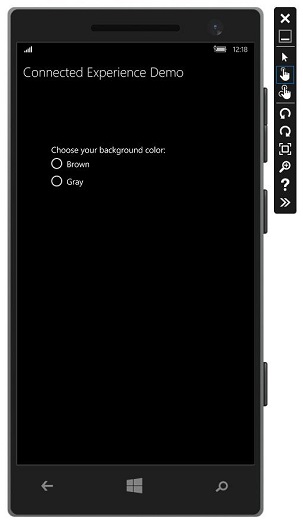
Sekarang, ketika Anda menjalankan aplikasi ini di perangkat ini atau perangkat lain, Anda akan melihat bahwa warna latar belakang telah berubah menjadi abu-abu. Ini menunjukkan bahwa aplikasi telah berhasil mengambil informasi perubahan warna latar belakangRoamingSettings.