Android - Commutatore di immagini
A volte non vuoi che un'immagine appaia bruscamente sullo schermo, piuttosto vuoi applicare un qualche tipo di animazione all'immagine quando passa da un'immagine all'altra. Questo è supportato da Android sotto forma di ImageSwitcher.
Un commutatore di immagini ti consente di aggiungere alcune transizioni sulle immagini attraverso il modo in cui appaiono sullo schermo. Per utilizzare Image Switcher, è necessario prima definire il suo componente XML. La sua sintassi è data di seguito:
<ImageSwitcher
android:id="@+id/imageSwitcher1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" >
</ImageSwitcher>Ora creiamo un intance di ImageSwithcer nel file java e otteniamo un riferimento di questo componente XML. La sua sintassi è data di seguito:
private ImageSwitcher imageSwitcher;
imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1);La prossima cosa che dobbiamo fare è implementare l'interfaccia ViewFactory e implementare un metodo non implementato che restituisca un imageView. La sua sintassi è sotto -
imageSwitcher.setImageResource(R.drawable.ic_launcher);
imageSwitcher.setFactory(new ViewFactory() {
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
return myView;
}
}L'ultima cosa che devi fare è aggiungere l'animazione a ImageSwitcher. È necessario definire un oggetto della classe Animation tramite la classe AnimationUtilities chiamando un metodo statico loadAnimation. La sua sintassi è data di seguito:
Animation in = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left);
imageSwitcher.setInAnimation(in);
imageSwitcher.setOutAnimation(out);Il metodo setInAnimaton imposta l'animazione dell'aspetto dell'oggetto sullo schermo mentre setOutAnimation fa il contrario. Il metodo loadAnimation () crea un oggetto di animazione.
Oltre a questi metodi, esistono altri metodi definiti nella classe ImageSwitcher. Sono definiti di seguito:
| Suor n | Metodo e descrizione |
|---|---|
| 1 | setImageDrawable(Drawable drawable) Imposta un'immagine con il selettore di immagini. L'immagine viene passata sotto forma di bitmap |
| 2 | setImageResource(int resid) Imposta un'immagine con il selettore di immagini. L'immagine viene passata sotto forma di ID intero |
| 3 | setImageURI(Uri uri) Imposta un'immagine con il selettore di immagini. L'immagine viene passata sotto forma di URI |
| 4 | ImageSwitcher(Context context, AttributeSet attrs) Restituisce un oggetto commutatore di immagini con già l'impostazione di alcuni attributi passati nel metodo |
| 5 | onInitializeAccessibilityEvent (AccessibilityEvent event) Inizializza un AccessibilityEvent con informazioni su questa vista che è l'origine dell'evento |
| 6 | onInitializeAccessibilityNodeInfo (AccessibilityNodeInfo info) Inizializza un AccessibilityNodeInfo con informazioni su questa visualizzazione |
Esempio
L'esempio seguente mostra alcuni degli effetti del selettore di immagini sulla bitmap. Crea un'applicazione di base che ti consente di visualizzare gli effetti di animazione sulle immagini.
Per sperimentare questo esempio, è necessario eseguirlo su un dispositivo reale.
| Passi | Descrizione |
|---|---|
| 1 | Utilizzerai l'IDE di Android Studio per creare un'applicazione Android con un pacchetto com.example.sairamkrishna.myapplication. |
| 2 | Modifica il file src / MainActivity.java per aggiungere il codice necessario. |
| 3 | Modifica res / layout / activity_main per aggiungere i rispettivi componenti XML |
| 4 | Esegui l'applicazione e scegli un dispositivo Android in esecuzione, installa l'applicazione su di esso e verifica i risultati |
Di seguito è riportato il contenuto del file di attività principale modificato src/MainActivity.java.
Nel codice sottostante tp e abc indica il logo di tutorialspoint.com
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.app.ActionBar.LayoutParams;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
private ImageSwitcher sw;
private Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
sw = (ImageSwitcher) findViewById(R.id.imageSwitcher);
sw.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
myView.setScaleType(ImageView.ScaleType.FIT_CENTER);
myView.setLayoutParams(new
ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
return myView;
}
});
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "previous Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.abc);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Next Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.tp);
}
});
}
}Di seguito è riportato il contenuto modificato del file xml res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView android:text="Gestures Example"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageSwitcher
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageSwitcher"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="168dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/left"
android:id="@+id/button"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/right"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/button"
android:layout_alignStart="@+id/button" />
</RelativeLayout>Di seguito è riportato il contenuto di Strings.xml file.
<resources>
<string name="app_name">My Application</string>
<string name="left"><![CDATA[<]]></string>
<string name="right"><![CDATA[>]]></string>
</resources>Di seguito è riportato il contenuto di AndroidManifest.xml file.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication"
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Proviamo a eseguire la tua applicazione che abbiamo appena modificato. Presumo che tu abbia creato il tuoAVDdurante l'impostazione dell'ambiente. Per eseguire l'app da Android Studio, apri uno dei file di attività del tuo progetto e fai clic


Ora se guarderai lo schermo del tuo dispositivo, vedrai i due pulsanti.
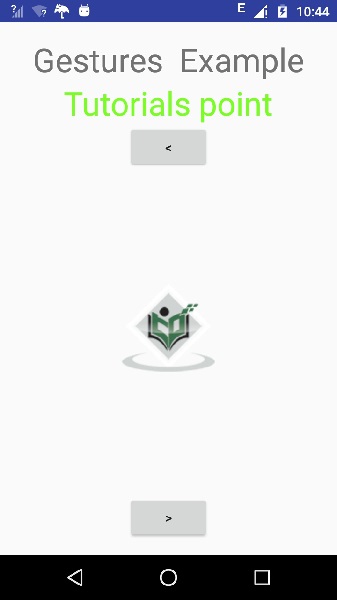
Ora seleziona il pulsante in alto sulla freccia destra. Un'immagine apparirà da destra e si sposterà verso sinistra. È mostrato di seguito -

Ora tocca il pulsante in basso, che riporterà l'immagine precedente con qualche transizione. È mostrato di seguito -