Angular7-Httpクライアント
HttpClientは、外部データのフェッチや投稿などに役立ちます。httpサービスを利用するには、httpモジュールをインポートする必要があります。httpサービスの利用方法を理解するための例を考えてみましょう。
httpサービスの使用を開始するには、以下に示すように、app.module.tsにモジュールをインポートする必要があります-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }強調表示されたコードが表示されている場合は、 HttpClientModule から @angular/common/http 同じことがimports配列にも追加されます。
上で宣言したhttpclientモジュールを使用して、サーバーからデータをフェッチします。前の章で作成したサービス内でそれを行い、必要なコンポーネント内のデータを使用します。
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}指定されたURLに対してフェッチされたデータを返すgetDataというメソッドが追加されました。
getDataメソッドはapp.component.tsから次のように呼び出されます-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
}観測可能な型データを返すメソッドgetDataを呼び出しています。サブスクライブメソッドが使用され、必要なデータを含む矢印関数があります。
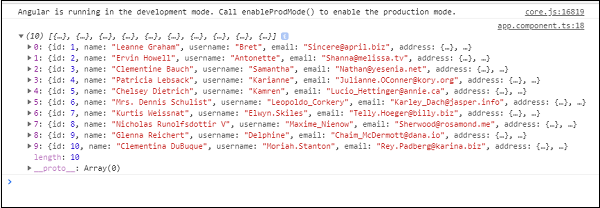
ブラウザにチェックインすると、コンソールに次のようなデータが表示されます-

app.component.htmlのデータを次のように使用しましょう-
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output