Android - Caratteri personalizzati
In Android, puoi definire i tuoi caratteri personalizzati per le stringhe nella tua applicazione. Devi solo scaricare il font richiesto da Internet, quindi inserirlo nella cartella assets / fonts.
Dopo aver inserito i caratteri nella cartella delle risorse nella cartella dei caratteri, è possibile accedervi nel codice Java tramite la classe Typeface. Innanzitutto, ottieni il riferimento della visualizzazione del testo nel codice. La sua sintassi è data di seguito:
TextView tx = (TextView)findViewById(R.id.textview1);La prossima cosa che devi fare è chiamare il metodo statico della classe Typeface createFromAsset()per ottenere il tuo carattere personalizzato dalle risorse. La sua sintassi è data di seguito:
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");L'ultima cosa che devi fare è impostare questo oggetto font personalizzato sulla tua proprietà TextView Typeface. Devi chiamaresetTypeface()metodo per farlo. La sua sintassi è data di seguito:
tx.setTypeface(custom_font);Oltre a questi metodi, ci sono altri metodi definiti nella classe Typeface, che puoi usare per gestire i caratteri in modo più efficace.
| Suor n | Metodo e descrizione |
|---|---|
| 1 | create(String familyName, int style) Crea un oggetto Carattere tipografico dato un nome di famiglia e informazioni sullo stile dell'opzione |
| 2 | create(Typeface family, int style) Crea un oggetto Tipo di carattere che corrisponda al meglio al carattere tipografico esistente specificato e allo stile specificato |
| 3 | createFromFile(String path) Crea un nuovo carattere tipografico dal file di font specificato |
| 4 | defaultFromStyle(int style) Restituisce uno degli oggetti Typeface predefiniti, in base allo stile specificato |
| 5 | getStyle() Restituisce gli attributi di stile intrinseci del carattere tipografico |
Esempio
Ecco un esempio che dimostra l'uso di Typeface per gestire CustomFont. Crea un'applicazione di base che visualizza un carattere personalizzato specificato nel file dei caratteri.
Per sperimentare questo esempio, puoi eseguirlo su un dispositivo reale o in un emulatore.
| Passi | Descrizione |
|---|---|
| 1 | Utilizzerai l'IDE di Android Studio per creare un'applicazione Android con un pacchetto com.example.sairamkrishna.myapplication. |
| 2 | Scarica un font da Internet e inseriscilo nella cartella assets / fonts. |
| 3 | Modifica il file src / MainActivity.java per aggiungere il codice necessario. |
| 4 | Modifica res / layout / activity_main per aggiungere i rispettivi componenti XML |
| 5 | Esegui l'applicazione e scegli un dispositivo Android in esecuzione, installa l'applicazione su di esso e verifica i risultati |
Prima di entrare nella parte di codice, aggiungi i caratteri nella cartella degli asset da Windows Explorer.

Di seguito è riportato il contenuto del file di attività principale modificato MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}Di seguito è riportato il contenuto modificato del file xml activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Typeface"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView3"
android:layout_centerVertical="true"
android:textSize="45dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="73dp"
android:textSize="45dp" />
</RelativeLayout>Di seguito è riportato il contenuto del file res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Di seguito è riportato il contenuto di AndroidManifest.xml file.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
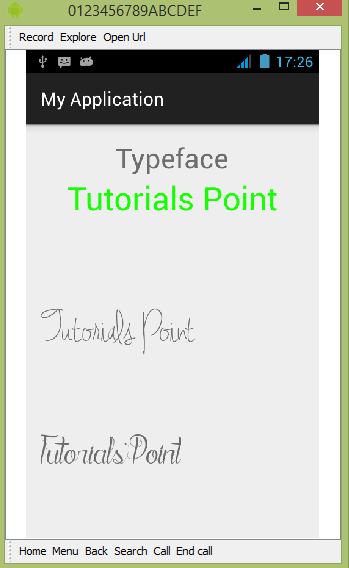
</manifest>Proviamo a eseguire la nostra applicazione Font personalizzati che abbiamo appena modificato. Presumo che tu abbia creato il tuoAVDdurante l'impostazione dell'ambiente. Per eseguire l'app da Android Studio, apri uno dei file di attività del tuo progetto e fai clic


Come puoi vedere, il testo che è apparso sull'AVD non ha un carattere Android predefinito, piuttosto ha il carattere personalizzato che hai specificato nella cartella dei caratteri.
Nota: è necessario fare attenzione alla dimensione e al carattere supportati dal carattere, quando si utilizzano caratteri personalizzati.