Angular7-サービス
ページのどこでも使用するコードが必要な状況に遭遇する可能性があります。たとえば、コンポーネント間で共有する必要があるデータ接続の場合があります。これは、サービスの助けを借りて達成されます。サービスを使用すると、プロジェクト全体の他のコンポーネント間でメソッドとプロパティにアクセスできます。
サービスを作成するには、以下のコマンドラインを使用する必要があります-
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
CREATE src/app/myservice.service.ts (138 bytes)アプリフォルダに作成されるファイルは以下の通りです−

以下は、下部に表示される作成されたファイル、myservice.service.specs.tsおよびmyservice.service.tsです。
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}ここで、インジェクタブルモジュールは@ angular / coreからインポートされます。これには、@ InjectableメソッドとMyserviceServiceというクラスが含まれています。このクラスでサービス関数を作成します。
新しいサービスを作成する前に、メインの親で作成されたサービスを含める必要があります app.module.ts。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }クラス名でサービスをインポートしましたが、プロバイダーでは同じクラスが使用されています。ここで、サービスクラスに戻り、サービス関数を作成しましょう。
サービスクラスでは、今日の日付を表示する関数を作成します。メインの親コンポーネントapp.component.tsと、前の章で作成した新しいコンポーネントnew-cmp.component.tsでも同じ関数を使用できます。
ここで、関数がサービスでどのように見えるか、およびコンポーネントでどのように使用するかを見てみましょう。
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}上記のサービスファイルでは、関数を作成しました showTodayDate。ここで、作成された新しい日付()を返します。コンポーネントクラスでこの関数にアクセスする方法を見てみましょう。
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}ngOnInit関数は、作成されたすべてのコンポーネントでデフォルトで呼び出されます。上記のように、サービスから日付が取得されます。サービスの詳細を取得するには、最初にコンポーネントのtsファイルにサービスを含める必要があります。
以下に示すように、.htmlファイルに日付を表示します-
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>作成した新しいコンポーネントでサービスを使用する方法を見てみましょう。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}作成した新しいコンポーネントでは、最初に必要なサービスをインポートし、そのメソッドとプロパティにアクセスする必要があります。強調表示されているコードを確認してください。todaydateは、コンポーネントhtmlに次のように表示されます-
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
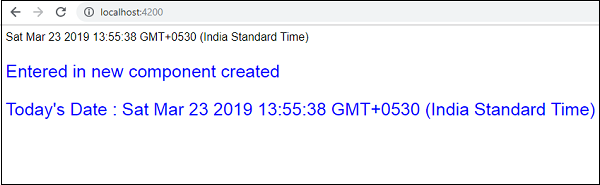
</p>新しいコンポーネントのセレクターは、app.component.htmlファイルで使用されます。上記のhtmlファイルの内容は以下のようにブラウザに表示されます-

いずれかのコンポーネントでサービスのプロパティを変更すると、他のコンポーネントでも同じことが変更されます。これがどのように機能するかを見てみましょう。
サービスで1つの変数を定義し、それを親と新しいコンポーネントで使用します。親コンポーネントのプロパティを再度変更し、新しいコンポーネントで同じプロパティが変更されているかどうかを確認します。
に myservice.service.ts、プロパティを作成し、他の親および新しいコンポーネントで同じものを使用しました。
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}今使用しましょう serviceproperty他のコンポーネントの変数。にapp.component.ts、次のように変数にアクセスしています-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}次に、変数をフェッチして、console.logで作業します。次の行では、変数の値を「コンポーネントが作成されました」に変更します。new-cmp.component.tsでも同じことを行います。
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}上記のコンポーネントでは、何も変更せず、プロパティをコンポーネントプロパティに直接割り当てています。
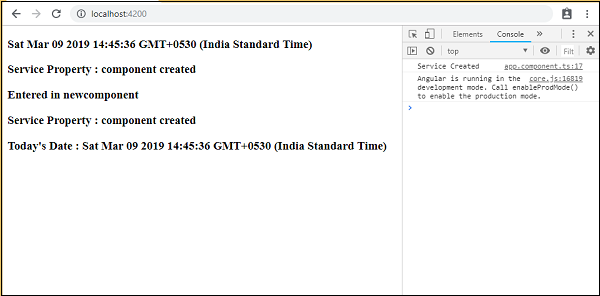
これで、ブラウザで実行すると、app.component.tsで値が変更されるため、サービスプロパティが変更され、new-cmp.component.tsにも同じことが表示されます。
また、変更する前にコンソールで値を確認してください。

これがapp.component.htmlファイルとnew-cmp.component.htmlファイルです-
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>