Android - Notifiche
UN notificationè un messaggio che puoi mostrare all'utente al di fuori della normale interfaccia utente dell'applicazione. Quando si dice al sistema di emettere una notifica, questa appare prima come un'icona nell'area di notifica. Per vedere i dettagli della notifica, l'utente apre il cassetto delle notifiche. Sia l'area di notifica che il cassetto di notifica sono aree controllate dal sistema che l'utente può visualizzare in qualsiasi momento.
Android Toast class fornisce un modo pratico per mostrare gli avvisi agli utenti, ma il problema è che questi avvisi non sono persistenti, il che significa che l'avviso lampeggia sullo schermo per alcuni secondi e poi scompare.

Per vedere i dettagli della notifica, dovrai selezionare l'icona che mostrerà il cassetto delle notifiche con i dettagli sulla notifica. Mentre lavori con l'emulatore con il dispositivo virtuale, dovrai fare clic e trascinare verso il basso la barra di stato per espanderla, che ti fornirà i dettagli come segue. Questo sarà giusto64 dp alto e chiamato vista normale.

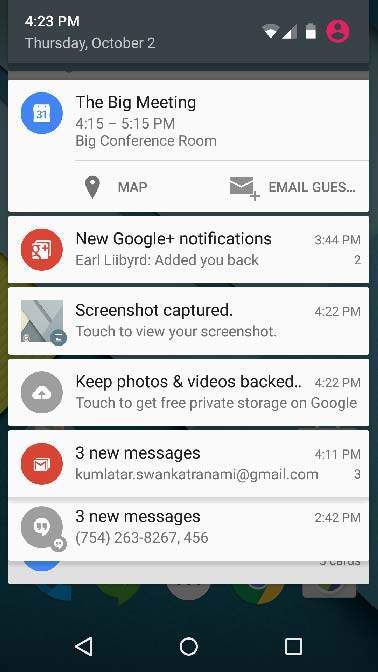
La forma espansa sopra può avere l'estensione Big Viewche avrà ulteriori dettagli sulla notifica. È possibile aggiungere fino a sei righe aggiuntive nella notifica. La seguente schermata mostra tale notifica.
Crea e invia notifiche
Hai un modo semplice per creare una notifica. Segui i seguenti passaggi nella tua applicazione per creare una notifica:
Passaggio 1: crea Notification Builder
Il primo passaggio consiste nel creare un generatore di notifiche utilizzando NotificationCompat.Builder.build () . Utilizzerai Notification Builder per impostare varie proprietà di notifica come le sue icone piccole e grandi, titolo, priorità ecc.
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)Passaggio 2: impostazione delle proprietà di notifica
Una volta che hai Builderoggetto, è possibile impostare le sue proprietà di notifica utilizzando l'oggetto Builder secondo le proprie esigenze. Ma questo è obbligatorio per impostare almeno quanto segue:
Una piccola icona, impostata da setSmallIcon()
Un titolo, stabilito da setContentTitle()
Testo dettagliato, impostato da setContentText()
mBuilder.setSmallIcon(R.drawable.notification_icon);
mBuilder.setContentTitle("Notification Alert, Click Me!");
mBuilder.setContentText("Hi, This is Android Notification Detail!");Hai molte proprietà opzionali che puoi impostare per la tua notifica. Per saperne di più su di loro, vedere la documentazione di riferimento per NotificationCompat.Builder.
Passaggio 3 - Allega azioni
Questa è una parte facoltativa e obbligatoria se desideri allegare un'azione alla notifica. Un'azione consente agli utenti di passare direttamente dalla notifica a un fileActivity nella tua applicazione, dove possono guardare uno o più eventi o svolgere ulteriori lavori.
L'azione è definita da a PendingIntent contenente un file Intentche avvia un'attività nella tua applicazione. Per associare PendingIntent a un gesto, chiamare il metodo appropriato di NotificationCompat.Builder . Ad esempio, se desideri avviare l'attività quando l'utente fa clic sul testo della notifica nel cassetto delle notifiche, aggiungi PendingIntent chiamandosetContentIntent().
Un oggetto PendingIntent ti aiuta a eseguire un'azione per conto delle tue applicazioni, spesso in un secondo momento, senza preoccuparti se l'applicazione è in esecuzione o meno.
Ci avvaliamo di un oggetto generatore di stack che conterrà uno stack posteriore artificiale per l'attività avviata. Ciò garantisce che la navigazione all'indietro dall'attività porti dall'applicazione alla schermata Home.
Intent resultIntent = new Intent(this, ResultActivity.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(ResultActivity.class);
// Adds the Intent that starts the Activity to the top of the stack
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);Passaggio 4: emettere la notifica
Infine, si passa l'oggetto Notification al sistema chiamando NotificationManager.notify () per inviare la notifica. Assicurati di chiamareNotificationCompat.Builder.build()sull'oggetto builder prima di notificarlo. Questo metodo combina tutte le opzioni che sono state impostate e ne restituisce una nuovaNotification oggetto.
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// notificationID allows you to update the notification later on.
mNotificationManager.notify(notificationID, mBuilder.build());La classe NotificationCompat.Builder
La classe NotificationCompat.Builder consente un controllo più semplice su tutti i flag e aiuta a costruire i tipici layout di notifica. Di seguito sono riportati alcuni metodi importanti e utilizzati più di frequente disponibili come parte della classe NotificationCompat.Builder.
| Sr.No. | Costanti e descrizione |
|---|---|
| 1 | Notification build() Combina tutte le opzioni che sono state impostate e restituisci un nuovo oggetto Notifica. |
| 2 | NotificationCompat.Builder setAutoCancel (boolean autoCancel) L'impostazione di questo flag farà in modo che la notifica venga automaticamente annullata quando l'utente fa clic su di essa nel pannello. |
| 3 | NotificationCompat.Builder setContent (RemoteViews views) Fornire un RemoteView personalizzato da utilizzare al posto di quello standard. |
| 4 | NotificationCompat.Builder setContentInfo (CharSequence info) Imposta il testo grande sul lato destro della notifica. |
| 5 | NotificationCompat.Builder setContentIntent (PendingIntent intent) Fornire un PendingIntent da inviare quando si fa clic sulla notifica. |
| 6 | NotificationCompat.Builder setContentText (CharSequence text) Imposta il testo (seconda riga) della notifica, in una notifica standard. |
| 7 | NotificationCompat.Builder setContentTitle (CharSequence title) Imposta il testo (prima riga) della notifica, in una notifica standard. |
| 8 | NotificationCompat.Builder setDefaults (int defaults) Imposta le opzioni di notifica predefinite che verranno utilizzate. |
| 9 | NotificationCompat.Builder setLargeIcon (Bitmap icon) Imposta l'icona grande che viene mostrata nel ticker e nella notifica. |
| 10 | NotificationCompat.Builder setNumber (int number) Imposta il numero grande sul lato destro della notifica. |
| 11 | NotificationCompat.Builder setOngoing (boolean ongoing) Imposta se si tratta di una notifica in corso. |
| 12 | NotificationCompat.Builder setSmallIcon (int icon) Imposta la piccola icona da utilizzare nei layout di notifica. |
| 13 | NotificationCompat.Builder setStyle (NotificationCompat.Style style) Aggiungi un ricco stile di notifica da applicare in fase di creazione. |
| 14 | NotificationCompat.Builder setTicker (CharSequence tickerText) Imposta il testo che viene visualizzato nella barra di stato quando arriva la prima notifica. |
| 15 | NotificationCompat.Builder setVibrate (long[] pattern) Imposta lo schema di vibrazione da utilizzare. |
| 16 | NotificationCompat.Builder setWhen (long when) Imposta l'ora in cui si è verificato l'evento. Le notifiche nel pannello vengono ordinate in base a quest'ora. |
Esempio
L'esempio seguente mostra la funzionalità di una notifica Android utilizzando un file NotificationCompat.Builder Classe che è stata introdotta in Android 4.1.
| Passo | Descrizione |
|---|---|
| 1 | Utilizzerai l'IDE di Android Studio per creare un'applicazione Android e denominarla come tutorialspoint in un pacchetto com.example.notificationdemo . |
| 2 | Modifica il file src / MainActivity.java e aggiungi il codice per la notifica (""), se l'utente fa clic sul pulsante, chiamerà il servizio di notifica Android. |
| 3 | Crea un nuovo file Java src / NotificationView.java , che verrà utilizzato per visualizzare il nuovo layout come parte di una nuova attività che verrà avviata quando l'utente farà clic su una delle notifiche |
| 4 | Modifica il file XML di layout res / layout / activity_main.xml per aggiungere il pulsante di notifica nel layout relativo. |
| 5 | Crea un nuovo file XML di layout res / layout / notification.xml . Questo verrà utilizzato come file di layout per la nuova attività che inizierà quando l'utente farà clic su una delle notifiche. |
| 6 | Non è necessario modificare le costanti di stringa predefinite. Android Studio si occupa delle costanti di stringa predefinite |
| 7 | Esegui l'applicazione per avviare l'emulatore Android e verifica il risultato delle modifiche apportate nell'applicazione. |
Di seguito è riportato il contenuto del file di attività principale modificato src/com.example.notificationdemo/MainActivity.java. Questo file può includere ciascuno dei metodi fondamentali del ciclo di vita.
package com.example.notificationdemo;
import android.app.Activity;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.abc)
.setContentTitle("Notifications Example")
.setContentText("This is a test notification");
Intent notificationIntent = new Intent(this, MainActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(contentIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}Di seguito sarà il contenuto di res/layout/notification.xml file -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="400dp"
android:text="Hi, Your Detailed notification view goes here...." />
</LinearLayout>Di seguito è riportato il contenuto del file di attività principale modificato src/com.example.notificationdemo/NotificationView.java.
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}Di seguito sarà il contenuto di res/layout/activity_main.xml file -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification"
android:id="@+id/button"
android:layout_marginTop="62dp"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>Di seguito sarà il contenuto di res/values/strings.xml per definire due nuove costanti -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="action_settings">Settings</string>
<string name="app_name">tutorialspoint </string>
</resources>Di seguito è riportato il contenuto predefinito di AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="Details of notification"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
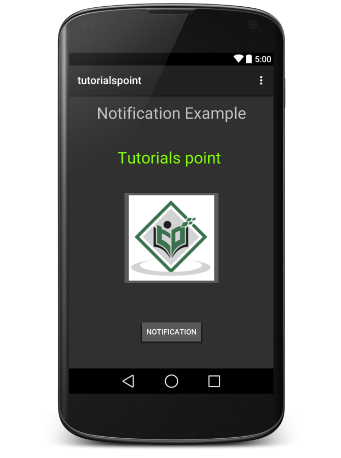
</manifest>Proviamo a eseguire il tuo tutorialspointapplicazione. Presumo che tu abbia creato il tuoAVDdurante l'impostazione dell'ambiente. Per eseguire l'APP da Android Studio, apri uno dei file di attività del tuo progetto e fai clic


Ora fai clic button, vedrai in alto un messaggio "New Message Alert!" apparirà momentaneamente e dopo di ciò avrai la seguente schermata con una piccola icona nell'angolo in alto a sinistra.
Ora espande la vista, fai clic lungo sulla piccola icona, dopo un secondo mostrerà le informazioni sulla data e questo è il momento in cui dovresti trascinare la barra di stato verso il basso senza rilasciare il mouse. Vedrai che la barra di stato si espanderà e otterrai la seguente schermata:

Notifica Big View
Il frammento di codice seguente mostra come modificare la notifica creata nello snippet precedente per usare lo stile di visualizzazione grande della Posta in arrivo. Aggiornerò il metodo di modifica displayNotification () per mostrare questa funzionalità -
protected void displayNotification() {
Log.i("Start", "notification");
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle("New Message");
mBuilder.setContentText("You've received new message.");
mBuilder.setTicker("New Message Alert!");
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String("This is first line....");
events[1] = new String("This is second line...");
events[2] = new String("This is third line...");
events[3] = new String("This is 4th line...");
events[4] = new String("This is 5th line...");
events[5] = new String("This is 6th line...");
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("Big Title Details:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}Ora se proverai a eseguire la tua applicazione, troverai il seguente risultato in forma espansa della vista:
