Angular7-イベントバインディング
この章では、Angular 7でイベントバインディングがどのように機能するかについて説明します。ユーザーがキーボードの動き、マウスクリック、またはマウスオーバーの形でアプリケーションを操作すると、イベントが生成されます。これらのイベントは、ある種のアクションを実行するために処理する必要があります。ここで、イベントバインディングが重要になります。
これをよりよく理解するための例を考えてみましょう。
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">
Click Me
</button>の中に app.component.html ファイルでは、ボタンを定義し、クリックイベントを使用してボタンに関数を追加しました。
以下は、ボタンを定義してそれに関数を追加するための構文です。
(click) = "myClickFunction($event)"関数は次のように定義されています:app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
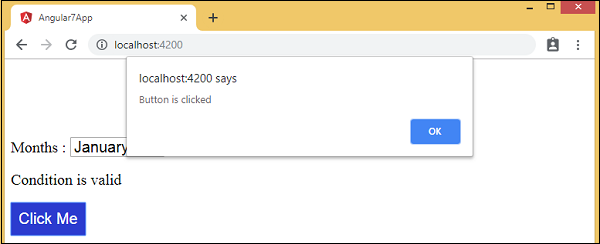
}ボタンをクリックすると、コントロールが機能になります myClickFunction ダイアログボックスが表示され、 Button is clicked 次のスクリーンショットに示すように-

ボタンのスタイルはadd.component.cssに追加されます-
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}ここで、onchangeイベントをドロップダウンに追加しましょう。
次のコード行は、変更イベントをドロップダウンに追加するのに役立ちます-
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<br/>
<button (click) = "myClickFunction($event)">
Click Me
</button>関数はで宣言されています app.component.ts ファイル-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}ドロップダウンから月を選択すると、コンソールメッセージ「Changed month from the Dropdown」がイベントとともにコンソールに表示されます。

にアラートメッセージを追加しましょう app.component.ts ドロップダウンの値が以下のように変更された場合-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked"); console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
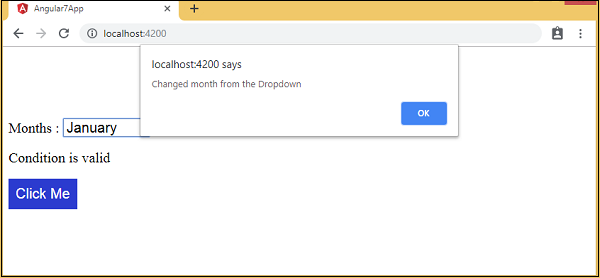
}ドロップダウンの値を変更すると、ダイアログボックスが表示され、次のメッセージが表示されます-
“Changed month from the Dropdown”.