Angular7-クイックガイド
Angular 7グーグルが所有しているので、安定版リリースは18日に行われた第これは角の最新バージョンである10月2018。
以下はこれまでにリリースされたAngularバージョンのリストです-
| バージョン | リリース日 |
|---|---|
| Angular JS | 2010年10月 |
| Angular 2.0 | 2016年9月 |
| Angular 4.0 | 2017年3月 |
| Angular 5.0 | 2017年11月 |
| Angular 6.0 | 2018年5月 |
| Angular 7.0 | 2018年10月 |
Angularの次の2つの主要な今後のバージョンのリリース日は以下のとおりです-
| バージョン | リリース日 |
|---|---|
| Angular 8.0 | 2019年3月/ 4月 |
| Angular 9.0 | 2019年9月/ 10月 |
Googleは、6か月ごとにメジャーAngularバージョンをリリースする予定です。これまでにリリースされたバージョンは下位互換性があり、非常に簡単に新しいバージョンに更新できます。
Angular7に追加された新機能について説明しましょう。
V7へのAngularアップデート
Angular 7は、AngularコアフレームワークであるAngularCLIのAngularMaterialsが更新されたメジャーリリースです。Angular 5または6を使用していて、Angular 7に更新する場合、以下はアプリをAngularの最新バージョンに更新するコマンドです-
ng update @angular/cli @angular/coreAngular CLI
Angular CLIを使用してプロジェクトのセットアップを実行している間、使用可能な組み込み機能、つまり、以下に示すルーティングとスタイルシートのサポートについてプロンプトが表示されます。

アプリケーションのパフォーマンス
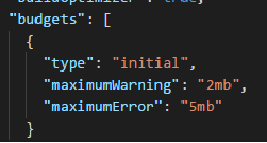
Angular 7では、以下に示すように、angular.jsonにバンドルバジェットが追加されています-

BudgetsはAngularCLIに追加された機能であり、構成内で制限を設定して、アプリケーションのサイズが制限セット内にあることを確認できます。制限を超えたときにアプリに警告できるようにサイズを設定できます。
AngularMaterialとCDK
Angular Material / CDKのバージョンがAngular7で更新されました。また、CDKに2つの機能が追加されています- virtual scrolling, and drag and drop。
仮想スクロール
仮想スクロール機能は、表示されているdom要素をユーザーに表示します。ユーザーがスクロールすると、次のリストが表示されます。これにより、完全なリストが一度に読み込まれるのではなく、画面の表示に従ってのみ読み込まれるため、より高速なエクスペリエンスが提供されます。
ドラッグアンドドロップ
リストから要素をドラッグアンドドロップして、リスト内の必要な場所に配置できます。新機能は非常にスムーズで高速です。
この章では、Angular 7に必要な環境設定について説明します。Angular7をインストールするには、次のものが必要です。
- Nodejs
- Npm
- Angular CLI
- コードを書くためのIDE
Nodejs
nodejsがシステムにインストールされているかどうかを確認するには、次のように入力します node -vターミナルで。これは、システムに現在インストールされているnodejsのバージョンを確認するのに役立ちます。
Nodejsは8.xまたは10.xより大きくなければならず、npmは5.6または6.4より大きくなければなりません。
C:\>node
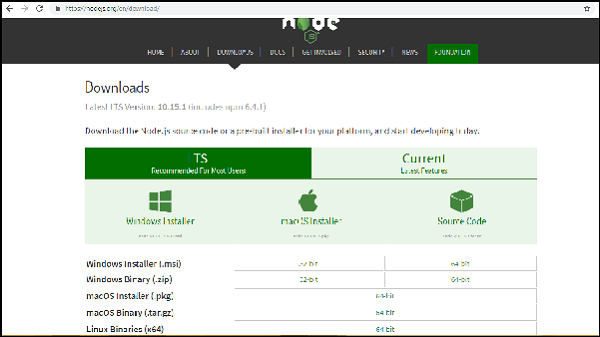
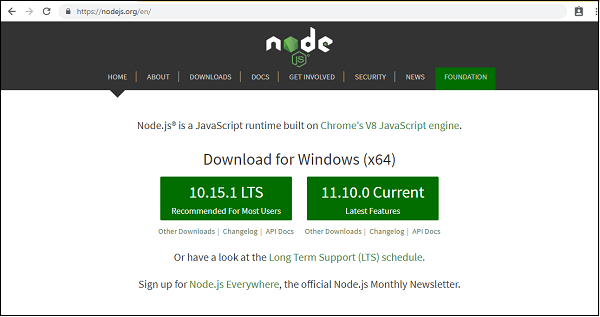
–v v10.15.1何も出力されない場合は、nodejsをシステムにインストールしてください。nodejsをインストールするには、ホームページにアクセスして、https://nodejs.org/en/download/nodejsを使用して、OSに基づいてパッケージをインストールします。
nodejsのホームページは以下の通りです−

OSに基づいて、必要なパッケージをインストールします。nodejsがインストールされると、npmも一緒にインストールされます。npmがインストールされているかどうかを確認するには、以下のようにターミナルにnpm –vと入力します。npmのバージョンが表示されます。
C:\>npm
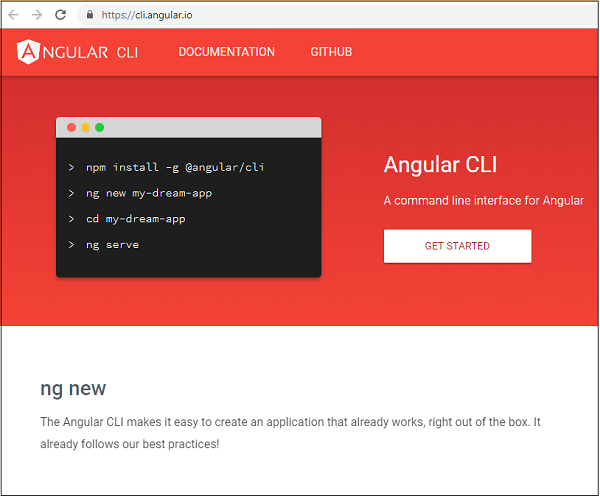
–v 6.4.1Angular 7のインストールは、AngularCLIを使用することで非常に簡単です。ホームページにアクセスhttps://cli.angular.io/ コマンドの参照を取得するための角度の。

タイプ npm install –g @angular/cliコマンドプロンプトで、システムにangularcliをインストールします。インストールにはしばらく時間がかかります。インストールが完了すると、以下のコマンドを使用してバージョンを確認できます-
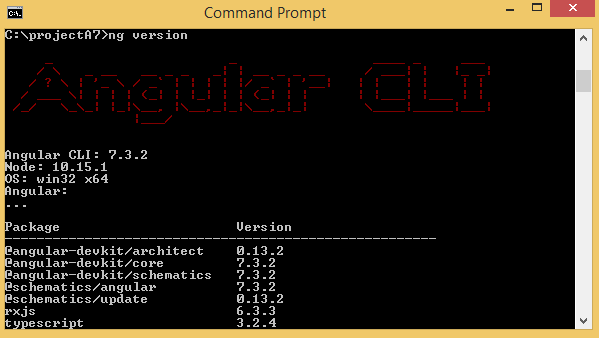
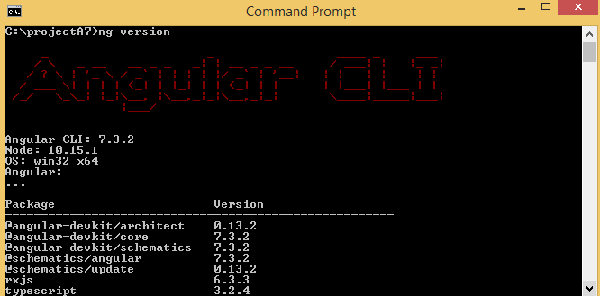
ng version以下に示すように、angular-cliのバージョンの詳細と他のパッケージのバージョンが表示されます-

Angular 7のインストールは完了です。WebStorm、Atom、Visual Studio Codeなどの任意のIDEを使用して、Angular7の操作を開始できます。
プロジェクト設定の詳細については、次の章で説明します。
この章では、Angular7でのプロジェクトのセットアップについて説明します。
プロジェクトのセットアップを開始するには、nodejsがインストールされていることを確認してください。 You can check the version of node in the command line using the command, node –v、以下に示すように-

バージョンを取得できない場合は、公式サイトからnodejsをインストールしてください-https://nodejs.org/en/.

nodejsをインストールすると、npmもインストールされます。npmのバージョンを確認するには、以下に示すようにコマンドラインでnpm-vを実行します。

つまり、ノードバージョン10とnpmバージョン6.4.1があります。
Angular 7をインストールするには、サイトにアクセスして、 https://cli.angular.io AngularCLIをインストールします。

Webページに次のコマンドが表示されます-
npm install -g @angular/cli //command to install angular 7
ng new my-dream-app // name of the project
cd my-dream-app
ng serve上記のコマンドは、Angular7でプロジェクトをセットアップするのに役立ちます。
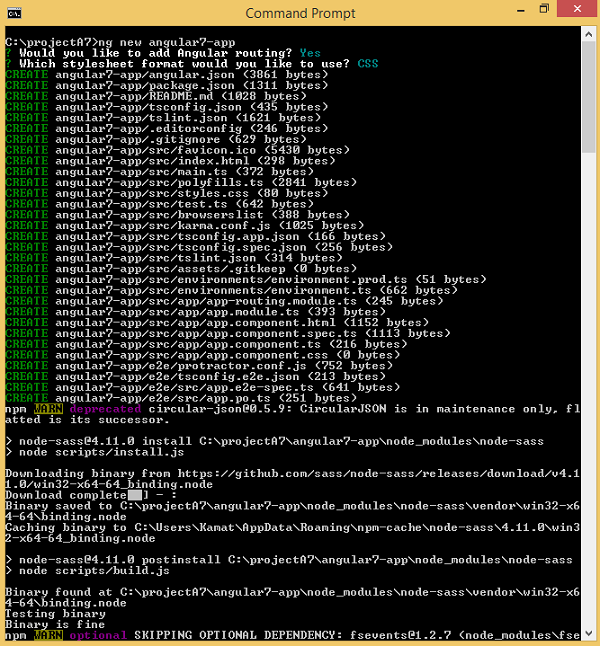
というフォルダを作成します projectA7 とインストール angular/cli 以下に示すように-

インストールが完了したら、以下に示すようにコマンドng versionを使用して、インストールされたパッケージの詳細を確認します。

Angular CLIのバージョン、typescriptバージョン、およびAngular7で利用可能なその他のパッケージを提供します。
Angular 7のインストールが完了しました。次に、プロジェクトのセットアップから始めます。
Angular 7でプロジェクトを作成するには、次のコマンドを使用します-
ng new projectname選択したプロジェクト名を使用できます。上記のコマンドをコマンドラインで実行してみましょう。
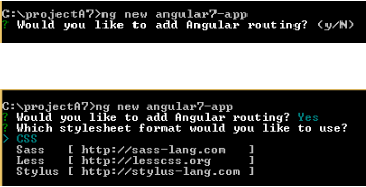
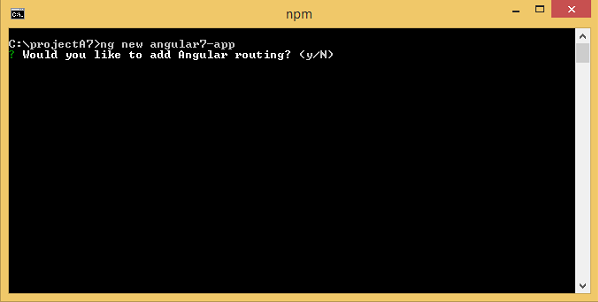
ここでは、プロジェクト名をangular7-appとして使用します。コマンドを実行すると、以下に示すようにルーティングについて尋ねられます-

yと入力して、プロジェクト設定にルーティングを追加します。
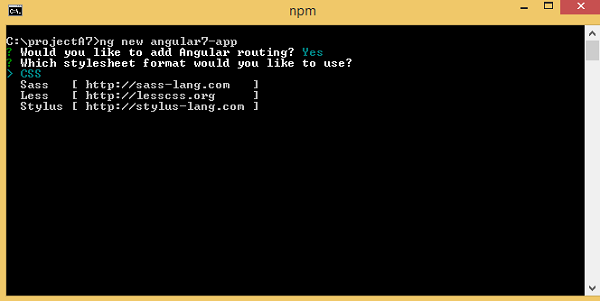
次の質問はスタイルシートについてです-

使用可能なオプションは、CSS、Sass、Less、およびStylusです。上のスクリーンショットでは、矢印はCSS上にあります。変更するには、矢印キーを使用して、プロジェクトのセットアップに必要なものを選択できます。現在、プロジェクトのセットアップのためのCSSについて説明します。

プロジェクトangular7-appが正常に作成されました。プロジェクトをAngular7で実行するために必要なすべてのパッケージをインストールします。ディレクトリにある作成されたプロジェクトに切り替えましょうangular7-app。
指定されたコード行を使用して、コマンドラインでディレクトリを変更します-
cd angular7-appAngular7の操作にはVisualStudio Code IDEを使用します。Atom、WebStormなどの任意のIDEを使用できます。
Visual Studio Codeをダウンロードするには、 https://code.visualstudio.com/ Windows用のダウンロードをクリックします。

IDEをインストールするために[Windows用のダウンロード]をクリックし、セットアップを実行してIDEの使用を開始します。
以下はエディターです-

その中でプロジェクトを開始していません。ここで、angular-cliを使用して作成したプロジェクトを取り上げましょう。

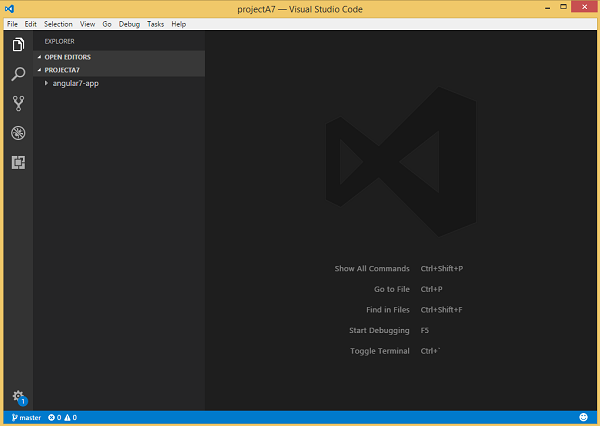
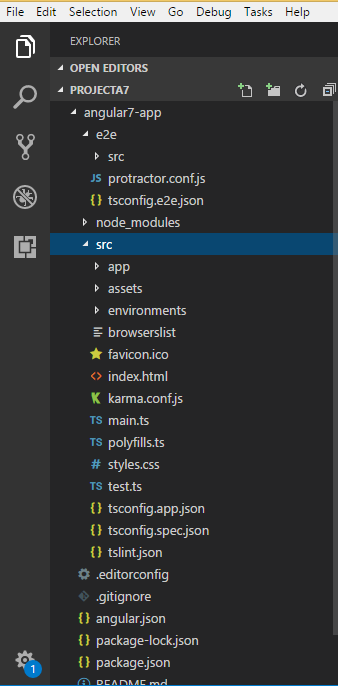
検討します angular7-app事業。開いてみましょうangular7-app フォルダ構造がどのように見えるかを確認してください。

プロジェクトのファイル構造ができたので、次のコマンドを使用してプロジェクトをコンパイルします。
ng serveThe ng serve command builds the application and starts the web server.

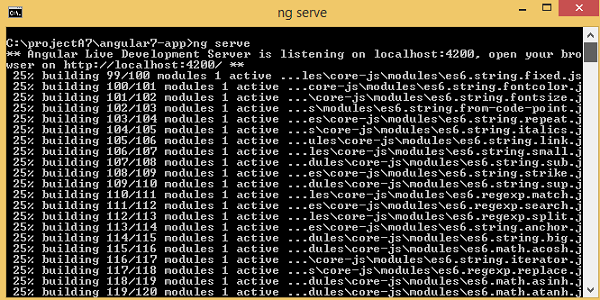
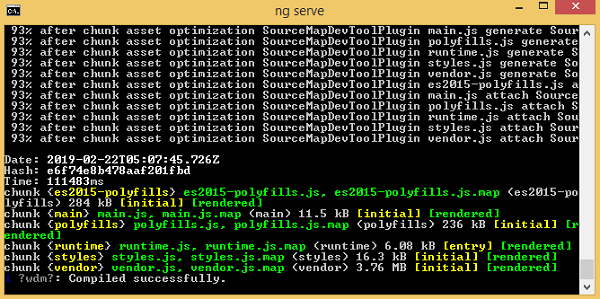
コマンドの実行を開始すると、以下が表示されます-

Webサーバーはポート4200で起動します。URLを入力します。 "http://localhost:4200/"ブラウザで出力を確認します。プロジェクトがコンパイルされると、次の出力が表示されます-

URLを実行したら、 http://localhost:4200/ ブラウザでは、次の画面に移動します-

次のコンテンツを表示するためにいくつかの変更を加えましょう-
“Welcome to Angular 7!”

ファイルに変更を加えました- app.component.html そして app.component.ts。これについては、以降の章で詳しく説明します。
プロジェクトのセットアップを完了しましょう。ご覧のとおり、ポート4200を使用しています。これは、angular-cliがコンパイル時に使用するデフォルトのポートです。次のコマンドを使用して、必要に応じてポートを変更できます-
ng serve --host 0.0.0.0 –port 4205angle7-app /フォルダーには次のものがあります folder structure−
e2e/−エンドツーエンドのテストフォルダ。主にe2eは統合テストに使用され、アプリケーションが正常に動作することを確認するのに役立ちます。
node_modules/−インストールされているnpmパッケージはnode_modulesです。フォルダを開いて、利用可能なパッケージを確認できます。
src/ −このフォルダーは、Angular 7を使用してプロジェクトで作業する場所です。src/内には、プロジェクトのセットアップ中に作成されたapp /フォルダーがあり、プロジェクトに必要なすべてのファイルが保持されます。
angle7-app /フォルダーには次のものがあります file structure −
angular.json −基本的に、プロジェクト名、CLIのバージョンなどを保持します。
.editorconfig −これはエディターの構成ファイルです。
.gitignore −リポジトリのクローンを作成する他のユーザーと無視ルールを共有するために、.gitignoreファイルをリポジトリにコミットする必要があります。
package.json − package.jsonファイルは、npminstallを実行したときにnode_modulesにインストールされるライブラリを示します。
現在、エディターでファイルpackage.jsonを開くと、次のモジュールが追加されます-
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"ライブラリをさらに追加する必要がある場合は、ここにライブラリを追加して、npminstallコマンドを実行できます。
tsconfig.json −これには基本的に、コンパイル中に必要なコンパイラオプションが含まれています。
tslint.json −これは、コンパイル時に考慮されるルールを含む構成ファイルです。
ザ・ src/ フォルダーはメインフォルダーであり、内部的に異なるファイル構造を持っています。
アプリ
以下に説明するファイルが含まれています。これらのファイルは、デフォルトでangular-cliによってインストールされます。
app.module.ts
ファイルを開くと、インポートされたさまざまなライブラリへの参照がコードに含まれていることがわかります。Angular-cliは、インポートに次のデフォルトライブラリを使用しています:angular / core、platform-browser。
名前自体がライブラリの使用法を説明しています。それらはインポートされ、宣言、インポート、プロバイダー、ブートストラップなどの変数に保存されます。
見える app-routing.moduleも追加されます。これは、インストールの開始時にルーティングを選択したためです。モジュールは@angular / cliによって追加されます。
以下はファイルの構造です-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModuleは@angular / coreからインポートされ、次のプロパティを持つオブジェクトがあります-
Declarations−宣言では、コンポーネントへの参照が格納されます。Appコンポーネントは、新しいプロジェクトが開始されるたびに作成されるデフォルトのコンポーネントです。別のセクションで新しいコンポーネントの作成について学習します。
Imports−これにより、上記のようにモジュールがインポートされます。現在、BrowserModuleは、@ angular / platform-browserからインポートされるインポートの一部です。AppRoutingModuleが追加されたルーティングモジュールもあります。
Providers−これは作成されたサービスへの参照を持ちます。このサービスについては、次の章で説明します。
Bootstrap −これには、作成されたデフォルトのコンポーネント、つまりAppComponentへの参照があります。
app.component.css−ここにCSSを書くことができます。現在、以下に示すように、divに背景色を追加しています。
ファイルの構造は次のとおりです-
.divdetails {
background-color: #ccc;
}app.component.html
htmlコードはこのファイルで利用可能になります。
ファイルの構造は次のとおりです-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{ title }}!</h1>
<img width = "300" alt = "Angular Logo"
src = "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZp
ZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA
2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBma
WxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSA
zMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2
wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3I
DQwLjl6IiAvPgogIDwvc3ZnPg=="7>
</div>
<h2>Here are some links to help you start:</h2>
<ul>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = https://angular.io/cli">CLI Documentation</>
</h2>
</li>
<li>
<h2><a target = "_blank" rel = "noopener"
href = "https://blog.angular.io/">Angular blog</a>
</h2>
</li>
</ul>
<router-outlet></router-outlet>これは、プロジェクトの作成で現在使用可能なデフォルトのhtmlコードです。
app.component.spec.ts
これらは、ソースコンポーネントの単体テストを含む自動生成ファイルです。
app.component.ts
コンポーネントのクラスはここで定義されます。.tsファイルでhtml構造の処理を行うことができます。処理には、データベースへの接続、他のコンポーネントとの対話、ルーティング、サービスなどのアクティビティが含まれます。
ファイルの構造は次のとおりです-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}app-routing.module.ts
このファイルは、プロジェクトに必要なルーティングを処理します。メインモジュール、つまりapp.module.tsに接続されています。
ファイルの構造は次のとおりです-
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }資産
このフォルダに画像、jsファイルを保存できます。
環境
このフォルダーには、本番環境または開発環境の詳細が含まれています。フォルダには2つのファイルが含まれています。
- environment.prod.ts
- environment.ts
どちらのファイルにも、最終ファイルを本番環境と開発環境のどちらでコンパイルするかについての詳細が含まれています。
angle7-app /フォルダーの追加のファイル構造には、次のものが含まれます。
favicon.ico
これは通常、Webサイトのルートディレクトリにあるファイルです。
index.html
ブラウザに表示されるファイルです。
<html lang = "en">
<head>
<meta charset = "utf-8"7gt;
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>体は持っています <app-root></app-root>。これはで使用されるセレクターですapp.component.ts ファイルとからの詳細を表示します app.component.html ファイル。
main.ts
main.tsは、プロジェクト開発を開始するファイルです。まず、必要な基本モジュールをインポートします。現在、angular / core、angular / platform-browser-dynamicが表示されている場合、app.moduleとenvironmentは、angular-cliのインストールとプロジェクトのセットアップ中にデフォルトでインポートされます。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));platformBrowserDynamic()。bootstrapModule(AppModule)には、親モジュール参照AppModuleがあります。したがって、ブラウザで実行する場合、ファイルはindex.htmlと呼ばれます。Index.htmlは、次のコードが実行されたときに親モジュール、つまりAppModuleを呼び出すmain.tsを内部的に参照します。
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));AppModuleが呼び出されると、app.module.tsが呼び出され、次のようにブートストラップに基づいてAppComponentがさらに呼び出されます。
bootstrap: [AppComponent]に app.component.ts、セレクターがあります: app-rootこれはindex.htmlファイルで使用されます。これにより、に存在するコンテンツが表示されますapp.component.html。
以下がブラウザに表示されます-

polyfill.ts
これは主に下位互換性のために使用されます。
styles.css
これは、プロジェクトに必要なスタイルファイルです。
test.ts
ここでは、プロジェクトをテストするための単体テストケースを扱います。
tsconfig.app.json
これはコンパイル時に使用され、アプリケーションの実行に使用する必要のある構成の詳細が含まれています。
tsconfig.spec.json
これは、テストの詳細を維持するのに役立ちます。
types.d.ts
Typescript定義を管理するために使用されます。
最終的なファイル構造は次のようになります-

Angular 7での開発の大部分は、コンポーネントで行われます。コンポーネントは基本的に、ブラウザに表示されるコンポーネントの.htmlファイルと相互作用するクラスです。前の章の1つでファイル構造を見てきました。
ファイル構造にはアプリコンポーネントがあり、次のファイルで構成されています-
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
また、プロジェクトのセットアップ中に角度ルーティングを選択した場合、ルーティングに関連するファイルも追加され、ファイルは次のようになります。
- app-routing.module.ts
上記のファイルは、angular-cliコマンドを使用して新しいプロジェクトを作成したときにデフォルトで作成されます。
あなたが開くと app.module.ts ファイルには、インポートされるいくつかのライブラリと、次のようにappcomponentが割り当てられる宣言型があります。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }宣言には、すでにインポートしたAppComponent変数が含まれています。これが親コンポーネントになります。
これで、angular-cliに独自のコンポーネントを作成するコマンドがあります。ただし、デフォルトで作成されるアプリコンポーネントは常に親のままであり、次に作成されるコンポーネントが子コンポーネントを形成します。
コマンドを実行して、以下のコード行でコンポーネントを作成しましょう-
ng g component new-cmp上記のコマンドをコマンドラインで実行すると、次の出力が表示されます-
C:\projectA7\angular7-app>ng g component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
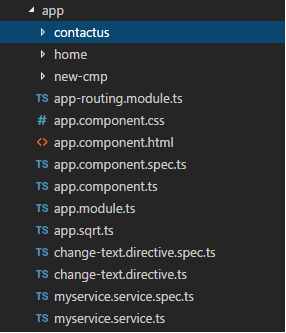
UPDATE src/app/app.module.ts (477 bytes)ここで、ファイル構造を確認すると、下に新しいcmpの新しいフォルダが作成されます。 src/app フォルダ。
new-cmpフォルダに以下のファイルが作成されます-
- new-cmp.component.css-新しいコンポーネントのcssファイルが作成されます。
- new-cmp.component.html −htmlファイルが作成されます。
- new-cmp.component.spec.ts-これはユニットテストに使用できます。
- new-cmp.component.ts-ここで、モジュール、プロパティなどを定義できます。
変更が追加されます app.module次のように.tsファイル-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
// here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
//for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }ザ・ new-cmp.component.ts ファイルは次のように生成されます-、
import { Component, OnInit } from '@angular/core'; // here angular/core is imported.
@Component({
// this is a declarator which starts with @ sign.
// The component word marked in bold needs to be the same.
selector: 'app-new-cmp', // selector to be used inside .html file.
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}上記のnew-cmp.component.tsファイルを見ると、という新しいクラスが作成されます。 NewCmpComponent、コンストラクターとngOnInit()というメソッドがあるOnInitを実装します。ngOnInitは、クラスの実行時にデフォルトで呼び出されます。
フローがどのように機能するかを確認しましょう。これで、デフォルトで作成されるアプリコンポーネントが親コンポーネントになります。後で追加されたコンポーネントはすべて子コンポーネントになります。
のURLをヒットしたとき "http://localhost:4200/" ブラウザでは、最初に以下に示すindex.htmlファイルを実行します-
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular7App</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>上記は通常のhtmlファイルであり、ブラウザに何も出力されません。ボディセクションのタグを見てみましょう。
<app-root></app-root>これは、Angularによってデフォルトで作成されるルートタグです。このタグには、main.ts ファイル。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));AppModuleはメインの親モジュールのアプリからインポートされ、同じことがブートストラップモジュールに与えられます。これによりappmoduleがロードされます。
今見てみましょう app.module.ts ファイル-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule '
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ここでは、 AppComponent 与えられた名前、つまり、の参照を格納する変数です。 app.component.ts同じことがブートストラップにも与えられます。今見てみましょうapp.component.ts ファイル。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
}Angularコアがインポートされ、コンポーネントと呼ばれ、同じものがDeclaratorで-として使用されます。
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})セレクターへの宣言子参照では、templateUrlとstyleUrlが指定されています。ここでのセレクターは、上記で見たindex.htmlファイルに配置されたタグに他なりません。
クラスAppComponentには、ブラウザに表示されるtitleという変数があります。@Componentは、app.component.htmlというtemplateUrlを使用します。これは次のとおりです。
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{ title }}! </h1>
</div>中括弧で囲まれたhtmlコードと変数タイトルだけが含まれています。に存在する値に置き換えられますapp.component.tsファイル。これはバインディングと呼ばれます。バインディングの概念については、次の章で説明します。
これで、new-cmpという新しいコンポーネントが作成されました。同じことが含まれますapp.module.ts 新しいコンポーネントを作成するためにコマンドが実行されたときのファイル。
app.module.ts 作成された新しいコンポーネントへの参照があります。
new-cmpで作成された新しいファイルを確認してみましょう。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}ここでは、コアもインポートする必要があります。コンポーネントの参照は、宣言子で使用されます。
宣言子には、app-new-cmpと呼ばれるセレクターとtemplateUrlおよびstyleUrlがあります。
new-cmp.component.htmlと呼ばれる.htmlは次のとおりです-
<p>
new-cmp works!
</p>上で見たように、htmlコード、つまりpタグがあります。現在、スタイリングは必要ないため、スタイルファイルは空です。ただし、プロジェクトを実行すると、新しいコンポーネントに関連するものがブラウザに表示されません。
ブラウザに次の画面が表示されます-

表示されている新しいコンポーネントに関連するものは何も表示されません。作成された新しいコンポーネントには、次の詳細を含む.htmlファイルがあります-
<p>
new-cmp works!
<p>しかし、ブラウザでは同じようにはなりません。新しいコンポーネントのコンテンツをブラウザに表示するために必要な変更を見てみましょう。
セレクター 'app-new-cmp'からの新しいコンポーネント用に作成されます new-cmp.component.ts 以下に示すように-
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() { }
}セレクター、すなわち、 app-new-cmp app.component.htmlに追加する必要があります。つまり、デフォルトで次のように作成されるメインの親です。
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<app-new-cmp7></app-new-cmp>いつ <app-new-cmp></app-new-cmp> タグが追加され、.htmlファイルに存在するすべてのもの、つまり、作成された新しいコンポーネントのnew-cmp.component.htmlが、親コンポーネントデータとともにブラウザに表示されます。

作成された新しいコンポーネントにさらに詳細を追加して、ブラウザに表示を確認しましょう。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() { }
ngOnInit() { }
}クラスには、という1つの変数を追加しました。 newcomponent 値は「作成された新しいコンポーネントに入力されました」です。
上記の変数はに追加されます new-cmp.component.html 次のようにファイル-
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>今、私たちは含まれているので <app-new-cmp></app-new-cmp>のセレクター app.component.html これは親コンポーネントの.htmlであり、コンテンツは new-cmp.component.htmlファイルがブラウザに表示されます。また、次のように、new-cmp.component.cssファイルに新しいコンポーネントのcssをいくつか追加します。
p {
color: blue;
font-size: 25px;
}そのため、pタグの25pxとして青色とフォントサイズを追加しました。
以下の画面がブラウザに表示されます-

同様に、コンポーネントを作成し、のセレクターを使用して同じものをリンクすることができます app.component.html 要件に従ってファイルします。
Angularのモジュールとは、アプリケーションに関連するコンポーネント、ディレクティブ、パイプ、およびサービスをグループ化できる場所を指します。
Webサイトを開発している場合、ヘッダー、フッター、左、中央、および右のセクションがモジュールの一部になります。
モジュールを定義するには、NgModuleを使用できます。Angular –cliコマンドを使用して新しいプロジェクトを作成すると、ngmoduleがapp.module.ts デフォルトのファイルで、次のようになります-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }NgModuleは次のようにインポートする必要があります-
import { NgModule } from '@angular/core';ngmoduleの構造は以下のとおりです。
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})それでは始まります @NgModule 宣言、インポート、プロバイダー、およびブートストラップを持つオブジェクトが含まれています。
宣言
これは、作成されたコンポーネントの配列です。新しいコンポーネントが作成されると、最初にインポートされ、以下に示すように参照が宣言に含まれます-
declarations: [
AppComponent,
NewCmpComponent
]インポート
これは、アプリケーションで使用する必要のあるモジュールの配列です。また、Declaration配列のコンポーネントでも使用できます。たとえば、現在@NgModuleに、インポートされたブラウザモジュールが表示されます。アプリケーションにフォームが必要な場合は、以下のコードでモジュールを含めることができます-
import { FormsModule } from '@angular/forms';のインポート @NgModule 次のようになります-
imports: [
BrowserModule,
FormsModule
]プロバイダー
これには、作成されたサービスが含まれます。
ブートストラップ
これには、実行を開始するためのメインアプリコンポーネントが含まれます。
データバインディングはAngularJSから直接利用でき、Angularのすべてのバージョンは後でリリースされます。データバインディングには中括弧を使用します-{{}}; このプロセスは補間と呼ばれます。前の例で、変数titleに値を宣言する方法をすでに見てきましたが、同じものがブラウザーに出力されます。
の変数 app.component.html ファイルは {{title}} との値 title で初期化されます app.component.ts ファイルと app.component.html、値が表示されます。
ブラウザで月のドロップダウンを作成しましょう。そのために、次の月の配列を作成しましたapp.component.ts 次のように-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}上に表示されている月の配列は、ブラウザのドロップダウンに表示されます。
オプション付きの通常の選択タグを作成しました。オプションで、for loop。ザ・for loop は、月の配列を反復処理するために使用されます。これにより、月に存在する値を使用してオプションタグが作成されます。
Angularでの構文は次のとおりです-
*ngFor = “let I of months”そして、それを表示している月の値を取得するために-
{{i}}2つの中括弧は、データバインディングに役立ちます。app.component.tsファイルで変数を宣言すると、中括弧を使用して変数が置き換えられます。
以下は、ブラウザでの上記の月の配列の出力です-

に設定されている変数 app.component.ts 内部でバインドすることができます app.component.html中括弧を使用します。例えば: {{}}。
条件に基づいてブラウザにデータを表示してみましょう。ここでは、変数を追加し、値を次のように割り当てました。true。ifステートメントを使用すると、表示するコンテンツを非表示/表示できます。
例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
//If the value of isavailable is set to false it will not display the text.
</div>出力

上記の例を使用して説明しましょう IF THEN ELSE 状態。
例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}この場合、私たちは isavailablefalseとして変数。印刷するにはelse 条件、作成する必要があります ng-template 次のように-
<ng-template #condition1>Condition is invalid</ng-template>完全なコードを以下に示します-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>else条件で使用され、使用される変数が condition1。同じが割り当てられますid に ng-template、および使用可能な変数がfalseに設定されている場合、テキスト Condition is invalid 表示されています。
次のスクリーンショットは、ブラウザでの表示を示しています-

今使用しましょう if then else 状態。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}次に、変数を作成します isavailable本当のように。htmlでは、条件は次のように記述されています-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>変数がtrueの場合、 condition1、 そうしないと condition2。これで、2つのテンプレートがidで作成されます#condition1 そして #condition2。
ブラウザでの表示は以下のとおりです。

この章では、Angular 7でイベントバインディングがどのように機能するかについて説明します。ユーザーがキーボードの動き、マウスのクリック、またはマウスオーバーの形でアプリケーションを操作すると、イベントが生成されます。これらのイベントは、ある種のアクションを実行するために処理する必要があります。ここで、イベントバインディングが重要になります。
これをよりよく理解するための例を考えてみましょう。
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">
Click Me
</button>の中に app.component.html ファイルでは、ボタンを定義し、クリックイベントを使用してボタンに関数を追加しました。
以下は、ボタンを定義してそれに関数を追加するための構文です。
(click) = "myClickFunction($event)"関数は次のように定義されています:app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}ボタンをクリックすると、コントロールが機能になります myClickFunction ダイアログボックスが表示され、 Button is clicked 次のスクリーンショットに示すように-

ボタンのスタイルはadd.component.cssに追加されます-
button {
background-color: #2B3BCF;
border: none;
color: white;
padding: 10px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}次に、onchangeイベントをドロップダウンに追加しましょう。
次のコード行は、変更イベントをドロップダウンに追加するのに役立ちます-
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <br/> <button (click) = "myClickFunction($event)">
Click Me
</button>関数はで宣言されています app.component.ts ファイル-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}ドロップダウンから月を選択すると、コンソールメッセージ「Changed month from the Dropdown」がイベントとともにコンソールに表示されます。

にアラートメッセージを追加しましょう app.component.ts ドロップダウンの値が以下のように変更された場合-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
myClickFunction(event) {
//just added console.log which will display the event
details in browser on click of the button.
alert("Button is clicked"); console.log(event);
}
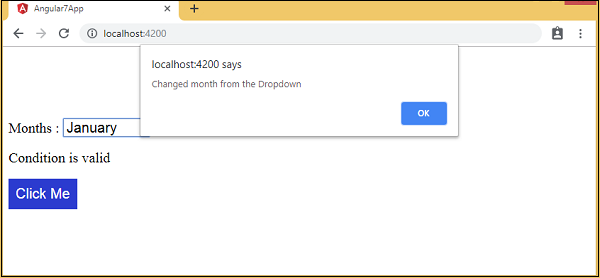
changemonths(event) {
alert("Changed month from the Dropdown");
}
}ドロップダウンの値を変更すると、ダイアログボックスが表示され、次のメッセージが表示されます-
“Changed month from the Dropdown”.

Angular 7は、Angular2で使用される<template>の代わりに、タグとして<ng-template>を使用します。<ng-template>はAngular4のリリース以来使用されており、以前のバージョン、つまりAngular2は同じ目的で<template>を使用しています。Angular 4以降で<template>の代わりに<ng-template>を使用し始めた理由は、<template>タグとhtml <template>標準タグの間に名前の競合があるためです。今後は完全に非推奨になります。これは、Angular4バージョンで行われた主要な変更の1つでした。
テンプレートを一緒に使用しましょう if else condition そして出力を見てください。
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>Welcome to {{title}}.</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable;then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template</ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>Spanタグには、 if とのステートメント else 条件を設定し、テンプレートcondition1、elsecondition2を呼び出します。
テンプレートは次のように呼び出されます-
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>条件が真の場合、 condition1 テンプレートが呼び出されます。それ以外の場合。 condition2。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; // variable is set to true
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
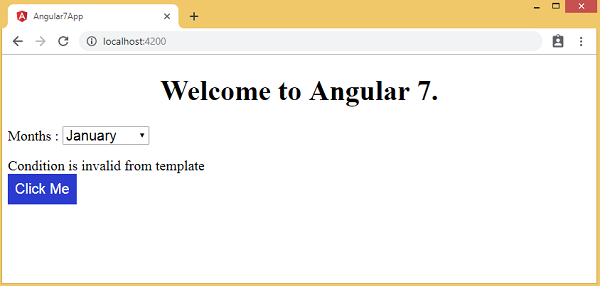
}ブラウザでの出力は次のとおりです-

変数 isavailablefalseであるため、condition2テンプレートが出力されます。ボタンをクリックすると、それぞれのテンプレートが呼び出されます。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
myClickFunction(event) {
this.isavailable = !this.isavailable;
// variable is toggled onclick of the button
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}ザ・ isavailable 以下に示すように、ボタンをクリックすると変数が切り替わります。
myClickFunction(event) {
this.isavailable = !this.isavailable;
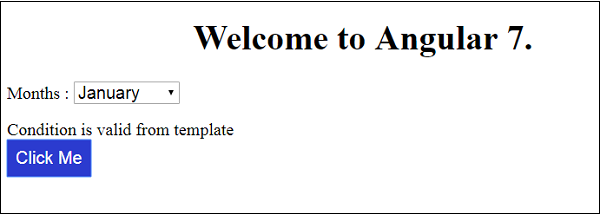
}の値に基づいてボタンをクリックすると isavailable それぞれのテンプレートが表示される変数-


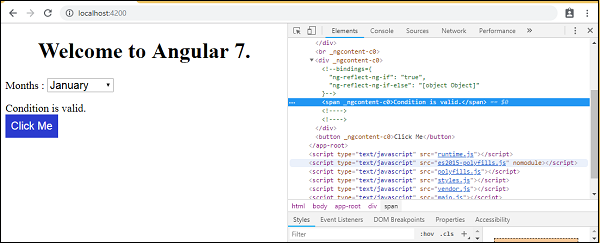
ブラウザを調べると、DOMでspanタグを取得できないことがわかります。次の例は、同じことを理解するのに役立ちます。

でも app.component.html スパンタグと <ng-template> 以下に示す条件の場合-
<span *ngIf = "isavailable;then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>ブラウザで同じものを検査すると、dom構造にspanタグと<ng-template>が表示されません。
次のhtmlのコード行は、domでspanタグを取得するのに役立ちます-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month"> <option *ngFor = "let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf = "isavailable; else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid from template </ng-template> <ng-template #condition2>Condition is invalid from template</ng-template> </div> <button (click) = "myClickFunction($event)">Click Me</button>削除すると then条件が満たされると、ブラウザに「条件は有効です」というメッセージが表示され、スパンタグはDOMでも使用できます。たとえば、app.component.ts、私たちは isavailable trueとして変数。

Angularのディレクティブはjsクラスであり、@ directiveとして宣言されています。Angularには3つのディレクティブがあります。ディレクティブは以下のとおりです-
コンポーネントディレクティブ
これらは、実行時にコンポーネントを処理、インスタンス化、および使用する方法の詳細を持つメインクラスを形成します。
構造指令
構造ディレクティブは基本的にdom要素の操作を扱います。構造ディレクティブには、ディレクティブの前に*記号が付いています。例えば、*ngIf そして *ngFor。
属性ディレクティブ
属性ディレクティブは、dom要素の外観と動作の変更を扱います。以下のセクションで説明するように、独自のディレクティブを作成できます。
カスタムディレクティブを作成する方法は?
このセクションでは、コンポーネントで使用されるカスタムディレクティブについて説明します。カスタムディレクティブは当社が作成したものであり、標準ではありません。
カスタムディレクティブを作成する方法を見てみましょう。コマンドラインを使用してディレクティブを作成します。コマンドラインを使用してディレクティブを作成するコマンドは次のとおりです。
ng g directive nameofthedirective
e.g
ng g directive changeText以下のコードで指定されているように、コマンドラインに表示されます-
C:\projectA7\angular7-app>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (565 bytes)上記のファイル、つまりchange-text.directive.spec.tsとchange-text.directive.tsが作成され、app.module.tsファイルが更新されます。
app.module.ts
import { BrowserModule } from'@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from'./new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ザ・ ChangeTextDirectiveクラスは上記のファイルの宣言に含まれています。クラスは、以下のファイルからもインポートされます-
change-text.directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}上記のファイルにはディレクティブがあり、セレクタープロパティもあります。セレクターで定義するものが何であれ、カスタムディレクティブを割り当てるビューでも同じことが一致する必要があります。
app.component.htmlビューで、次のようにディレクティブを追加しましょう-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div style = "text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>変更を書き込みます change-text.directive.ts 次のようにファイル-
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive.";
}
}上記のファイルには、というクラスがあります ChangeTextDirective 型の要素をとるコンストラクター ElementRef、これは必須です。要素には、Change Text ディレクティブが適用されます。
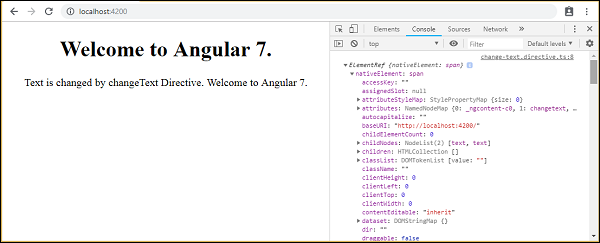
console.log要素を追加しました。同じものの出力は、ブラウザコンソールで見ることができます。要素のテキストも上記のように変更されます。
これで、ブラウザに次のように表示されます-

ディレクティブセレクターがコンソールに表示される要素の詳細。追加したのでchangeText spanタグへのディレクティブでは、span要素の詳細が表示されます。
この章では、Angular 7のパイプについて説明します。パイプは、以前はAngular1ではフィルターと呼ばれ、Angular2以降ではパイプと呼ばれていました。
| 文字はデータの変換に使用されます。以下は同じの構文です-
{{ Welcome to Angular 7 | lowercase}}|で区切られた入力として、整数、文字列、配列、および日付を取ります。必要に応じてフォーマットに変換し、ブラウザに表示します。
パイプを使用したいくつかの例を考えてみましょう。ここでは、大文字で指定されたテキストを表示します。これは、次のようにパイプを使用して行うことができます-
app.component.tsファイルでは、タイトル変数を次のように定義しています。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
}次のコード行は、 app.component.html ファイル-
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>次のスクリーンショットに示すように、ブラウザが表示されます-

角度付きで利用可能ないくつかの組み込みパイプがあります-
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
小文字と大文字のパイプはすでに見てきました。他のパイプがどのように機能するかを見てみましょう。次のコード行は、で必要な変数を定義するのに役立ちますapp.component.ts ファイル-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun", "July", "Aug",
"Sept", "Oct", "Nov", "Dec"];
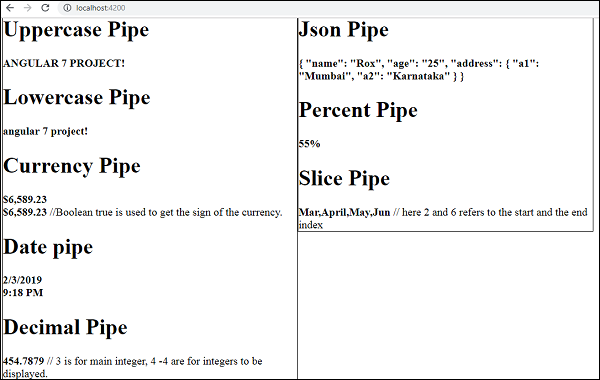
}パイプを使用します app.component.html 以下に示すファイル-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b>
<br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b>
<br/>
<b>{{6589.23 | currency:"USD":true}}</b>
// Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b>
<br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b>
// 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;"<
<h1<Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>次のスクリーンショットは、各パイプの出力を示しています-

カスタムパイプを作成する方法は?
カスタムパイプを作成するために、新しいtsファイルを作成しました。ここでは、sqrtカスタムパイプを作成します。ファイルに同じ名前を付けましたが、次のようになります-
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}カスタムパイプを作成するには、Angular / coreからPipeand PipeTransformをインポートする必要があります。@Pipeディレクティブでは、パイプに名前を付ける必要があります。これは、.htmlファイルで使用されます。sqrtパイプを作成しているので、sqrtという名前を付けます。
さらに進むと、クラスを作成する必要があり、クラス名はSqrtPipeです。このクラスはPipeTransformを実装します。
クラスで定義された変換メソッドは、引数を数値として受け取り、平方根をとった後に数値を返します。
新しいファイルを作成したので、同じファイルを追加する必要があります app.module.ts。これは次のように行われます-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }作成しました app.sqrt.tsクラス。同じものをにインポートする必要がありますapp.module.tsファイルのパスを指定します。また、上記のように宣言に含める必要があります。
ここで、sqrtパイプに対して行われた呼び出しを見てみましょう。 app.component.html ファイル。
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>以下は出力です-

ルーティングとは、基本的にページ間を移動することを意味します。新しいページに移動するためのリンクがあるサイトをたくさん見てきました。これは、ルーティングを使用して実現できます。ここで参照しているページは、コンポーネントの形式になります。コンポーネントの作成方法についてはすでに説明しました。コンポーネントを作成し、それでルーティングを使用する方法を見てみましょう。
プロジェクトのセットアップ中に、ルーティングモジュールがすでに含まれており、以下に示すように、app.module.tsで同じものを利用できます。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }AppRoutingModule 上記のように追加され、imports配列に含まれます。
のファイルの詳細 app-routing.module 以下に示します-
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }ここで、このファイルは、プロジェクトのセットアップ中にルーティングが追加されたときにデフォルトで生成されることに注意する必要があります。追加しない場合は、上記のファイルを手動で追加する必要があります。
したがって、上記のファイルでは、@ angular / routerからRoutesとRouterModuleをインポートしています。
constがあります routesルートタイプが定義されています。これは、プロジェクトで必要なすべてのルートを保持する配列です。
constルートは、@ NgModuleに示されているようにRouterModuleに与えられます。ルーティングの詳細をユーザーに表示するには、ビューを表示する場所に<router-outlet>ディレクティブを追加する必要があります。
以下に示すように、同じことがapp.component.htmlに追加されます-
<h1>Angular 7 Routing Demo</h1>
<router-outlet></router-outlet>次に、という2つのコンポーネントを作成しましょう。 Home そして Contact Us ルーティングを使用してそれらの間を移動します。
コンポーネントホーム
まず、ホームについて説明します。以下は、コンポーネントホームの構文です。
ng g component homeC:\projectA7\angular7-app>ng g component home CREATE
src/app/home/home.component.html (23 bytes) CREATE
src/app/home/home.component.spec.ts (614 bytes) CREATE
src/app/home/home.component.ts (261 bytes) CREATE
src/app/home/home.component.css (0 bytes) UPDATE
src/app/app.module.ts (692 bytes)コンポーネントお問い合わせ
コンポーネントのお問い合わせの構文は次のとおりです-
ng g component contactusC:\projectA7\angular7-app>ng g component contactus
CREATE src/app/contactus/contactus.component.html (28 bytes)
CREATE src/app/contactus/contactus.component.spec.ts (649 bytes)
CREATE src/app/contactus/contactus.component.ts (281 bytes)
CREATE src/app/contactus/contactus.component.css (0 bytes)
UPDATE src/app/app.module.ts (786 bytes)コンポーネントの作成が完了しましたので、お問い合わせください。以下は、app.module.tsのコンポーネントの詳細です。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
HomeComponent,
ContactusComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }次に、ルートの詳細をに追加しましょう app-routing.module以下に示すように.ts-
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }ルート配列には、パスとコンポーネントを含むコンポーネントの詳細が含まれています。必要なコンポーネントは上記のようにインポートされます。
ここで、ルーティングに必要なコンポーネントがapp.module.tsとapp-routing.module.tsにインポートされていることに注意する必要があります。それらを1つの場所、つまりapp-routing.module.tsにインポートしましょう。
したがって、ルーティングに使用するコンポーネントの配列を作成し、その配列をapp-routing.module.tsにエクスポートして、再度app.module.tsにインポートします。したがって、app-routing.module.tsにルーティングに使用されるすべてのコンポーネントがあります。
これが私たちのやり方です app-routing.module.ts −
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactusComponent } from './contactus/contactus.component';
const routes: Routes = [
{path:"home", component:HomeComponent},
{path:"contactus", component:ContactusComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } export const
RoutingComponent = [HomeComponent,ContactusComponent];コンポーネントの配列、つまりRoutingComponentは、次のようにapp.module.tsにインポートされます。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }これで、ルートの定義は完了です。同じものをユーザーに表示する必要があるため、app.component.htmlにHomeとContact Usの2つのボタンを追加し、それぞれのボタンをクリックすると、<router-outlet>ディレクティブ内にコンポーネントビューが表示されます。 add.component.htmlに追加されました。
app.component.html内に[作成]ボタンを作成し、作成したルートへのパスを指定します。
app.component.html
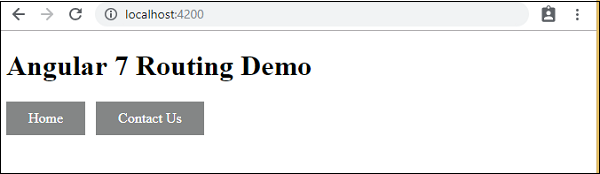
<h1>Angular 7 Routing Demo</h1>
<nav>
<a routerLink = "/home">Home</a>
<a routerLink = "/contactus">Contact Us </a>
</nav>
<router-outlet></router-outlet>.htmlでは、アンカーリンク、[ホーム]と[お問い合わせ]を追加し、routerLinkを使用して、app-routing.module.tsで作成したルートへのパスを指定しました。
ブラウザで同じことをテストしてみましょう-

これがブラウザでの取得方法です。リンクの見栄えを良くするために、いくつかのスタイルを追加しましょう。
app.component.cssに次のcssを追加しました-
a:link, a:visited {
background-color: #848686;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: #BD9696;
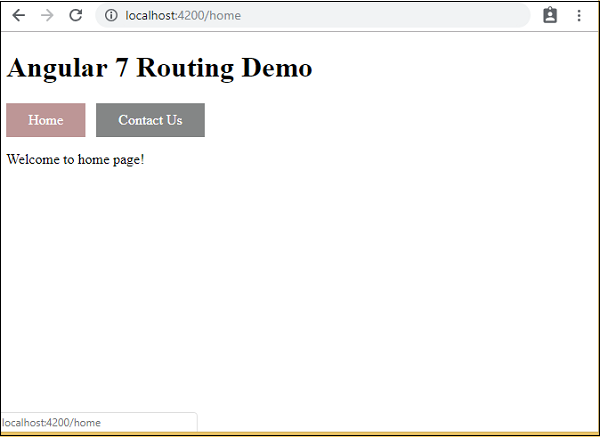
}これはブラウザでのリンクの表示です-

以下に示すように、ホームリンクをクリックして、ホームのコンポーネントの詳細を表示します-

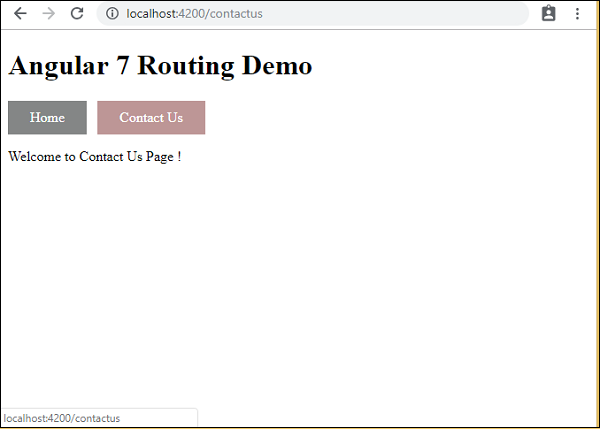
お問い合わせをクリックして、以下に示すコンポーネントの詳細を確認してください-

リンクをクリックすると、アドレスバーのページのURLも変化します。上記のスクリーンショットに示すように、ページの最後にパスの詳細が追加されます。
ページのどこでも使用するコードが必要な状況に遭遇する可能性があります。たとえば、コンポーネント間で共有する必要があるデータ接続の場合があります。これは、サービスの助けを借りて達成されます。サービスを使用すると、プロジェクト全体の他のコンポーネント全体のメソッドとプロパティにアクセスできます。
サービスを作成するには、以下のコマンドラインを使用する必要があります-
ng g service myserviceC:\projectA7\angular7-app>ng g service myservice
CREATE src/app/myservice.service.spec.ts (348 bytes)
CREATE src/app/myservice.service.ts (138 bytes)アプリフォルダに作成されるファイルは以下の通りです−

以下は、下部に表示される作成されたファイル、myservice.service.specs.tsおよびmyservice.service.tsです。
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
}ここで、インジェクタブルモジュールは@ angular / coreからインポートされます。これには、@ InjectableメソッドとMyserviceServiceというクラスが含まれています。このクラスでサービス関数を作成します。
新しいサービスを作成する前に、メインの親で作成されたサービスを含める必要があります app.module.ts。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }クラス名でサービスをインポートしましたが、プロバイダーでは同じクラスが使用されています。ここで、サービスクラスに戻り、サービス関数を作成しましょう。
サービスクラスでは、今日の日付を表示する関数を作成します。メインの親コンポーネントapp.component.tsと、前の章で作成した新しいコンポーネントnew-cmp.component.tsでも同じ関数を使用できます。
ここで、関数がサービスでどのように見えるか、およびコンポーネントでどのように使用するかを見てみましょう。
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}上記のサービスファイルでは、関数を作成しました showTodayDate。ここで、作成された新しい日付()を返します。コンポーネントクラスでこの関数にアクセスする方法を見てみましょう。
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({ selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}ngOnInit関数は、作成されたすべてのコンポーネントでデフォルトで呼び出されます。上記のように、サービスから日付が取得されます。サービスの詳細を取得するには、最初にコンポーネントのtsファイルにサービスを含める必要があります。
以下に示すように、.htmlファイルに日付を表示します-
app.component.html
{{todaydate}}
<app-new-cmp></app-new-cmp>作成した新しいコンポーネントでサービスを使用する方法を見てみましょう。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
todaydate;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}作成した新しいコンポーネントでは、最初に必要なサービスをインポートし、そのメソッドとプロパティにアクセスする必要があります。強調表示されているコードを確認してください。todaydateは、コンポーネントhtmlに次のように表示されます-
new-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>新しいコンポーネントのセレクターは、app.component.htmlファイルで使用されます。上記のhtmlファイルの内容は以下のようにブラウザに表示されます-

いずれかのコンポーネントでサービスのプロパティを変更すると、他のコンポーネントでも同じことが変更されます。これがどのように機能するかを見てみましょう。
サービスで1つの変数を定義し、それを親と新しいコンポーネントで使用します。親コンポーネントのプロパティを再度変更し、新しいコンポーネントで同じプロパティが変更されているかどうかを確認します。
に myservice.service.ts、プロパティを作成し、他の親および新しいコンポーネントで同じものを使用しました。
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}今使用しましょう serviceproperty他のコンポーネントの変数。にapp.component.ts、次のように変数にアクセスしています-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created";
// value is changed. this.componentproperty =
this.myservice.serviceproperty;
}
}次に、変数をフェッチして、console.logで作業します。次の行では、変数の値を「コンポーネントが作成されました」に変更します。new-cmp.component.tsでも同じことを行います。
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty; newcomponent = "Entered in
newcomponent"; constructor(private myservice:
MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty =
this.myservice.serviceproperty;
}
}上記のコンポーネントでは、何も変更せず、プロパティをコンポーネントプロパティに直接割り当てています。
これで、ブラウザで実行すると、app.component.tsで値が変更されるため、サービスプロパティが変更され、new-cmp.component.tsにも同じことが表示されます。
また、変更する前にコンソールで値を確認してください。

これがapp.component.htmlファイルとnew-cmp.component.htmlファイルです-
app.component.html
<h3>{{todaydate}}>/h3>
<h3> Service Property : {{componentproperty}} </h3>
<app-new-cmp></app-new-cmp>new-cmp.component.html
<h3>{{newcomponent}} </h3>
<h3> Service Property : {{newcomponentproperty}} </h3>
<h3> Today's Date : {{todaydate}} </h3>HttpClientは、外部データのフェッチや投稿などに役立ちます。httpサービスを利用するには、httpモジュールをインポートする必要があります。httpサービスの利用方法を理解するための例を考えてみましょう。
httpサービスの使用を開始するには、以下に示すように、app.module.tsにモジュールをインポートする必要があります-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }強調表示されたコードが表示されている場合は、 HttpClientModule から @angular/common/http 同じことがimports配列にも追加されます。
上で宣言したhttpclientモジュールを使用して、サーバーからデータをフェッチします。前の章で作成したサービス内でそれを行い、必要なコンポーネント内のデータを使用します。
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}指定されたURLに対してフェッチされたデータを返すgetDataというメソッドが追加されました。
getDataメソッドはapp.component.tsから次のように呼び出されます-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public persondata = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.persondata = Array.from(Object.keys(data), k=>data[k]);
console.log(this.persondata);
});
}
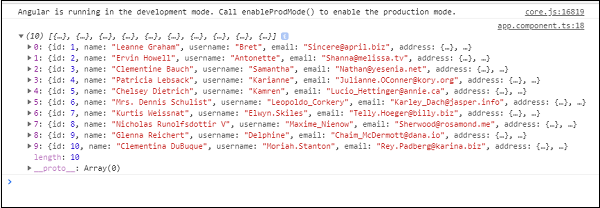
}観測可能な型データを返すメソッドgetDataを呼び出しています。サブスクライブメソッドが使用されており、必要なデータを含む矢印関数があります。
ブラウザでチェックインすると、コンソールに次のようなデータが表示されます-

app.component.htmlのデータを次のように使用しましょう-
<h3>Users Data</h3>
<ul>
<li *ngFor="let item of persondata; let i = index"<
{{item.name}}
</li>
</ul>Output

Angular CLIを使用すると、Angularプロジェクトを簡単に開始できます。Angular CLIには、プロジェクトの作成と開始を非常に高速に行うのに役立つコマンドが付属しています。ここで、プロジェクト、コンポーネント、サービスの作成、ポートの変更などに使用できるコマンドを見ていきましょう。
Angular CLIを使用するには、システムにインストールする必要があります。同じように次のコマンドを使用しましょう-
npm install -g @angular/cli新しいプロジェクトを作成するには、コマンドラインで次のコマンドを実行すると、プロジェクトが作成されます。
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // will compile and you can see the output of your project in the browser −
http://localhost:4200/4200は、新しいプロジェクトが作成されるときに使用されるデフォルトのポートです。次のコマンドでポートを変更できます-
ng serve --host 0.0.0.0 --port 4201AngularUpdateのコマンド
アプリケーションとその依存関係を更新する場合は、次のコマンドを使用できます-
ng update @angular/cli @angular/coreコアフレームワークを最新バージョン、つまりAngular7とangular-cliに更新します。上記のコマンドは、次のオプションで使用できます-
Angularの重要なコマンドリスト
次の表に、Angular7プロジェクトでの作業中に必要ないくつかの重要なコマンドを示します-
| シニア番号 | コマンドと説明 |
|---|---|
| 1 | Component nggコンポーネント新規コンポーネント |
| 2 | Directive nggディレクティブnew-directive |
| 3 | Pipe ng g pipe new-pipe |
| 4 | Service ng g service new-service |
| 5 | Module ng g module my-module |
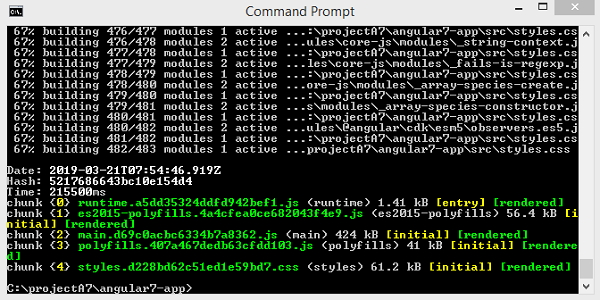
| 6 | Test ngテスト |
| 7 | Build ng build --configuration = production //本番環境用 ng build --configuration = staging //環境を示すため |
新しいモジュール、コンポーネント、またはサービスが作成されるたびに、同じものの参照が親モジュールで更新されます app.module.ts。
この章では、Angular7でフォームがどのように使用されるかを説明します。フォームを操作する2つの方法について説明します。
- テンプレート駆動型フォーム
- モデル駆動型
テンプレート駆動型フォーム
テンプレート駆動型フォームでは、ほとんどの作業はテンプレートで行われます。モデル駆動型フォームでは、ほとんどの作業はコンポーネントクラスで行われます。
テンプレート駆動型フォームでの作業を考えてみましょう。簡単なログインフォームを作成し、フォームにメールID、パスワード、送信ボタンを追加します。まず、app.module.tsで次のように行われる@ angular / formsからFormsModuleにインポートする必要があります-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }だからで app.module.ts、インポートしました FormsModule 強調表示されたコードに示されているように、同じものがimports配列に追加されます。
でフォームを作成しましょう app.component.html ファイル。
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>メールID、パスワード、送信ボタンを持つ入力タグを使用して、簡単なフォームを作成しました。タイプ、名前、プレースホルダーを割り当てました。
テンプレート駆動型フォームでは、を追加してモデルフォームコントロールを作成する必要があります ngModel 指令と name属性。したがって、Angularがフォームからデータにアクセスする場合は、上記のようにそのタグにngModelを追加します。ここで、emailidとpasswdを読み取る必要がある場合は、その全体にngModelを追加する必要があります。
ご覧のとおり、ngFormも追加しています #userlogin。ザ・ngForm作成したフォームテンプレートにディレクティブを追加する必要があります。機能も追加しましたonClickSubmit 割り当てられた userlogin.value それに。
では、関数を作成しましょう。 app.component.ts フォームに入力された値をフェッチします。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
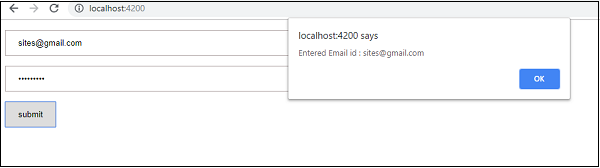
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}上記のapp.component.tsファイルでは、関数onClickSubmitを定義しています。フォーム送信ボタンをクリックすると、コントロールは上記の機能になります。
ログインフォームのCSSはに追加されます app.component.css −
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}これがブラウザの表示方法です-

フォームは次のようになります。データを入力すると、送信機能で次のようにメールIDが通知されます-

モデル駆動型フォーム
モデル駆動型フォームでは、@ angular / formsからReactiveFormsModuleをインポートし、imports配列で同じものを使用する必要があります。
入る変化があります app.module.ts。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }に app.component.ts、モデル駆動型フォーム用にいくつかのモジュールをインポートする必要があります。例えば、import { FormGroup, FormControl } から '@angular/forms'。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}可変フォームデータはクラスの開始時に初期化され、上記のようにFormGroupで初期化されます。変数emailidとpasswdは、フォームに表示されるデフォルト値で初期化されます。必要に応じて空白のままにすることができます。
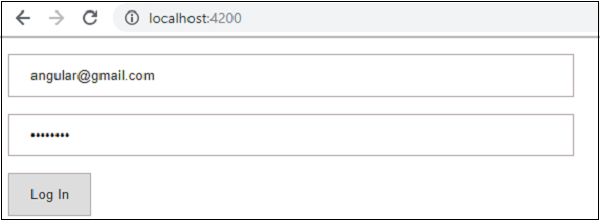
これは、フォームUIでの値の表示方法です。

フォームデータを使用してフォーム値を初期化しました。フォームUIでも同じものを使用する必要がありますapp.component.html。
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
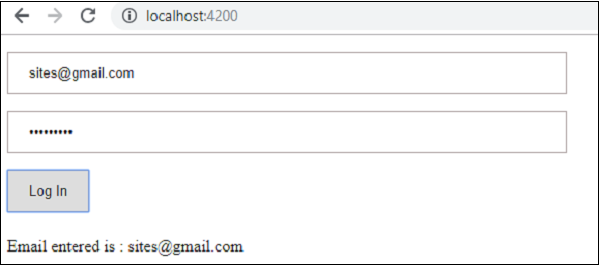
<p> Email entered is : {{emailid}} </p>.htmlファイルでは、フォームに角括弧内のformGroupを使用しています。たとえば、[formGroup] =” formdata”。送信時に、関数が呼び出されますonClickSubmit そのために formdata.value 合格。
入力タグ formControlName使用されている。で使用した値が与えられますapp.component.ts ファイル。
[送信]をクリックすると、コントロールが関数に渡されます onClickSubmit、で定義されています app.component.ts ファイル。

ログインをクリックすると、上のスクリーンショットに示すように値が表示されます。
フォームの検証
次に、モデル駆動型フォームを使用したフォーム検証について説明します。組み込みのフォーム検証を使用することも、カスタム検証アプローチを使用することもできます。フォームでは両方のアプローチを使用します。前のセクションの1つで作成したのと同じ例を続けます。Angular 7では、インポートする必要がありますValidators から @angular/forms 以下に示すように-
import { FormGroup, FormControl, Validators} from '@angular/forms'Angularには次のような組み込みのバリデーターがあります mandatory field、 minlength、 maxlength、および pattern。これらには、Validatorsモジュールを使用してアクセスします。
特定のフィールドが必須かどうかをAngularに伝えるために必要なバリデーターまたはバリデーターの配列を追加するだけです。入力テキストボックスの1つ、つまり電子メールIDで同じことを試してみましょう。メールIDには、次の検証パラメータを追加しました-
- Required
- パターンマッチング
これは、コードがで検証を受ける方法です app.component.ts。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}に Validators.compose、入力フィールドに検証するもののリストを追加できます。今、私たちは追加しましたrequired そしてその pattern matching 有効な電子メールのみを受け取るパラメータ。
の中に app.component.html、フォーム入力のいずれかが無効な場合、送信ボタンは無効になります。これは次のように行われます-
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
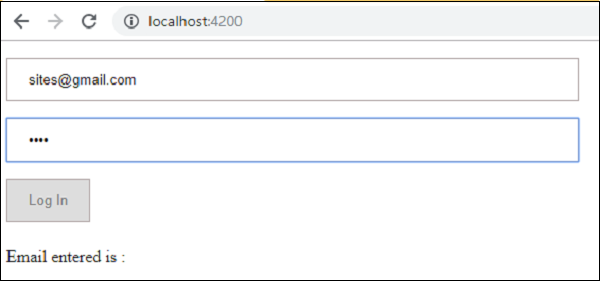
<p> Email entered is : {{emailid}} </p>送信ボタンについては、角括弧内に無効を追加しました。これには次の値が与えられます。
!formdata.valid.したがって、formdata.validが無効な場合、ボタンは無効のままになり、ユーザーはボタンを送信できなくなります。
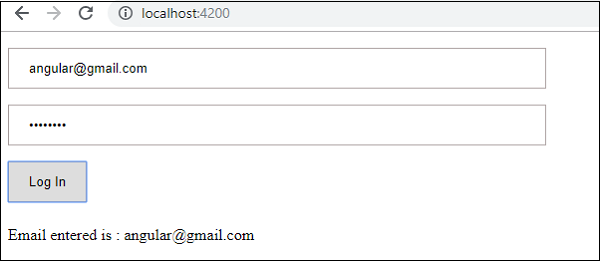
これがブラウザでどのように機能するかを見てみましょう-

上記の場合、入力したメールIDが無効であるため、ログインボタンが無効になります。有効なメールIDを入力して、違いを確認してみましょう。

これで、入力したメールIDが有効になります。したがって、ログインボタンが有効になっていて、ユーザーがそれを送信できることがわかります。これにより、入力したメールIDが下部に表示されます。
同じフォームでカスタム検証を試してみましょう。カスタム検証では、独自のカスタム関数を定義し、それに必要な詳細を追加できます。同じものについて、以下の例を見てみましょう。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}上記の例では、関数を作成しました passwordvalidation 同じことがformcontrolの前のセクションで使用されています- passwd: new FormControl("", this.passwordvalidation)。
作成した関数では、入力した文字の長さが適切かどうかを確認します。文字が5未満の場合、上記のようにpasswdtrueで返されます-return {"passwd":true};。文字数が5文字を超える場合は、有効と見なされ、ログインが有効になります。
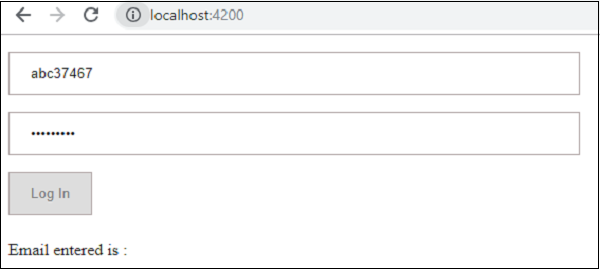
これがブラウザにどのように表示されるかを見てみましょう-

パスワードに3文字しか入力しておらず、ログインが無効になっています。ログインを有効にするには、5文字以上が必要です。有効な文字数を入力して確認してみましょう。

電子メールIDとパスワードの両方が有効であるため、ログインが有効になります。ログインすると、メールが下部に表示されます。
これは、仮想スクロールと呼ばれるAngular7に追加された新機能の1つです。この機能はCDK(コンポーネント開発キット)に追加されました。仮想スクロールでは、表示されているdom要素がユーザーに表示されます。ユーザーがスクロールすると、次のリストが表示されます。これにより、完全なリストが一度に読み込まれるのではなく、画面の表示に従ってのみ読み込まれるため、より高速なエクスペリエンスが提供されます。
なぜ仮想スクロールモジュールが必要なのですか?
すべてのデータを一緒にロードするとパフォーマンスの問題が発生する可能性がある大きなリストを持つUIがあるとします。Angular 7 Virtual Scrollingの新機能は、ユーザーに表示される要素の読み込みを処理します。ユーザーがスクロールすると、ユーザーに表示されるdom要素の次のリストが表示されます。これにより、エクスペリエンスが高速になり、スクロールも非常にスムーズになります。
プロジェクトに依存関係を追加しましょう-
npm install @angular/cdk –save
仮想スクロールモジュールの依存関係のインストールは完了です。
プロジェクトで仮想スクロールモジュールを使用する方法をよりよく理解するために、例に取り組みます。
まず、仮想スクロールモジュールを内部に追加します app.module.ts 次のように-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }app.module.tsで、ScrollDispatchModuleをインポートし、上記のコードに示すように、同じものをimports配列に追加します。
次のステップは、画面に表示されるデータを取得することです。前章で作成したサービスを引き続き利用します。
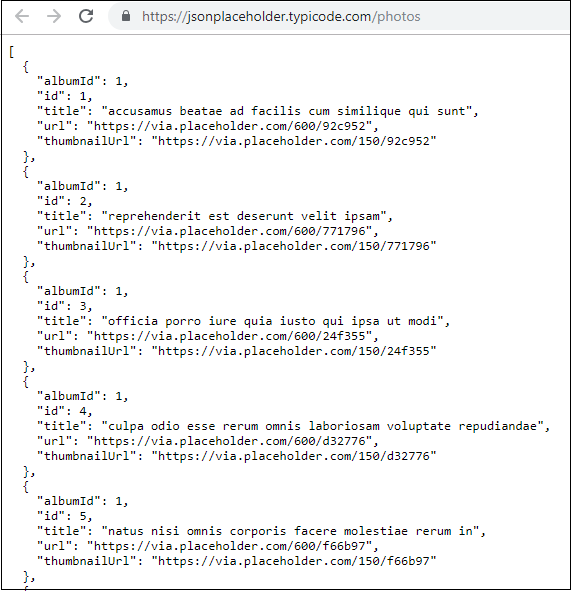
URLからデータを取得します。 https://jsonplaceholder.typicode.com/photos約5000枚の画像のデータがあります。そこからデータを取得し、仮想スクロールモジュールを使用してユーザーに表示します。
URLの詳細、 https://jsonplaceholder.typicode.com/photos 次のとおりです-

画像のURLとサムネイルのURLを持つのはjsonデータです。サムネイルのURLをユーザーに表示します。
以下はデータをフェッチするサービスです-
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "https://jsonplaceholder.typicode.com/photos";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}次のようにapp.component.tsからサービスを呼び出します-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public albumdetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.albumdetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.albumdetails);
});
}
}今変数 albumdetails APIからのすべてのデータがあり、合計数は5000です。
データを表示する準備ができたので、app.component.html内でデータを表示しましょう。
タグを追加する必要があります、 <cdk-virtual-scroll-viewport></cdk-virtual-scroll-viewport>仮想スクロールモジュールを操作します。データを表示する.htmlファイルにタグを追加する必要があります。
これがの働きです <cdk-virtual-scroll-viewport> app.component.htmlにあります。
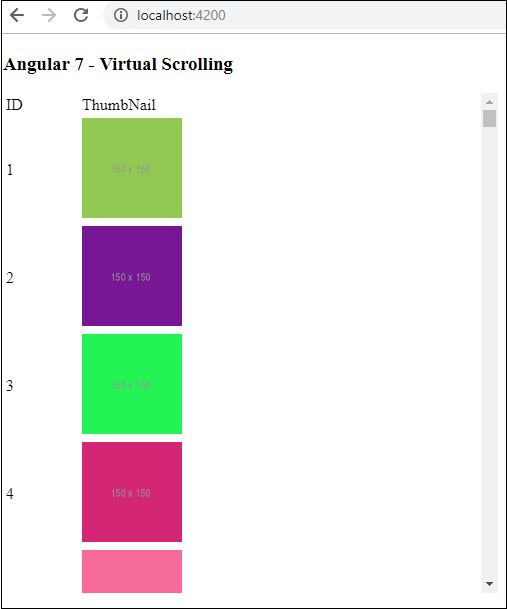
<h3>Angular 7 - Virtual Scrolling</h3>
<cdk-virtual-scroll-viewport [itemSize] = "20">
<table>
<thead>
<tr>
<td>ID</td>
<td>ThumbNail</td>
</tr>
</thead>
<tbody>
<tr *cdkVirtualFor = "let album of albumdetails">
<td>{{album.id}}</td>
<td>
<img src = "{{album.thumbnailUrl}}" width = "100" height = "100"/>
</td>
</tr>
</tbody>
</table>
</cdk-virtual-scroll-viewport>IDとサムネイルのURLを画面に表示しています。これまでは主に* ngForを使用してきましたが、内部では<cdk-virtual-scroll-viewport>、データをループするには* cdkVirtualForを使用する必要があります。
app.component.html内に入力されているalbumdetails変数をループしています。仮想タグ[itemSize] = "20"に割り当てられたサイズがあり、仮想スクロールモジュールの高さに基づいてアイテムの数を表示します。
仮想スクロールモジュールに関連するCSSは次のとおりです-
table {
width: 100%;
}
cdk-virtual-scroll-viewport {
height: 500px;
}仮想スクロールに与えられる高さは500pxです。その高さに収まる画像がユーザーに表示されます。仮想スクロールモジュールを表示するために必要なコードを追加しました。
ブラウザでの仮想スクロールモジュールの出力は次のとおりです。

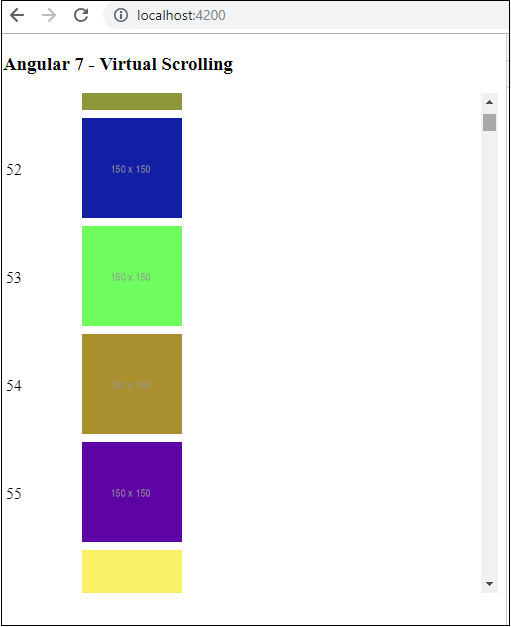
最初の4つの画像がユーザーに表示されていることがわかります。500pxの高さを指定しました。テーブルにスクロールが表示されます。ユーザーがスクロールすると、その高さに収まる画像が次のように表示されます。

ユーザーがスクロールすると、必要な画像が読み込まれます。この機能は、パフォーマンスの点で非常に便利です。最初は、5000個の画像すべてが読み込まれるわけではなく、ユーザーがスクロールすると、URLが呼び出されて表示されます。
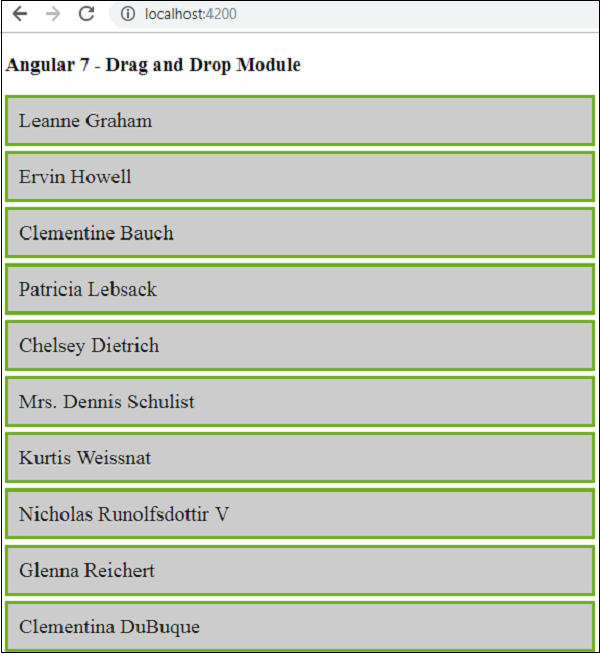
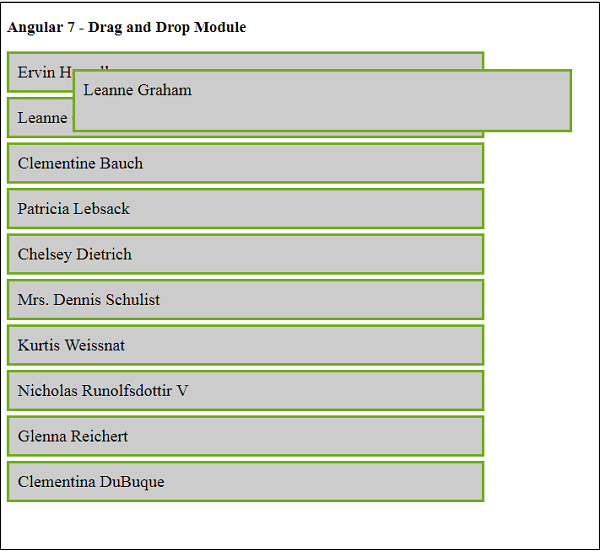
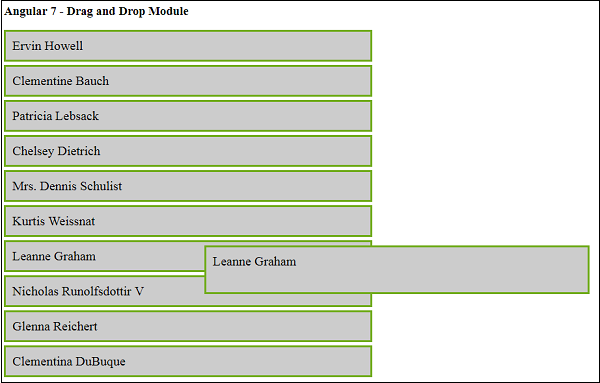
Angular 7 CDKに追加された新しいドラッグアンドドロップ機能は、リストから要素をドラッグアンドドロップするのに役立ちます。例を使用して、ドラッグアンドドロップモジュールの動作を理解します。この機能がcdkに追加されました。以下に示すように、最初に依存関係をダウンロードする必要があります-
npm install @angular/cdk --save
上記の手順が完了したら。以下に示すように、ドラッグアンドドロップモジュールをapp.module.tsにインポートしましょう-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }DragDropModuleはからインポートされます '@angular/cdk/drag-drop' 上記のように、モジュールがインポート配列に追加されます。
画面に表示されるAPI (http://jsonplaceholder.typicode.com/users)の詳細を使用します。以下に示すように、APIからデータをフェッチするサービスがあります-
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}完了したら、以下に示すようにapp.component.ts内のサービスを呼び出します-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}必要なデータはpersonaldetails変数で利用できます。次に示すように、同じものを使用してユーザーに表示しましょう。
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>class =” divlayout”を追加しました。クラスの詳細は、app.component.cssにあります。
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
}以下の画面がブラウザに表示されます-

何もドラッグアンドドロップしません。以下に示すように、app.component.htmlにdragdropcdkプロパティを追加する必要があります-
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
</div&t;強調表示されているのは、ドラッグアンドドロップを実行するために必要なすべてのプロパティです。ブラウザでチェックインすると、アイテムをドラッグできます。リストにドロップされず、マウスポインタを離れてもそのまま残ります。

ここでは、リストからアイテムをドラッグできますが、マウスポインターを離れると、同じ場所に移動して落ち着きます。ドロップ機能を追加するには、以下に示すように、app.component.tsにイベントonDropを追加する必要があります-
まず、以下に示すように、dragdrapcdkモジュールをインポートする必要があります-
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';これがapp.component.tsの完全なコードです-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}関数onDropは、ドラッグされたアイテムを必要な位置にドロップする処理を行います。
それはを利用します moveItemInArray そして transferArrayItem cdkdragdropモジュールからインポートしました。
さて、ブラウザでデモをもう一度見てみましょう-

これで、上記のように必要な位置にアイテムをドラッグアンドドロップできるようになりました。この機能はちらつきの問題がなく非常にスムーズに機能し、必要に応じてアプリケーションで使用できます。
アニメーションは、html要素間に多くの相互作用を追加します。アニメーションはAngular2で利用可能でした。Angular4以降、アニメーションは@ angular / coreライブラリの一部ではなくなりましたが、app.module.tsにインポートする必要がある別個のパッケージです。
まず、以下のコード行でライブラリをインポートする必要があります-
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';ザ・ BrowserAnimationsModule のインポート配列に追加する必要があります app.module.ts 以下に示すように-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }に app.component.html、アニメーション化されるhtml要素を追加しました。
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>メインのdivには、ボタンと画像付きのdivを追加しました。アニメーション関数が呼び出されるクリックイベントがあります。また、divの場合、@ myanimationディレクティブが追加され、状態として値が指定されます。
今見てみましょう app.component.ts アニメーションが定義されている場所。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div {
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate {
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}上記のように、.tsファイルで使用するアニメーション関数をインポートする必要があります。
import { trigger, state, style, transition, animate } from '@angular/animations';ここでは、トリガー、状態、スタイル、遷移、およびアニメーションを@ angular / animationsからインポートしました。
ここで、animationsプロパティを@Component()デコレータに追加します-
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)' })),
state('larger',style({
transform : 'translateY(0px)' })),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]トリガーは、アニメーションの開始を定義します。それに対する最初のパラメータは、アニメーションを適用する必要があるhtmlタグに与えられるアニメーションの名前です。2番目のパラメーターは、インポートした関数(state、transitionなど)です。
状態関数には、要素が遷移するアニメーションステップが含まれます。現在、小さい状態と大きい状態の2つの状態を定義しています。小さい状態の場合は、スタイルを指定しましたtransform:translateY(100px) そして transform:translateY(100px)。
遷移関数は、html要素にアニメーションを追加します。最初の引数は開始状態と終了状態を取り、2番目の引数はanimate関数を受け入れます。アニメーション機能を使用すると、遷移の長さ、遅延、および容易さを定義できます。
.htmlファイルを見て、遷移関数がどのように機能するかを見てみましょう-
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>@componentディレクティブに追加されたstyleプロパティがあり、divを一元的に整列します。同じことを理解するために次の例を考えてみましょう-
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],ここでは、特殊文字[``]を使用して、html要素にスタイルが追加されています(存在する場合)。divには、で定義されているアニメーション名を付けました。app.component.ts ファイル。
ボタンをクリックすると、で定義されているアニメーション関数が呼び出されます。 app.component.ts 次のようにファイル-
export class AppComponent {
state: string = "smaller";
animate() {
this.state = this.state == ‘larger’? 'smaller' : 'larger';
}
}状態変数が定義され、デフォルト値が小さくなります。アニメーション機能は、クリックすると状態を変更します。状態が大きい場合は、小さくなります。小さい場合は、大きくなります。
これがブラウザでの出力方法です (http://localhost:4200/) 次のようになります-

クリックすると Click Me ボタンをクリックすると、次のスクリーンショットに示すように画像の位置が変更されます-

変換関数はy方向に適用され、[クリックしてください]ボタンをクリックすると0から100pxに変更されます。画像はに保存されますassets/images フォルダ。
マテリアルは、プロジェクトに多くの組み込みモジュールを提供します。オートコンプリート、日付ピッカー、スライダー、メニュー、グリッド、ツールバーなどの機能は、Angular7のマテリアルで使用できます。
材料を使用するには、パッケージをインポートする必要があります。Angular 2にも上記のすべての機能がありますが、これらはの一部として利用できます。@angular/core module。Angular 4から、Materialsモジュールが別のモジュール@ angular / materialsで利用できるようになりました。これにより、ユーザーはプロジェクトに必要な資料のみをインポートできます。
マテリアルの使用を開始するには、次の2つのパッケージをインストールする必要があります。 materials and cdk。マテリアルコンポーネントは、高度な機能をアニメーションモジュールに依存しています。したがって、同じアニメーションパッケージが必要です。@angular/animations。パッケージは前の章ですでに更新されています。仮想およびドラッグドロップモジュールの前の章で、@ angular / cdkパッケージをすでにインストールしています。
以下は、プロジェクトにマテリアルを追加するコマンドです-
npm install --save @angular/material
package.jsonを見てみましょう。 @angular/material そして @angular/cdk インストールされています。
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}マテリアルを処理するためにインストールされるパッケージを強調表示しました。
親モジュールにモジュールをインポートします- app.module.ts 以下に示すように。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }上記のファイルでは、次のモジュールをからインポートしています。 @angular/materials。
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';そして、以下に示すように、同じものがimports配列で使用されます-
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],app.component.tsは以下のとおりです-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}にmaterial-cssサポートを追加しましょう styles.css。
@import "~@angular/material/prebuilt-themes/indigo-pink.css";app.component.html内にマテリアルを追加しましょう
メニュー
メニューを追加するには、 <mat-menu></mat-menu>使用されている。ザ・file そして Save Asマットメニューの下のボタンにアイテムが追加されます。追加されたメインボタンがありますMenu。同じの参照が与えられます<mat-menu> を使用して [matMenuTriggerFor]="menu" とメニューを使用して # in<mat-menu>。
app.component.html
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item> File </button>
<button mat-menu-item> Save As </button>
</mat-menu>以下の画像がブラウザに表示されます-

メニューをクリックすると、その中のアイテムが表示されます-

SideNav
sidenavを追加するには、 <mat-sidenav-container></mat-sidenav-container>。 <mat-sidenav></mat-sidenav>子としてコンテナに追加されます。追加された別のdivがあり、これを使用してsidenavをトリガーします(click)="sidenav.open()"。
app.component.html
<mat-sidenav-container class="example-container" fullscreen>
<mat-sidenav #sidenav class = "example-sidenav">
Angular 7
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
}以下は、ブラウザでのメニューとサイドナビの表示です-

Open Sidenav −をクリックすると、左側に次のパネルが開きます。

デートピッカー
マテリアルを使用して日付ピッカーを追加しましょう。日付ピッカーを追加するには、日付ピッカーを表示するために必要なモジュールをインポートする必要があります。
に app.module.ts、datepicker用に以下に示すように次のモジュールをインポートしました-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }ここでは、MatDatepickerModule、MatInputModule、MatNativeDateModuleなどのモジュールをインポートしました。
これで、app.component.tsは次のようになります-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}ザ・ app.component.html 以下のようになります−
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>style.cssに追加されたグローバルcss−
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
}日付ピッカーは、以下に示すようにブラウザに表示されます-



この章では、次のトピックについて説明します-
- Angular7プロジェクトをテストするには
- Angular7プロジェクトを構築するには
Angular7プロジェクトのテスト
プロジェクトのセットアップ中に、テストに必要なパッケージがすでにインストールされています。あります.spec.ts 新しいコンポーネント、サービス、ディレクティブなどごとに作成されたファイル。jasmineを使用してテストケースを記述します。
コンポーネント、サービス、ディレクティブ、または作成されたその他のファイルに追加された変更については、それぞれの.spec.tsファイルにテストケースを含めることができます。したがって、ユニットテストのほとんどは最初からカバーできます。
テストケースを実行するために使用されるコマンドは次のとおりです-
ng test以下は、のapp.component.spec.tsファイルです。 app.component.ts −
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}次に、コマンドを実行して、実行中のテストケースを確認しましょう。


テストケースのステータスは、上記のようにコマンドラインに表示され、以下に示すようにブラウザでも開きます-

障害が発生した場合は、次のように詳細が表示されます-
これを行うには、app.component.spec.tsを次のように変更します-
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});上記のファイルでは、テストケースはタイトルをチェックします。 Angular 7。しかし、app.component.tsには、タイトルがあります。angular7-app 以下に示すように-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}ここでテストケースは失敗し、以下はコマンドラインとブラウザに表示される詳細です。
コマンドラインで
コマンドラインに次の画面が表示されます-

ブラウザで
ブラウザに以下の画面が表示されます-

プロジェクトで失敗したすべてのテストケースは、コマンドラインとブラウザーに上記のように表示されます。
同様に、サービス、ディレクティブ、およびプロジェクトに追加される新しいコンポーネントのテストケースを作成できます。
Angular7プロジェクトの構築
Angularでのプロジェクトが完了したら、本番環境やステートメントで使用できるようにプロジェクトをビルドする必要があります。
ビルドの構成、つまり、本番、ステージング、開発、テストは、 src/environments。
現在、src / environmentで定義されている環境は次のとおりです。

ビルドに基づいてファイルをsrc / environmentに追加できます。つまり、environment.staging.ts、enviornment.testing.tsなどです。
現在、実稼働環境向けの構築を試みます。ファイルenvironment.ts 次のように、デフォルトの環境設定とファイルの詳細が含まれています-
export const environment = {
production: false
};本番用のファイルをビルドするには、 production: true 次のようにenvironment.tsで-
export const environment = {
production: true
};デフォルトの環境ファイルは、次のようにコンポーネント内にインポートする必要があります-
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}デフォルトから本番環境への置き換えは、angular.json内で定義されています。 fileReplacements 次のセクション-
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}ビルドのコマンドが実行されると、ファイルはに置き換えられます src/environments/environment.prod.ts。以下の例に示すように、ステージングやテストなどの追加構成をここに追加できます。
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}したがって、ビルドを実行するコマンドは次のとおりです。
ng build --configuration = production // for production environmnet
ng build --configuration = staging // for stating enviroment次に、本番用のビルドコマンドを実行します。このコマンドは、プロジェクト内にdistフォルダーを作成し、ビルド後の最終ファイルを保持します。


最終的なファイルは、dist /フォルダー内にビルドされます。このフォルダーは、ユーザー側の本番サーバーでホストできます。
