マスターページの作成と作業
マスターページはテンプレートの形式であり、コンテンツからレイアウトとスタイルを分離するのに役立ちます。マスターページのレイアウト情報はCSSファイルに関連付けられています。マスターページテンプレートは、Headers, Footers そして Placeholders のために Body, Breadcrumbs そして Topic ToC。
マスターページの作成
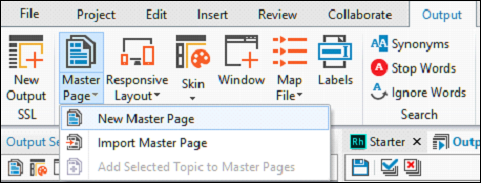
マスターページを作成するには、[出力]タブに移動し、[マスターページ]メニューから[ New Master Page。

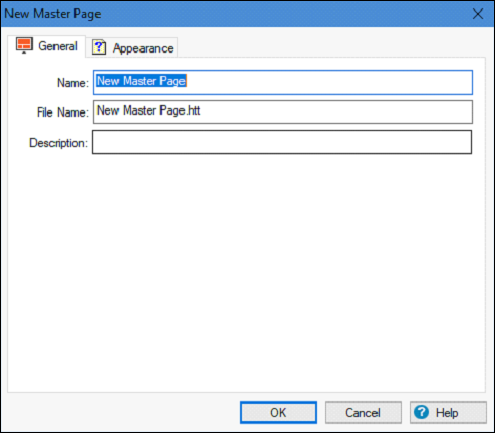
[新しいマスターページ]ダイアログボックスで、マスターページの名前を入力します。[外観]タブに移動し、新しいマスターページに適用するスタイルシートを選択して、[OK]をクリックします。これは、後でマスターページのプロパティで変更することもできます。

マスターページの編集
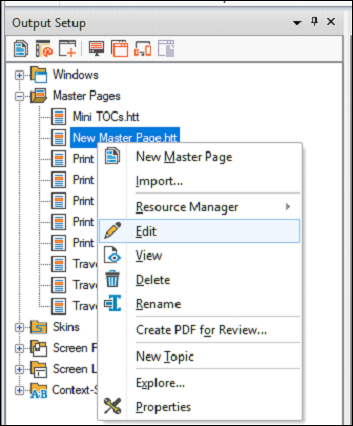
マスターページを編集するには、のマスターページをダブルクリックするだけです。 Output Setup ポッドまたはマスターページを右クリックして、 Edit。必要な変更を加えます。

プレースホルダーの挿入
トピックToC、ブレッドクラム、トピックのプレースホルダーをマスターページに挿入できます。新しいマスターページには、デフォルトで本文のプレースホルダーがあります。
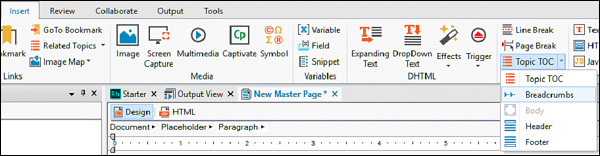
新しいプレースホルダーを挿入するには、カーソルを本体のプレースホルダーの下または後ろに置きます。[挿入]タブに移動し、[ページデザイン]セクションで[トピックの目次]ボタンをクリックして、ドロップダウンメニューから目的のプレースホルダーを選択します。

マスターページの適用
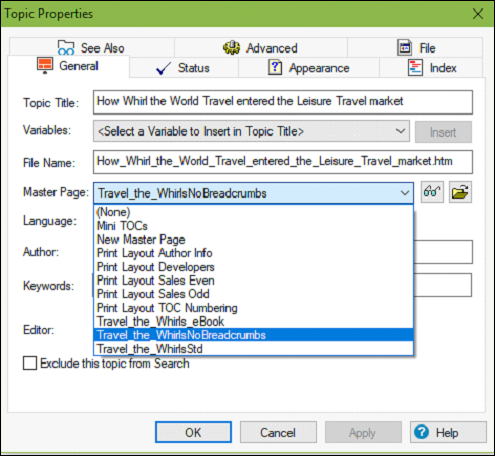
プロジェクトマネージャのトピックリストから、マスターページを割り当てる1つ以上のトピックを選択します。トピックを右クリックして、[プロパティ]を選択します。
[全般]タブで、[マスターページ]ドロップダウンメニューで使用可能なマスターページのリストを選択し、[OK]をクリックします。をクリックしてプレビューすることもできます。Spectacles Icon マスターページメニューの横にあるか、ディスク上のマスターページを参照します。