Bokeh - Server
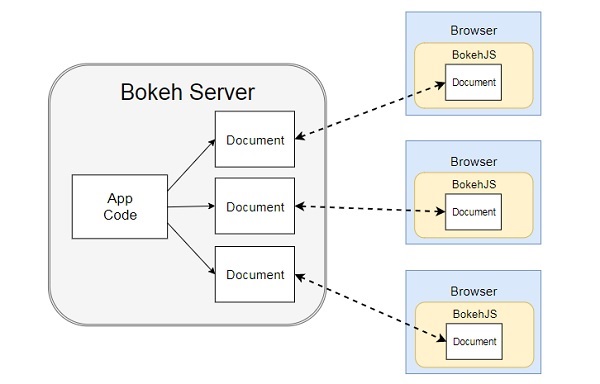
L'architettura Bokeh ha un design di disaccoppiamento in cui oggetti come grafici e glifi vengono creati utilizzando Python e convertiti in JSON per essere consumati da BokehJS client library.
Tuttavia, è possibile mantenere gli oggetti in python e nel browser sincronizzati tra loro con l'aiuto di Bokeh Server. Consente la risposta agli eventi dell'interfaccia utente (UI) generati in un browser con tutta la potenza di python. Aiuta anche a inviare automaticamente gli aggiornamenti lato server ai widget o ai grafici in un browser.
Un server Bokeh utilizza il codice dell'applicazione scritto in Python per creare documenti Bokeh. Ogni nuova connessione da un browser client fa sì che il server Bokeh crei un nuovo documento, solo per quella sessione.

Per prima cosa, dobbiamo sviluppare un codice dell'applicazione da servire al browser del client. Il codice seguente esegue il rendering di un glifo a linea d'onda sinusoidale. Insieme al grafico, viene eseguito il rendering anche di un controllo cursore per controllare la frequenza dell'onda sinusoidale. La funzione di callbackupdate_data() aggiornamenti ColumnDataSource dati che assumono il valore istantaneo del cursore come frequenza corrente.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"Quindi, avvia il server Bokeh seguendo la riga di comando -
Bokeh serve –show sliders.pyIl server Bokeh inizia a funzionare e servire l'applicazione su localhost: 5006 / sliders. Il registro della console mostra la seguente schermata:
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
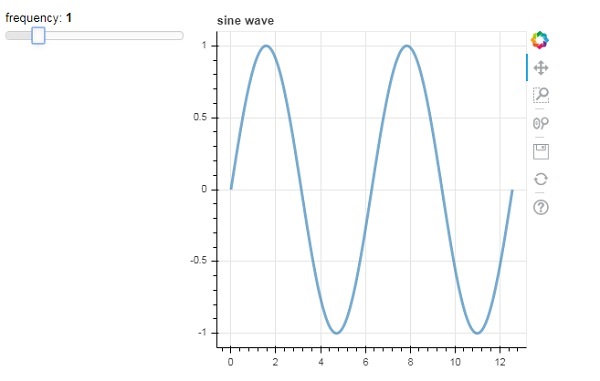
2019-09-29 00:21:38,049 ServerConnection createdApri il tuo browser preferito e inserisci l'indirizzo sopra. Il grafico dell'onda sinusoidale viene visualizzato come segue:

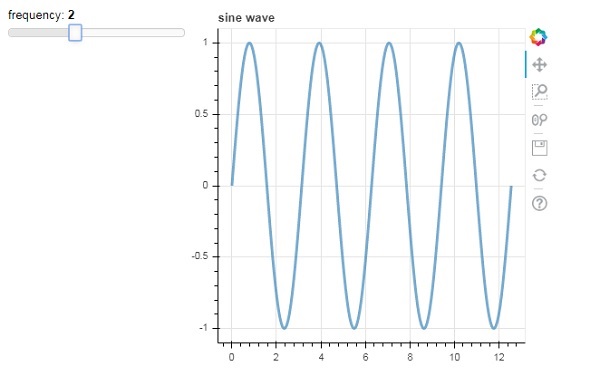
Puoi provare a cambiare la frequenza a 2 ruotando il cursore.