AdobeRoboHelp-HTMLヘルプコントロール
HTMLヘルプコントロールは、コンテンツのナビゲートに役立ちます。それらは移植可能であり、複数のトピックにコピーされます。
HTMLヘルプコントロールを再利用する
HTMLヘルプコントロールを再利用するには、デザインエディターでコントロールを含むトピックを開き、コントロールを右クリックして[コピー]をクリックします。コントロールが必要なトピックに貼り付けます。
WinHelpトピックコントロールを追加する
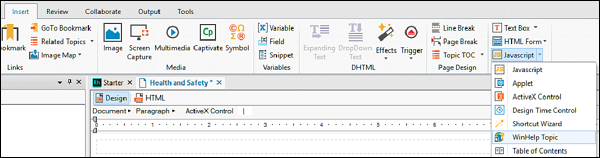
WinHelpトピックコントロールを追加するには、WinHelpトピックコントロールの目的の場所を選択し、[挿入]タブの[HTML]セクションから、[JavaScript]ドロップダウンメニューをクリックして、[WinHelpトピック]をクリックします。

ウィザードのプロンプトに従って、WinHelpトピックコントロールを挿入します。
インデックスとToCコントロールの追加(MS HTMLヘルプ用)
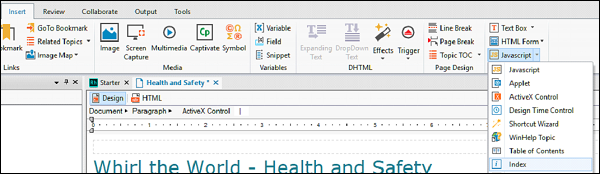
インデックスコントロールは、プロジェクトがインデックスタブを含む3ペインデザインをサポートしていない場合に役立ちます。インデックスコントロールを挿入するには、インデックスコントロールが必要なトピックにカーソルを置き、[挿入]タブの[HTML]セクションで、[JavaScript]ドロップダウンメニューをクリックして、[インデックス]をクリックします。
ToCコントロールを追加するには、ToCコントロールが必要なトピックにカーソルを置きます。次に、[挿入]タブの[HTML]セクションで、[JavaScript]ドロップダウンメニューをクリックし、[目次]をクリックします。

プロジェクトをコンパイルして、インデックスとToCコントロールをテストします。
スプラッシュ画面の追加(MS HTMLヘルプ用)
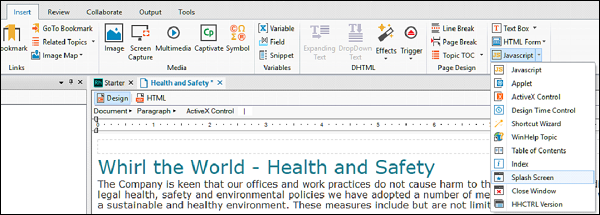
トピックがビューアで開かれると、スプラッシュ画面を表示できます。 Bitmap そして GIF画像はスプラッシュ画面に使用できます。スプラッシュ画面を追加するには、スプラッシュ画面が必要なトピックを開き、[挿入]タブの[HTML]セクションから[JavaScript dropdown menu をクリックします Splash Screen。

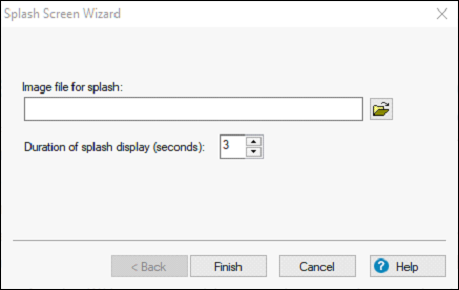
スプラッシュ画面に使用する画像ファイルを選択します。で時間を設定することにより、スプラッシュ画面が表示される期間を設定することもできます。Duration of splash display (Seconds) フィールド。

[完了]をクリックします。トピックをプレビューして、スプラッシュ画面をテストします。