Barra di avanzamento Android utilizzando ProgressDialog
Le barre di avanzamento vengono utilizzate per mostrare lo stato di avanzamento di un'attività. Ad esempio, quando si carica o scarica qualcosa da Internet, è meglio mostrare all'utente l'avanzamento del download / caricamento.
In Android c'è una classe chiamata ProgressDialog che ti permette di creare una barra di avanzamento. Per fare ciò, è necessario creare un'istanza di un oggetto di questa classe. La sua sintassi è.
ProgressDialog progress = new ProgressDialog(this);Ora puoi impostare alcune proprietà di questa finestra di dialogo. Ad esempio, il suo stile, il suo testo ecc.
progress.setMessage("Downloading Music :) ");
progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progress.setIndeterminate(true);Oltre a questi metodi, esistono altri metodi forniti dalla classe ProgressDialog
| Sr. No | Descrizione del titolo |
|---|---|
| 1 | getMax() Questo metodo restituisce il valore massimo dell'avanzamento. |
| 2 | incrementProgressBy(int diff) Questo metodo incrementa la barra di avanzamento in base alla differenza di valore passato come parametro. |
| 3 | setIndeterminate(boolean indeterminate) Questo metodo imposta l'indicatore di avanzamento come determinato o indeterminato. |
| 4 | setMax(int max) Questo metodo imposta il valore massimo della finestra di dialogo di avanzamento. |
| 5 | setProgress(int value) Questo metodo viene utilizzato per aggiornare la finestra di dialogo di avanzamento con un valore specifico. |
| 6 | show(Context context, CharSequence title, CharSequence message) Questo è un metodo statico, utilizzato per visualizzare la finestra di dialogo di avanzamento. |
Esempio
Questo esempio dimostra l'uso orizzontale della finestra di dialogo di avanzamento che è in realtà una barra di avanzamento. Visualizza una barra di avanzamento premendo il pulsante.
Per sperimentare questo esempio, è necessario eseguirlo su un dispositivo reale dopo aver sviluppato l'applicazione secondo i passaggi seguenti.
| Passi | Descrizione |
|---|---|
| 1 | Utilizzerai Android Studio per creare un'applicazione Android con un pacchetto com.example.sairamkrishna.myapplication. |
| 2 | Modificare il file src / MainActivity.java per aggiungere il codice di avanzamento per visualizzare la finestra di dialogo di avanzamento. |
| 3 | Modifica il file res / layout / activity_main.xml per aggiungere il rispettivo codice XML. |
| 4 | Esegui l'applicazione e scegli un dispositivo Android in esecuzione, installa l'applicazione su di esso e verifica i risultati. |
Di seguito è riportato il contenuto del file di attività principale modificato src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.ProgressDialog;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
private ProgressDialog progress;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button2);
}
public void download(View view){
progress=new ProgressDialog(this);
progress.setMessage("Downloading Music");
progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progress.setIndeterminate(true);
progress.setProgress(0);
progress.show();
final int totalProgressTime = 100;
final Thread t = new Thread() {
@Override
public void run() {
int jumpTime = 0;
while(jumpTime < totalProgressTime) {
try {
sleep(200);
jumpTime += 5;
progress.setProgress(jumpTime);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
};
t.start();
}
}Modifica il contenuto di res/layout/activity_main.xml al seguente -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Progress bar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Download"
android:onClick="download"
android:id="@+id/button2"
android:layout_marginLeft="125dp"
android:layout_marginStart="125dp"
android:layout_centerVertical="true" />
</RelativeLayout>Questa è l'impostazione predefinita AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Proviamo a eseguire la tua applicazione. Presumiamo che tu abbia collegato il tuo dispositivo mobile Android effettivo al tuo computer. Per eseguire l'app da Android Studio, apri uno dei file di attività del tuo progetto e fai clic


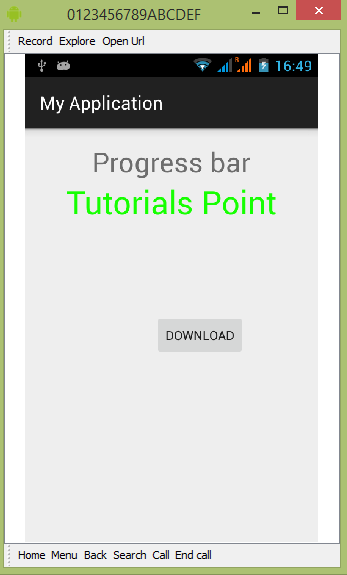
Seleziona il tuo dispositivo mobile come opzione, quindi controlla il tuo dispositivo mobile che visualizzerà la seguente schermata:

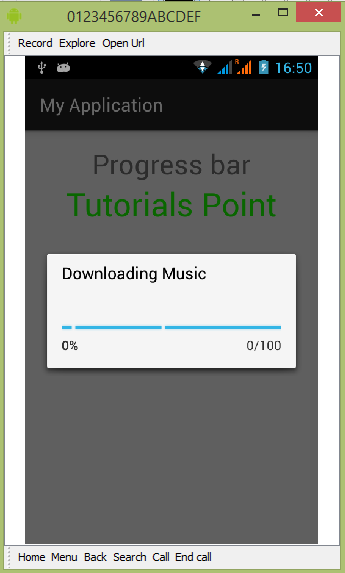
Basta premere il pulsante per avviare la barra di avanzamento. Dopo aver premuto, apparirà la seguente schermata:

Si aggiornerà continuamente.