Android - Widget
Un widget è un piccolo gadget o controllo della tua applicazione Android posizionato nella schermata iniziale. I widget possono essere molto utili in quanto ti consentono di mettere le tue applicazioni preferite nella schermata iniziale per accedervi rapidamente. Probabilmente hai visto alcuni widget comuni, come widget musicali, widget meteo, widget orologio ecc
I widget potrebbero essere di molti tipi come widget di informazioni, widget di raccolta, widget di controllo e widget ibridi. Android ci fornisce un framework completo per sviluppare i nostri widget.
Widget: file XML
Per creare un widget dell'applicazione, la prima cosa di cui hai bisogno è l'oggetto AppWidgetProviderInfo, che definirai in un file XML del widget separato. Per farlo, fai clic con il pulsante destro del mouse sul tuo progetto e crea una nuova cartella chiamataxml. Ora fai clic con il pulsante destro del mouse sulla cartella appena creata e crea un nuovo file XML. Il tipo di risorsa del file XML dovrebbe essere impostato suAppWidgetProvider. Nel file xml, definire alcune proprietà che sono le seguenti:
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>Widget: file di layout
Ora devi definire il layout del tuo widget nel tuo file XML predefinito. È possibile trascinare i componenti per generare XML automatico.
Widget: file Java
Dopo aver definito il layout, ora crea un nuovo file JAVA o usane uno esistente ed estendilo con AppWidgetProvider class e sovrascrivere il suo metodo di aggiornamento come segue.
Nel metodo di aggiornamento, devi definire l'oggetto di due classi che sono PendingIntent e RemoteViews. La sua sintassi è:
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main);Alla fine devi chiamare un metodo di aggiornamento updateAppWidget () della classe AppWidgetManager. La sua sintassi è:
appWidgetManager.updateAppWidget(currentWidgetId,views);Oltre al metodo updateAppWidget, ci sono altri metodi definiti in questa classe per manipolare i widget. Sono i seguenti:
| Suor n | Metodo e descrizione |
|---|---|
| 1 | onDeleted(Context context, int[] appWidgetIds) Viene chiamato quando viene eliminata un'istanza di AppWidgetProvider. |
| 2 | onDisabled(Context context) Viene chiamato quando viene eliminata l'ultima istanza di AppWidgetProvider |
| 3 | onEnabled(Context context) Viene chiamato quando viene creata un'istanza di AppWidgetProvider. |
| 4 | onReceive(Context context, Intent intent) Viene utilizzato per inviare chiamate ai vari metodi della classe |
Widget: file manifest
Devi anche dichiarare la classe AppWidgetProvider nel tuo file manifest come segue:
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>Esempio
Ecco un esempio che dimostra l'uso dell'applicazione Widget. Crea applicazioni widget di base che apriranno questo sito Web corrente nel browser.
Per sperimentare questo esempio, è necessario eseguirlo su un dispositivo effettivo su cui è in esecuzione Internet.
| Passi | Descrizione |
|---|---|
| 1 | Utilizzerai Android Studio per creare un'applicazione Android con un pacchetto com.example.sairamkrishna.myapplication. |
| 2 | Modifica il file src / MainActivity.java per aggiungere il codice del widget. |
| 3 | Modifica res / layout / activity_main per aggiungere i rispettivi componenti XML |
| 4 | Crea una nuova cartella e un file xml in res / xml / mywidget.xml per aggiungere i rispettivi componenti XML |
| 5 | Modifica il file AndroidManifest.xml per aggiungere le autorizzazioni necessarie |
| 6 | Esegui l'applicazione e scegli un dispositivo Android in esecuzione, installa l'applicazione su di esso e verifica i risultati. |
Di seguito è riportato il contenuto del file modificato MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
for(int i=0; i<appWidgetIds.length; i++){
int currentWidgetId = appWidgetIds[i];
String url = "http://www.tutorialspoint.com";
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setData(Uri.parse(url));
PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main);
views.setOnClickPendingIntent(R.id.button, pending);
appWidgetManager.updateAppWidget(currentWidgetId,views);
Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show();
}
}
}Di seguito è riportato il contenuto modificato del file xml res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_centerHorizontal="true"
android:textColor="#ff3412ff"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Widget"
android:id="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginTop="61dp"
android:layout_below="@+id/textView" />
</RelativeLayout>Di seguito è riportato il contenuto del file res/xml/mywidget.xml.
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>Di seguito è riportato il contenuto del file res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Di seguito è riportato il contenuto di AndroidManifest.xml file.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".MainActivity">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/mywidget"></meta-data>
</receiver>
</application>
</manifest>Proviamo a eseguire la tua applicazione. Presumo che tu abbia collegato il tuo attuale dispositivo mobile Android al tuo computer. Per eseguire l'app da Android Studio, apri uno dei file di attività del tuo progetto e fai clic


Seleziona il tuo dispositivo mobile come opzione, quindi controlla il tuo dispositivo mobile che visualizzerà la schermata predefinita -

Vai alla sezione del tuo widget e aggiungi il widget creato al desktop o alla schermata iniziale. Sarebbe simile a questo -

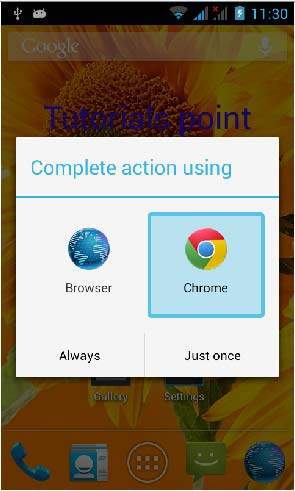
Ora tocca semplicemente il pulsante del widget che appare, per avviare il browser. Ma prima assicurati di essere connesso a Internet. Dopo aver premuto il pulsante, apparirà la seguente schermata:

Nota. Cambiando semplicemente l'URL nel file java, il widget aprirà il sito Web desiderato nel browser.