BabelJS-Babel CLI
BabelJSにはコマンドラインインターフェイスが組み込まれており、JavaScriptコードは、使いやすいコマンドを使用して、それぞれのECMAスクリプトに簡単にコンパイルできます。この章では、これらのコマンドの使用について説明します。
まず、プロジェクトにbabel-cliをインストールします。コードのコンパイルにはbabeljsを使用します。
プロジェクト用のフォルダーを作成して、babel-cliで遊んでください。
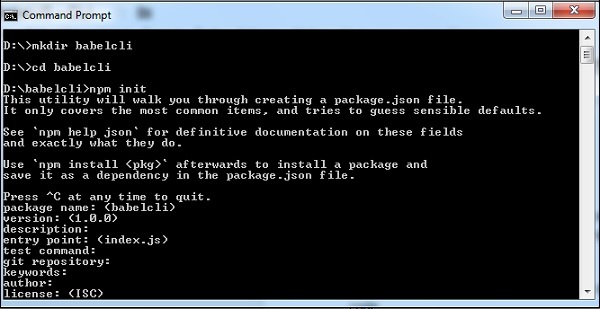
コマンド
npm init表示

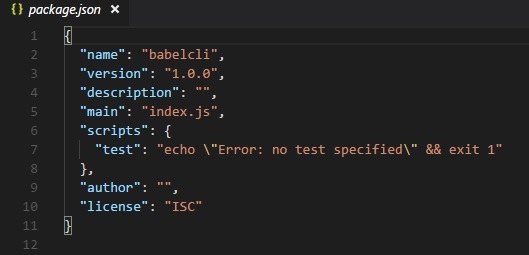
上記のプロジェクト用に作成されたPackage.json-

コマンドを実行してbabel-cliをインストールしましょう。
バベル6のパッケージ
npm install --save-dev babel-cliバベル7のパッケージ
npm install --save-dev @babel/cli表示

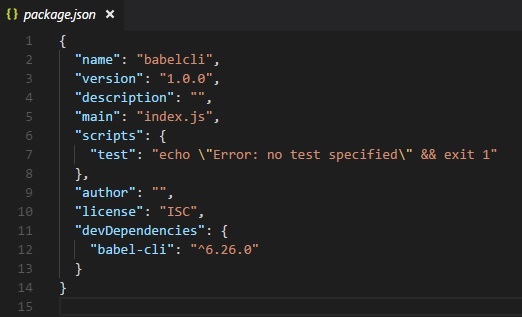
babel-cliをインストールしました。これが更新されたpackage.json−です。

これに加えて、babel-presetとbabel-coreをインストールする必要があります。インストールのコマンドを見てみましょう。
バベル6のパッケージ
npm install --save-dev babel-preset-env
npm install --save-dev babel-coreバベル7のパッケージ
npm install --save-dev @babel/core
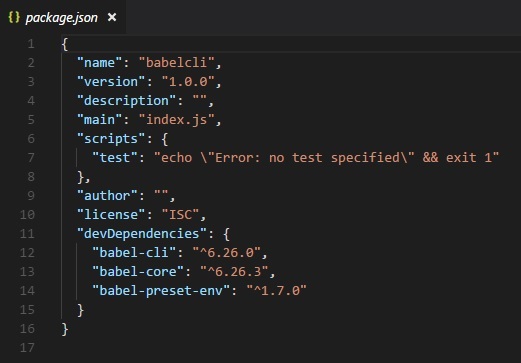
npm install --save-dev @babel/preset-env上記のコマンドの更新されたpackage.jsonは次のとおりです-

下位互換性を持たせるために作成するJavaScriptコードにコンパイルする必要があるため、ECMAスクリプト5にコンパイルします。このために、プリセット、つまりコンパイルが行われるバージョンを探すようにbabelに指示する必要があります。完了しました。を作成する必要があります.babelrc> 以下に示すように作成されたプロジェクトのルートフォルダにあるファイル。
これには、次のプリセットの詳細を持つjsonオブジェクトが含まれています-
{ "presets": ["env"] }babel 7の場合、.babelrcは次のとおりです-
{
"presets":["@babel/env"]
}プロジェクトのローカルにbabelをインストールしました。私たちのプロジェクトでbabelを利用するには、package.jsonで次のように同じものを指定する必要があります-

JSファイルをコンパイルする
これで、JavaScriptファイルをコンパイルする準備が整いました。プロジェクトにフォルダーsrcを作成します。このフォルダーに、main.jsというファイルを作成し、以下に示すようにes6javascriptコードを記述します。
コマンド
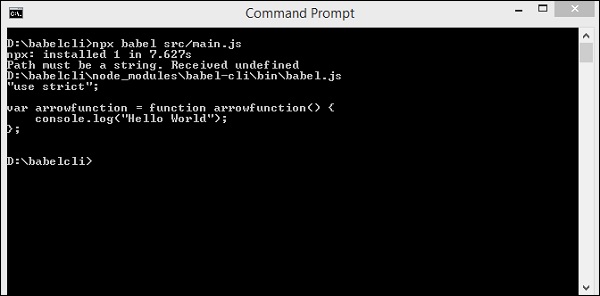
npx babel src/main.js出力

上記の場合、main.jsのコードはes5バージョンの端末に表示されます。es6からの矢印関数は、上記のようにes5に変換されます。コンパイルされたコードをターミナルに表示する代わりに、以下に示すように別のファイルに保存します。
プロジェクト内に、コンパイルされたファイルを保存するというフォルダーを作成しました。以下は、必要な場所に出力をコンパイルして保存するコマンドです。
コマンド
npx babel src/main.js --out-file out/main_out.js出力

コマンド--out-fileのオプションは、選択したファイルの場所に出力を保存するのに役立ちます。
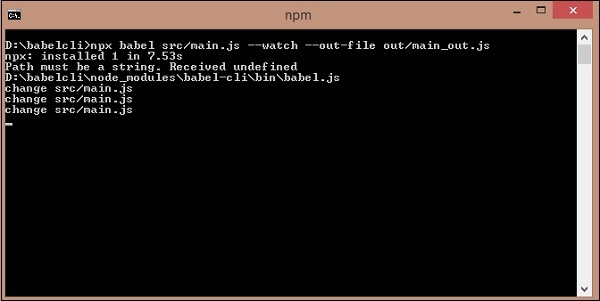
メインファイルに変更を加えるたびにファイルを更新したい場合は、 --watch または -w 以下に示すように、コマンドのオプション。
コマンド
npx babel src/main.js --watch --out-file out/main_out.js出力

メインファイルに変更を加えることができます。この変更は、コンパイルされたファイルに反映されます。
上記の場合、ログメッセージと --watch オプションは変更をチェックし続け、同じ変更がコンパイルされたファイルに追加されます。

コンパイルされたファイル

前のセクションでは、個々のファイルをコンパイルする方法を学びました。次に、ディレクトリをコンパイルし、コンパイルしたファイルを別のディレクトリに保存します。
srcフォルダーに、というjsファイルをもう1つ作成します。 main1.js。現在、srcフォルダーには2つのjavascriptファイルがありますmain.js そして main1.js。
以下はファイル内のコードです-
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}次のコマンドは、からコードをコンパイルします srcフォルダを作成し、out /フォルダに保存します。からすべてのファイルを削除しましたout/フォルダとそれを空に保ちました。コマンドを実行し、out /フォルダーの出力を確認します。
コマンド
npx babel src --out-dir outoutフォルダーにmain.jsとmain1.jsの2つのファイルがあります。
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};次に、以下のコマンドを実行して、babeljsを使用して両方のファイルを1つのファイルにコンパイルします。
コマンド
npx babel src --out-file out/all.js出力
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};一部のファイルのコンパイルを無視したい場合は、以下に示すようにオプション--ignoreを使用できます。
コマンド
npx babel src --out-file out/all.js --ignore src/main1.js出力
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};ファイルのコンパイル中に使用されるプラグインオプションを利用できます。プラグインを利用するには、以下のようにインストールする必要があります。
コマンド
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);コマンド
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operator出力
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);以下に示すように、コマンドでプリセットを使用することもできます。
コマンド
npx babel src/main.js --out-file main_es5.js --presets=es2015上記のケースをテストするために、.babelrcからプリセットオプションを削除しました。
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};次のように、コマンドラインから.babelrcを無視することもできます-
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015上記のケースをテストするために、プリセットを.babelrcに追加し直しましたが、コマンドで追加した--no-babelrcのため、同じものは無視されます。main_es5.jsファイルの詳細は次のとおりです-
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};