Bokeh - Guida rapida
Bokeh è una libreria di visualizzazione dei dati per Python. A differenza di Matplotlib e Seaborn, sono anche pacchetti Python per la visualizzazione dei dati, Bokeh rende i suoi grafici utilizzando HTML e JavaScript. Quindi, si rivela estremamente utile per lo sviluppo di dashboard basati sul web.
Il progetto Bokeh è sponsorizzato da NumFocus https://numfocus.org/.NumFocus supporta anche PyData, un programma educativo, coinvolto nello sviluppo di altri importanti strumenti come NumPy, Pandas e altri. Bokeh può connettersi facilmente con questi strumenti e produrre grafici, dashboard e applicazioni dati interattivi.
Caratteristiche
Bokeh converte principalmente l'origine dati in un file JSON che viene utilizzato come input per BokehJS, una libreria JavaScript, che a sua volta è scritta in TypeScript e rende le visualizzazioni nei browser moderni.
Alcuni dei important features of Bokeh sono i seguenti -
Flessibilità
Bokeh è utile per requisiti di stampa comuni e per casi d'uso complessi e personalizzati.
Produttività
Bokeh può interagire facilmente con altri popolari strumenti Pydata come Pandas e Jupyter Notebook.
Interattività
Questo è un vantaggio importante di Bokeh rispetto a Matplotlib e Seaborn, entrambi producono grafici statici. Bokeh crea grafici interattivi che cambiano quando l'utente interagisce con essi. Puoi offrire al tuo pubblico un'ampia gamma di opzioni e strumenti per dedurre e esaminare i dati da varie angolazioni in modo che l'utente possa eseguire analisi "what if".
Potente
Aggiungendo JavaScript personalizzato, è possibile generare visualizzazioni per casi d'uso specializzati.
Condivisibile
I grafici possono essere incorporati nell'output di Flask o Djangoapplicazioni web abilitate. Possono anche essere renderizzati in formato
Jupyter
Open source
Bokeh è un progetto open source. È distribuito con licenza Berkeley Source Distribution (BSD). Il suo codice sorgente è disponibile suhttps://github.com/bokeh/bokeh.
Bokeh può essere installato CPython versioni 2.7 e 3.5+solo sia con distribuzione Standard che distribuzione Anaconda. La versione corrente di Bokeh al momento della stesura di questo tutorial è la ver. 1.3.4. Il pacchetto Bokeh ha le seguenti dipendenze:
- jinja2> = 2,7
- numpy> = 1.7.1
- imballaggio> = 16.8
- cuscino> = 4.0
- python-dateutil> = 2.1
- piyaml> = 3,10
- sei> = 1.5.2
- tornado> = 4,3
In genere, i pacchetti sopra vengono installati automaticamente quando Bokeh viene installato utilizzando il PIP del gestore pacchetti integrato di Python come mostrato di seguito -
pip3 install bokehSe stai usando la distribuzione Anaconda, usa il gestore di pacchetti conda come segue:
conda install bokehOltre alle dipendenze di cui sopra, potresti richiedere pacchetti aggiuntivi come panda, psutil, ecc., Per scopi specifici.
Per verificare se Bokeh è stato installato correttamente, importa il pacchetto bokeh nel terminale Python e controlla la sua versione -
>>> import bokeh
>>> bokeh.__version__
'1.3.4'Creare un semplice grafico a linee tra due array numpy è molto semplice. Per cominciare, importa le seguenti funzioni dabokeh.plotting moduli -
from bokeh.plotting import figure, output_file, showIl figure() la funzione crea una nuova figura per la stampa.
Il output_file() viene utilizzata per specificare un file HTML per memorizzare l'output.
Il show() la funzione mostra la figura Bokeh nel browser sul notebook.
Quindi, imposta due array numpy in cui il secondo array è il valore seno del primo.
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)Per ottenere un oggetto Figura Bokeh, specificare il titolo e le etichette degli assi xey come di seguito:
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')L'oggetto Figure contiene un metodo line () che aggiunge un glifo di linea alla figura. Ha bisogno di serie di dati per gli assi x e y.
p.line(x, y, legend = "sine", line_width = 2)Infine, imposta il file di output e chiama la funzione show ().
output_file("sine.html")
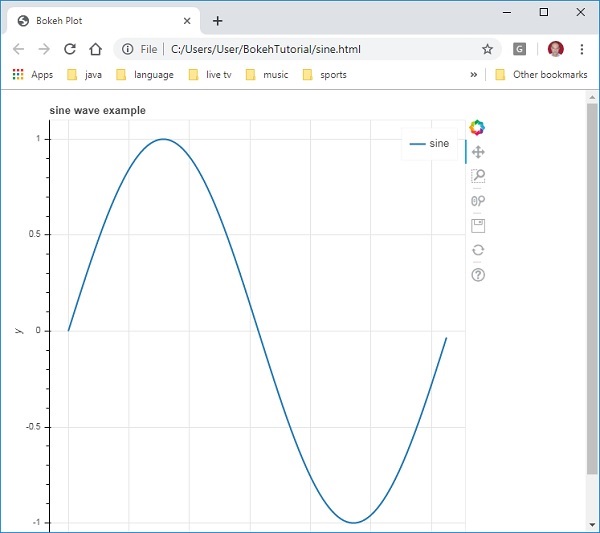
show(p)Questo renderà il grafico a linee in "sine.html" e sarà visualizzato nel browser.
Il codice completo e il suo output sono i seguenti
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
output_file("sine.html")
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')
p.line(x, y, legend = "sine", line_width = 2)
show(p)Uscita sul browser

La visualizzazione della figura Bokeh nel notebook Jupyter è molto simile a quella sopra. L'unico cambiamento che devi fare è importare output_notebook invece di output_file dal modulo bokeh.plotting.
from bokeh.plotting import figure, output_notebook, showLa chiamata alla funzione output_notebook () imposta la cella di output del notebook Jupyter come destinazione per la funzione show () come mostrato di seguito -
output_notebook()
show(p)Immettere il codice in una cella del taccuino ed eseguirlo. L'onda sinusoidale verrà visualizzata all'interno del notebook.
Il pacchetto Bokeh offre due interfacce che consentono di eseguire varie operazioni di stampa.
bokeh.models
Questo modulo è un'interfaccia di basso livello. Fornisce grande flessibilità allo sviluppatore dell'applicazione nello sviluppo delle visualizzazioni. Un grafico Bokeh si traduce in un oggetto contenente aspetti visivi e dati di una scena che viene utilizzata dalla libreria BokehJS. Gli oggetti di basso livello che compongono un grafico di scena Bokeh sono chiamati Modelli.
bokeh.plotting
Si tratta di un'interfaccia di livello superiore con funzionalità per la composizione di glifi visivi. Questo modulo contiene la definizione della classe Figure. In realtà è una sottoclasse della classe plot definita nel modulo bokeh.models.
La classe Figure semplifica la creazione del grafico. Contiene vari metodi per disegnare diversi glifi grafici vettoriali. I glifi sono gli elementi costitutivi del grafico Bokeh come linee, cerchi, rettangoli e altre forme.
bokeh.application
Pacchetto Bokeh Classe di applicazione che è una fabbrica leggera per la creazione di documenti Bokeh. Un documento è un contenitore per i modelli Bokeh da riflettere nella libreria BokehJS lato client.
bokeh.server
Fornisce un'applicazione Bokeh Server Tornadocore personalizzabile. Il server viene utilizzato per condividere e pubblicare app e grafici interattivi per un pubblico di tua scelta.
Ogni trama è solitamente composta da una o più forme geometriche come line, circle, rectangle,ecc. Queste forme contengono informazioni visive sul set di dati corrispondente. Nella terminologia Bokeh, queste forme geometriche sono chiamate gylph. Trame Bokeh costruite utilizzandobokeh.plotting interfaceutilizzare un set predefinito di strumenti e stili. Tuttavia, è possibile personalizzare gli stili utilizzando gli strumenti di stampa disponibili.
Tipi di grafici
I diversi tipi di grafici creati utilizzando i glifi sono indicati di seguito:
Grafico a linee
Questo tipo di grafico è utile per visualizzare i movimenti dei punti lungo gli assi xey sotto forma di una linea. Viene utilizzato per eseguire analisi di serie temporali.
Trama del bar
Ciò è in genere utile per indicare il conteggio di ciascuna categoria di una particolare colonna o campo nel set di dati.
Trama patch
Questo grafico indica una regione di punti in una particolare tonalità di colore. Questo tipo di grafico viene utilizzato per distinguere diversi gruppi all'interno dello stesso set di dati.
Trama a dispersione
Questo tipo di grafico viene utilizzato per visualizzare la relazione tra due variabili e per indicare la forza della correlazione tra di loro.
Diversi grafici di glifi vengono formati chiamando il metodo appropriato della classe Figure. L'oggetto Figure si ottiene seguendo il costruttore:
from bokeh.plotting import figure
figure(**kwargs)L'oggetto Figure può essere personalizzato da vari argomenti di parole chiave.
| Suor n | Titolo | Imposta il titolo per la trama |
|---|---|---|
| 1 | x_axis_label | Imposta il titolo dell'asse x |
| 2 | y_axis_label | Imposta il titolo per l'asse y |
| 3 | plot_width | Imposta la larghezza della figura |
| 4 | plot_height | Imposta l'altezza della figura |
Grafico a linee
Il line() methoddell'oggetto Figura aggiunge un glifo a linea alla figura Bokeh. Ha bisogno dei parametri xey come array di dati per mostrare la loro relazione lineare.
from bokeh.plotting import figure, show
fig = figure()
fig.line(x,y)
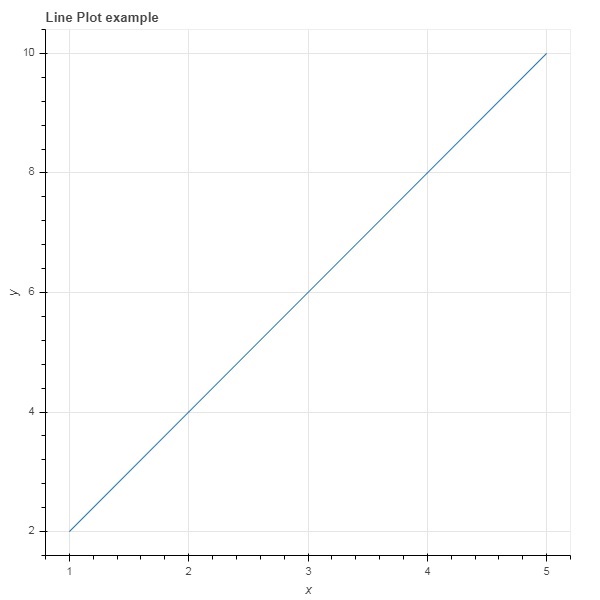
show(fig)Il codice seguente esegue il rendering di un semplice grafico a linee tra due set di valori nella forma di oggetti elenco Python -
from bokeh.plotting import figure, output_file, show
x = [1,2,3,4,5]
y = [2,4,6,8,10]
output_file('line.html')
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.line(x,y)
show(fig)Produzione

Trama del bar
L'oggetto figura ha due metodi diversi per costruire il grafico a barre
hbar ()
Le barre vengono visualizzate orizzontalmente lungo la larghezza del grafico. Ilhbar() method ha i seguenti parametri:
| Suor n | y | Le coordinate y dei centri delle barre orizzontali. |
|---|---|---|
| 1 | altezza | Le altezze delle barre verticali. |
| 2 | destra | Le coordinate x dei bordi di destra. |
| 3 | sinistra | Le coordinate x dei bordi di sinistra. |
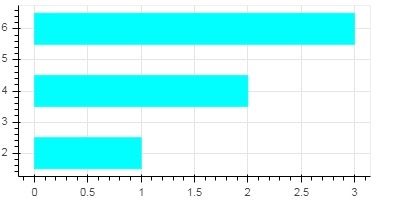
Il codice seguente è un esempio di horizontal bar usando Bokeh.
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 400, plot_height = 200)
fig.hbar(y = [2,4,6], height = 1, left = 0, right = [1,2,3], color = "Cyan")
output_file('bar.html')
show(fig)Produzione

vbar ()
Le barre vengono visualizzate verticalmente lungo l'altezza del grafico. Ilvbar() method ha i seguenti parametri:
| Suor n | X | Le coordinate x dei centri delle barre verticali. |
|---|---|---|
| 1 | larghezza | Le larghezze delle barre verticali. |
| 2 | superiore | Le coordinate y dei bordi superiori. |
| 3 | parte inferiore | Le coordinate y dei bordi inferiori. |
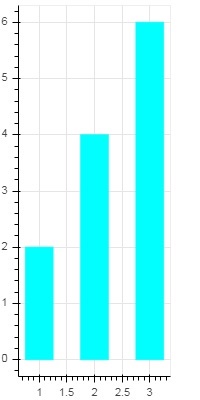
Viene visualizzato il codice seguente vertical bar plot -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 200, plot_height = 400)
fig.vbar(x = [1,2,3], width = 0.5, bottom = 0, top = [2,4,6], color = "Cyan")
output_file('bar.html')
show(fig)Produzione

Trama patch
Un grafico che ombreggia una regione dello spazio con un colore specifico per mostrare una regione o un gruppo con proprietà simili è definito come un grafico a toppe in Bokeh. L'oggetto Figura ha i metodi patch () e patches () per questo scopo.
patch ()
Questo metodo aggiunge il glifo della patch alla figura data. Il metodo ha i seguenti argomenti:
| 1 | X | Le coordinate x per i punti della patch. |
| 2 | y | Le coordinate y per i punti della patch. |
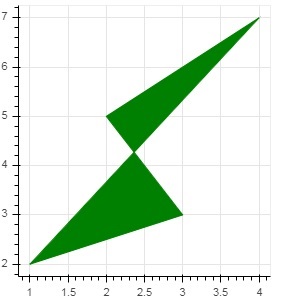
Un semplice patch plot è ottenuto dal seguente codice Python -
from bokeh.plotting import figure, output_file, show
p = figure(plot_width = 300, plot_height = 300)
p.patch(x = [1, 3,2,4], y = [2,3,5,7], color = "green")
output_file('patch.html')
show(p)Produzione

cerotti()
Questo metodo viene utilizzato per disegnare più patch poligonali. Ha bisogno dei seguenti argomenti:
| 1 | xs | Le coordinate x per tutte le patch, fornite come un "elenco di elenchi". |
| 2 | ys | Le coordinate y per tutte le patch, fornite come un "elenco di elenchi". |
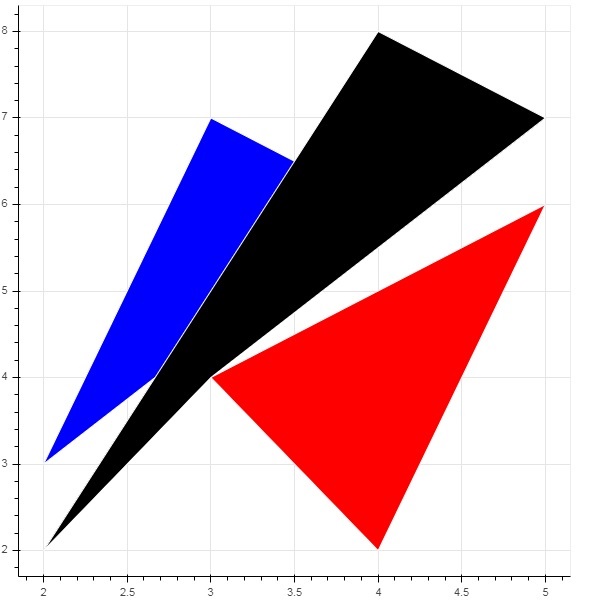
Come esempio del metodo patches (), esegui il codice seguente:
from bokeh.plotting import figure, output_file, show
xs = [[5,3,4], [2,4,3], [2,3,5,4]]
ys = [[6,4,2], [3,6,7], [2,4,7,8]]
fig = figure()
fig.patches(xs, ys, fill_color = ['red', 'blue', 'black'], line_color = 'white')
output_file('patch_plot.html')
show(fig)Produzione

Marcatori a dispersione
I grafici a dispersione sono molto comunemente usati per determinare la relazione bi-variata tra due variabili. L'interattività migliorata viene aggiunta a loro utilizzando Bokeh. Il grafico a dispersione si ottiene chiamando il metodo scatter () dell'oggetto Figure. Utilizza i seguenti parametri:
| 1 | X | valori o nomi di campo delle coordinate x centrali |
| 2 | y | valori o nomi di campo delle coordinate y del centro |
| 3 | taglia | valori o nomi di campo delle dimensioni in unità dello schermo |
| 4 | pennarello | valori o nomi di campo dei tipi di marker |
| 5 | colore | impostare il riempimento e il colore della linea |
Le seguenti costanti del tipo di marker sono definite in Bokeh: -
- Asterisk
- Circle
- CircleCross
- CircleX
- Cross
- Dash
- Diamond
- DiamondCross
- Hex
- InvertedTriangle
- Square
- SquareCross
- SquareX
- Triangle
- X
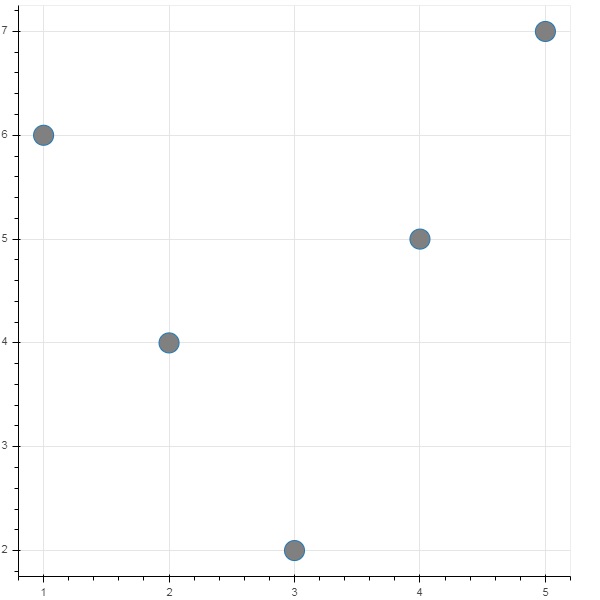
Il seguente codice Python genera un grafico a dispersione con segni di cerchio.
from bokeh.plotting import figure, output_file, show
fig = figure()
fig.scatter([1, 4, 3, 2, 5], [6, 5, 2, 4, 7], marker = "circle", size = 20, fill_color = "grey")
output_file('scatter.html')
show(fig)Produzione

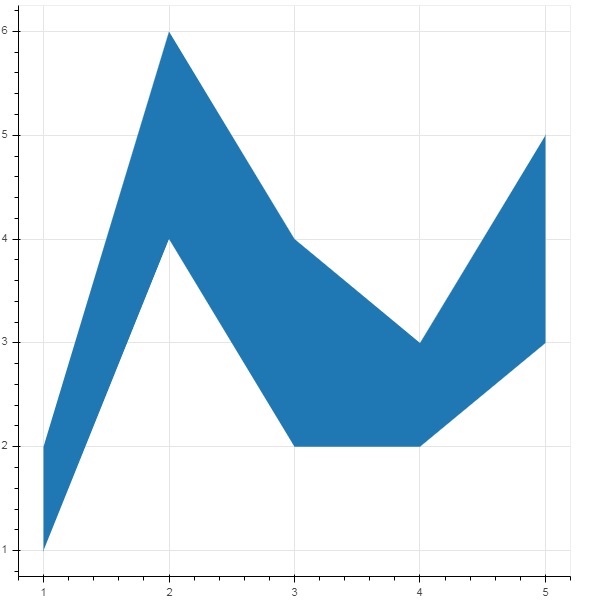
I grafici di area sono regioni riempite tra due serie che condividono un indice comune. La classe Figure di Bokeh ha due metodi come segue:
varea ()
L'output del metodo varea () è un'area diretta verticale che ha un array di coordinate x e due array di coordinate y, y1 e y2, che saranno riempiti tra.
| 1 | X | Le coordinate x per i punti dell'area. |
| 2 | y1 | Le coordinate y per i punti di un lato dell'area. |
| 3 | y2 | Le coordinate y per i punti dell'altro lato dell'area. |
Esempio
from bokeh.plotting import figure, output_file, show
fig = figure()
x = [1, 2, 3, 4, 5]
y1 = [2, 6, 4, 3, 5]
y2 = [1, 4, 2, 2, 3]
fig.varea(x = x,y1 = y1,y2 = y2)
output_file('area.html')
show(fig)Produzione

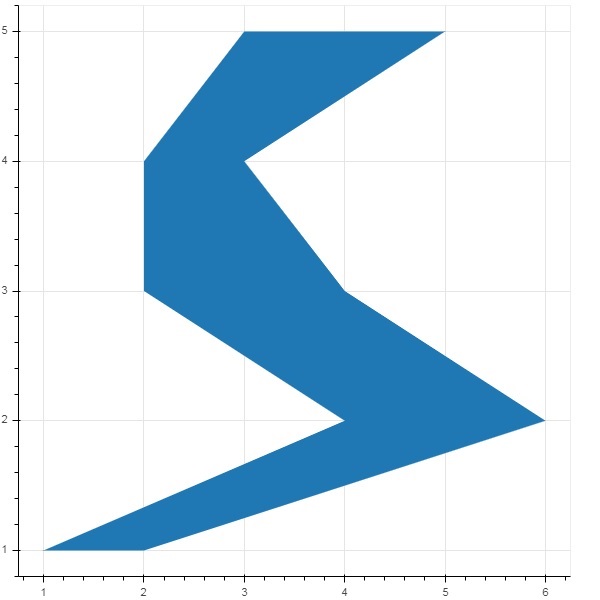
harea ()
Il metodo harea () d'altra parte necessita dei parametri x1, x2 e y.
| 1 | x1 | Le coordinate x per i punti di un lato dell'area. |
| 2 | x2 | Le coordinate x per i punti dell'altro lato dell'area. |
| 3 | y | Le coordinate y per i punti dell'area. |
Esempio
from bokeh.plotting import figure, output_file, show
fig = figure()
y = [1, 2, 3, 4, 5]
x1 = [2, 6, 4, 3, 5]
x2 = [1, 4, 2, 2, 3]
fig.harea(x1 = x1,x2 = x2,y = y)
output_file('area.html')
show(fig)Produzione

L'oggetto figura ha molti metodi che usano i glifi vettorizzati di forme diverse come circle, rectangle, polygon, ecc. possono essere disegnati.
I seguenti metodi sono disponibili per il disegno circle glyphs -
cerchio()
Il circle() Il metodo aggiunge un glifo circolare alla figura e necessita di x e ycoordinate del suo centro. Inoltre, può essere configurato con l'aiuto di parametri comefill_color, line-color, line_width eccetera.
circle_cross ()
Il metodo circle_cross () aggiunge il glifo del cerchio con una croce '+' al centro.
circle_x ()
Il metodo circle_x () aggiunge un cerchio con una croce "X" al centro.
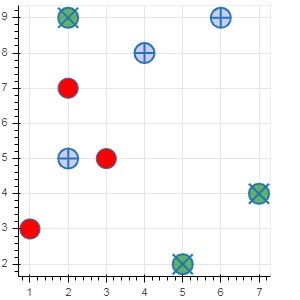
Esempio
L'esempio seguente mostra l'uso di vari glifi circolari aggiunti alla figura Bokeh:
from bokeh.plotting import figure, output_file, show
plot = figure(plot_width = 300, plot_height = 300)
plot.circle(x = [1, 2, 3], y = [3,7,5], size = 20, fill_color = 'red')
plot.circle_cross(x = [2,4,6], y = [5,8,9], size = 20, fill_color = 'blue',fill_alpha = 0.2, line_width = 2)
plot.circle_x(x = [5,7,2], y = [2,4,9], size = 20, fill_color = 'green',fill_alpha = 0.6, line_width = 2)
show(plot)Produzione

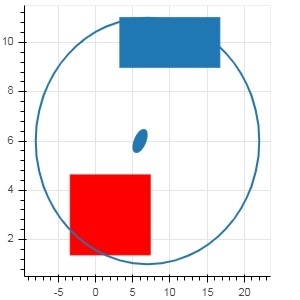
È possibile eseguire il rendering rectangle, ellipse and polygonsin una figura Bokeh. Ilrect() methoddella classe Figure aggiunge un glifo rettangolo basato sulle coordinate xey di centro, larghezza e altezza. Il metodo square () d'altra parte ha un parametro di dimensione per decidere le dimensioni.
I metodi ellipse () e oval () aggiungono un'ellisse e un glifo ovale. Usano una firma simile a quella di rect () con parametri x, y, w e h. Inoltre, il parametro dell'angolo determina la rotazione dall'orizzontale.
Esempio
Il codice seguente mostra l'uso di different shape glyph methods -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 300, plot_height = 300)
fig.rect(x = 10,y = 10,width = 100, height = 50, width_units = 'screen', height_units = 'screen')
fig.square(x = 2,y = 3,size = 80, color = 'red')
fig.ellipse(x = 7,y = 6, width = 30, height = 10, fill_color = None, line_width = 2)
fig.oval(x = 6,y = 6,width = 2, height = 1, angle = -0.4)
show(fig)Produzione

Il arc() methoddisegna un semplice arco di linea basato su coordinate xey, angoli iniziali e finali e raggio. Gli angoli sono indicati in radianti mentre il raggio può essere in unità di schermo o unità di dati. Il cuneo è un arco pieno.
Il wedge() methodha le stesse proprietà del metodo arc (). Entrambi i metodi prevedono la proprietà direction opzionale che può essere clock o anticlock che determina la direzione del rendering arco / cuneo. La funzione annular_wedge () restituisce un'area riempita tra archi di raggio interno ed esterno.
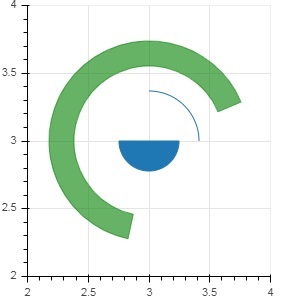
Esempio
Ecco un esempio di arc e wedge glyphs aggiunto alla figura Bokeh -
from bokeh.plotting import figure, output_file, show
import math
fig = figure(plot_width = 300, plot_height = 300)
fig.arc(x = 3, y = 3, radius = 50, radius_units = 'screen', start_angle = 0.0, end_angle = math.pi/2)
fig.wedge(x = 3, y = 3, radius = 30, radius_units = 'screen',
start_angle = 0, end_angle = math.pi, direction = 'clock')
fig.annular_wedge(x = 3,y = 3, inner_radius = 100, outer_radius = 75,outer_radius_units = 'screen',
inner_radius_units = 'screen',start_angle = 0.4, end_angle = 4.5,color = "green", alpha = 0.6)
show(fig)Produzione

Il bokeh.plotting L'API supporta i metodi per il rendering seguendo curve specializzate -
beizer ()
Questo metodo aggiunge una curva di Bézier all'oggetto figura. Una curva di Bézier è una curva parametrica utilizzata nella computer grafica. Altri usi includono la progettazione di caratteri e animazioni del computer, la progettazione dell'interfaccia utente e la traiettoria del cursore più liscia.
Nella grafica vettoriale, le curve di Bézier vengono utilizzate per modellare curve morbide che possono essere ridimensionate indefinitamente. Un "percorso" è una combinazione di curve di Bézier collegate.
Il metodo beizer () ha i seguenti parametri che sono definiti:
| 1 | x0 | Le coordinate x dei punti di partenza. |
| 2 | y0 | Le coordinate y dei punti di partenza .. |
| 3 | x1 | Le coordinate x dei punti finali. |
| 4 | y1 | Le coordinate y dei punti finali. |
| 5 | cx0 | Le coordinate x dei primi punti di controllo. |
| 6 | cy0 | Le coordinate y dei primi punti di controllo. |
| 7 | cx1 | Le coordinate x dei secondi punti di controllo. |
| 8 | cy1 | Le coordinate y dei secondi punti di controllo. |
Il valore predefinito per tutti i parametri è Nessuno.
Esempio
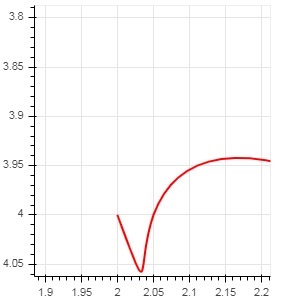
Il codice seguente genera una pagina HTML che mostra una curva di Bézier e una parabola nel grafico Bokeh -
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)Produzione

quadratico ()
Questo metodo aggiunge un file parabola glyphalla figura del bokeh. La funzione ha gli stessi parametri di beizer (), trannecx0 e cx1.
Esempio
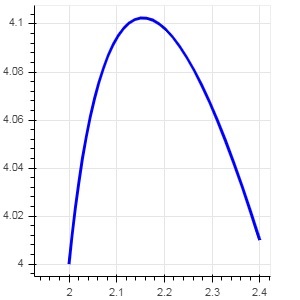
Il codice riportato di seguito genera una curva quadratica.
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)Produzione

Gli intervalli numerici degli assi dei dati di un grafico vengono impostati automaticamente da Bokeh tenendo in considerazione il set di dati in elaborazione. Tuttavia, a volte potresti voler definire l'intervallo di valori sugli assi xey in modo esplicito. Questo viene fatto assegnando le proprietà x_range e y_range a una funzione figure ().
Questi intervalli sono definiti con l'aiuto della funzione range1d ().
Esempio
xrange = range1d(0,10)Per utilizzare questo oggetto intervallo come proprietà x_range, utilizzare il codice seguente:
fig = figure(x,y,x_range = xrange)In questo capitolo, discuteremo dei vari tipi di assi.
| Suor n | Assi | Descrizione |
|---|---|---|
| 1 | Assi categoriali | I grafici del bokeh mostrano dati numerici lungo gli assi xey. Per utilizzare i dati categoriali lungo uno degli assi, è necessario specificare un FactorRange per specificare le dimensioni categoriali per uno di essi. |
| 2 | Assi scala logaritmica | Se esiste una relazione di legge di potenza tra le serie di dati x e y, è opportuno utilizzare scale logaritmiche su entrambi gli assi. |
| 3 | Twin Axes | Potrebbe essere necessario mostrare più assi che rappresentano intervalli variabili su una singola figura del grafico. L'oggetto figura può essere così configurato definendoextra_x_range e extra_y_range proprietà |
Assi categoriali
Negli esempi finora, i grafici Bokeh mostrano dati numerici lungo gli assi x e y. Per utilizzare i dati categoriali lungo uno degli assi, è necessario specificare un FactorRange per specificare le dimensioni categoriali per uno di essi. Ad esempio, per utilizzare le stringhe nell'elenco fornito per l'asse x -
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)Esempio
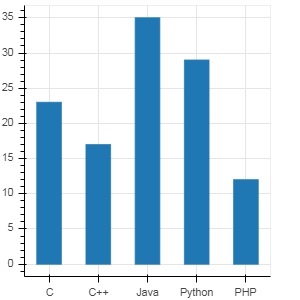
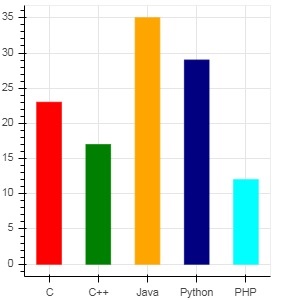
Con il seguente esempio, viene visualizzato un semplice grafico a barre che mostra il numero di studenti iscritti ai vari corsi offerti.
from bokeh.plotting import figure, output_file, show
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
fig.vbar(x = langs, top = students, width = 0.5)
show(fig)Produzione

Per mostrare ogni barra in un colore diverso, impostare la proprietà color della funzione vbar () sull'elenco dei valori di colore.
cols = ['red','green','orange','navy', 'cyan']
fig.vbar(x = langs, top = students, color = cols,width=0.5)Produzione

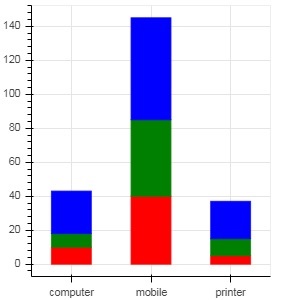
Per eseguire il rendering di una barra in pila verticale (o orizzontale) utilizzando la funzione vbar_stack () o hbar_stack (), impostare la proprietà stackers su un elenco di campi da impilare in successione e la proprietà source su un oggetto dict contenente i valori corrispondenti a ciascun campo.
Nell'esempio seguente, le vendite è un dizionario che mostra i dati di vendita di tre prodotti in tre mesi.
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)Produzione

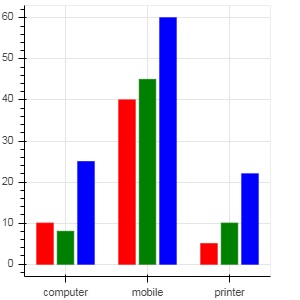
Un grafico a barre raggruppato si ottiene specificando uno spostamento visivo per le barre con l'aiuto della funzione dodge () in bokeh.transform modulo.
Il dodge() functionintroduce un offset relativo per ogni grafico a barre ottenendo così un'impressione visiva di gruppo. Nell'esempio seguente,vbar() glyph è separato da un offset di 0,25 per ogni gruppo di barre per un determinato mese.
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)Produzione

Assi scala logaritmica
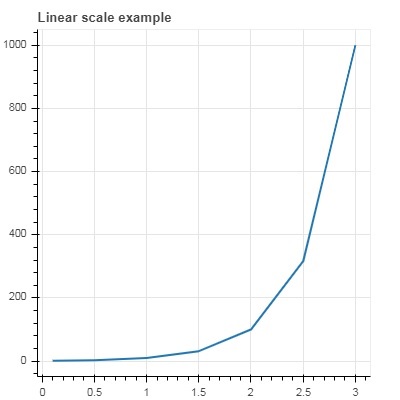
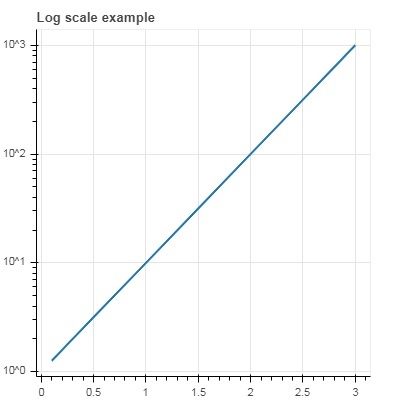
Quando i valori su uno degli assi di un grafico crescono in modo esponenziale con i valori crescenti linearmente di un altro, è spesso necessario visualizzare i dati sull'asse precedente su una scala logaritmica. Ad esempio, se esiste una relazione di legge di potenza tra le serie di dati x e y, è opportuno utilizzare scale logaritmiche su entrambi gli assi.
La funzione figure () dell'API Bokeh.plotting accetta x_axis_type e y_axis_type come argomenti che possono essere specificati come asse log passando "log" per il valore di uno di questi parametri.
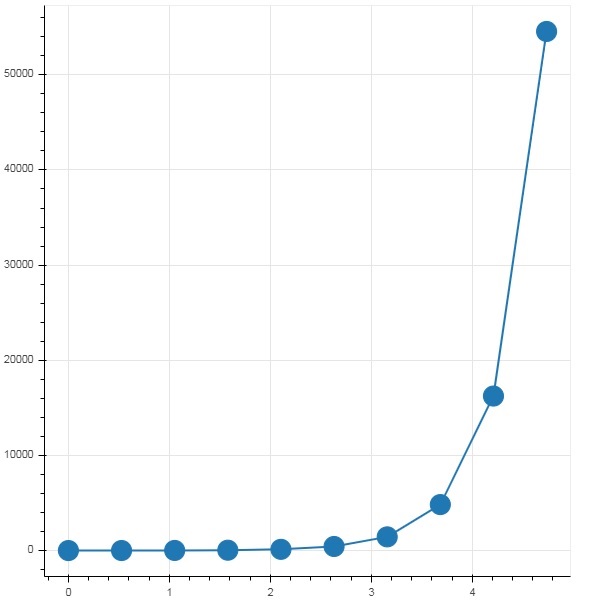
La prima figura mostra il grafico tra x e 10x su una scala lineare. Nella seconda figura y_axis_type è impostato su 'log'
from bokeh.plotting import figure, output_file, show
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y = [10**i for i in x]
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400)
fig.line(x, y, line_width = 2)
show(fig)Produzione

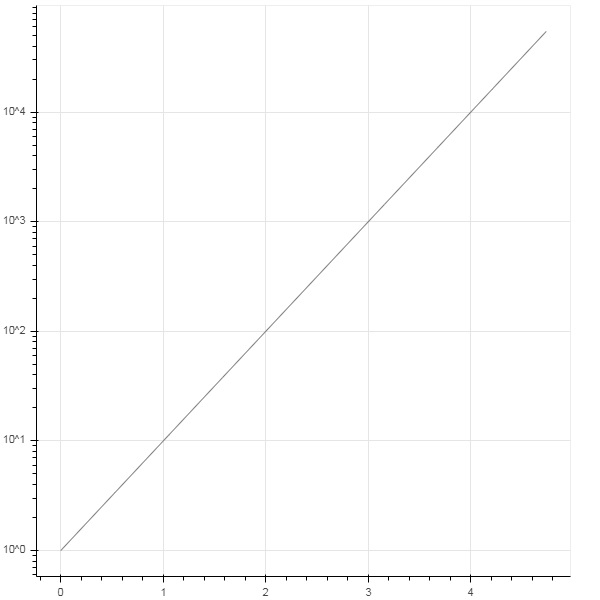
Ora cambia la funzione figure () per configurare y_axis_type = 'log'
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")Produzione

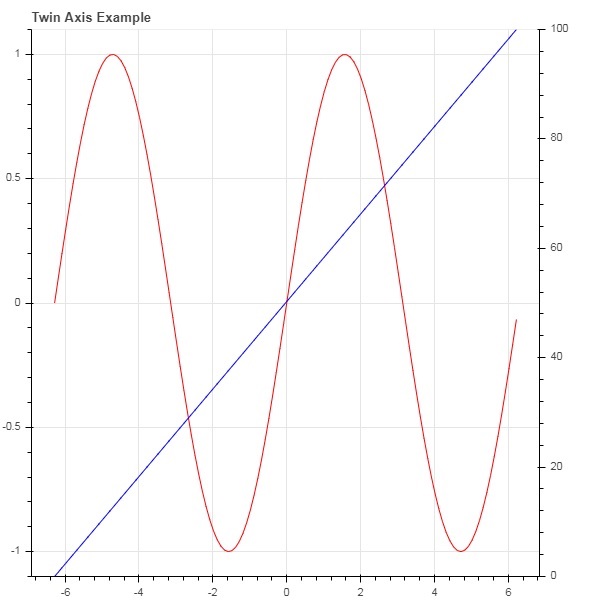
Twin Axes
In alcune situazioni, potrebbe essere necessario mostrare più assi che rappresentano intervalli variabili su una singola figura del grafico. L'oggetto figura può essere così configurato definendoextra_x_range e extra_y_rangeproprietà. Durante l'aggiunta di un nuovo glifo alla figura, vengono utilizzati questi intervalli denominati.
Cerchiamo di visualizzare una curva sinusoidale e una linea retta nello stesso grafico. Entrambi i glifi hanno assi y con intervalli diversi. Le serie di dati x e y per la curva e la linea sinusoidale sono ottenute come segue:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))Qui, il grafico tra x e y rappresenta la relazione seno e il grafico tra x e y2 è una linea retta. L'oggetto Figura è definito con intervallo_y esplicito e viene aggiunto un glifo a linea che rappresenta la curva sinusoidale come segue:
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")Abbiamo bisogno di un intervallo y in più. È definito come -
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}Per aggiungere un ulteriore asse y sul lato destro, utilizzare il metodo add_layout (). Aggiungi un nuovo glifo a linea che rappresenta x e y2 alla figura.
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")Ciò risulterà in un grafico con due assi y. Il codice completo e l'output è il seguente:
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)Produzione

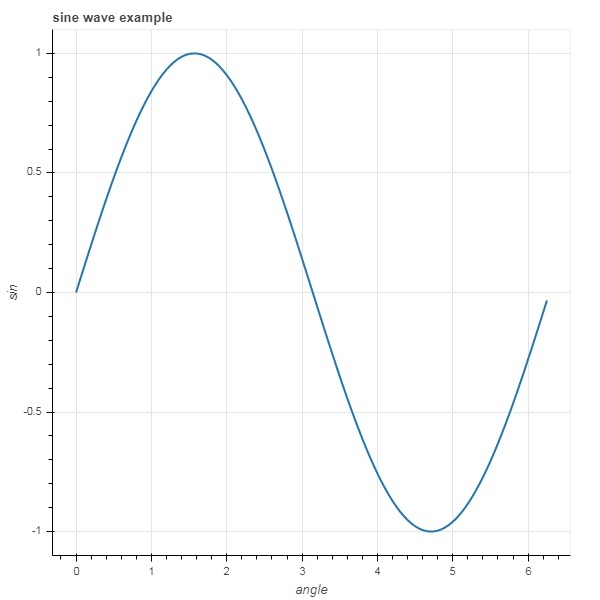
Le annotazioni sono parti di testo esplicativo aggiunte al diagramma. Il grafico Bokeh può essere annotato specificando il titolo del grafico, le etichette per gli assi xey e inserendo etichette di testo ovunque nell'area del grafico.
Il titolo del grafico e le etichette degli assi x e y possono essere forniti nel costruttore della figura stesso.
fig = figure(title, x_axis_label, y_axis_label)Nel grafico seguente, queste proprietà sono impostate come mostrato di seguito:
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
fig = figure(title = "sine wave example", x_axis_label = 'angle', y_axis_label = 'sin')
fig.line(x, y,line_width = 2)
show(p)Produzione

Il testo del titolo e le etichette degli assi possono anche essere specificati assegnando valori stringa appropriati alle proprietà corrispondenti dell'oggetto figura.
fig.title.text = "sine wave example"
fig.xaxis.axis_label = 'angle'
fig.yaxis.axis_label = 'sin'È anche possibile specificare posizione, allineamento, carattere e colore del titolo.
fig.title.align = "right"
fig.title.text_color = "orange"
fig.title.text_font_size = "25px"
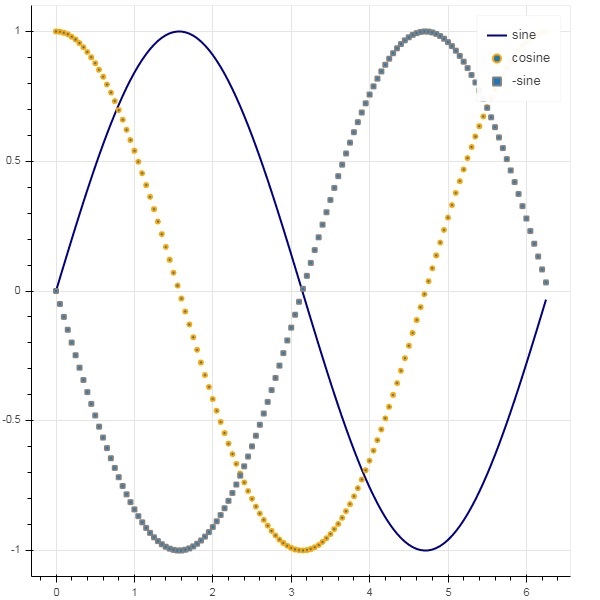
fig.title.background_fill_color = "blue"Aggiungere leggende alla figura della trama è molto semplice. Dobbiamo usare la proprietà legenda di qualsiasi metodo glifo.
Di seguito abbiamo tre curve di glifo nella trama con tre diverse leggende:
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
fig = figure()
fig.line(x, np.sin(x),line_width = 2, line_color = 'navy', legend = 'sine')
fig.circle(x,np.cos(x), line_width = 2, line_color = 'orange', legend = 'cosine')
fig.square(x,-np.sin(x),line_width = 2, line_color = 'grey', legend = '-sine')
show(fig)Produzione

In tutti gli esempi precedenti, i dati da tracciare sono stati forniti sotto forma di elenchi Python o array numpy. È anche possibile fornire l'origine dati sotto forma di oggetto DataFrame panda.
DataFrame è una struttura dati bidimensionale. Le colonne nel dataframe possono essere di diversi tipi di dati. La libreria Pandas ha funzioni per creare dataframe da varie fonti come file CSV, foglio di lavoro Excel, tabella SQL, ecc.
Ai fini del seguente esempio, utilizziamo un file CSV costituito da due colonne che rappresentano un numero x e 10x. Il file test.csv è il seguente:
x,pow
0.0,1.0
0.5263157894736842,3.3598182862837818
1.0526315789473684,11.28837891684689
1.5789473684210527,37.926901907322495
2.1052631578947367,127.42749857031335
2.631578947368421,428.1332398719391
3.1578947368421053,1438.449888287663
3.6842105263157894,4832.930238571752
4.2105263157894735,16237.76739188721
4.7368421052631575,54555.947811685146Leggeremo questo file in un oggetto dataframe usando la funzione read_csv () in pandas.
import pandas as pd
df = pd.read_csv('test.csv')
print (df)Il dataframe appare come di seguito -
x pow
0 0.000000 1.000000
1 0.526316 3.359818
2 1.052632 11.288379
3 1.578947 37.926902
4 2.105263 127.427499
5 2.631579 428.133240
6 3.157895 1438.449888
7 3.684211 4832.930239
8 4.210526 16237.767392
9 4.736842 54555.947812Le colonne "x" e "pow" vengono utilizzate come serie di dati per il glifo di linea nella figura del grafico bokeh.
from bokeh.plotting import figure, output_file, show
p = figure()
x = df['x']
y = df['pow']
p.line(x,y,line_width = 2)
p.circle(x, y,size = 20)
show(p)Produzione

La maggior parte dei metodi di stampa nell'API Bokeh è in grado di ricevere i parametri dell'origine dati tramite l'oggetto ColumnDatasource. Rende la condivisione dei dati tra grafici e "DataTable".
Un ColumnDatasource può essere considerato come un mapping tra il nome della colonna e l'elenco di dati. Un oggetto dict Python con una o più chiavi ed elenchi stringa o array numpy come valori viene passato al costruttore ColumnDataSource.
Esempio
Di seguito è riportato l'esempio
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
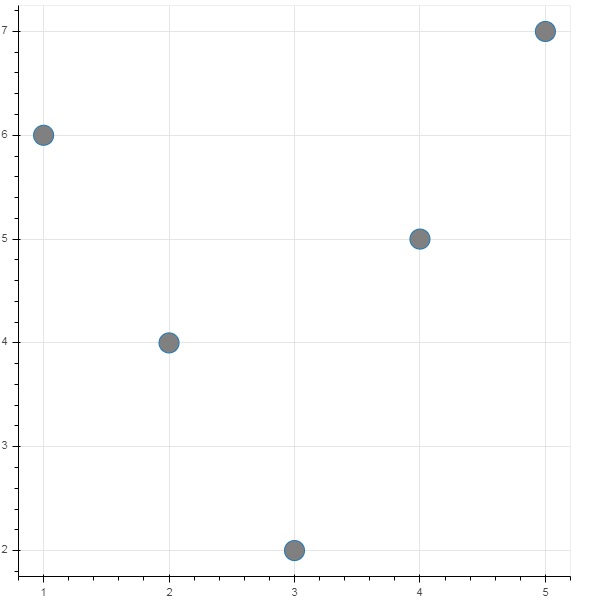
cds = ColumnDataSource(data = data)Questo oggetto viene quindi utilizzato come valore della proprietà source in un metodo glifo. Il codice seguente genera un grafico a dispersione utilizzando ColumnDataSource.
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)Produzione

Invece di assegnare un dizionario Python a ColumnDataSource, possiamo usare un Pandas DataFrame per questo.
Usiamo 'test.csv' (usato in precedenza in questa sezione) per ottenere un DataFrame e usarlo per ottenere ColumnDataSource e rendering del grafico a linee.
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)Produzione

Spesso, potresti voler ottenere un grafico relativo a una parte dei dati che soddisfa determinate condizioni invece dell'intero set di dati. L'oggetto della classe CDSView definita nel modulo bokeh.models restituisce un sottoinsieme di ColumnDatasource in esame applicando uno o più filtri su di esso.
IndexFilter è il tipo di filtro più semplice. È necessario specificare gli indici solo delle righe del set di dati che si desidera utilizzare durante il tracciamento della figura.
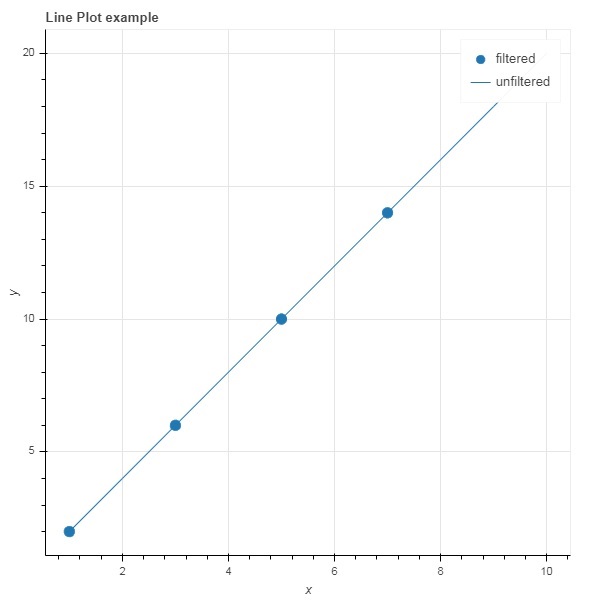
L'esempio seguente mostra l'uso di IndexFilter per configurare un CDSView. La figura risultante mostra un glifo di linea tra le serie di dati xey di ColumnDataSource. Un oggetto vista si ottiene applicando il filtro indice su di esso. La vista viene utilizzata per tracciare il glifo del cerchio come risultato di IndexFilter.
Esempio
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Produzione

Per scegliere solo le righe dell'origine dati che soddisfano una determinata condizione booleana, applicare un BooleanFilter.
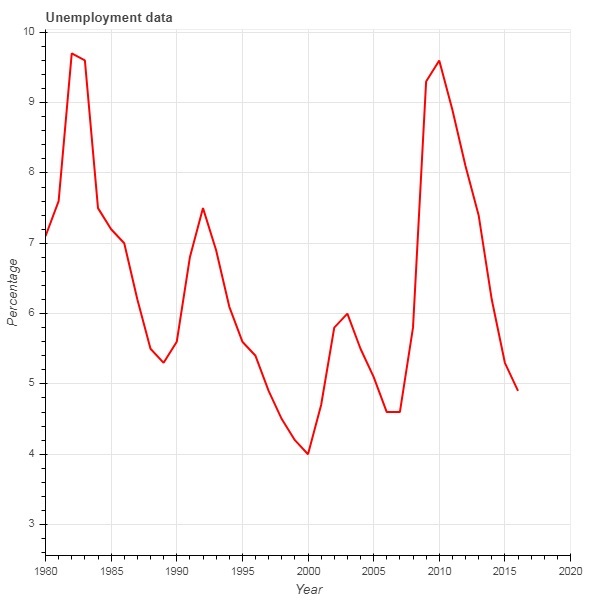
Una tipica installazione Bokeh consiste in una serie di set di dati di esempio nella directory dei dati di campionamento. Per il seguente esempio, usiamounemployment1948set di dati fornito sotto forma di disoccupazione1948.csv. Memorizza la percentuale annuale di disoccupazione negli Stati Uniti dal 1948. Vogliamo generare un grafico solo per l'anno 1980 in poi. A tale scopo, un oggetto CDSView viene ottenuto applicando BooleanFilter sull'origine dati specificata.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Produzione

Per aggiungere maggiore flessibilità nell'applicazione del filtro, Bokeh fornisce una classe CustomJSFilter con l'aiuto della quale è possibile filtrare l'origine dati con una funzione JavaScript definita dall'utente.
L'esempio fornito di seguito utilizza gli stessi dati sulla disoccupazione negli Stati Uniti. Definizione di un CustomJSFilter per tracciare i dati sulla disoccupazione dell'anno 1980 e successivi.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Le visualizzazioni del bokeh possono essere opportunamente disposte in diverse opzioni di layout. Questi layout e le modalità di ridimensionamento comportano il ridimensionamento automatico di grafici e widget in base alle dimensioni della finestra del browser. Per un aspetto coerente, tutti gli elementi in un layout devono avere la stessa modalità di ridimensionamento. I widget (pulsanti, menu, ecc.) Sono conservati in una casella widget separata e non nella figura del grafico.
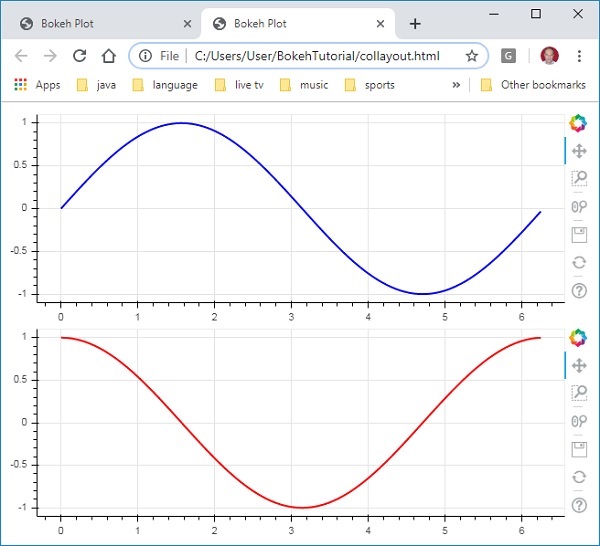
Il primo tipo di layout è il layout Colonna che visualizza le figure del grafico in verticale. Ilcolumn() function è definito in bokeh.layouts modulo e prende la seguente firma -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Elenco di grafici e / o widget.
sizing_mode- determina come vengono ridimensionati gli elementi nel layout. I valori possibili sono "fixed", "stretch_both", "scale_width", "scale_height", "scale_both". L'impostazione predefinita è "fisso".
Il codice seguente produce due figure Bokeh e le posiziona in un layout di colonna in modo che vengano visualizzate verticalmente. I glifi delle linee che rappresentano la relazione seno e cos tra le serie di dati x e y vengono visualizzati in ciascuna figura.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Produzione

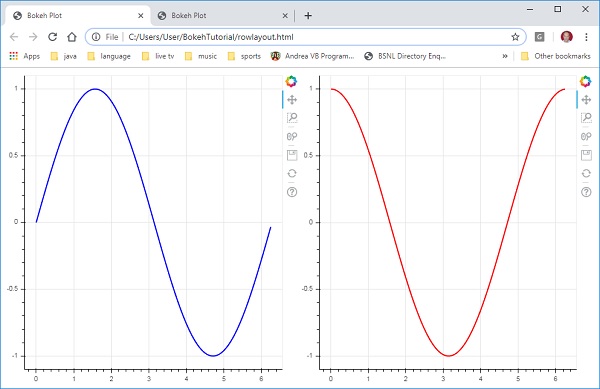
Allo stesso modo, Layout riga dispone i grafici in orizzontale, per i quali row() functioncome definito nel modulo bokeh.layouts viene utilizzato. Come potresti pensare, richiede anche due argomenti (simile acolumn() function) - figli e sizing_mode.
Le curve seno e cos come mostrato verticalmente nel diagramma sopra sono ora visualizzate orizzontalmente nel layout di riga con il codice seguente
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Produzione

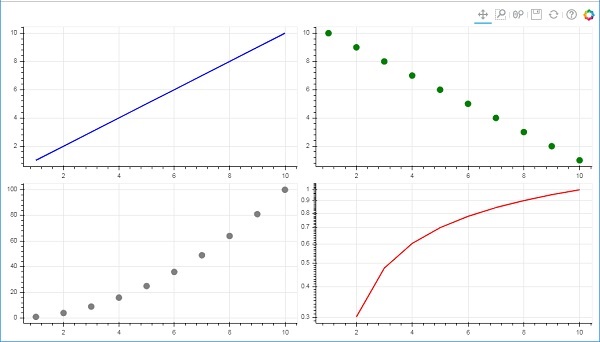
Il pacchetto Bokeh ha anche un layout a griglia. Contiene più figure di trama (così come widget) in una griglia bidimensionale di righe e colonne. Ilgridplot() function nel modulo bokeh.layouts restituisce una griglia e una singola barra degli strumenti unificata che può essere posizionata con l'aiuto della proprietà toolbar_location.
Questo è diverso dal layout di riga o colonna in cui ogni grafico mostra la propria barra degli strumenti. Anche la funzione grid () usa children e parametri sizing_mode dove children è un elenco di liste. Assicurati che ogni sottolista abbia le stesse dimensioni.
Nel codice seguente, quattro diverse relazioni tra le serie di dati x e y vengono tracciate in una griglia di due righe e due colonne.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Produzione

Quando viene eseguito il rendering di un grafico Bokeh, normalmente viene visualizzata una barra degli strumenti sul lato destro della figura. Contiene un set predefinito di strumenti. Prima di tutto, la posizione della barra degli strumenti può essere configurata dalla proprietà toolbar_location nella funzione figure (). Questa proprietà può assumere uno dei seguenti valori:
- "above"
- "below"
- "left"
- "right"
- "None"
Ad esempio, la seguente istruzione farà sì che la barra degli strumenti venga visualizzata sotto il grafico:
Fig = figure(toolbar_location = "below")Questa barra degli strumenti può essere configurata secondo il requisito aggiungendo richiesto da vari strumenti definiti nel modulo bokeh.models. Ad esempio:
Fig.add_tools(WheelZoomTool())Gli strumenti possono essere classificati nelle seguenti categorie:
- Strumenti Pan / Drag
- Fare clic / toccare Strumenti
- Strumenti di scorrimento / pizzico
| Attrezzo | Descrizione | Icona |
|---|---|---|
BoxSelectTool Nome: "box_select" |
consente all'utente di definire una regione di selezione rettangolare trascinando il mouse a sinistra |

|
LassoSelectTool nome: "lasso_select |
consente all'utente di definire una regione arbitraria per la selezione trascinando il mouse a sinistra |

|
PanTool nome: 'pan', 'xpan', 'ypan', |
consente all'utente di eseguire la panoramica del grafico trascinando il mouse a sinistra |

|
TapTool nome: "toccare |
consente all'utente di selezionare in singoli punti facendo clic con il pulsante sinistro del mouse |

|
WheelZoomTool nome: "wheel_zoom", "xwheel_zoom", "ywheel_zoom" |
ingrandire e rimpicciolire il grafico, centrato sulla posizione corrente del mouse. |

|
WheelPanTool nome: "xwheel_pan", "ywheel_pan" |
traslare la finestra del grafico lungo la dimensione specificata senza modificare le proporzioni della finestra. |

|
ResetTool nome: "reset" |
ripristina gli intervalli del grafico ai valori originali. |

|
SaveTool nome: "salva" |
consente all'utente di salvare un'immagine PNG della trama. |

|
ZoomInTool nome: 'zoom_in', 'xzoom_in', 'yzoom_in' |
Lo strumento di ingrandimento aumenterà lo zoom del grafico in x, y o in entrambe le coordinate |

|
ZoomOutTool nome: "zoom_out", "xzoom_out", "yzoom_out" |
Lo strumento di zoom indietro diminuirà lo zoom del grafico in x, y o in entrambe le coordinate |

|
CrosshairTool nome: "mirino" |
disegna un'annotazione a mirino sul grafico, centrata sulla posizione corrente del mouse. |

|
L'aspetto predefinito di un grafico Bokeh può essere personalizzato impostando varie proprietà sul valore desiderato. Queste proprietà sono principalmente di tre tipi:
Proprietà della linea
La tabella seguente elenca varie proprietà relative al glifo di linea.
| 1 | line_color | il colore viene utilizzato per tracciare le linee con |
| 2 | larghezza della linea | Viene utilizzato in unità di pixel come larghezza del tratto di linea |
| 3 | line_alpha | Tra 0 (trasparente) e 1 (opaco) funge da virgola mobile |
| 4 | line_join | come unire insieme i segmenti di percorso. I valori definiti sono: 'miter' (miter_join), 'round' (round_join), 'bevel' (bevel_join) |
| 5 | line_cap | come terminare i segmenti di percorso. I valori definiti sono: 'butt' (butt_cap), 'round' (round_cap), 'square' (square_cap) |
| 6 | line_dash | BQuesto è usato per uno stile di linea. I valori definiti sono: "solid", "dashed", "punteggiato", "dotdash", "dashdot" |
| 7 | line_dash_offset | La distanza nel line_dash in pixel da cui deve iniziare il pattern |
Proprietà di riempimento
Di seguito sono elencate varie proprietà di riempimento:
| 1 | colore di riempimento | Viene utilizzato per riempire i percorsi con |
| 2 | fill_alpha | Tra 0 (trasparente) e 1 (opaco), funge da virgola mobile |
Proprietà del testo
Sono disponibili molte proprietà relative al testo elencate nella tabella seguente:
| 1 | text_font | nome del carattere, ad esempio, "times", "helvetica" |
| 2 | text_font_size | dimensione del carattere in px, em o pt, ad es. "12pt", "1.5em" |
| 3 | text_font_style | stile del carattere da utilizzare "normale" "corsivo" "grassetto" |
| 4 | colore del testo | Viene utilizzato per eseguire il rendering del testo con |
| 5 | text_alpha | Tra 0 (trasparente) e 1 (opaco), questo è un punto mobile |
| 6 | text_align | punto di ancoraggio orizzontale per il testo: "sinistra", "destra", "centro" |
| 7 | text_baseline | punto di ancoraggio verticale per il testo "alto", "medio", "basso", "alfabetico", "sospeso" |
Vari glifi in un grafico possono essere identificati dalla proprietà della legenda che vengono visualizzati come un'etichetta per impostazione predefinita nella posizione in alto a destra dell'area del grafico. Questa legenda può essere personalizzata seguendo gli attributi:
| 1 | legend.label_text_font | cambia il carattere dell'etichetta predefinito con il nome del carattere specificato | |
| 2 | legend.label_text_font_size | dimensione del carattere in punti | |
| 3 | legend.location | imposta l'etichetta nella posizione specificata. | |
| 4 | legend.title | imposta il titolo per l'etichetta della legenda | |
| 5 | legend.orientation | impostato su orizzontale (predefinito) o verticale | |
| 6 | legend.clicking_policy | specifica cosa dovrebbe accadere quando si fa clic sulla legenda nascondi: nasconde il glifo corrispondente alla legenda muto: disattiva il glifo corrispondente a legendatd> |
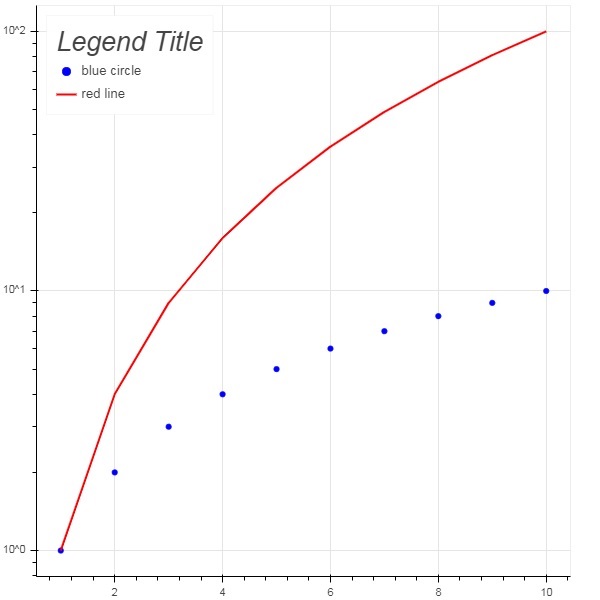
Esempio
Il codice di esempio per la personalizzazione della legenda è il seguente:
from bokeh.plotting import figure, output_file, show
import math
x2 = list(range(1,11))
y4 = [math.pow(i,2) for i in x2]
y2 = [math.log10(pow(10,i)) for i in x2]
fig = figure(y_axis_type = 'log')
fig.circle(x2, y2,size = 5, color = 'blue', legend = 'blue circle')
fig.line(x2,y4, line_width = 2, line_color = 'red', legend = 'red line')
fig.legend.location = 'top_left'
fig.legend.title = 'Legend Title'
fig.legend.title_text_font = 'Arial'
fig.legend.title_text_font_size = '20pt'
show(fig)Produzione

Il modulo bokeh.models.widgets contiene definizioni di oggetti GUI simili agli elementi del modulo HTML, come pulsante, cursore, casella di controllo, pulsante di opzione, ecc. Questi controlli forniscono un'interfaccia interattiva a un grafico. Il richiamo di elaborazioni come la modifica dei dati del grafico, la modifica dei parametri del grafico, ecc. Può essere eseguito da funzioni JavaScript personalizzate eseguite sugli eventi corrispondenti.
Bokeh consente di definire la funzionalità di richiamata con due metodi:
Utilizzare il CustomJS callback in modo che l'interattività funzioni nei documenti HTML autonomi.
Uso Bokeh server e configurare gestori di eventi.
In questa sezione vedremo come aggiungere widget Bokeh e assegnare callback JavaScript.
Pulsante
Questo widget è un pulsante cliccabile generalmente utilizzato per richiamare un gestore di richiamata definito dall'utente. Il costruttore accetta i seguenti parametri:
Button(label, icon, callback)Il parametro label è una stringa utilizzata come didascalia del pulsante e callback è la funzione JavaScript personalizzata da chiamare quando si fa clic.
Nell'esempio seguente, un grafico e un widget Pulsante vengono visualizzati in Layout colonna. Il grafico stesso esegue il rendering di un glifo di linea tra le serie di dati x e y.
Una funzione JavaScript personalizzata denominata "callback" è stata definita utilizzando CutomJS() function. Riceve il riferimento all'oggetto che ha attivato la richiamata (in questo caso il pulsante) nella forma variabile cb_obj.
Questa funzione altera i dati ColumnDataSource di origine e infine genera questo aggiornamento nei dati di origine.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
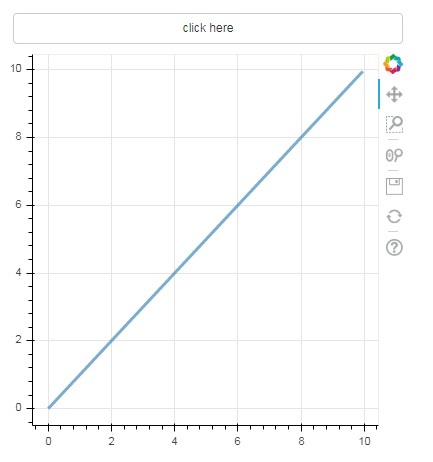
show(layout)Uscita (iniziale)

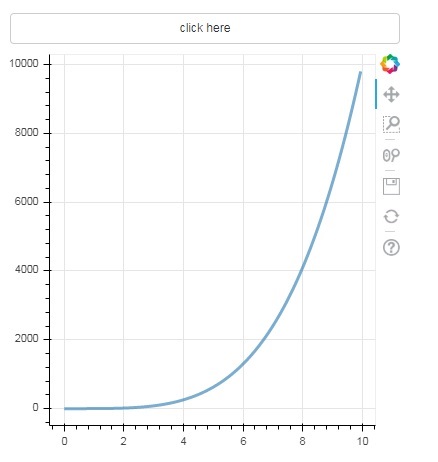
Fare clic sul pulsante nella parte superiore della trama e vedere la figura della trama aggiornata che appare come segue:
Uscita (dopo il clic)

Slider
Con l'aiuto di un controllo a cursore è possibile selezionare un numero tra le proprietà iniziali e finali assegnate ad esso.
Slider(start, end, step, value)Nell'esempio seguente, registriamo una funzione di callback sull'evento on_change dello slider. Il valore numerico istantaneo di Slider è disponibile per il gestore sotto forma di cb_obj.value che viene utilizzato per modificare i dati ColumnDatasource. La figura del grafico si aggiorna continuamente mentre fai scorrere la posizione.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
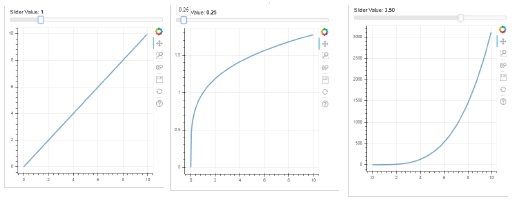
show(layout)Produzione

RadioGroup
Questo widget presenta una raccolta di pulsanti di commutazione che si escludono a vicenda che mostrano pulsanti circolari a sinistra della didascalia.
RadioGroup(labels, active)Dove, etichette è un elenco di didascalie e attivo è l'indice dell'opzione selezionata.
Selezionare
Questo widget è un semplice elenco a discesa di elementi stringa, uno dei quali può essere selezionato. La stringa selezionata appare nella finestra in alto ed è il parametro del valore.
Select(options, value)L'elenco degli elementi stringa nel menu a discesa viene fornito sotto forma di oggetto elenco di opzioni.
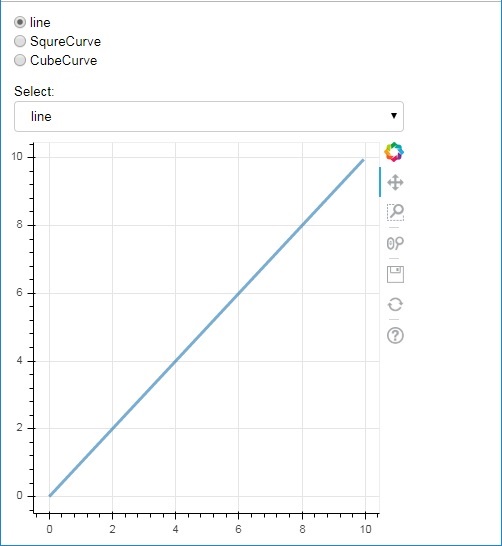
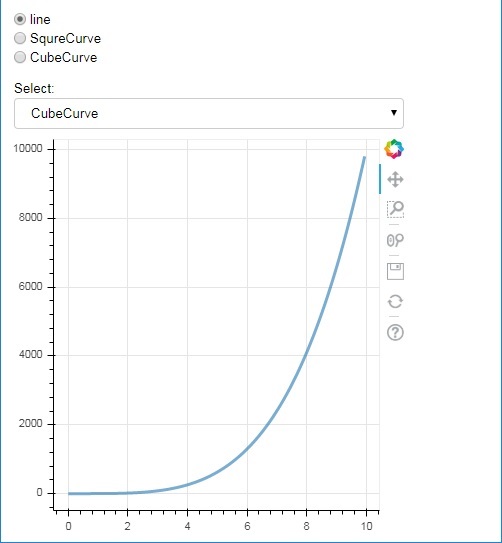
Di seguito è riportato un esempio combinato di pulsante di opzione e widget di selezione, che forniscono entrambi tre diverse relazioni tra le serie di dati x e y. IlRadioGroup e Select widgets sono registrati con i rispettivi gestori tramite il metodo on_change ().
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)Produzione


Widget scheda
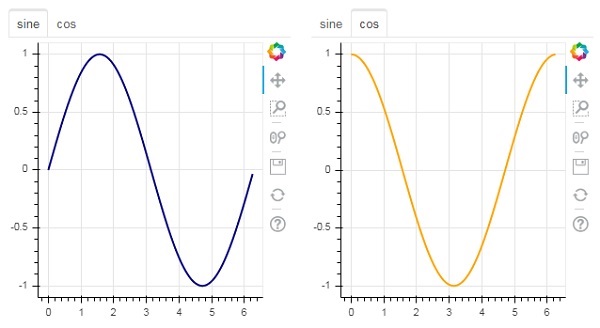
Proprio come in un browser, ogni scheda può mostrare una pagina web diversa, il widget Tab è il modello Bokeh che fornisce una vista diversa per ogni figura. Nell'esempio seguente, due figure del grafico delle curve seno e coseno vengono renderizzate in due diverse schede:
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)Produzione

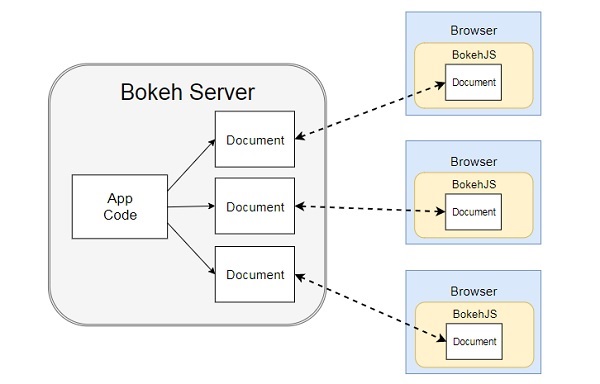
L'architettura Bokeh ha un design di disaccoppiamento in cui oggetti come grafici e glifi vengono creati utilizzando Python e convertiti in JSON per essere consumati da BokehJS client library.
Tuttavia, è possibile mantenere sincronizzati gli oggetti in python e nel browser con l'aiuto di Bokeh Server. Consente la risposta agli eventi dell'interfaccia utente (UI) generati in un browser con tutta la potenza di python. Aiuta anche a inviare automaticamente gli aggiornamenti lato server ai widget o ai grafici in un browser.
Un server Bokeh utilizza il codice dell'applicazione scritto in Python per creare documenti Bokeh. Ogni nuova connessione da un browser client fa sì che il server Bokeh crei un nuovo documento, solo per quella sessione.

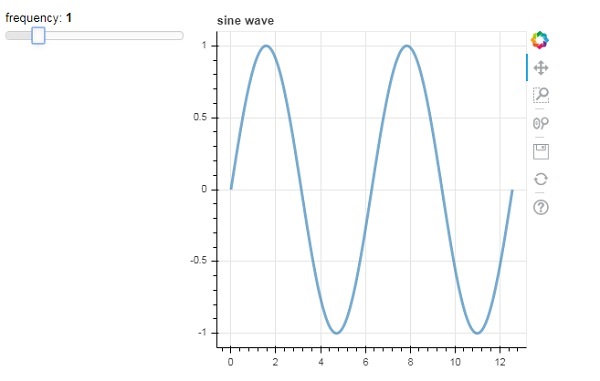
Innanzitutto, dobbiamo sviluppare un codice dell'applicazione da servire al browser del client. Il codice seguente esegue il rendering di un glifo a linea d'onda sinusoidale. Insieme al grafico, viene eseguito il rendering anche di un controllo cursore per controllare la frequenza dell'onda sinusoidale. La funzione di callbackupdate_data() aggiornamenti ColumnDataSource dati che assumono il valore istantaneo del cursore come frequenza corrente.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"Quindi, avvia il server Bokeh seguendo la riga di comando:
Bokeh serve –show sliders.pyIl server Bokeh inizia a funzionare e servire l'applicazione su localhost: 5006 / sliders. Il registro della console mostra la seguente schermata:
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
2019-09-29 00:21:38,049 ServerConnection createdApri il tuo browser preferito e inserisci l'indirizzo sopra. Il grafico dell'onda sinusoidale viene visualizzato come segue:

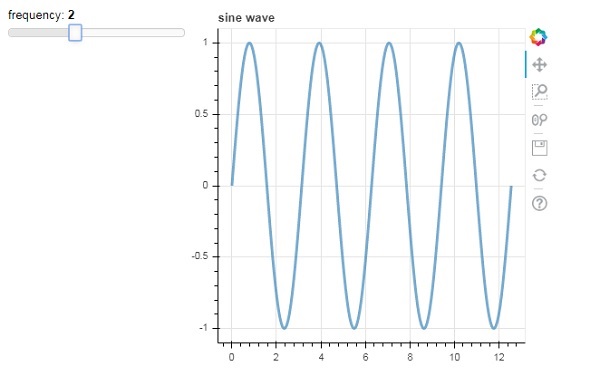
Puoi provare a cambiare la frequenza a 2 ruotando il cursore.

L'applicazione Bokeh fornisce una serie di sottocomandi da eseguire dalla riga di comando. La tabella seguente mostra i sottocomandi:
| 1 | HTML | Crea file HTML per una o più applicazioni |
| 2 | Informazioni | stampa le informazioni sulla configurazione del server Bokeh |
| 3 | json | Crea file JSON per una o più applicazioni |
| 4 | png | Crea file PNG per una o più applicazioni |
| 5 | sampledata | Scarica i set di dati di esempio del bokeh |
| 6 | segreto | Crea una chiave segreta Bokeh da utilizzare con il server Bokeh |
| 7 | servire | Esegui un server Bokeh che ospita una o più applicazioni |
| 8 | statico | Offri asset statici (JavaScript, CSS, immagini, caratteri, ecc.) Utilizzati dalla libreria BokeJS |
| 9 | svg | Crea file SVG per una o più applicazioni |
Il seguente comando genera un file HTML per lo script Python con una figura Bokeh.
C:\python37>bokeh html -o app.html app.pyL'aggiunta dell'opzione spettacolo apre automaticamente il file HTML nel browser. Allo stesso modo, lo script Python viene convertito in file PNG, SVG, JSON con il sottocomando corrispondente.
Per visualizzare le informazioni del server Bokeh, utilizzare il sottocomando info come segue:
C:\python37>bokeh info
Python version : 3.7.4 (tags/v3.7.4:e09359112e, Jul 8 2019, 20:34:20) [MSC v.1916 64 bit (AMD64)]
IPython version : (not installed)
Tornado version : 6.0.3
Bokeh version : 1.3.4
BokehJS static path : c:\python37\lib\site-packages\bokeh\server\static
node.js version : (not installed)
npm version : (not installed)Per sperimentare vari tipi di grafici, sito web Bokeh https://bokeh.pydata.orgrende disponibili set di dati di esempio. Possono essere scaricati sulla macchina locale dal sottocomando dei dati di campionamento.
C:\python37>bokeh infoI seguenti set di dati vengono scaricati nella cartella C: \ Users \ User \ .bokeh \ data -
AAPL.csv airports.csv
airports.json CGM.csv
FB.csv gapminder_fertility.csv
gapminder_life_expectancy.csv gapminder_population.csv
gapminder_regions.csv GOOG.csv
haarcascade_frontalface_default.xml IBM.csv
movies.db MSFT.csv
routes.csv unemployment09.csv
us_cities.json US_Counties.csv
world_cities.csv
WPP2012_SA_DB03_POPULATION_QUINQUENNIAL.csvIl sottocomando segreto genera una chiave segreta da utilizzare insieme al sottocomando serve con la variabile d'ambiente SECRET_KEY.
Oltre ai sottocomandi descritti sopra, i grafici Bokeh possono essere esportati in formato file PNG e SVG utilizzando la funzione export (). A tale scopo, l'installazione locale di Python dovrebbe avere le seguenti librerie di dipendenze.
PhantomJS
PhantomJS è un'API JavaScript che consente la navigazione automatizzata, schermate, comportamento degli utenti e affermazioni. Viene utilizzato per eseguire unit test basati su browser. PhantomJS è basato su WebKit che fornisce un ambiente di navigazione simile per diversi browser e fornisce supporto veloce e nativo per vari standard web: gestione DOM, selettore CSS, JSON, Canvas e SVG. In altre parole, PhantomJS è un browser web senza un'interfaccia utente grafica.
Cuscino
Pillow, una libreria di immagini Python (precedentemente nota come PIL) è una libreria gratuita per il linguaggio di programmazione Python che fornisce supporto per l'apertura, la manipolazione e il salvataggio di molti formati di file immagine diversi. (inclusi PPM, PNG, JPEG, GIF, TIFF e BMP.) Alcune delle sue caratteristiche sono manipolazioni per pixel, mascheramento e gestione della trasparenza, filtraggio delle immagini, miglioramento delle immagini, ecc.
La funzione export_png () genera un'immagine PNG in formato RGBA dal layout. Questa funzione utilizza il browser headless Webkit per eseguire il rendering del layout in memoria e quindi acquisire uno screenshot. L'immagine generata avrà le stesse dimensioni del layout di origine. Assicurati che Plot.background_fill_color e Plot.border_fill_color siano proprietà su Nessuno.
from bokeh.io import export_png
export_png(plot, filename = "file.png")È possibile che l'output di stampa HTML5 Canvas con un elemento SVG possa essere modificato utilizzando programmi come Adobe Illustrator. Gli oggetti SVG possono anche essere convertiti in PDF. Qui, canvas2svg, una libreria JavaScript viene utilizzata per deridere il normale elemento Canvas e i suoi metodi con un elemento SVG. Come i PNG, per creare un SVG con uno sfondo trasparente, le proprietà Plot.background_fill_color e Plot.border_fill_color devono essere su Nessuno.
Il backend SVG viene prima attivato impostando l'attributo Plot.output_backend su "svg".
plot.output_backend = "svg"Per l'esportazione senza testa, Bokeh ha una funzione di utilità, export_svgs (). Questa funzione scaricherà tutti i grafici abilitati per SVG all'interno di un layout come file SVG distinti.
from bokeh.io import export_svgs
plot.output_backend = "svg"
export_svgs(plot, filename = "plot.svg")Grafici e dati sotto forma di documenti indipendenti e applicazioni Bokeh possono essere incorporati nei documenti HTML.
Il documento autonomo è un grafico o un documento Bokeh non supportato dal server Bokeh. Le interazioni in tale trama sono puramente sotto forma di JS personalizzato e non di callback Pure Python.
È inoltre possibile incorporare grafici e documenti Bokeh supportati dal server Bokeh. Tali documenti contengono callback Python che vengono eseguiti sul server.
In caso di documenti indipendenti, un codice HTML grezzo che rappresenta un grafico Bokeh si ottiene dalla funzione file_html ().
from bokeh.plotting import figure
from bokeh.resources import CDN
from bokeh.embed import file_html
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
string = file_html(plot, CDN, "my plot")Il valore restituito della funzione file_html () può essere salvato come file HTML o può essere utilizzato per il rendering tramite percorsi URL nell'app Flask.
In caso di documento autonomo, la sua rappresentazione JSON può essere ottenuta dalla funzione json_item ().
from bokeh.plotting import figure
from bokeh.embed import file_html
import json
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
item_text = json.dumps(json_item(fig, "myplot"))Questo output può essere utilizzato dalla funzione Bokeh.embed.embed_item su una pagina web -
item = JSON.parse(item_text);
Bokeh.embed.embed_item(item);Le applicazioni Bokeh su Bokeh Server possono anche essere incorporate in modo da creare una nuova sessione e un documento a ogni caricamento della pagina in modo che venga caricata una specifica sessione esistente. Ciò può essere ottenuto con la funzione server_document (). Accetta l'URL di un'applicazione server Bokeh e restituisce uno script che incorporerà nuove sessioni da quel server ogni volta che lo script viene eseguito.
Il server_document() functionaccetta il parametro URL. Se è impostato su "predefinito", verrà utilizzato l'URL predefinito http: // localhost: 5006 /.
from bokeh.embed import server_document
script = server_document("http://localhost:5006/sliders")La funzione server_document () restituisce un tag di script come segue:
<script
src="http://localhost:5006/sliders/autoload.js?bokeh-autoload-element=1000&bokeh-app-path=/sliders&bokeh-absolute-url=https://localhost:5006/sliders"
id="1000">
</script>Bokeh si integra bene con un'ampia varietà di altre librerie, consentendo di utilizzare lo strumento più appropriato per ogni attività. Il fatto che Bokeh generi JavaScript, rende possibile combinare l'output Bokeh con un'ampia varietà di librerie JavaScript, come PhosphorJS.
Datashader (https://github.com/bokeh/datashader) è un'altra libreria con la quale è possibile estendere l'output Bokeh. È una libreria Python che esegue il pre-rendering di set di dati di grandi dimensioni come un'immagine raster di grandi dimensioni. Questa capacità supera la limitazione del browser quando si tratta di dati di grandi dimensioni. Datashader include strumenti per creare grafici Bokeh interattivi che rieseguono dinamicamente il rendering di queste immagini durante lo zoom e la panoramica in Bokeh, rendendo pratico lavorare con set di dati arbitrariamente grandi in un browser web.
Un'altra libreria è Holoviews ( (http://holoviews.org/) che fornisce un'interfaccia dichiarativa concisa per la creazione di grafici Bokeh, specialmente nel notebook Jupyter, e facilita la prototipazione rapida di figure per l'analisi dei dati.
Quando si devono utilizzare set di dati di grandi dimensioni per creare visualizzazioni con l'aiuto di Bokeh, l'interazione può essere molto lenta. A tale scopo, è possibile abilitare il supporto della Web Graphics Library (WebGL).
WebGL è un'API JavaScript che esegue il rendering del contenuto nel browser utilizzando GPU (unità di elaborazione grafica). Questo plugin standardizzato è disponibile in tutti i browser moderni.
Per abilitare WebGL, tutto ciò che devi fare è impostare la proprietà output_backend dell'oggetto Bokeh Figure su 'webgl'.
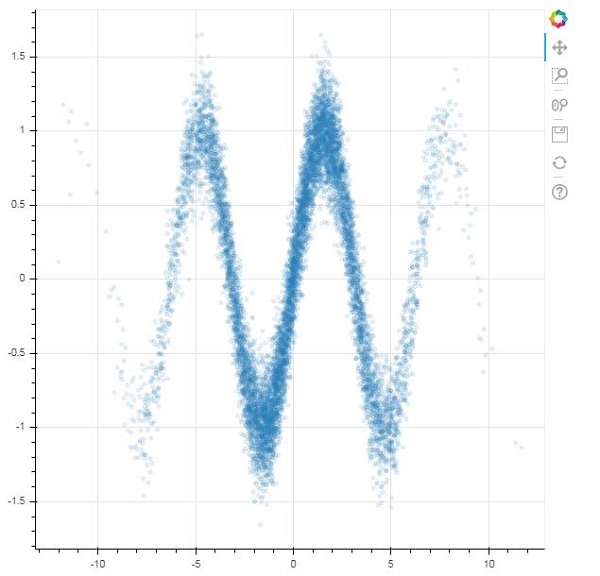
fig = figure(output_backend="webgl")Nell'esempio seguente, tracciamo un file scatter glyph composto da 10.000 punti con l'aiuto del supporto WebGL.
import numpy as np
from bokeh.plotting import figure, show, output_file
N = 10000
x = np.random.normal(0, np.pi, N)
y = np.sin(x) + np.random.normal(0, 0.2, N)
output_file("scatterWebGL.html")
p = figure(output_backend="webgl")
p.scatter(x, y, alpha=0.1)
show(p)Produzione

La libreria Bokeh Python e le librerie per altri linguaggi come R, Scala e Julia, interagiscono principalmente con BokehJS ad alto livello. Un programmatore Python non deve preoccuparsi di JavaScript o dello sviluppo web. Tuttavia, è possibile utilizzare l'API BokehJS per eseguire lo sviluppo JavaScript puro utilizzando direttamente BokehJS.
Gli oggetti BokehJS come glifi e widget sono costruiti più o meno in modo simile come nell'API Bokeh Python. In genere, qualsiasi ClassName Python è disponibile comeBokeh.ClassNameda JavaScript. Ad esempio, un oggetto Range1d ottenuto in Python.
xrange = Range1d(start=-0.5, end=20.5)È ottenuto in modo equivalente con BokehJS come -
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });Seguire il codice JavaScript quando è incorporato in un file HTML rende un semplice grafico a linee nel browser.
Prima includi tutte le librerie BokehJS nella sezione <head> .. </head> della pagina web come sotto
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>Nella sezione del corpo i seguenti frammenti di JavaScript costruiscono varie parti di un Bokeh Plot.
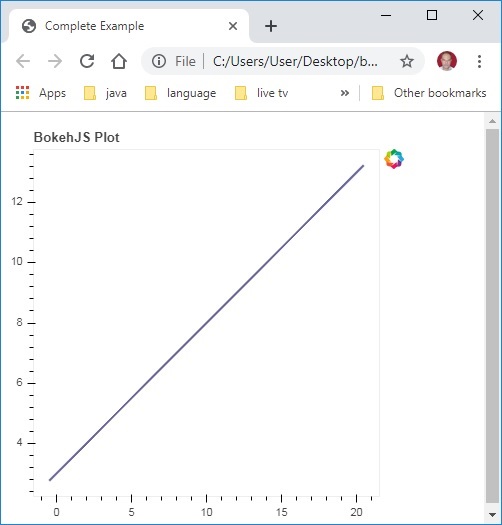
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>Salva il codice sopra come pagina web e aprilo in un browser a tua scelta.