Android - Finestra di dialogo Avviso
Una finestra di dialogo è una piccola finestra che richiede all'utente di prendere una decisione o di immettere informazioni aggiuntive.
Alcune volte nella tua applicazione, se volessi chiedere all'utente di prendere una decisione tra sì o no in risposta a una particolare azione intrapresa dall'utente, rimanendo nella stessa attività e senza cambiare schermata, puoi utilizzare Alert Dialog.
Per creare una finestra di dialogo di avviso, è necessario creare un oggetto di AlertDialogBuilder che è una classe interna di AlertDialog. La sua sintassi è data di seguito
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);Ora devi impostare il pulsante positivo (si) o negativo (no) utilizzando l'oggetto della classe AlertDialogBuilder. La sua sintassi è
alertDialogBuilder.setPositiveButton(CharSequence text,
DialogInterface.OnClickListener listener)
alertDialogBuilder.setNegativeButton(CharSequence text,
DialogInterface.OnClickListener listener)Oltre a questo, puoi usare altre funzioni fornite dalla classe builder per personalizzare la finestra di dialogo di avviso. Questi sono elencati di seguito
| Suor n | Tipo e descrizione del metodo |
|---|---|
| 1 | setIcon(Drawable icon) Questo metodo imposta l'icona della finestra di dialogo di avviso. |
| 2 | setCancelable(boolean cancel able) Questo metodo imposta la proprietà che la finestra di dialogo può essere annullata o meno |
| 3 | setMessage(CharSequence message) Questo metodo imposta il messaggio da visualizzare nella finestra di dialogo di avviso |
| 4 | setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems, DialogInterface.OnMultiChoiceClickListener listener) Questo metodo imposta l'elenco di elementi da visualizzare nella finestra di dialogo come contenuto. L'opzione selezionata verrà notificata dall'ascoltatore |
| 5 | setOnCancelListener(DialogInterface.OnCancelListener onCancelListener) Questo metodo Imposta la richiamata che verrà chiamata se la finestra di dialogo viene annullata. |
| 6 | setTitle(CharSequence title) Questo metodo imposta il titolo da visualizzare nella finestra di dialogo |
Dopo aver creato e impostato il generatore di dialoghi, creerai una finestra di dialogo di avviso chiamando il metodo create () della classe builder. La sua sintassi è
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();Questo creerà la finestra di dialogo di avviso e la mostrerà sullo schermo.
Frammento di dialogo
Prima di entrare in un esempio dovremmo aver bisogno di conoscere il frammento di dialogo Il frammento di dialogo è un frammento che può mostrare un frammento nella finestra di dialogo
public class DialogFragment extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the Builder class for convenient dialog construction
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setPositiveButton(R.string.fire, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
toast.makeText(this,"enter a text here",Toast.LENTH_SHORT).show();
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
finish();
});
// Create the AlertDialog object and return it
return builder.create();
}
}
}Finestra di dialogo elenco
È usato per mostrare l'elenco di elementi in una finestra di dialogo.Per supporre, l'utente deve selezionare un elenco di elementi oppure deve fare clic su un elemento da più elenchi di elementi. In questa situazione possiamo usare la finestra di dialogo elenco.
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle(Pick a Color)
.setItems(R.array.colors_array, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// The 'which' argument contains the index position
// of the selected item
}
});
return builder.create();
}Finestra di dialogo elenco a scelta singola
È stato utilizzato per aggiungere un elenco a scelta singola alla finestra di dialogo.Possiamo selezionare o deselezionare secondo la scelta dell'utente.
public Dialog onCreateDialog(Bundle savedInstanceState) {
mSelectedItems = new ArrayList();
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle("This is list choice dialog box");
.setMultiChoiceItems(R.array.toppings, null,
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) {
// If the user checked the item, add it to the selected items
mSelectedItems.add(which);
}
else if (mSelectedItems.contains(which)) {
// Else, if the item is already in the array, remove it
mSelectedItems.remove(Integer.valueOf(which));
}
}
})
// Set the action buttons
.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
// User clicked OK, so save the mSelectedItems results somewhere
// or return them to the component that opened the dialog
...
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
...
}
});
return builder.create();
}Esempio
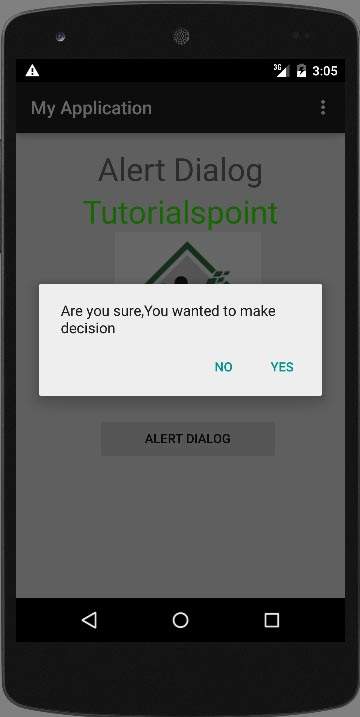
L'esempio seguente mostra l'uso di AlertDialog in Android.
Per sperimentare questo esempio, è necessario eseguirlo su un emulatore o un dispositivo reale.
| Passi | Descrizione |
|---|---|
| 1 | Utilizzerai Android Studio per creare un'applicazione Android e denominarla come La mia applicazione nel pacchetto com.example.sairamkrishna.myapplication. |
| 2 | Modificare il file src / MainActivity.java per aggiungere il codice della finestra di dialogo di avviso per avviare la finestra di dialogo. |
| 3 | Modificare il file XML di layout res / layout / activity_main.xml aggiungere qualsiasi componente della GUI, se necessario. |
| 4 | Non è necessario modificare le costanti di stringa predefinite. Android Studio si occupa delle stringhe predefinite in values / string.xml |
| 5 | Esegui l'applicazione e scegli un dispositivo Android in esecuzione, installa l'applicazione su di esso e verifica i risultati. |
Ecco il codice modificato di src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void open(View view){
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
alertDialogBuilder.setMessage("Are you sure,
You wanted to make decision");
alertDialogBuilder.setPositiveButton("yes",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
Toast.makeText(MainActivity.this,"You clicked yes
button",Toast.LENGTH_LONG).show();
}
});
alertDialogBuilder.setNegativeButton("No",new DialogInterface.OnClickListener() {
Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
});
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
}
}Ecco il codice modificato di res/layout/activity_main.xml
Nel codice sottostante abc indica il logo di tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alert Dialog"
android:id="@+id/textView"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2"
android:layout_alignLeft="@+id/textView"
android:layout_alignStart="@+id/textView" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alert dialog"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2"
android:layout_marginTop="42dp"
android:onClick="open"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView" />
</RelativeLayout>Ecco diStrings.xml
<resources>
<string name="app_name">My Application</string>
</resources>Ecco il codice predefinito di AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Proviamo a eseguire la tua applicazione. Presumo che tu abbia collegato il tuo attuale dispositivo mobile Android al tuo computer. Per eseguire l'app da Android Studio, apri uno dei file di attività del tuo progetto e fai clic


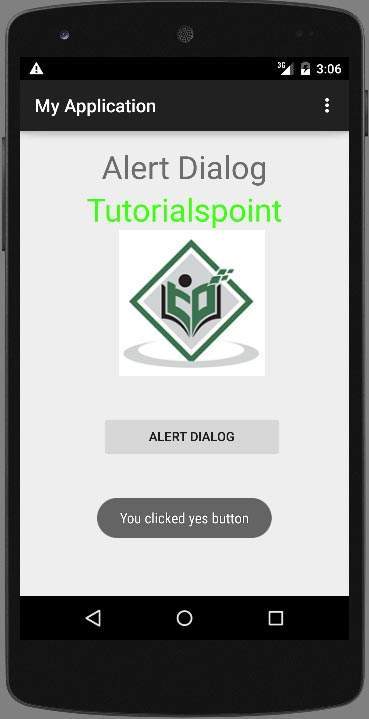
Seleziona un'opzione e fai clic su di essa. Supponiamo, se hai fatto clic sul pulsante Sì, il risultato sarebbe il seguente

se non fai clic su nessun pulsante chiamerà finish () e chiuderà l'applicazione.