BabelJS-Babel6を使用したプロジェクトのセットアップ
この章では、プロジェクト内でbabeljsを使用する方法を説明します。nodejsを使用してプロジェクトを作成し、httpローカルサーバーを使用してプロジェクトをテストします。
プロジェクトセットアップの作成
このセクションでは、プロジェクトセットアップを作成する方法を学習します。
新しいディレクトリを作成し、次のコマンドを実行してプロジェクトを作成します-
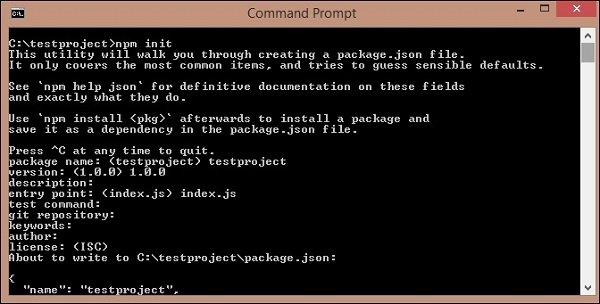
npm init出力
上記のコマンドを実行すると、次の出力が生成されます。

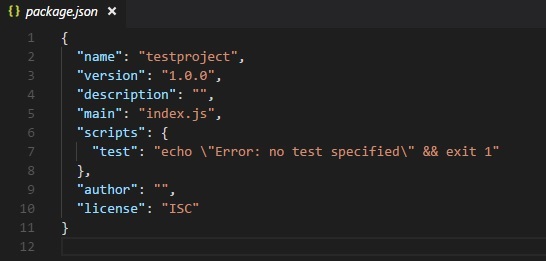
以下は、作成されるpackage.jsonです-

babeljsの使用を開始するために必要なパッケージをインストールします。次のコマンドを実行して、babel-cli、babel-core、babel-preset-es2015をインストールします。
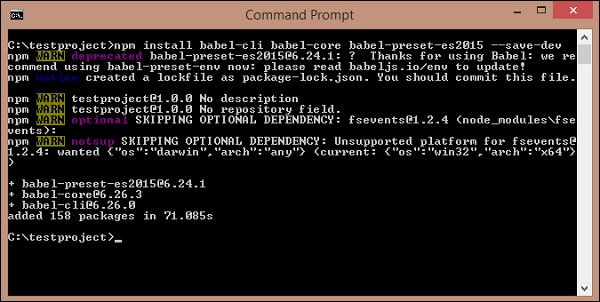
npm install babel-cli babel-core babel-preset-es2015 --save-dev出力
上記のコマンドを実行すると、次の出力が生成されます。

Package.jsonは次のように更新されます-

jsファイルをテストするにはhttpサーバーが必要です。次のコマンドを実行してhttpサーバーをインストールします-
npm install lite-server --save-devpackage.jsonに次の詳細を追加しました-

スクリプトでは、Babelがsrcフォルダーからscripts.jsをトランスパイルし、scripts.bundle.jsという名前でdevフォルダーに保存します。package.jsonに必要なコードをコンパイルするための完全なコマンドを追加しました。さらに、変更をテストするためにlite-serverを起動するビルドが追加されます。
src /scripts.jsには次のようなJavaScriptがあります-
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}index.htmlでトランスパイルされたスクリプトを次のように呼び出しました-
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>次のコマンドを実行する必要があります。このコマンドは、babelを呼び出してコードをコンパイルします。コマンドはpackage.jsonからBabelを呼び出します-
npm run babel
scripts.bundle.jsは、devフォルダーに作成された新しいjsファイルです-

の出力 dev/scripts.bundle.js 次のとおりです-
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();次のコマンドを実行してサーバーを起動します-
npm run buildコマンドを実行すると、ブラウザでURLが開きます-

出力
上記のコマンドは次の出力を生成します-