Bokeh - Layout
Le visualizzazioni del bokeh possono essere opportunamente disposte in diverse opzioni di layout. Questi layout e le modalità di ridimensionamento comportano il ridimensionamento automatico di grafici e widget in base alle dimensioni della finestra del browser. Per un aspetto coerente, tutti gli elementi in un layout devono avere la stessa modalità di ridimensionamento. I widget (pulsanti, menu, ecc.) Sono tenuti in una casella widget separata e non nella figura del grafico.
Il primo tipo di layout è il layout Colonna che visualizza le figure del grafico in verticale. Ilcolumn() function è definito in bokeh.layouts modulo e prende la seguente firma -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Elenco di grafici e / o widget.
sizing_mode- determina come vengono ridimensionati gli elementi nel layout. I valori possibili sono "fixed", "stretch_both", "scale_width", "scale_height", "scale_both". L'impostazione predefinita è "fisso".
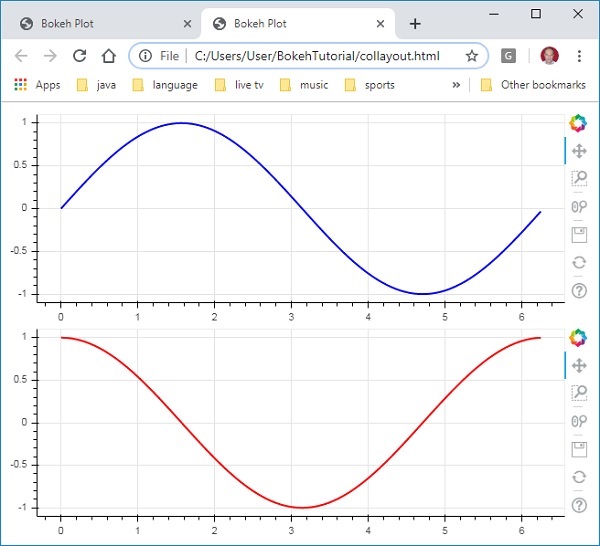
Il codice seguente produce due figure Bokeh e le posiziona in un layout di colonna in modo che vengano visualizzate verticalmente. I glifi delle linee che rappresentano la relazione seno e cos tra le serie di dati x e y vengono visualizzati in ciascuna figura.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Produzione

Allo stesso modo, Layout riga dispone i grafici in orizzontale, per i quali row() functioncome definito nel modulo bokeh.layouts viene utilizzato. Come potresti pensare, richiede anche due argomenti (simile acolumn() function) - figli e sizing_mode.
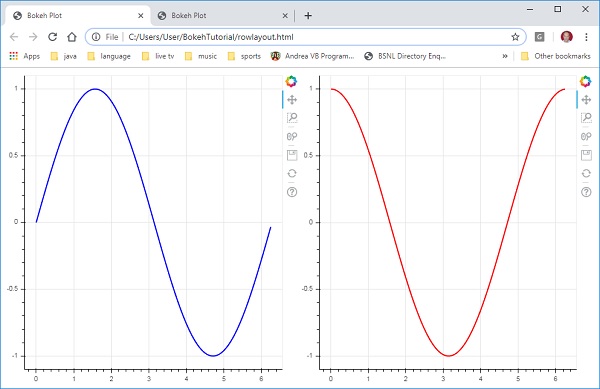
Le curve seno e cos come mostrato verticalmente nel diagramma sopra sono ora visualizzate orizzontalmente nel layout di riga con il codice seguente
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Produzione

Il pacchetto Bokeh ha anche un layout a griglia. Contiene più figure di trama (così come widget) in una griglia bidimensionale di righe e colonne. Ilgridplot() function nel modulo bokeh.layouts restituisce una griglia e una singola barra degli strumenti unificata che può essere posizionata con l'aiuto della proprietà toolbar_location.
Questo è diverso dal layout di riga o colonna in cui ogni grafico mostra la propria barra degli strumenti. Anche la funzione grid () usa children e parametri sizing_mode dove children è un elenco di liste. Assicurati che ogni sottolista abbia le stesse dimensioni.
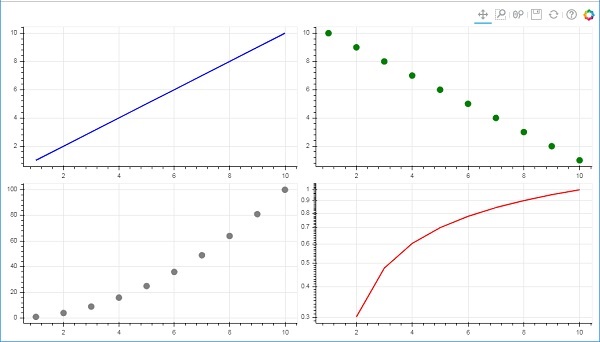
Nel codice seguente vengono tracciate quattro diverse relazioni tra le serie di dati x e y in una griglia di due righe e due colonne.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Produzione