Bokeh - Assi
In questo capitolo discuteremo dei vari tipi di assi.
| Suor n | Assi | Descrizione |
|---|---|---|
| 1 | Assi categoriali | I grafici del bokeh mostrano dati numerici lungo gli assi xey. Per utilizzare i dati categoriali lungo uno degli assi, è necessario specificare un FactorRange per specificare le dimensioni categoriali per uno di essi. |
| 2 | Assi scala logaritmica | Se esiste una relazione di legge di potenza tra le serie di dati x e y, è opportuno utilizzare scale logaritmiche su entrambi gli assi. |
| 3 | Twin Axes | Potrebbe essere necessario mostrare più assi che rappresentano intervalli variabili su una singola figura del grafico. L'oggetto figura può essere così configurato definendoextra_x_range e extra_y_range proprietà |
Assi categoriali
Negli esempi finora, i grafici Bokeh mostrano dati numerici lungo gli assi x e y. Per utilizzare i dati categoriali lungo uno degli assi, è necessario specificare un FactorRange per specificare le dimensioni categoriali per uno di essi. Ad esempio, per utilizzare le stringhe nell'elenco fornito per l'asse x -
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)Esempio
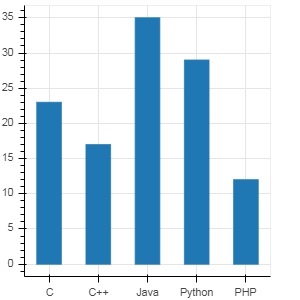
Con il seguente esempio, viene visualizzato un semplice grafico a barre che mostra il numero di studenti iscritti ai vari corsi offerti.
from bokeh.plotting import figure, output_file, show
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
fig.vbar(x = langs, top = students, width = 0.5)
show(fig)Produzione

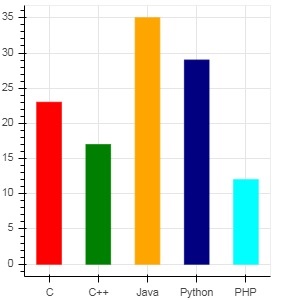
Per mostrare ogni barra in un colore diverso, impostare la proprietà color della funzione vbar () sull'elenco dei valori di colore.
cols = ['red','green','orange','navy', 'cyan']
fig.vbar(x = langs, top = students, color = cols,width=0.5)Produzione

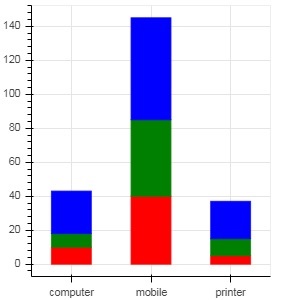
Per eseguire il rendering di una barra in pila verticale (o orizzontale) utilizzando la funzione vbar_stack () o hbar_stack (), impostare la proprietà stackers su un elenco di campi da impilare in successione e la proprietà source su un oggetto dict contenente i valori corrispondenti a ciascun campo.
Nell'esempio seguente, le vendite è un dizionario che mostra i dati di vendita di tre prodotti in tre mesi.
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)Produzione

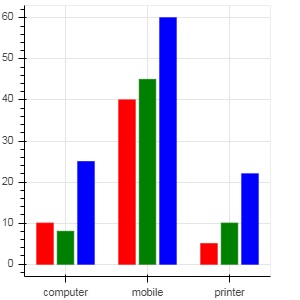
Un grafico a barre raggruppato si ottiene specificando uno spostamento visivo per le barre con l'aiuto della funzione dodge () in bokeh.transform modulo.
Il dodge() functionintroduce un offset relativo per ogni grafico a barre ottenendo così un'impressione visiva di gruppo. Nell'esempio seguente,vbar() glyph è separato da un offset di 0,25 per ogni gruppo di barre per un determinato mese.
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)Produzione

Assi scala logaritmica
Quando i valori su uno degli assi di un grafico crescono in modo esponenziale con i valori crescenti linearmente di un altro, è spesso necessario che i dati sull'asse precedente siano visualizzati su una scala logaritmica. Ad esempio, se esiste una relazione della legge di potenza tra le serie di dati x e y, è opportuno utilizzare scale logaritmiche su entrambi gli assi.
La funzione figure () dell'API Bokeh.plotting accetta x_axis_type e y_axis_type come argomenti che possono essere specificati come asse log passando "log" per il valore di uno di questi parametri.
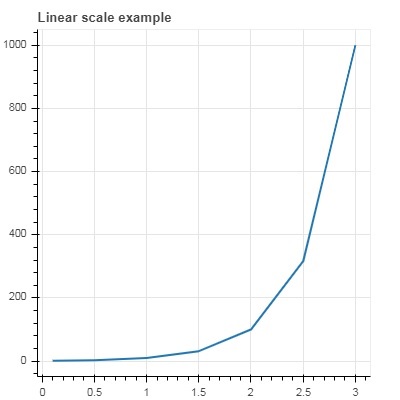
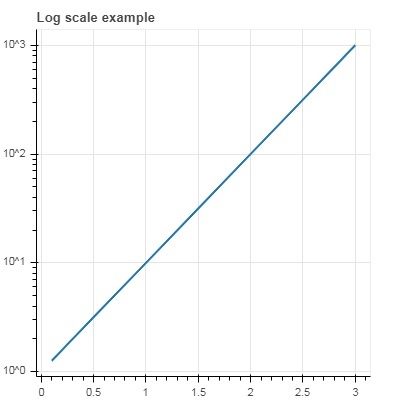
La prima figura mostra il grafico tra x e 10x su una scala lineare. Nella seconda figura y_axis_type è impostato su 'log'
from bokeh.plotting import figure, output_file, show
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y = [10**i for i in x]
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400)
fig.line(x, y, line_width = 2)
show(fig)Produzione

Ora cambia la funzione figure () per configurare y_axis_type = 'log'
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")Produzione

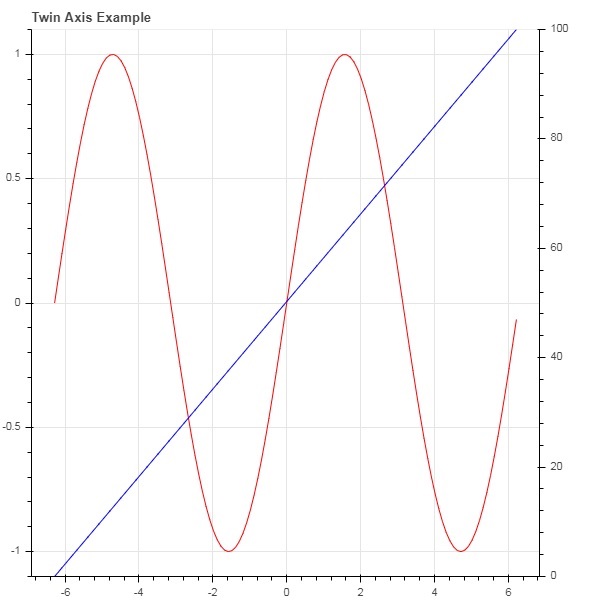
Twin Axes
In alcune situazioni, potrebbe essere necessario mostrare più assi che rappresentano intervalli variabili su una singola figura del grafico. L'oggetto figura può essere così configurato definendoextra_x_range e extra_y_rangeproprietà. Durante l'aggiunta di un nuovo glifo alla figura, vengono utilizzati questi intervalli denominati.
Cerchiamo di visualizzare una curva sinusoidale e una linea retta nello stesso grafico. Entrambi i glifi hanno assi y con intervalli diversi. Le serie di dati x e y per la curva e la linea sinusoidale sono ottenute come segue:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))Qui, il grafico tra x e y rappresenta la relazione seno e il grafico tra x e y2 è una linea retta. L'oggetto Figura è definito con intervallo_y esplicito e viene aggiunto un glifo a linea che rappresenta la curva sinusoidale come segue:
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")Abbiamo bisogno di un intervallo y in più. È definito come -
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}Per aggiungere un ulteriore asse y sul lato destro, utilizzare il metodo add_layout (). Aggiungi un nuovo glifo a linea che rappresenta x e y2 alla figura.
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")Ciò risulterà in un grafico con due assi y. Il codice completo e l'output è il seguente:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)Produzione