Windows 10 Dev - Kinerja XAML
Performa aplikasi seperti seberapa cepat aplikasi Anda muncul saat startup atau menavigasi untuk menampilkan konten berikutnya, dll. Sangatlah penting.
Performa aplikasi dapat dipengaruhi oleh banyak hal, termasuk kemampuan mesin rendering XAML untuk mengurai semua kode XAML yang Anda miliki di aplikasi Anda. XAML adalah alat yang sangat ampuh untuk membuat UI, tetapi bisa lebih kuat dengan menggunakan teknik baru, yang sekarang tersedia di aplikasi Windows 10.
Misalnya, dalam aplikasi Anda, ada hal-hal tertentu yang ingin Anda tunjukkan ketika halaman dimuat dan kemudian tidak membutuhkannya nanti. Mungkin juga saat startup Anda tidak memerlukan semua elemen UI untuk dimuat.
Di aplikasi Windows 10, beberapa fitur baru ditambahkan di XAML, yang meningkatkan kinerja XAML.
Kinerja aplikasi Universal Windows apa pun dapat ditingkatkan dengan teknik berikut;
- Rendering Progresif
- Pemuatan yang Ditunda
Rendering Progresif
Di Windows 10, dua fitur baru dan sangat keren diperkenalkan di XAML. Mereka adalah -
x: Bind
Ini adalah sintaks baru yang diperkenalkan di XAML yang digunakan untuk mengikat, yang bekerja hampir sama dengan Binding sintaks tidak. x:Bindmemiliki dua perbedaan utama; ini memberikan validasi sintaks waktu kompilasi dan kinerja yang lebih baik.
X: Fase
Ini memberikan kemampuan untuk memprioritaskan rendering kontrol XAML dalam template data. Setiap elemen UI hanya dapat memiliki satu fase yang ditentukan. Jika demikian, itu akan berlaku untuk semua binding pada elemen. Jika fase tidak ditentukan, fase 0 diasumsikan.
Dalam aplikasi Universal Windows Platform (UWP), kedua fitur baru ini memberikan peningkatan kinerja. Ini juga dapat digunakan di aplikasi Windows 8.x yang ada yang bermigrasi ke Windows 10.
Diberikan di bawah ini adalah contoh di mana objek karyawan terikat GridView dengan menggunakan x:Bind kata kunci.
<Page
x:Class = "XAMLPhase.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLPhase"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300"
Width = "400" Margin = "50">
<GridView.ItemTemplate>
<DataTemplate x:DataType = "local:Employee">
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" />
<TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2"
x:Phase = "1"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>Pada kode XAML di atas, x:Phase = "1"didefinisikan dengan Judul. Oleh karena itu, pada tahap pertama,Name akan diberikan dan kemudian Title akan diberikan.
Diberikan di bawah ini adalah Employee class implementasi di C #.
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
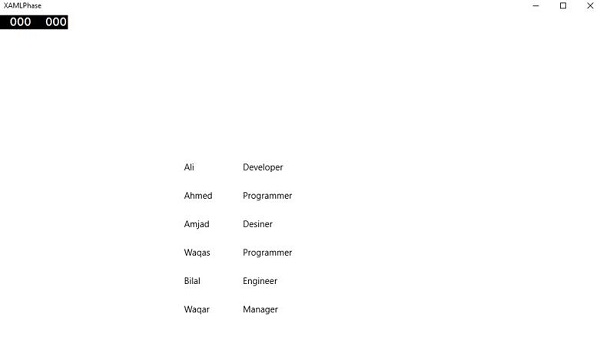
}Ketika kode yang diberikan di atas dijalankan, Anda akan melihat jendela berikut.

Itu X:Phase dengan x:Bind digunakan untuk merender ListView dan GridView item secara bertahap dan meningkatkan pengalaman panning.
Pemuatan yang Ditunda
Pemuatan tertunda adalah teknik yang dapat digunakan untuk meminimalkan waktu pemuatan startup dengan mengurangi jumlah elemen XAML UI saat memulai aplikasi. Jika aplikasi Anda berisi 30 elemen UI dan pengguna tidak membutuhkan semua elemen ini saat startup, semua elemen tersebut, yang tidak diperlukan, dapat menghemat waktu pemuatan dengan menunda.
x:DeferLoadStrategy = "Lazy" menunda pembuatan elemen dan turunannya, yang mengurangi waktu startup tetapi sedikit meningkatkan penggunaan memori.
Elemen yang ditangguhkan dapat direalisasikan / dibuat dengan Memanggil FindName dengan nama yang ditentukan pada elemen.
Setelah elemen yang ditangguhkan dibuat, beberapa hal akan terjadi -
Acara Dimuat pada elemen akan dimunculkan.
Setiap binding pada elemen akan dievaluasi.
Jika aplikasi terdaftar untuk menerima pemberitahuan perubahan properti pada properti yang mengandung elemen ditangguhkan, pemberitahuan akan dimunculkan.
Diberikan di bawah ini adalah contoh di mana x:DeferLoadStrategy = "Lazy" digunakan untuk kisi yang berisi empat blok teks dan tidak akan dimuat saat aplikasi Anda dimulai, sampai Anda memuatnya.
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>Program berikut ini adalah implementasi event click, di mana grid dimuat pada halaman utama aplikasi.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
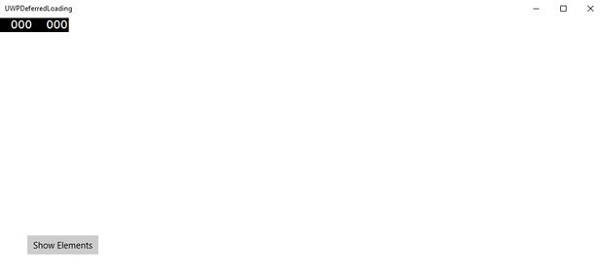
}Ketika kode di atas di patuhi dan dijalankan, Anda hanya akan melihat sebuah tombol. ItuTextblocks tidak dimuat saat startup.

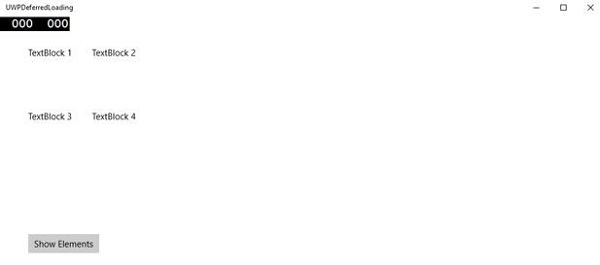
Sekarang saat Anda mengklik Show Elements tombol, itu akan memuat blok teks, yang akan meningkatkan kinerja startup aplikasi Anda.