Pengembangan Windows 10 - Ubin Langsung
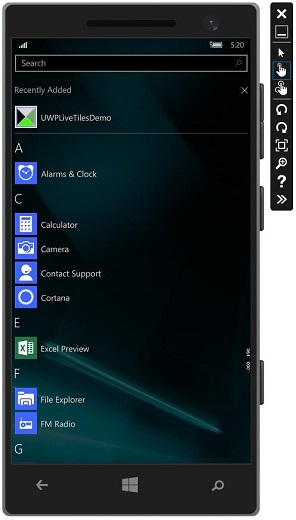
Dalam bab ini, kita akan berbicara tentang interaksi dengan pengguna melalui ubin. Ini adalah bagian ikon dari Windows 10. Ubin ditampilkan diStart Screen serta di Start Menu. Dengan kata lain, ini adalah aset ikon aplikasi, yang muncul dalam berbagai bentuk di seluruh sistem operasi Windows 10. Mereka adalah kartu panggil untuk aplikasi Universal Windows Platform (UWP) Anda.
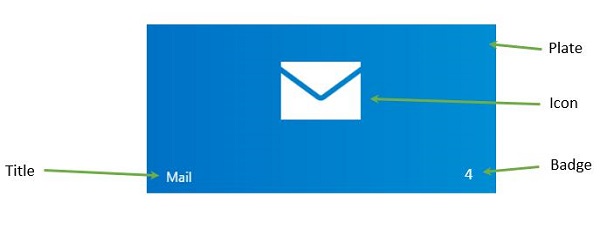
Anatomi Ubin
Ada tiga status ubin.
Basic State - Komponen dasar ubin Mulai terdiri dari pelat belakang, ikon, dan judul aplikasi.

Semi-Live state - Ini sama dengan ubin dasar dengan satu-satunya perbedaan bahwa lencana, yaitu angka, dapat menampilkan angka dari 0-99.

Live State - Ubin ini berisi semua elemen ubin status semi-live dan juga menampilkan pelat konten tambahan tempat Anda dapat meletakkan apa pun yang Anda inginkan seperti foto, teks, dll.
Memperbarui Ubin
Ada empat cara untuk memperbarui ubin.
Scheduled - Anda dapat mengatur template dan waktu dengan ScheduledTileNotification.
Periodic- Saat informasi diambil dari URI dan Anda dapat menentukan waktu untuk menarik informasi setelah periode waktu tersebut, seperti 30 menit, 1 jam, 6 jam. dll.
Local- Yang lokal dapat diperbarui dari aplikasi Anda; baik dari latar depan atau aplikasi latar belakang.
Push - Ini diperbarui dari server dengan mendorong informasi dari server.
Untuk membuat ubin, ikuti kode yang diberikan.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge cukup sederhana karena hanya berupa angka dan Anda dapat mengatur nilai lencana seperti yang ditunjukkan di bawah ini.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
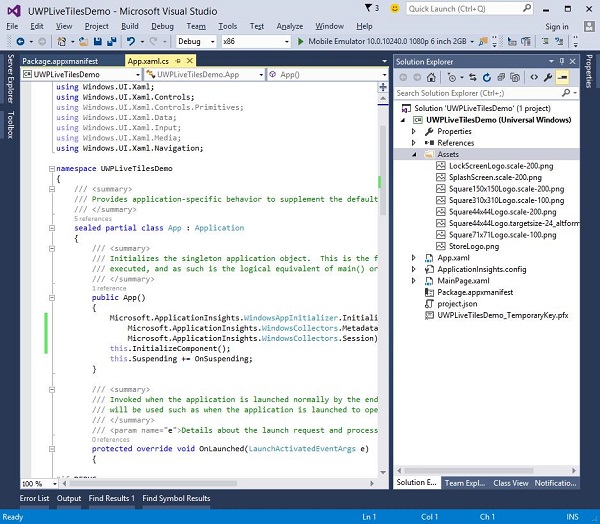
updator.Update(notification);Mari kita buat proyek UWP baru di Visual Studio.
Anda akan melihat file png yang berbeda di bawah Assets folder di Solution Explorer.

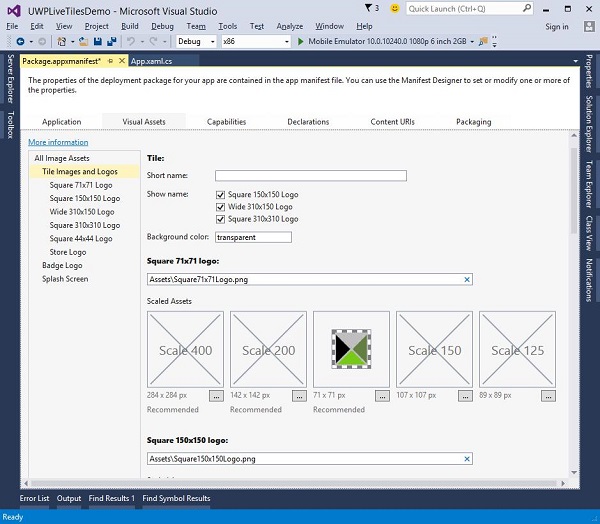
Mari kita tentukan ubin default dan gambarnya dalam manifes paket.
Klik dua kali pada file package.appxmanifest. Ini membuka jendela editor manifes.
Pilih Visual Assets tab.

Anda dapat memilih gambar dan ikon untuk ubin aplikasi Anda dengan salah satu dimensi yang ditentukan. Di bawahTile Images and Logos, gambar default disediakan untuk semua logo seperti
- Logo persegi 71x71
- Logo Persegi 150x150
- Logo Persegi 310x310
- Logo Toko
Ketika Anda menjalankan aplikasi Anda dan kemudian pergi ke layar awal Anda, Anda akan melihat ubin untuk aplikasi Anda.