Angular7-マテリアル/ CDK-ドラッグアンドドロップ
Angular 7 CDKに追加された新しいドラッグアンドドロップ機能は、リストから要素をドラッグアンドドロップするのに役立ちます。例を使用して、ドラッグアンドドロップモジュールの動作を理解します。この機能がcdkに追加されました。以下に示すように、最初に依存関係をダウンロードする必要があります-
npm install @angular/cdk --save
上記の手順が完了したら。以下に示すように、ドラッグアンドドロップモジュールをapp.module.tsにインポートしましょう-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }DragDropModuleはからインポートされます '@angular/cdk/drag-drop' 上記のように、モジュールがインポート配列に追加されます。
画面に表示されるAPI (http://jsonplaceholder.typicode.com/users)の詳細を使用します。以下に示すように、APIからデータをフェッチするサービスがあります-
myservice.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class MyserviceService {
private finaldata = [];
private apiurl = "http://jsonplaceholder.typicode.com/users";
constructor(private http: HttpClient) { }
getData() {
return this.http.get(this.apiurl);
}
}完了したら、以下に示すようにapp.component.ts内のサービスを呼び出します-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data), k=>data[k]);
console.log(this.personaldetails);
});
}
}必要なデータはpersonaldetails変数で利用できます。次に示すように、同じものを使用してユーザーに表示しましょう。
<h3>Angular 7 - Drag and Drop Module</h3>
<div>
<div *ngFor="let item of personaldetails; let i = index" class="divlayout”>
{{item.name}}
</div >
</div>class =” divlayout”を追加しました。クラスの詳細は、app.component.cssにあります。
.divlayout{
width: 40%;
background-color: #ccc;
margin-bottom: 5px;
padding: 10px 10px;
border: 3px solid #73AD21;
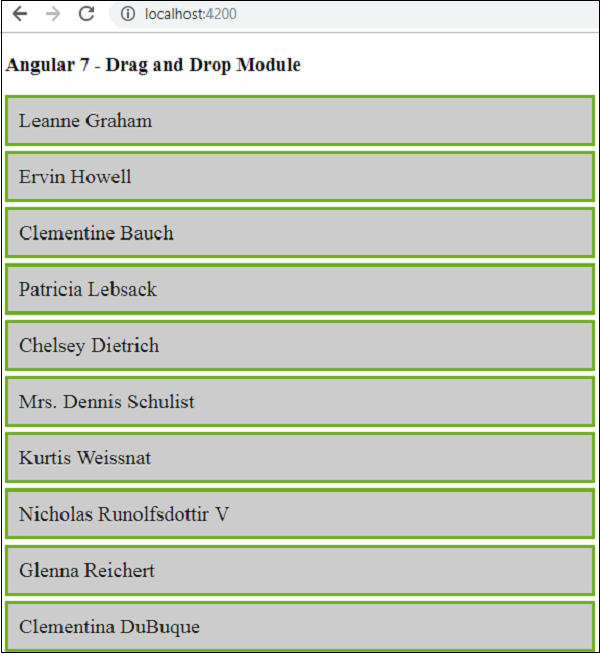
}以下の画面がブラウザに表示されます-

何もドラッグアンドドロップしません。以下に示すように、app.component.htmlにdragdropcdkプロパティを追加する必要があります-
<h3>Angular 7 - Drag and Drop Module</h3>
<div cdkDropList
#personList = "cdkDropList"
[cdkDropListData] = "personaldetails"
[cdkDropListConnectedTo] = "[userlist]"
class = "example-list"
(cdkDropListDropped) = "onDrop($event)" >
<div *ngFor = "let item of personaldetails;
let i = index" class = "divlayout" cdkDrag>
{{item.name}}
</div >
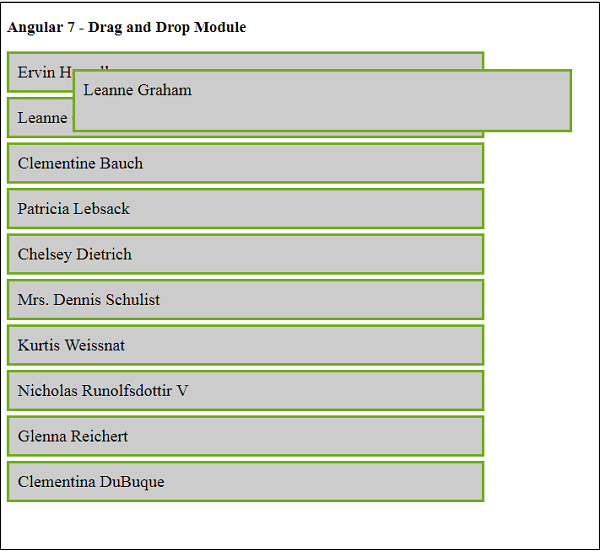
</div&t;強調表示されているのは、ドラッグアンドドロップを実行するために必要なすべてのプロパティです。ブラウザでチェックインすると、アイテムをドラッグできます。リストにドロップされず、マウスポインタを離れてもそのまま残ります。

ここでは、リストからアイテムをドラッグできますが、マウスポインターを離れると、同じ場所に移動して落ち着きます。ドロップ機能を追加するには、以下に示すように、app.component.tsにイベントonDropを追加する必要があります-
まず、以下に示すように、dragdrapcdkモジュールをインポートする必要があります-
import {CdkDragDrop, moveItemInArray, transferArrayItem}
from '@angular/cdk/drag-drop';これがapp.component.tsの完全なコードです-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import {CdkDragDrop, moveItemInArray, transferArrayItem} from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
public personaldetails = [];
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.myservice.getData().subscribe((data) => {
this.personaldetails = Array.from(Object.keys(data),
k=>data[k]);
console.log(this.personaldetails);
});
}
onDrop(event: CdkDragDrop<string[]>) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data,
event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
}関数onDropは、ドラッグされたアイテムを必要な位置にドロップする処理を行います。
それは利用します moveItemInArray そして transferArrayItem cdkdragdropモジュールからインポートしました。
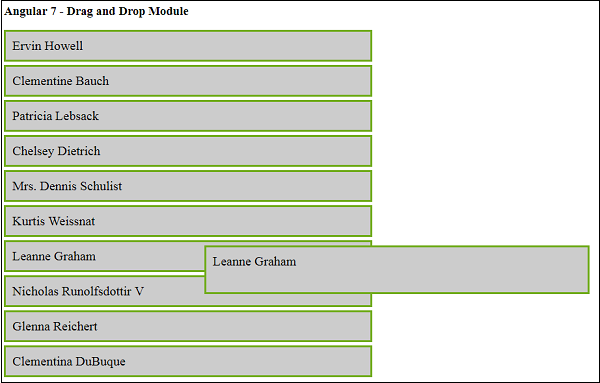
さて、ブラウザでデモをもう一度見てみましょう-

これで、上記のように必要な位置にアイテムをドラッグアンドドロップできるようになりました。この機能はちらつきの問題がなく非常にスムーズに機能し、必要に応じてアプリケーションで使用できます。