Android - Caricamento Spinner
Puoi mostrare l'avanzamento di un'attività in Android tramite la barra di avanzamento del caricamento. La barra di avanzamento è disponibile in due forme. Barra di caricamento e rotazione di caricamento. In questo capitolo parleremo di spinner.
Spinner viene utilizzato per visualizzare lo stato di avanzamento di quelle attività il cui tempo totale di completamento è sconosciuto. Per usarlo, devi solo definirlo nell'xml in questo modo.
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />Dopo averlo definito in xml, devi ottenere il suo riferimento nel file java tramite la classe ProgressBar. La sua sintassi è data di seguito:
private ProgressBar spinner;
spinner = (ProgressBar)findViewById(R.id.progressBar1);Dopodiché puoi farlo scomparire e ripristinarlo quando necessario tramite il metodo setVisibility. La sua sintassi è data di seguito:
spinner.setVisibility(View.GONE);
spinner.setVisibility(View.VISIBLE);Oltre a questi metodi, esistono altri metodi definiti nella classe ProgressBar, che è possibile utilizzare per gestire la casella di selezione in modo più efficace.
| Suor n | Metodo e descrizione |
|---|---|
| 1 | isIndeterminate() Indica se questa barra di avanzamento è in modalità indeterminata |
| 2 | postInvalidate() Causa un invalidamento in un ciclo successivo attraverso il ciclo di eventi |
| 3 | setIndeterminate(boolean indeterminate) Modificare la modalità indeterminata per questa barra di avanzamento |
| 4 | invalidateDrawable(Drawable dr) Invalida l'oggetto Drawable specificato |
| 5 | incrementSecondaryProgressBy(int diff) Aumenta l'avanzamento secondario della barra di avanzamento della quantità specificata |
| 6 | getProgressDrawable() Ottieni il drawable utilizzato per disegnare la barra di avanzamento in modalità progresso |
Esempio
Ecco un esempio che mostra l'uso di ProgressBar per gestire la casella di selezione. Crea un'applicazione di base che ti consente di attivare lo spinner facendo clic sul pulsante.
Per sperimentare questo esempio, puoi eseguirlo su un dispositivo reale o in un emulatore.
| Passi | Descrizione |
|---|---|
| 1 | Utilizzerai Android Studio per creare un'applicazione Android con un pacchetto com.example.sairamkrishna.myapplication. |
| 2 | Modifica il file src / MainActivity.java per aggiungere il codice necessario. |
| 3 | Modifica res / layout / activity_main per aggiungere i rispettivi componenti XML |
| 4 | È necessario creare un file xml nella cartella drawable. Contiene informazioni sulla forma e sulla rotazione della barra di avanzamento |
| 5 | Esegui l'applicazione e scegli un dispositivo Android in esecuzione, installa l'applicazione su di esso e verifica i risultati |
Di seguito è riportato il contenuto del file di attività principale modificato src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
spinner.setVisibility(View.VISIBLE);
}
});
}
}Di seguito è riportato il contenuto modificato del file xml res/layout/activity_main.xml.
Nel codice seguente abc indica il logo di tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Progress Dialog" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:progressDrawable="@drawable/circular_progress_bar"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:layout_alignParentBottom="true" />
</RelativeLayout>Di seguito è riportato il contenuto del file res/drawable/circular_progress_bar.xml.
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="7.0">
<gradient
android:centerColor="#007DD6"
android:endColor="#007DD6"
android:startColor="#007DD6"
android:angle="0"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>Di seguito è riportato il contenuto di AndroidManifest.xml file.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Proviamo a eseguire la nostra applicazione che abbiamo appena modificato. Presumo che tu abbia creato il tuoAVDdurante l'impostazione dell'ambiente. Per eseguire l'app da Android Studio, apri uno dei file di attività del tuo progetto e fai clic


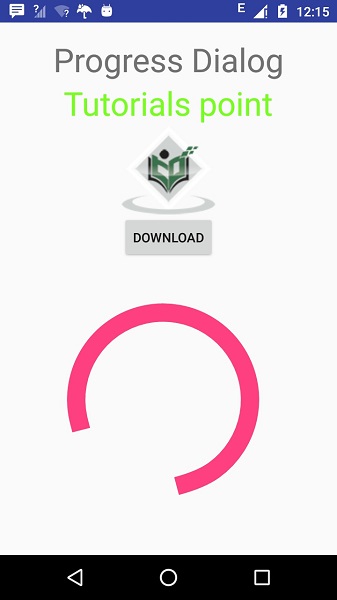
Ora fai clic sul pulsante di caricamento dello spinner per attivare lo spinner di caricamento. È mostrato nell'immagine qui sotto -