Angular7プロジェクトのテストと構築
この章では、次のトピックについて説明します-
- Angular7プロジェクトをテストするには
- Angular7プロジェクトを構築するには
Angular7プロジェクトのテスト
プロジェクトのセットアップ中に、テストに必要なパッケージがすでにインストールされています。あります.spec.ts 新しいコンポーネント、サービス、ディレクティブなどごとに作成されたファイル。jasmineを使用してテストケースを記述します。
コンポーネント、サービス、ディレクティブ、または作成されたその他のファイルに追加された変更については、それぞれの.spec.tsファイルにテストケースを含めることができます。したがって、ユニットテストのほとんどは最初からカバーできます。
テストケースを実行するために使用されるコマンドは次のとおりです-
ng test以下は、のapp.component.spec.tsファイルです。 app.component.ts −
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
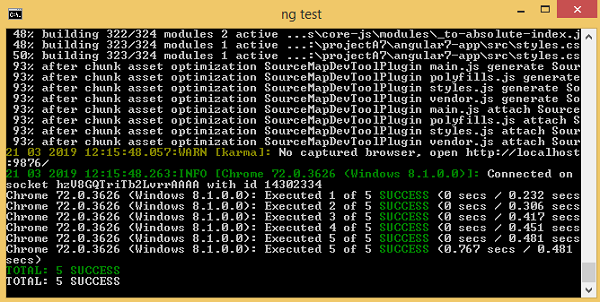
}次に、コマンドを実行して、実行中のテストケースを確認しましょう。


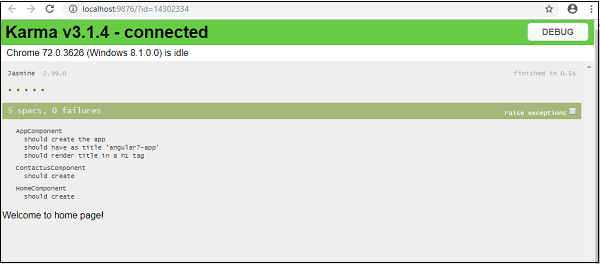
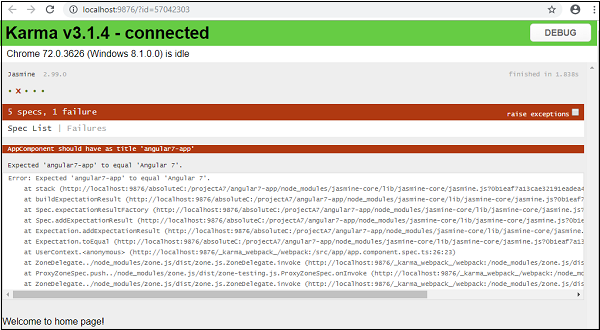
テストケースのステータスは、上記のようにコマンドラインに表示され、以下に示すようにブラウザでも開きます-

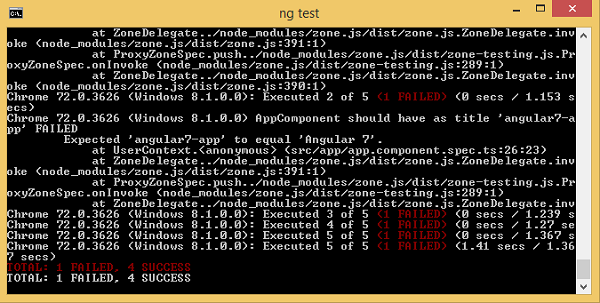
障害が発生した場合は、次のように詳細が表示されます-
これを行うには、app.component.spec.tsを次のように変更します-
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});上記のファイルでは、テストケースはタイトルをチェックします。 Angular 7。しかし、app.component.tsには、タイトルがあります。angular7-app 以下に示すように-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}ここでテストケースは失敗し、以下はコマンドラインとブラウザに表示される詳細です。
コマンドラインで
コマンドラインに次の画面が表示されます-

ブラウザで
ブラウザに以下の画面が表示されます-

プロジェクトで失敗したすべてのテストケースは、コマンドラインとブラウザーに上記のように表示されます。
同様に、サービス、ディレクティブ、およびプロジェクトに追加される新しいコンポーネントのテストケースを作成できます。
Angular7プロジェクトの構築
Angularでのプロジェクトが完了したら、本番環境やステートメントで使用できるようにプロジェクトをビルドする必要があります。
ビルドの構成、つまり、本番、ステージング、開発、テストは、 src/environments。
現在、src / environmentで定義されている環境は次のとおりです。

ビルドに基づいてファイルをsrc / environmentに追加できます。つまり、environment.staging.ts、enviornment.testing.tsなどです。
現在、実稼働環境向けの構築を試みます。ファイルenvironment.ts 次のように、デフォルトの環境設定とファイルの詳細が含まれています-
export const environment = {
production: false
};本番用のファイルをビルドするには、 production: true 次のようにenvironment.tsで-
export const environment = {
production: true
};デフォルトの環境ファイルは、次のようにコンポーネント内にインポートする必要があります-
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}デフォルトから本番環境への置き換えは、angular.json内で定義されています。 fileReplacements 次のセクション-
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}ビルドのコマンドが実行されると、ファイルはに置き換えられます src/environments/environment.prod.ts。以下の例に示すように、ステージングやテストなどの追加構成をここに追加できます。
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}したがって、ビルドを実行するコマンドは次のとおりです。
ng build --configuration = production // for production environmnet
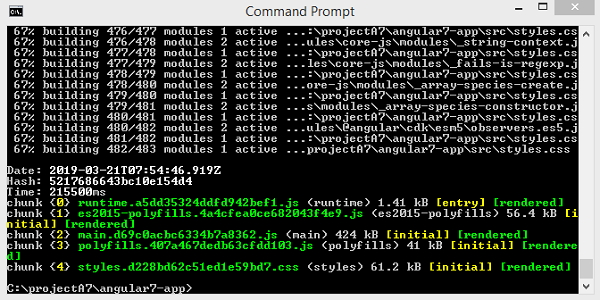
ng build --configuration = staging // for stating enviroment次に、本番用のビルドコマンドを実行します。このコマンドは、プロジェクト内にdistフォルダーを作成し、ビルド後の最終ファイルを保持します。


最終的なファイルは、dist /フォルダー内にビルドされます。このフォルダーは、ユーザー側の本番サーバーでホストできます。
