AdobeCaptivateデモをインポートする
RoboHelpからAdobeCaptivateを起動して、デモトピックを作成することができます。挿入することもできますSWF そして HTML5既存のトピックでのAdobeCaptivateデモの出力。デモソースはRoboHelpから開いて編集できます。
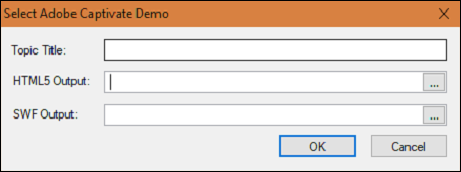
クリックしてください Document icon [プロジェクト]タブの[インポート]セクションで、[Adobe Captivateデモ]を選択して、 Select Adobe Captivate Demo dialog box。デモ用に作成する新しいトピックのタイトル、HTML出力のパス、およびSWF出力のパスを指定します。

対応するSWF出力パスの指定をスキップした場合、RoboHelpは編集不可能なプレースホルダーSWFを追加して Design Editor。