Bokeh - Sviluppo con JavaScript
La libreria Bokeh Python e le librerie per altri linguaggi come R, Scala e Julia, interagiscono principalmente con BokehJS ad alto livello. Un programmatore Python non deve preoccuparsi di JavaScript o dello sviluppo web. Tuttavia, è possibile utilizzare l'API BokehJS per eseguire lo sviluppo JavaScript puro utilizzando direttamente BokehJS.
Gli oggetti BokehJS come glifi e widget sono costruiti più o meno in modo simile come nell'API Bokeh Python. In genere, qualsiasi ClassName Python è disponibile comeBokeh.ClassNameda JavaScript. Ad esempio, un oggetto Range1d come ottenuto in Python.
xrange = Range1d(start=-0.5, end=20.5)È ottenuto in modo equivalente con BokehJS come -
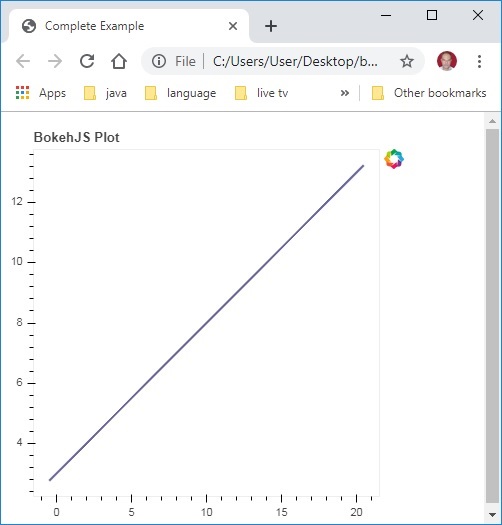
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });Seguire il codice JavaScript quando è incorporato in un file HTML rende un semplice grafico a linee nel browser.
Innanzitutto includi tutte le librerie BokehJS nella sezione <head> .. </head> della pagina web come sotto
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>Nella sezione body i seguenti frammenti di JavaScript costruiscono varie parti di un Bokeh Plot.
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>Salva il codice sopra come pagina web e aprilo in un browser a tua scelta.