BabelJS-クイックガイド
BabelJSは、新しい機能を古い標準に変換するJavaScriptトランスパイラーです。これにより、機能は古いブラウザと新しいブラウザの両方で手間をかけずに実行できます。オーストラリアの開発者であるSebastianMcKenzieがBabelJSを開始しました。
なぜBabelJS?
JavaScriptは、ブラウザが理解できる言語です。アプリケーションの実行には、Chrome、Firefox、Internet Explorer、Microsoft Edge、Opera、UCブラウザなどのさまざまなブラウザを使用しています。ECMAスクリプトはJavaScript言語仕様です。ECMA Script 2015 ES6は、すべての新旧のブラウザーで正常に動作する安定したバージョンです。
ES5の後、ES6、ES7、およびES8があります。ES6は、すべてのブラウザで完全にサポートされているわけではない多くの新機能を備えてリリースされました。同じことがES7、ES8、ESNext(ECMAスクリプトの次のバージョン)にも当てはまります。現在、すべてのブラウザがリリースされたすべてのESバージョンと互換性があるのはいつかは不明です。
ES6、ES7、またはES8の機能を使用してコードを作成する予定の場合、新しい変更がサポートされていないため、一部の古いブラウザーでは機能しなくなる傾向があります。したがって、コードでECMAスクリプトの新機能を使用し、利用可能なすべてのブラウザーで実行する場合は、ES5で最終的なコードをコンパイルするツールが必要です。
Babel同じことを行い、必要なECMAスクリプトバージョンのコードをトランスパイラーするトランスパイラーと呼ばれます。プリセットやプラグインなどの機能があり、コードをトランスパイルするために必要なECMAバージョンを構成します。Babelを使用すると、開発者はJavaScriptの新機能を使用してコードを記述できます。ユーザーは、Babelを使用してコードをトランスパイルすることができます。コードは後で問題なく任意のブラウザで使用できます。
The following table lists down the features available in ES6, ES7 and ES8 −
| 特徴 | ECMAスクリプトバージョン |
|---|---|
| Let + Const | ES6 |
| 矢印関数 | ES6 |
| クラス | ES6 |
| 約束 | ES6 |
| 発電機 | ES6 |
| イテレータ | ES6 |
| モジュール | ES6 |
| 破壊 | ES6 |
| テンプレートリテラル | ES6 |
| 拡張オブジェクト | ES6 |
| デフォルト、レスト、スプレッドのプロパティ | ES6 |
| 非同期-待つ | ES7 |
| べき乗演算子 | ES7 |
| Array.prototype.includes() | ES7 |
| 文字列のパディング | ES8 |
BabelJSは次の2つの部分を管理します-
- transpiling
- polyfilling
Babel-Transpilerとは何ですか?
Babel-transpilerは、最新のJavaScriptの構文を、古いブラウザーで簡単に理解できる形式に変換します。たとえば、arrow function、const、letクラスはfunction、varなどに変換されます。ここでは、構文、つまり、arrow関数は通常の関数に変換され、どちらの場合も機能は同じです。
Babel-polyfillとは何ですか?
約束、マップ、インクルードなど、JavaScriptに追加された新機能があります。機能はアレイで使用できます。同じように、babelを使用して使用およびトランスパイルされた場合、変換されません。新しい機能がメソッドまたはオブジェクトである場合、古いブラウザーで機能させるには、トランスパイルとともにBabel-polyfillを使用する必要があります。
これは、JavaScriptで利用可能なECMAスクリプト機能のリストであり、トランスパイルおよびポリフィルすることができます-
- Classes
- Decorators
- Const
- Modules
- Destructing
- デフォルトパラメータ
- 計算されたプロパティ名
- オブジェクトの残り/広がり
- 非同期関数
- 矢印関数
- 残りのパラメーター
- Spread
- テンプレートリテラル
ECMA Script features that can be polyfilled −
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- includess
- Array.from、Array.of、Array#find、Array.buffer、Array#findIndex
- Object.assign,Object.entries,Object.values
BabelJSの特徴
このセクションでは、BabelJSのさまざまな機能について学習します。以下はBabelJSの最も重要なコア機能です-
Babel-プラグイン
プラグインとプリセットは、Babelがコードをトランスパイルするための構成の詳細です。Babelは、コードが実行される環境がわかっている場合、個別に使用できる多数のプラグインをサポートしています。
バベル-プリセット
Babelプリセットはプラグインのセットです。つまり、特定のモードでトランスパイルするようにBabelに指示するbabel-transpilerの構成の詳細です。コードを変換する環境を備えたプリセットを使用する必要があります。たとえば、es2015プリセットはコードをes5に変換します。
バベル-ポリフィル
メソッドやオブジェクトなど、トランスパイルできない機能がいくつかあります。このような場合、babel-polyfillを使用して、任意のブラウザーで機能を簡単に使用できます。約束の例を考えてみましょう。この機能を古いブラウザで機能させるには、ポリフィルを使用する必要があります。
バベル-ポリフィル
Babel-cliには、コマンドラインでコードを簡単にコンパイルできる一連のコマンドが付属しています。また、コマンドと一緒に使用できるプラグインやプリセットなどの機能があり、コードを一度に簡単にトランスパイルできます。
BabelJSを使用する利点
このセクションでは、BabelJSの使用に関連するさまざまな利点について学習します。
BabelJSは、JavaScriptに新しく追加されたすべての機能との下位互換性を提供し、任意のブラウザーで使用できます。
BabelJSには、トランスパイルして次のバージョンのJavaScript(ES6、ES7、ESNextなど)を取得する機能があります。
BabelJSは、gulp、webpack、flow、react、typescriptなどと一緒に使用できるため、非常に強力であり、大規模なプロジェクトで使用できるため、開発者の作業が楽になります。
BabelJSはreactJSX構文と連携して動作し、JSX形式でコンパイルできます。
BabelJSは、プラグイン、ポリフィル、babel-cliをサポートしており、大きなプロジェクトでの作業が簡単になります。
BabelJSを使用するデメリット
このセクションでは、BabelJSを使用することのさまざまな欠点について学習します。
BabelJSコードは、トランスパイル中に構文を変更するため、本番環境でリリースされたときにコードを理解するのが困難になります。
トランスパイルされたコードは、元のコードと比較するとサイズが大きくなります。
すべてのES6 / 7/8または今後の新機能をトランスパイルできるわけではなく、古いブラウザーで機能するようにポリフィルを使用する必要があります。
こちらがbabeljsの公式サイトです https://babeljs.io/。

このセクションでは、BabelJSの環境を設定する方法を学習します。
BabelJSを使用するには、次の設定が必要です。
- NodeJS
- Npm
- Babel-CLI
- Babel-Preset
- コードを書くためのIDE
NodeJS
nodejsがシステムにインストールされているかどうかを確認するには、次のように入力します node –vターミナルで。これは、システムに現在インストールされているnodejsのバージョンを確認するのに役立ちます。

何も出力されない場合は、nodejsをシステムにインストールしてください。nodejsをインストールするには、ホームページにアクセスしてくださいhttps://nodejs.org/en/download/ nodejsを使用して、OSに基づいてパッケージをインストールします。
次のスクリーンショットは、nodejsのダウンロードページを示しています-

OSに基づいて、必要なパッケージをインストールします。nodejsがインストールされると、npmも一緒にインストールされます。npmがインストールされているかどうかを確認するには、次のように入力しますnpm –vターミナルで。npmのバージョンが表示されます。

Babelには、コードのコンパイルに使用できる組み込みのコマンドラインインターフェイスが付属しています。
作業するディレクトリを作成します。ここでは、babelprojectというディレクトリを作成しました。nodejsを使用してプロジェクトの詳細を作成しましょう。
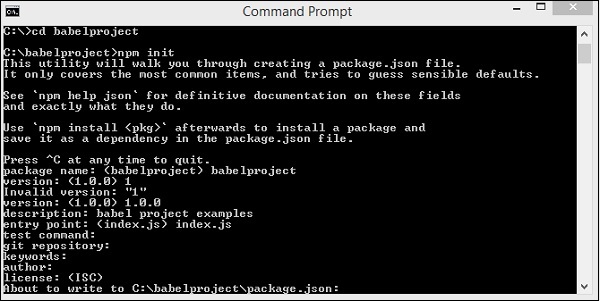
私たちは、使用しているNPMのinitを以下のようにプロジェクトを作成します-

これが私たちが作成したプロジェクト構造です。

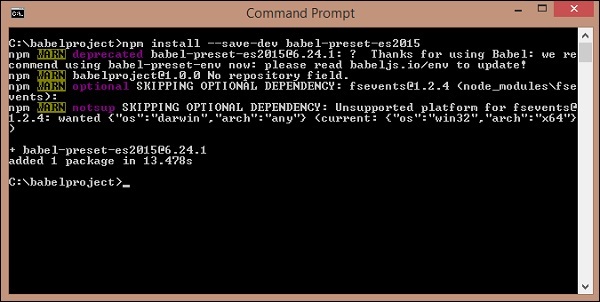
次に、Babelを使用するには、以下に示すように、Babel cli、Babelプリセット、Babelコアをインストールする必要があります。
babel-cli
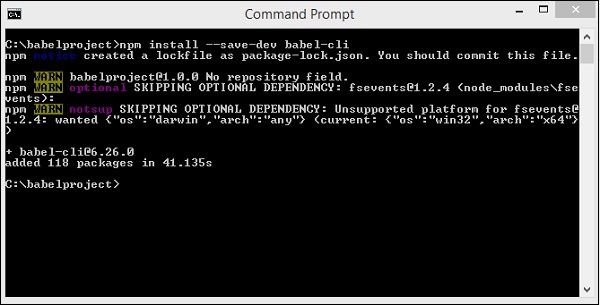
次のコマンドを実行して、babel-cli −をインストールします。
npm install --save-dev babel-cli
バベルプリセット
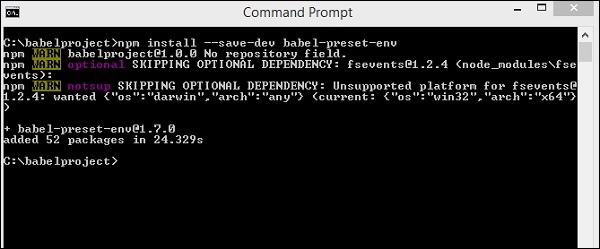
次のコマンドを実行して、babel-preset −をインストールします。
npm install --save-dev babel-preset-env
バベルコア
次のコマンドを実行して、babel-coreをインストールします-
npm install --save-dev babel-core
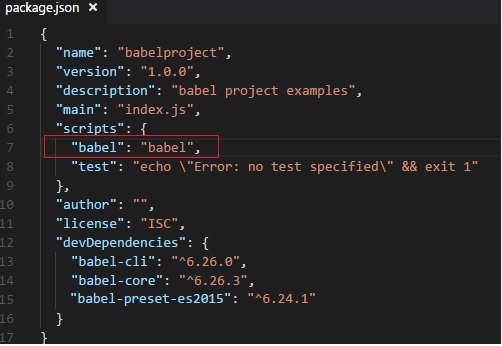
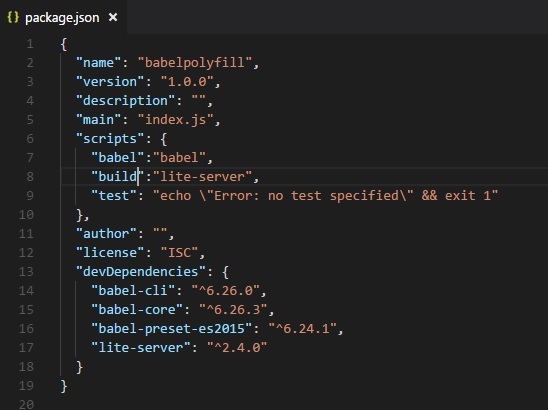
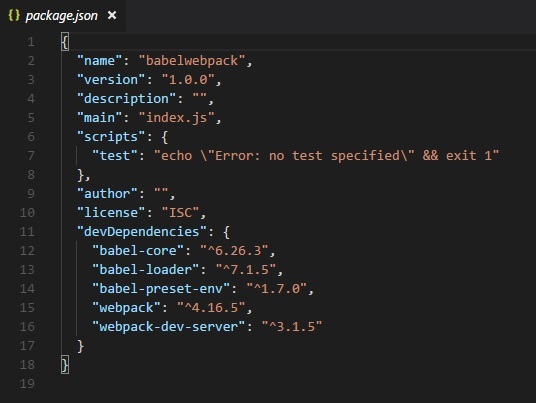
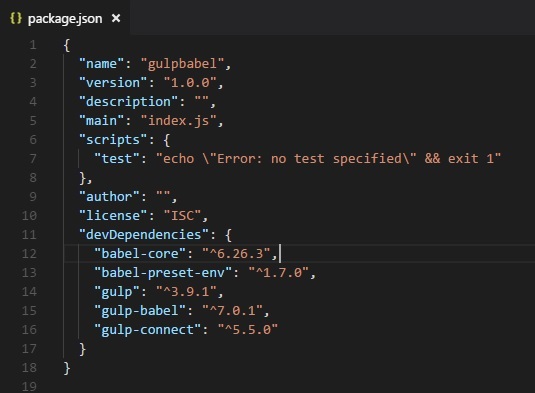
インストール後、package.jsonで利用可能な詳細は次のとおりです。
プロジェクトのローカルにbabelプラグインをインストールしました。これは、プロジェクトの要件に基づいてプロジェクトで異なるバージョンのbabeljsを使用できるようにするためです。Package.jsonは、使用されたbabeljsのバージョンの詳細を提供します。
私たちのプロジェクトでbabelを利用するには、package.jsonで次のように同じものを指定する必要があります-

Babelは主にJavaScriptコードのコンパイルに使用され、下位互換性があります。ここで、ES6-> ES5またはES7-> ES5、ES7-> ES6などでコードを記述します。
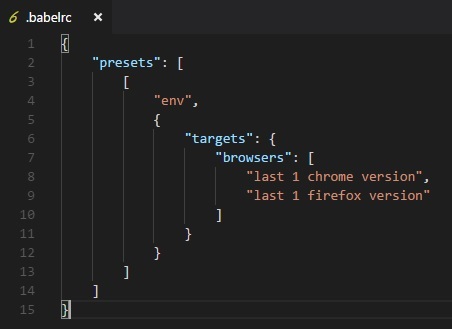
同じ上でBabelに指示を与えるには、実行中に、ルートフォルダーに.babelrcというファイルを作成する必要があります。以下に示すように、プリセットの詳細を含むjsonオブジェクトが含まれています-

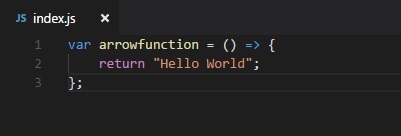
JavaScriptファイルindex.jsを作成し、Babelを使用してes2015にコンパイルします。その前に、次のようにes2015プリセットをインストールする必要があります-

index.jsでは、es6で追加された新機能であるarrow関数を使用して関数を作成しました。Babelを使用して、コードをes5にコンパイルします。

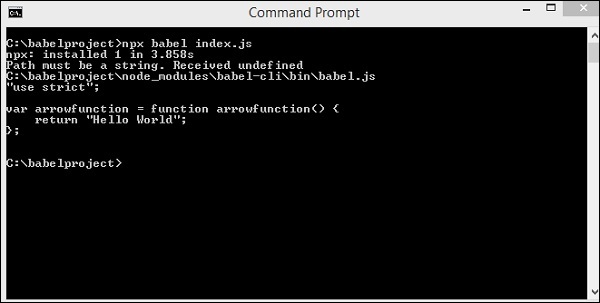
es2015まで実行するには、次のコマンドを使用します-
npx babel index.js出力

上記のように、es5のindex.jsコードが表示されます。
以下に示すコマンドを実行することにより、出力をファイルに保存できます。
npx babel index.js --out-file index_es5.js出力

これが私たちが作成したファイル、index_es5.js −です。

BabelJSはJavaScriptトランスパイラーであり、JavaScriptに追加された新機能をES5に変換したり、指定されたプリセットまたはプラグインに基づいて反応したりします。ES5はJavaScriptの最も古い形式の1つであり、新しいブラウザと古いブラウザで問題なく実行できるようにサポートされています。このチュートリアルのほとんどの例では、コードをES5にトランスパイルしました。
ES6、ES7、ES8に、矢印関数、クラス、promise、ジェネレーター、非同期関数などの多くの機能が追加されています。新しく追加された機能のいずれかが古いブラウザで使用されると、エラーがスローされます。BabelJSは、古いブラウザとの下位互換性のあるコードのコンパイルに役立ちます。ES5は、古いブラウザでも問題なく完全に正常に動作することがわかりました。したがって、プロジェクト環境の詳細を考慮すると、古いブラウザーで実行する必要がある場合は、プロジェクトの新しい機能を使用し、babeljsを使用してコードをES5にコンパイルし、問題なく任意のブラウザーで使用できます。
これを理解するために、次の例を考えてみましょう。
例
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script>
</body>
</html>index.jsファイル
var _foo = () => {
return "Hello World"
};
alert(_foo());出力
上記のhtmlをChromeブラウザで実行すると、次の出力が得られます-

HTMLをFirefoxで実行すると、次の出力が生成されます-

また、同じHTMLをInternet Explorerで実行すると、次の構文エラーが生成されます。

ES6の矢印機能を使用しました。上記のように、すべてのブラウザで同じことが機能するわけではありません。これを機能させるために、コードをES5にコンパイルし、すべてのブラウザーで使用するBabelJSがあります。
babeljsを使用してjsファイルをes5にコンパイルし、ブラウザで再度確認します。

htmlファイルでは、以下に示すようにindex_new.jsを使用します-
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());Chrome出力

Firefoxブラウザの出力

IEブラウザの出力

この章では、プロジェクト内でbabeljsを使用する方法を説明します。nodejsを使用してプロジェクトを作成し、httpローカルサーバーを使用してプロジェクトをテストします。
プロジェクトセットアップの作成
このセクションでは、プロジェクトセットアップを作成する方法を学習します。
新しいディレクトリを作成し、次のコマンドを実行してプロジェクトを作成します-
npm init出力
上記のコマンドを実行すると、次の出力が生成されます。

以下は、作成されるpackage.jsonです-

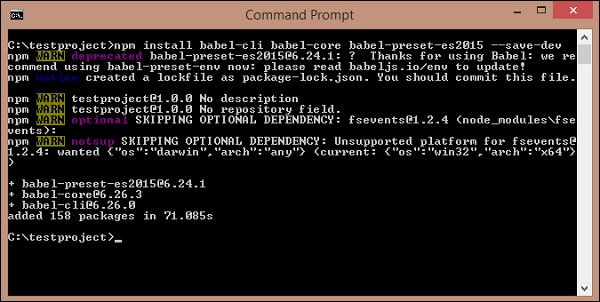
babeljsの使用を開始するために必要なパッケージをインストールします。次のコマンドを実行して、babel-cli、babel-core、babel-preset-es2015をインストールします。
npm install babel-cli babel-core babel-preset-es2015 --save-dev出力
上記のコマンドを実行すると、次の出力が生成されます。

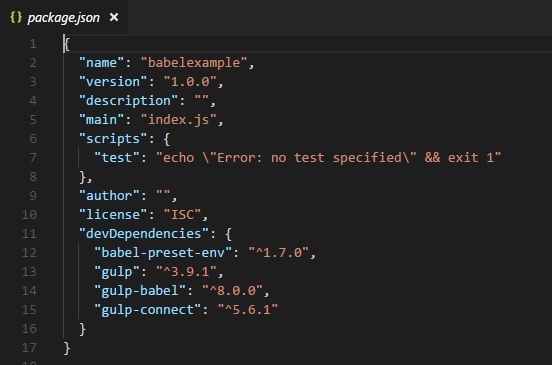
Package.jsonは次のように更新されます-

jsファイルをテストするにはhttpサーバーが必要です。次のコマンドを実行してhttpサーバーをインストールします-
npm install lite-server --save-devpackage.jsonに次の詳細を追加しました-

スクリプトでは、Babelがsrcフォルダーからscripts.jsをトランスパイルし、scripts.bundle.jsという名前でdevフォルダーに保存します。package.jsonに必要なコードをコンパイルするための完全なコマンドを追加しました。さらに、変更をテストするためにlite-serverを起動するビルドが追加されます。
src /scripts.jsには次のようなJavaScriptがあります-
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
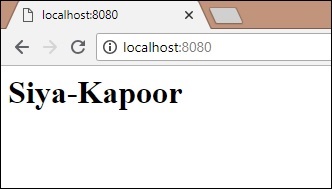
}index.htmlでトランスパイルされたスクリプトを次のように呼び出しました-
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>次のコマンドを実行する必要があります。このコマンドは、babelを呼び出してコードをコンパイルします。コマンドはpackage.jsonからBabelを呼び出します-
npm run babel
scripts.bundle.jsは、devフォルダーに作成された新しいjsファイルです-

の出力 dev/scripts.bundle.js 次のとおりです-
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();次のコマンドを実行してサーバーを起動します-
npm run buildコマンドを実行すると、ブラウザでURLが開きます-

出力
上記のコマンドは次の出力を生成します-

既存のパッケージに変更を加えてリリースされたBabel7の最新バージョン。インストール部分はBabel6の場合と同じです。Babel7の唯一の違いは、すべてのパッケージをでインストールする必要があることです。@babel/、たとえば、@ babel / core、@ babel / preset-env、@ babel / cli、@ babel / polyfillなど。
これは、babel7を使用して作成されたプロジェクトセットアップです。
コマンド
次のコマンドを実行して、プロジェクトのセットアップを開始します-
npm init次のパッケージをインストールします
npm install --save-dev @babel/core
npm install --save-dev @babel/cli
npm install --save-dev @babel/preset-envこれが作成されたpackage.jsonです-

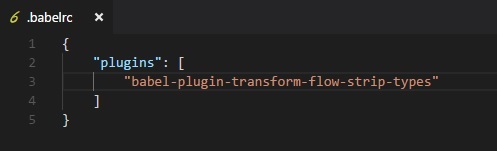
今作成します .babelrc ルートフォルダ内のファイル-

フォルダを作成する src/ ファイルを追加します main.js それに、es5にトランスパイルするコードを記述します。
src / main.js
let add = (a,b) => {
return a+b;
}トランスパイルするコマンド
npx babel src/main.js --out-file main_es5.jsmain_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};Babel 7の動作は、Babel 6と同じです。唯一の違いは、@ babelを使用したpacakgeのインストールです。
babel7で廃止されたプリセットがいくつかあります。リストは次のとおりです。
- ES20xxプリセット
- babel-preset-env
- babel-preset-latest
- Babelのステージプリセット
また、パッケージから年が削除されます- @babel/plugin-transform-es2015-classes 今でしょ @babel/plugin-transform-classes
typescriptを操作し、typescriptプリセットとbabel7を使用してEs2015JavaScriptにトランスパイルするもう1つの例を示します。
typescriptを使用するには、次のようにtypescriptパッケージをインストールする必要があります-
npm install --save-dev @babel/preset-typescript作成する test.ts のファイル src/ フォルダを作成し、タイプスクリプト形式でコードを記述します-
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
getName("Siya");.babelrc

コマンド
npx babel src/test.ts --out-file test.jstest.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");この章では、ES6に追加された機能について説明します。また、BabelJSを使用して機能をES5にコンパイルする方法についても学習します。
以下は、この章で説明するさまざまなES6機能です。
- Let + Const
- 矢印関数
- Classes
- Promises
- Generators
- Destructuring
- Iterators
- テンプレートLiteralst
- 拡張オブジェクト
- デフォルト、レスト、スプレッドのプロパティ
Let + Const
JavaScriptでブロックスコープのローカル変数を宣言しましょう。letの使用法を理解するために、次の例を検討してください。
例
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);出力
2
1最初のコンソールが2を出力する理由は、 a を使用して再度宣言されます let でのみ利用可能になります ifブロック。letを使用して宣言された変数は、宣言されたブロック内でのみ使用できます。letを使用して変数を2回宣言しましたが、aの値は上書きされません。
これは、varキーワードとletキーワードの違いです。varを使用して変数を宣言すると、変数は関数のスコープ内で使用可能になります。宣言されている場合は、グローバル変数のように機能します。
変数がletで宣言されている場合、その変数はブロックスコープ内で使用できます。ifステートメント内で宣言されている場合、ifブロック内でのみ使用できます。同じことがスイッチ、forループなどにも当てはまります。
これで、babeljsを使用したES5でのコード変換が表示されます。
次のコマンドを実行してコードを変換しましょう-
npx babel let.js --out-file let_es5.jsletキーワードのes6からes5への出力は次のとおりです。
ES6を使用しましょう
let a = 1;
if (a == 1) {
let a = 2;
console.log(a);
}
console.log(a);バベルを使用してES5にトランスパイル
"use strict";
var a = 1;
if (a == 1) {
var _a = 2;
console.log(_a);
}
console.log(a);ES5コードが表示されている場合は、letキーワードが varキーワード。また、ifブロック内の変数の名前が次のように変更されます_a で宣言したときと同じ効果があります let キーワード。
Const
このセクションでは、ES6およびES5でのconstキーワードの動作について学習します。Constキーワードもスコープ内で使用できます。外にいると、エラーが発生します。const宣言変数の値は、一度割り当てられると変更できません。constキーワードの使用方法を理解するために、次の例を考えてみましょう。
例
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);出力
Uncaught ReferenceError: age is not defined at
:5:13
上記の出力は、定数がifブロック内で定義され、ifブロック内で使用可能であるため、エラーをスローします。
BabelJSを使用したES5への変換について理解します。
ES6
let a =1;
if (a == 1) {
const age = 10;
}
console.log(age);コマンド
npx babel const.js --out-file const_es5.jsBabelJSを使用してES6にトランスパイル
"use strict";
var a = 1;
if (a == 1) {
var _age = 10;
}
console.log(age);ES5の場合、上記のようにconstキーワードがvarキーワードに置き換えられます。
矢印関数
Arrow関数は、変数式と比較して構文が短くなっています。ファットアロー関数またはラムダ関数とも呼ばれます。関数には、独自のこのプロパティはありません。この関数では、キーワード関数は省略されています。
例
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);出力
9BabelJSを使用して、上記のコードをES5にトランスパイルします。
ES6-矢印機能
var add = (x,y) => {
return x+y;
}
var k = add(3,6);
console.log(k);コマンド
npx babel arrowfunction.js --out-file arrowfunction_es5.jsBabelJS-ES5
Babelを使用すると、矢印関数が次のように変数式関数に変換されます。
"use strict";
var add = function add(x, y) {
return x + y;
};
var k = add(3, 6);
console.log(k);クラス
ES6には、新しいクラス機能が付属しています。クラスは、ES5で使用可能なプロトタイプベースの継承に似ています。classキーワードは、クラスを定義するために使用されます。クラスは特殊関数のようなものであり、関数式のような類似点があります。クラス内で呼び出されるコンストラクターがあります。
例
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;出力
Siya-KapoorES6-クラス
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;コマンド
npx babel class.js --out-file class_es5.jsBabelJS-ES5
ES5と同じクラスで機能を動作させるために、babeljsを使用して追加のコードが追加されています。BabelJsは、機能がES6と同じように動作することを確認します。
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;約束
JavaScriptのpromiseは、コード内の非同期リクエストを管理するために使用されます。
依存関係のある非同期リクエストからの複数のコールバックを管理するため、作業が楽になり、コードがクリーンに保たれます。Promiseは、コールバック関数を操作するためのより良い方法を提供します。PromiseはES6の一部です。デフォルトでは、Promiseを作成すると、Promiseの状態は保留中です。
約束には3つの状態があります-
- 保留中(初期状態)
- 解決済み(正常に完了)
- rejected(failed)
new Promise()約束を構築するために使用されます。Promiseコンストラクターには、コールバック関数である1つの引数があります。コールバック関数には、resolveとrejectの2つの引数があります。
これらは両方とも内部機能です。作成した非同期コード、つまりAjax呼び出し、画像の読み込み、タイミング関数は、コールバック関数に入ります。
コールバック関数で実行されたタスクが成功した場合、resolve関数が呼び出されます。それ以外の場合は、エラーの詳細とともに拒否関数が呼び出されます。
次のコード行は、promise構造の呼び出しを示しています-
var _promise = new Promise (function(resolve, reject) {
var success = true;
if (success) {
resolve("success");
} else {
reject("failure");
}
});
_promise.then(function(value) {
//once function resolve gets called it comes over here with the value passed in resolve
console.log(value); //success
}).catch(function(value) {
//once function reject gets called it comes over here with the value passed in reject
console.log(value); // failure.
});ES6Promiseの例
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});出力
Promise is resolved!ES6-約束
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log(msg);
});コマンド
npx babel promise.js --out-file promise_es5.jsBabelJS-ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log(msg);
});promiseの場合、トランスパイルされたときにコードは変更されません。古いブラウザで動作させるには、babel-polyfillを使用する必要があります。babel-polyfillの詳細については、babel-poyfillの章で説明しています。
発電機
ジェネレーター機能は通常通り function。この関数には、関数内で使用される関数とyieldキーワードに*が付いた特別な構文function *があります。これは、必要に応じて機能を一時停止または開始することを目的としています。実行開始後は、その間に通常の機能を停止することはできません。関数全体を実行するか、returnステートメントが検出されると停止します。ここではジェネレーターのパフォーマンスが異なります。yieldキーワードを使用して関数を停止し、必要に応じてジェネレーターを再度呼び出すことで関数を開始できます。
例
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());出力
{value: 8, done: false}
{value: 9, done: false}ES6-ジェネレーター
function* generatorfunction(a) {
yield a;
yield a +1 ;
}
let g = generatorfunction(8);
console.log(g.next());
console.log(g.next());コマンド
npx babel generator.js --out-file generator_es5.jsBabelJS-ES5
"use strict";
var _marked = /*#__PURE__*/regeneratorRuntime.mark(generatorfunction);
function generatorfunction(a) {
return regeneratorRuntime.wrap(function generatorfunction$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return a;
case 2:
_context.next = 4;
return a + 1;
case 4:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = generatorfunction(8);
console.log(g.next());
console.log(g.next());イテレータ
JavaScriptのイテレータは、値を持つJavaScriptオブジェクトを返します。オブジェクトには、true / false値を持つdoneというフラグもあります。イテレータの終わりでない場合はfalseを返します。例を考えて、配列でのイテレータの動作を見てみましょう。
例
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());上記の例では、数値の配列を使用し、を使用して配列の関数を呼び出しました。 Symbol.iterator インデックスとして。
配列でnext()を使用して得られる出力は、次のとおりです。
{value: 4, done: false}
{value: 7, done: false}
{value: 3, done: false}
{value: 10, done: false}
{value: undefined, done: true}出力は値を持つオブジェクトを提供し、プロパティとして実行されます。すべてnext()メソッド呼び出しは配列から次の値を与え、falseとして実行されます。doneの値は、配列の要素が完了した場合にのみtrueになります。これを使用して、配列を反復処理できます。のような利用可能なより多くのオプションがありますfor-of 次のように使用されるループ-
例
let numbers = [4, 7, 3, 10];
for (let n of numbers) {
console.log(n);
}出力
4
7
3
10いつ for-of loopキーを使用すると、上記のように配列値の詳細が表示されます。両方の組み合わせをチェックし、babeljsがそれらをes5に変換する方法を確認します。
例
let numbers = [4, 7, 3, 10];
let a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
let _array = [4, 7, 3, 10];
for (let n of _array) {
console.log(n);
}コマンド
npx babel iterator.js --out-file iterator_es5.js出力
"use strict";
var numbers = [4, 7, 3, 10];
var a = numbers[Symbol.iterator]();
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
console.log(a.next());
var _array = [4, 7, 3, 10];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = _array[Symbol.iterator](),
_step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done);
_iteratorNormalCompletion = true) {
var n = _step.value;
console.log(n);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}追加された変更があります for-ofes5でループします。ただし、iterator.nextはそのままです。使用する必要がありますbabel-polyfill古いブラウザで動作させるため。Babel-polyfillはbabelと一緒にインストールされ、以下に示すようにnode_modulesから同じものを使用できます-
例
<html>
<head>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="iterator_es5.js"></script>
</head>
<body>
<h1>Iterators</h1>
</body>
</html>出力

破壊
プロパティの破棄は、配列やオブジェクトから値を解凍するJavaScript式のように動作します。
次の例では、構文の破棄の動作について説明します。
例
let x, y, rem;
[x, y] = [10, 20];
console.log(x);
console.log(y);
[x, y, ...rem] = [10, 20, 30, 40, 50];
console.log(rem);
let z = 0;
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x);
console.log(y);出力
10
20
[30, 40, 50]
1
2上記のコード行は、配列の右側から左側の変数に値がどのように割り当てられるかを示しています。変数...rem 配列から残りのすべての値を取得します。
以下に示すように、条件演算子を使用して左側のオブジェクトから値を割り当てることもできます。
({ x, y } = (z) ? { x: 10, y: 20 } : { x: 1, y: 2 });
console.log(x); // 1
console.log(y); // 2babeljsを使用して同じものをES5に変換しましょう-
コマンド
npx babel destructm.js --out-file destruct_es5.jsdestruct_es5.js
"use strict";
var x = void 0,
y = void 0,
rem = void 0;
x = 10;
y = 20;
console.log(x);
console.log(y);
x = 10;
y = 20;
rem = [30, 40, 50];
console.log(rem);
var z = 0;
var _ref = z ? { x: 10, y: 20 } : { x: 1, y: 2 };
x = _ref.x;
y = _ref.y;
console.log(x);
console.log(y);テンプレートリテラル
テンプレートリテラルは、その中の式を許可する文字列リテラルです。一重引用符または二重引用符の代わりにbacktick( ``)を使用します。文字列内で式と言うときは、文字列内で変数を使用したり、関数を呼び出したりできることを意味します。
例
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));出力
Using Template literal : Value is 15.
Using normal way : Value is 15ES6-テンプレートリテラル
let a = 5;
let b = 10;
console.log(`Using Template literal : Value is ${a + b}.`);
console.log("Using normal way : Value is " + (a + b));コマンド
npx babel templateliteral.js --out-file templateliteral_es5.jsBabelJS-ES5
"use strict";
var a = 5;
var b = 10;
console.log("Using Template literal : Value is " + (a + b) + ".");
console.log("Using normal way : Value is " + (a + b));強化されたオブジェクトリテラル
es6では、オブジェクトリテラルに追加された新機能は非常に優れており、便利です。ES5とES6のオブジェクトリテラルの例をいくつか見ていきます。
例
ES5
var red = 1, green = 2, blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5); // {red: 1, green: 2, blue: 3}
ES6
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6); // {red: 1, green: 2, blue: 3}上記のコードが表示されている場合、ES5とES6のオブジェクトは異なります。ES6では、変数名がキーと同じである場合、キー値を指定する必要はありません。
babelを使用したES5へのコンパイルを見てみましょう。
ES6-拡張オブジェクトリテラル
const red = 1, green = 2, blue = 3;
let rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
let rgbes6 = {
red,
green,
blue
};
console.log(rgbes6);
let brand = "carbrand";
const cars = {
[brand]: "BMW"
}
console.log(cars.carbrand); //"BMW"コマンド
npx babel enhancedobjliteral.js --out-file enhancedobjliteral_es5.jsBabelJS-ES5
"use strict";
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value, enumerable: true, configurable: true, writable: true
});
} else { obj[key] = value; } return obj;
}
var red = 1,
green = 2,
blue = 3;
var rgbes5 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes5);
var rgbes6 = {
red: red,
green: green,
blue: blue
};
console.log(rgbes6);
var brand = "carbrand";
var cars = _defineProperty({}, brand, "BMW");
console.log(cars.carbrand); //"BMW"デフォルト、レスト、スプレッドのプロパティ
このセクションでは、デフォルト、レスト、スプレッドのプロパティについて説明します。
デフォルト
ES6では、次のように関数paramsのデフォルトパラメータを使用できます。
例
let add = (a, b = 3) => {
return a + b;
}
console.log(add(10, 20)); // 30
console.log(add(10)); // 13babelを使用して上記のコードをES5にトランスパイルしましょう。
コマンド
npx babel default.js --out-file default_es5.jsBabelJS-ES5
"use strict";
var add = function add(a) {
var b = arguments.length > 1 >> arguments[1] !== undefined ? arguments[1] : 3;
return a + b;
};
console.log(add(10, 20));
console.log(add(10));残り
以下の例に示すように、RESTパラメーターは3つのドット(...)で始まります-
例
let add = (...args) => {
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2)); // 3
console.log(add(1, 2, 5, 6, 6, 7)); //27上記の関数では、n個のパラメーターを関数addに渡します。ES5にある場合にこれらすべてのパラメーターを追加するには、argumentsオブジェクトに依存して引数の詳細を取得する必要があります。ES6では、rest it 上に示したように3つのドットで引数を定義するのに役立ち、それをループして数値の合計を取得できます。
Note − 3つのドット、つまり残りを使用する場合、追加の引数を使用することはできません。
例
let add = (...args, value) => { //syntax error
let sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};上記のコードは構文エラーを出します。
es5へのコンパイルは次のようになります-
コマンド
npx babel rest.js --out-file rest_es5.jsバベル-ES5
"use strict";
var add = function add() {
for (var _len = arguments.length, args = Array(_len), _key = 0; _key < _len; _key++) {
args[_key] = arguments[_key];
}
var sum = 0;
args.forEach(function (n) {
sum += n;
});
return sum;
};
console.log(add(1, 2));
console.log(add(1, 2, 5, 6, 6, 7));拡大
Spreadプロパティにも、残りのように3つのドットがあります。以下は、spreadプロパティの使用方法を示す実際の例です。
例
let add = (a, b, c) => {
return a + b + c;
}
let arr = [11, 23, 3];
console.log(add(...arr)); //37上記のコードがbabel-を使用してどのようにトランスパイルされるかを見てみましょう。
コマンド
npx babel spread.js --out-file spread_es5.jsバベル-ES5
"use strict";
var add = function add(a, b, c) {
return a + b + c;
};
var arr = [11, 23, 3];
console.log(add.apply(undefined, arr));プロキシ
プロキシは、プロパティの検索、割り当て、列挙、関数、呼び出しなどの操作のカスタム動作を定義できるオブジェクトです。
構文
var a = new Proxy(target, handler);ターゲットとハンドラーはどちらもオブジェクトです。
ターゲットはオブジェクトであるか、別のプロキシ要素にすることができます。
ハンドラーは、呼び出されたときに動作を提供する関数としてのプロパティを持つオブジェクトになります。
例を使ってこれらの機能を理解してみましょう-
例
let handler = {
get: function (target, name) {
return name in target ? target[name] : "invalid key";
}
};
let o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
}
let a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);上記の例でターゲットとハンドラーを定義し、プロキシで使用しました。プロキシは、キー値を持つオブジェクトを返します。
出力
Siya Kapoor
Mumbai
invalid keyここで、babel −を使用して上記のコードをES5にトランスパイルする方法を見てみましょう。
コマンド
npx babel proxy.js --out-file proxy_es5.jsバベル-ES5
'use strict';
var handler = {
get: function get(target, name) {
return name in target ? target[name] : "invalid key";
}
};
var o = {
name: 'Siya Kapoor',
addr: 'Mumbai'
};
var a = new Proxy(o, handler);
console.log(a.name);
console.log(a.addr);
console.log(a.age);この章では、Babelを使用してES6モジュールをES5にトランスパイルする方法を説明します。
モジュール
JavaScriptコードの一部を再利用する必要があるシナリオを考えてみましょう。ES6は、モジュールの概念であなたを助けます。
A moduleファイルに記述されたJavaScriptコードのチャンクにすぎません。モジュール内の関数または変数は、モジュールファイルがそれらをエクスポートしない限り、使用できません。
簡単に言うと、モジュールは、モジュール内にコードを記述し、コードの他の部分からアクセスする必要があるコードの部分のみを公開するのに役立ちます。
モジュールの使用方法と、モジュールをエクスポートしてコードで使用する方法を理解するための例を考えてみましょう。
例
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");2つの指定された数値を加算するadd.js、2つの指定された数値を乗算するmultiply.js、addとmultiplyを呼び出して出力をコンソールするmain.jsの3つのファイルがあります。
与えるために add.js そして multiply.js に main.js、以下に示すように、最初にエクスポートする必要があります-
module.exports = add;
module.exports = multiply;それらを使用するには main.js、以下のようにインポートする必要があります
import add from './add';
import multiply from './multiply'ブラウザでファイルを実行できるように、ファイルをビルドするためのモジュールバンドラーが必要です。
私たちはそれを行うことができます-
- Webpackの使用
- Gulpを使用する
ES6モジュールとWebpack
このセクションでは、ES6モジュールとは何かを説明します。また、webpackの使い方も学びます。
始める前に、次のパッケージをインストールする必要があります-
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
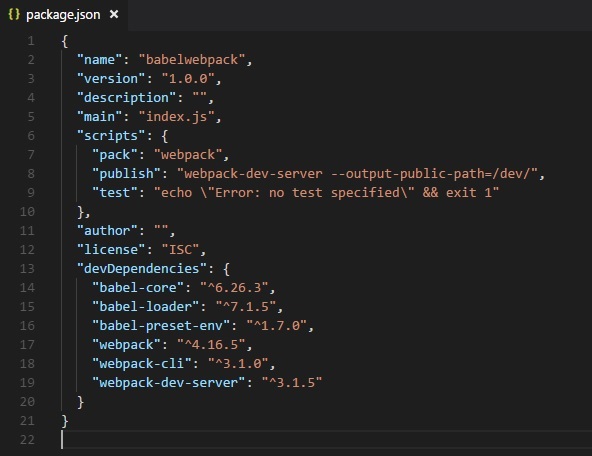
npm install --save-dev babel-preset-envPackage.json

npmを使用して実行するために、スクリプトにパックタスクと公開タスクを追加しました。これが最終ファイルをビルドするwebpack.config.jsファイルです。
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
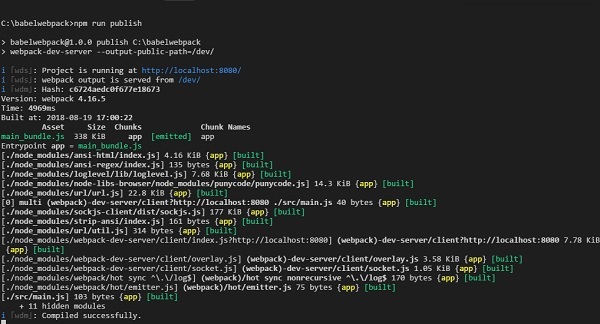
};コマンドnpmrun packを実行して、ファイルをビルドします。最終的なファイルはdev /フォルダーに保存されます。
コマンド
npm run pack
dev/main_bundle.js共通ファイルが作成されます。このファイルは、add.js、multiply.js、main.jsを組み合わせて、dev/main_bundle.js。
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });コマンド
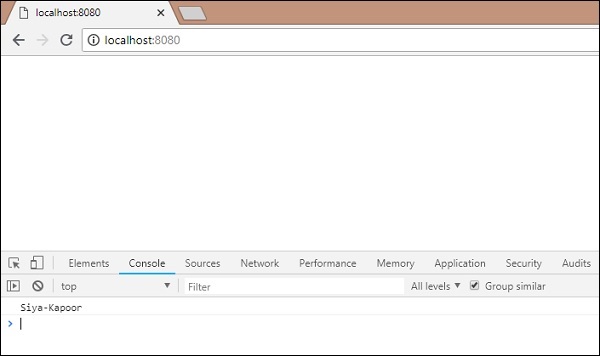
以下は、ブラウザで出力をテストするコマンドです-
npm run publish
プロジェクトにindex.htmlを追加します。これにより、dev /main_bundle.jsが呼び出されます。
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>出力

ES6モジュールとGulp
Gulpを使用してモジュールを1つのファイルにバンドルするには、browserifyとbabelifyを使用します。まず、プロジェクトのセットアップを作成し、必要なパッケージをインストールします。
コマンド
npm initプロジェクトのセットアップを開始する前に、次のパッケージをインストールする必要があります-
npm install --save-dev gulp
npm install --save-dev babelify
npm install --save-dev browserify
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
npm install --save-dev gulp-connect
npm install --save-dev vinyl-buffer
npm install --save-dev vinyl-source-streamインストール後のpackage.json

次に、gulpfile.jsを作成します。これは、モジュールをバンドルするタスクの実行に役立ちます。上記で使用したものと同じファイルをwebpackで使用します。
例
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;multiply.js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");gulpfile.jsはここで作成されます。ユーザーはbrowserfiyし、tranformを使用してバベリファイします。babel-preset-envは、コードをes5にトランスパイルするために使用されます。
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);次のように、browserifyとbabelifyを使用してモジュールのエクスポートとインポートを処理し、同じものを1つのファイルに結合します。
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});プリセットenvでbabelifyが呼び出される変換を使用しました。
main.jsのあるsrcフォルダーは、browserifyに指定され、devフォルダーに保存されます。
コマンドを実行する必要があります gulp start ファイルをコンパイルするには-
コマンド
npm start
これがで作成された最終ファイルです dev/ フォルダ-
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i<t.length;i++)o(t[i]);return o
}
return r
})()
({1:[function(require,module,exports) {
"use strict";
var add = function add(x, y) {
return x + y;
};
module.exports = add;
},{}],2:[function(require,module,exports) {
'use strict';
var _add = require('./add');
var _add2 = _interopRequireDefault(_add);
var _multiply = require('./multiply');
var _multiply2 = _interopRequireDefault(_multiply);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
var a = (0, _add2.default)(10, 20);
var b = (0, _multiply2.default)(40, 10);
console.log("%c" + a, "font-size:30px;color:green;");
console.log("%c" + b, "font-size:30px;color:green;");
},
{"./add":1,"./multiply":3}],3:[function(require,module,exports) {
"use strict";
var multiply = function multiply(x, y) {
return x * y;
};
module.exports = multiply;
},{}]},{},[2]);index.htmlで同じものを使用し、ブラウザで同じものを実行して出力を取得します-
<html>
<head></head>
<body>
<h1>Modules using Gulp</h1>
<script type="text/javascript" src="dev/main.js"></script>
</body>
</html>出力

この章では、ES7機能をES5にトランスパイルする方法を学習します。
ECMA Script 7には、次の新機能が追加されています-
- Async-Await
- べき乗演算子
- Array.prototype.includes()
babeljsを使用してES5にコンパイルします。プロジェクトの要件に応じて、任意のecmaバージョン(ES7からES6またはES7からES5)でコードをコンパイルすることもできます。ES5バージョンは最も安定しており、すべての最新および古いブラウザーで正常に動作するため、コードをES5にコンパイルします。
Async-Await
Asyncは非同期関数であり、暗黙のpromiseを返します。約束は解決されるか拒否されます。非同期機能は通常の標準機能と同じです。関数は、promiseを返すまで実行を一時停止し、それを取得すると実行を続行するwait式を持つことができます。Awaitは、関数が非同期の場合にのみ機能します。
これはasyncとawaitの実際の例です。
例
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();出力
Promise resolved after 5 seconds
hello after awaitタイマー関数が呼び出される前に、await式が追加されます。タイマー関数は5秒後にpromiseを返します。したがって、awaitは、promise on timer関数が解決または拒否されるまで実行を停止し、後で続行します。
ここで、babelを使用して上記のコードをES5にトランスパイルしましょう。
ES7-Async-Await
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();コマンド
npx babel asyncawait.js --out-file asyncawait_es5.jsBabelJS-ES5
"use strict";
var timer = function timer() {
return new Promise(function (resolve) {
setTimeout(function () {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
var out = async function out() {
var msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();Babeljsはオブジェクトやメソッドをコンパイルしません。したがって、ここでは、使用されたプロミスはトランスパイルされず、そのまま表示されます。古いブラウザでpromiseをサポートするには、promiseをサポートするコードを追加する必要があります。今のところ、次のようにbabel-polyfillをインストールしましょう-
npm install --save babel-polyfilldev-dependencyではなく、依存関係として保存する必要があります。
ブラウザでコードを実行するには、node_modules \ babel-polyfill \ dist \ polyfill.min.jsのpolyfillファイルを使用し、以下に示すようにscriptタグを使用して呼び出します。
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="aynscawait_es5.js"></script>
</body>
</html>上記のテストページを実行すると、以下に示すような出力がコンソールに表示されます。

べき乗演算子
**は、ES7でべき乗に使用される演算子です。次の例は、ES7での同じ動作を示しており、コードはbabeljsを使用してトランスパイルされます。
例
let sqr = 9 ** 2;
console.log(sqr);出力
81ES6-べき乗
let sqr = 9 ** 2;
console.log(sqr);べき乗演算子をトランスパイルするには、次のようにインストールするプラグインをインストールする必要があります-
コマンド
npm install --save-dev babel-plugin-transform-exponentiation-operatorプラグインの詳細をに追加します .babelrc 次のようにファイル-
{
"presets":[
"es2015"
],
"plugins": ["transform-exponentiation-operator"]
}コマンド
npx babel exponeniation.js --out-file exponeniation_es5.jsBabelJS-ES5
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);Array.prototype.includes()
この機能は、渡された要素が配列に存在する場合はtrueを、そうでない場合はfalseを提供します。
例
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));出力
true
true
falseここで再びbabel-polyfillを使用する必要があります includesは配列のメソッドであり、トランスパイルされません。古いブラウザで動作させるには、ポリフィルを含めるための追加の手順が必要です。
ES6-array.includes
let arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
let names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));コマンド
npx babel array_include.js --out-file array_include_es5.jsバベル-ES5
'use strict';
var arr1 = [10, 6, 3, 9, 17];
console.log(arr1.includes(9));
var names = ['Siya', 'Tom', 'Jerry', 'Bean', 'Ben'];
console.log(names.includes('Tom'));
console.log(names.includes('Be'));古いブラウザでテストするには、以下に示すようにポリフィルを使用する必要があります-
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="array_include_es5.js"></script>
</body>
</html>出力

文字列のパディングは、JavaScriptに追加された新しいES8機能です。簡単な例で作業します。これは、babelを使用して文字列のパディングをES5にトランスパイルします。
文字列のパディング
文字列のパディングは、指定された長さに従って左側から別の文字列を追加します。文字列のパディングの構文は次のとおりです-
構文
str.padStart(length, string);
str.padEnd(length, string);例
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));出力
_____abc
abc_____ES8-文字列のパディング
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));コマンド
npx babel strpad.js --out-file strpad_es5.jsバベル-ES5
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));以下に示すように、jsはbabel-polyfillと一緒に使用する必要があります-
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
BabelJSは、使用可能なプリセットとプラグインに基づいて指定されたコードの構文を変更するjavascriptコンパイラです。バベル編集の流れには、次の3つの部分が含まれます。
- parsing
- transforming
- printing
babelに渡されたコードは、構文が変更されただけでそのまま返されます。コードをes6からes5に、またはその逆にコンパイルするために、プリセットが.babelrcファイルに追加されていることはすでに見てきました。プリセットはプラグインのセットに他なりません。コンパイル中にプリセットまたはプラグインの詳細が指定されていない場合、Babelは何も変更しません。
次のプラグインについて説明しましょう-
- transform-class-properties
- Transform-exponentiation-operator
- For-of
- オブジェクトの休息と広がり
- async/await
ここで、プロジェクトセットアップを作成し、いくつかのプラグインで作業します。これにより、babelのプラグインの要件を明確に理解できます。
コマンド
npm initbabelに必要なパッケージ(babel cli、babel core、babel-presetなど)をインストールする必要があります。
バベル6のパッケージ
npm install babel-cli babel-core babel-preset-es2015 --save-devバベル7のパッケージ
npm install @babel/cli @babel/core @babel/preset-env --save-devプロジェクトにjsファイルを作成し、jsコードを記述します。
クラス-Transform-class-properties
この目的のために以下に示すコードを守ってください-
例
main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;現在、babelにプリセットやプラグインの詳細は提供していません。コマンドを使用してコードをトランスパイルした場合-
npx babel main.js --out-file main_out.jsmain_out.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;コードをそのまま取得します。プリセットを追加しましょう.babelrc ファイル。
Note −作成 .babelrc プロジェクトのルートフォルダ内のファイル。
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}プリセットはすでにインストールされています。コマンドをもう一度実行してみましょう-
npx babel main.js --out-file main_out.jsmain_out.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;ES6では、クラス構文は次のとおりです。
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}コンストラクターがあり、クラスのすべてのプロパティはその中に定義されています。場合によっては、クラスの外部でクラスプロパティを定義する必要があります。
例
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");上記のコードをコンパイルすると、babelでエラーがスローされます。これにより、コードがコンパイルされなくなります。

これを希望どおりに機能させるために、babel-plugin-transform-class-propertiesと呼ばれるbabelプラグインを利用できます。それを機能させるには、最初に次のようにインストールする必要があります-
バベル6のパッケージ
npm install --save-dev babel-plugin-transform-class-propertiesバベル7のパッケージ
npm install --save-dev @babel/plugin-proposal-class-propertiesAdd the plugin to .babelrc file for babel 6 −

.babelrc for babel 7
{
"plugins": ["@babel/plugin-proposal-class-properties"]
}ここで、コマンドを再度実行します。
コマンド
npx babel main.js --out-file main_out.jsmain.js
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Compiled to main_out.js
class Person {
constructor() {
this.name = "Siya Kapoor";
this.fullname = () => {
return this.name;
};
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");Output
以下は、ブラウザで使用したときに得られる出力です-

べき乗演算子-変換-べき乗-演算子
**は、ES7でべき乗に使用される演算子です。次の例は、ES7での同じ動作を示しています。また、babeljsを使用してコードをトランスパイルする方法も示しています。
例
let sqr = 9 ** 2;
console.log("%c"+sqr, "font-size:25px;color:red;");べき乗演算子をトランスパイルするには、次のようにプラグインをインストールする必要があります-
Packages for babel 6
npm install --save-dev babel-plugin-transform-exponentiation-operatorPackages for babel 7
npm install --save-dev @babel/plugin-transform-exponentiation-operatorプラグインの詳細をに追加します .babelrc バベル6の場合は次のようにファイルします-
{
"plugins": ["transform-exponentiation-operator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-exponentiation-operator"]
}command
npx babel exponeniation.js --out-file exponeniation_out.jsexponeniation_out.js
let sqr = Math.pow(9, 2);
console.log("%c" + sqr, "font-size:25px;color:red;");Output

の
babel6および7のプラグインに必要なパッケージは次のとおりです-
Babel6
npm install --save-dev babel-plugin-transform-es2015-for-ofバベル7
npm install --save-dev @babel/plugin-transform-for-of.babelrc for babel6
{
"plugins": ["transform-es2015-for-of"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-transform-for-of"]
}forof.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
for (var i of foo) {
console.log(i);
}コマンド
npx babel forof.js --out-file forof_es5.jsForof_es5.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = foo[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var i = _step.value;
console.log(i);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}Output

オブジェクトレストスプレッド
babel6および7のプラグインに必要なパッケージは次のとおりです-
バベル6
npm install --save-dev babel-plugin-transform-object-rest-spreadバベル7
npm install --save-dev @babel/plugin-proposal-object-rest-spread.babelrc for babel6
{
"plugins": ["transform-object-rest-spread"]
}.babelrc for babel7
{
"plugins": ["@babel/plugin-proposal-object-rest-spread"]
}o.js
let { x1, y1, ...z1 } = { x1: 11, y1: 12, a: 23, b: 24 };
console.log(x1);
console.log(y1);
console.log(z1);
let n = { x1, y1, ...z1};
console.log(n);コマンド
npx babel o.js --out-file o_es5.jso_es5.js
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i]; for (var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
};
function _objectWithoutProperties(obj, keys) {
var target = {};
for (var i in obj) {
if (keys.indexOf(i) >= 0) continue;
if (!Object.prototype.hasOwnProperty.call(obj, i)) continue;
target[i] = obj[i];
}
return target;
}
let _x1$y1$a$b = { x1: 11, y1: 12, a: 23, b: 24 }, { x1, y1 } = _x1$y1$a$b,
z1 = _objectWithoutProperties(_x1$y1$a$b, ["x1", "y1"]);
console.log(x1);
console.log(y1);
console.log(z1);
let n = _extends({ x1, y1 }, z1);
console.log(n);Output

非同期/待機
babel 6 −には、次のパッケージをインストールする必要があります。
npm install --save-dev babel-plugin-transform-async-to-generatorバベル7のパッケージ
npm install --save-dev @babel/plugin-transform-async-to-generator.babelrc for babel 6
{
"plugins": ["transform-async-to-generator"]
}.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-async-to-generator"]
}async.js
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();コマンド
npx babel async.js --out-file async_es5.jsasync_es5.js
function _asyncToGenerator(fn) {
return function () {
var gen = fn.apply(this, arguments);
return new Promise(function (resolve, reject) {
function step(key, arg) {
try {
var info = gen[key](arg);
var value = info.value;
} catch (error) {
reject(error);
return;
} if (info.done) {
resolve(value);
} else {
return Promise.resolve(value).then(function (value) {
step("next", value);
},
function (err) {
step("throw", err); });
}
} return step("next");
});
};
}
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = (() => {
var _ref = _asyncToGenerator(function* () {
let msg = yield timer();
console.log(msg);
console.log("hello after await");
});
return function out() {
return _ref.apply(this, arguments);
};
})();
out();promiseがサポートされていないブラウザーでは機能しないため、同じようにポリフィルを使用する必要があります。
Output

Babel Polyfillは、利用できない機能のサポートをWebブラウザーに追加します。Babelは、最近のecmaバージョンから必要なバージョンにコードをコンパイルします。プリセットに従って構文を変更しますが、使用されるオブジェクトまたはメソッドに対しては何もできません。下位互換性のために、これらの機能にはポリフィルを使用する必要があります。
ポリフィルできる機能
以下は、古いブラウザで使用する場合にポリフィルのサポートが必要な機能のリストです。
- Promises
- Map
- Set
- Symbol
- Weakmap
- Weakset
- Array.from、Array.includes、Array.of、Array#find、Array.buffer、Array#findIndex
- Object.assign、Object.entries、Object.values
プロジェクトのセットアップを作成し、babelポリフィルの動作も確認します。
コマンド
npm init次に、babelに必要なパッケージをインストールします。
バベル6のパッケージ
npm install babel-cli babel-core babel-preset-es2015 --save-devバベル7のパッケージ
npm install @babel/cli @babel/core @babel/preset-env --save-devこれが最終的なpackage.jsonです。

また、コードをes5にコンパイルするため、es2015をプリセットに追加します。
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}ブラウザでコードをテストできるように、lite-serveをインストールします-
npm install --save-dev lite-serverpackage.jsonにコードをコンパイルするためのbabelコマンドを追加しましょう−

lite-serverを呼び出すbuildコマンドも追加しました。
Babel-polyfillは、babel-coreパッケージと一緒にインストールされます。以下に示すように、babel-polyfillはノードモジュールで使用できます。

私たちはさらに約束に取り組み、それと一緒にbabel-polyfillを使用します。
ES6-約束
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log("%c"+msg, "font-size:25px;color:red;");
});コマンド
npx babel promise.js --out-file promise_es5.jsBabelJS-ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log("%c"+msg, "font-size:25px;color:red;");
});コンパイルは何も変更する必要はありません。promiseのコードはそのままトランスパイルされています。ただし、promiseをサポートしていないブラウザーは、コードをes5にコンパイルした場合でも、エラーをスローします。
この問題を解決するには、最終的なes5コンパイル済みコードとともにpolyfillを追加する必要があります。ブラウザでコードを実行するには、ノードモジュールからbabel-polyfillファイルを取得し、以下に示すように、promiseを使用する.htmlファイルに追加します。
index.html
<html>
<head>
</head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>
</body>
</html>出力

index.htmlファイルでは、からのpolyfill.min.jsファイルを使用しました node_modules 続いてpromise_es5.js−
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>Note −メインのjavascript呼び出しの前に、開始時にポリフィルファイルを使用する必要があります。
文字列のパディング
文字列のパディングは、指定された長さに従って左側から別の文字列を追加します。文字列のパディングの構文は次のとおりです-
構文
str.padStart(length, string);
str.padEnd(length, string);例
const str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));出力
_____abc
abc_____バベル-ES5
npx babel strpad.js --out-file strpad_es5.jsコマンド
'use strict';
var str = 'abc';
console.log(str.padStart(8, '_'));
console.log(str.padEnd(8, '_'));以下に示すように、jsはbabel-polyfillと一緒に使用する必要があります-
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing </title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>
Map、Set、WeakSet、WeakMap
このセクションでは、Map, Set, WeakSet, WeakMap.
Map キーと値のペアを持つオブジェクトです。
Set もオブジェクトですが、一意の値があります。
WeakMap and WeakSet iareは、キーと値のペアを持つオブジェクトでもあります。
Map、Set、WeakMap、およびWeakSetは、ES6に追加された新機能です。古いブラウザで使用するためにトランスパイルするには、ポリフィルを使用する必要があります。例に取り組み、polyfillを使用してコードをコンパイルします。
例
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
console.log(wm.get(a));出力
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
helloコマンド
npx babel set.js --out-file set_es5.jsバベル-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));以下に示すように、jsはbabel-polyfillと一緒に使用する必要があります-
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="set_es5.js"></script>
</body>
</html>出力

配列メソッド
多くのプロパティとメソッドを配列で使用できます。たとえば、array.from、array.includesなどです。
これをよりよく理解するために、次の例に取り組むことを検討しましょう。
例
arraymethods.js
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], x => x + x));Output
true
[6, 8, 10]コマンド
npx babel arraymethods.js --out-file arraymethods_es5.jsバベル-es5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));配列で使用されるメソッドはそのまま印刷されます。古いブラウザで動作させるには、以下に示すように、最初にポリフィルファイルを追加する必要があります-
index.html
<html>
<head></head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="arraymethods_es5.js"></script>
</body>
</html>出力

BabelJSにはコマンドラインインターフェイスが組み込まれており、JavaScriptコードは、使いやすいコマンドを使用して、それぞれのECMAスクリプトに簡単にコンパイルできます。この章では、これらのコマンドの使用について説明します。
まず、プロジェクトにbabel-cliをインストールします。コードのコンパイルにはbabeljsを使用します。
プロジェクト用のフォルダーを作成して、babel-cliで遊んでください。
コマンド
npm init表示

上記のプロジェクト用に作成されたPackage.json-

コマンドを実行してbabel-cliをインストールしましょう。
バベル6のパッケージ
npm install --save-dev babel-cliバベル7のパッケージ
npm install --save-dev @babel/cli表示

babel-cliをインストールしました。これが更新されたpackage.json−です。

これに加えて、babel-presetとbabel-coreをインストールする必要があります。インストールのコマンドを見てみましょう。
バベル6のパッケージ
npm install --save-dev babel-preset-env
npm install --save-dev babel-coreバベル7のパッケージ
npm install --save-dev @babel/core
npm install --save-dev @babel/preset-env上記のコマンドの更新されたpackage.jsonは次のとおりです-

下位互換性を持たせるために作成するJavaScriptコードにコンパイルする必要があるため、ECMAスクリプト5にコンパイルします。このために、プリセット、つまりコンパイルが行われるバージョンを探すようにbabelに指示する必要があります。完了しました。を作成する必要があります.babelrc> 以下に示すように作成されたプロジェクトのルートフォルダにあるファイル。
これには、次のプリセットの詳細を持つjsonオブジェクトが含まれています-
{ "presets": ["env"] }babel 7の場合、.babelrcは次のとおりです-
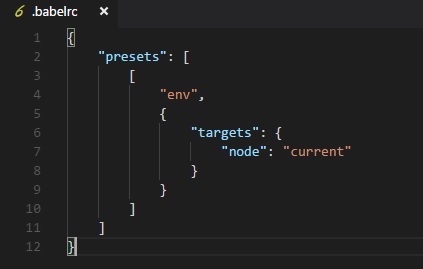
{
"presets":["@babel/env"]
}プロジェクトのローカルにbabelをインストールしました。私たちのプロジェクトでbabelを利用するには、package.jsonで次のように同じものを指定する必要があります-

JSファイルをコンパイルする
これで、JavaScriptファイルをコンパイルする準備が整いました。プロジェクトにフォルダーsrcを作成します。このフォルダーに、main.jsというファイルを作成し、以下に示すようにes6javascriptコードを記述します。
コマンド
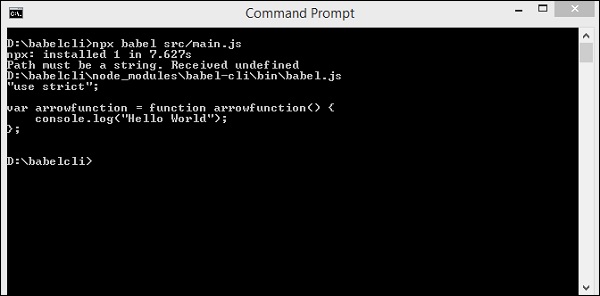
npx babel src/main.js出力

上記の場合、main.jsのコードはes5バージョンの端末に表示されます。es6からの矢印関数は、上記のようにes5に変換されます。コンパイルされたコードをターミナルに表示する代わりに、以下に示すように別のファイルに保存します。
プロジェクト内に、コンパイルされたファイルを保存するというフォルダーを作成しました。以下は、必要な場所に出力をコンパイルして保存するコマンドです。
コマンド
npx babel src/main.js --out-file out/main_out.js出力

コマンド--out-fileのオプションは、選択したファイルの場所に出力を保存するのに役立ちます。
メインファイルに変更を加えるたびにファイルを更新したい場合は、 --watch または -w 以下に示すように、コマンドのオプション。
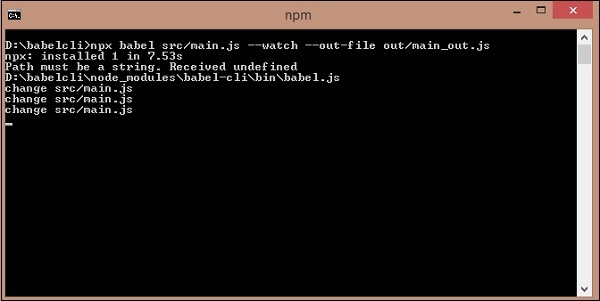
コマンド
npx babel src/main.js --watch --out-file out/main_out.js出力

メインファイルに変更を加えることができます。この変更は、コンパイルされたファイルに反映されます。
上記の場合、ログメッセージと --watch オプションは変更をチェックし続け、同じ変更がコンパイルされたファイルに追加されます。

コンパイルされたファイル

前のセクションでは、個々のファイルをコンパイルする方法を学びました。次に、ディレクトリをコンパイルし、コンパイルしたファイルを別のディレクトリに保存します。
srcフォルダーに、というjsファイルをもう1つ作成します。 main1.js。現在、srcフォルダーには2つのjavascriptファイルがありますmain.js そして main1.js。
以下はファイル内のコードです-
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main1.js
var handler = () => {
console.log("Added one more file");
}次のコマンドは、からコードをコンパイルします srcフォルダを作成し、out /フォルダに保存します。からすべてのファイルを削除しましたout/フォルダとそれを空に保ちました。コマンドを実行し、out /フォルダーの出力を確認します。
コマンド
npx babel src --out-dir outoutフォルダーにmain.jsとmain1.jsの2つのファイルがあります。
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};次に、以下のコマンドを実行して、babeljsを使用して両方のファイルを1つのファイルにコンパイルします。
コマンド
npx babel src --out-file out/all.js出力
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};一部のファイルのコンパイルを無視したい場合は、以下に示すようにオプション--ignoreを使用できます。
コマンド
npx babel src --out-file out/all.js --ignore src/main1.js出力
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};ファイルのコンパイル中に使用されるプラグインオプションを利用できます。プラグインを利用するには、以下のようにインストールする必要があります。
コマンド
npm install --save-dev babel-plugin-transform-exponentiation-operatorexpo.js
let sqr = 9 ** 2;
console.log(sqr);コマンド
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operator出力
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);以下に示すように、コマンドでプリセットを使用することもできます。
コマンド
npx babel src/main.js --out-file main_es5.js --presets=es2015上記のケースをテストするために、.babelrcからプリセットオプションを削除しました。
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};次のように、コマンドラインから.babelrcを無視することもできます-
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015上記のケースをテストするために、プリセットを.babelrcに追加し直しましたが、コマンドで追加した--no-babelrcのため、同じものは無視されます。main_es5.jsファイルの詳細は次のとおりです-
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};Babelプリセットは、指定されたモードでトランスパイルするように指示するbabel-transpilerの構成の詳細です。この章で説明する最も人気のあるプリセットのいくつかを次に示します-
- ES2015
- Env
- React
コードを変換する環境を備えたプリセットを使用する必要があります。たとえば、es2015プリセットはコードをes5に変換します。値envのプリセットもes5に変換されます。また、追加機能、つまりオプションもあります。この機能を最近のバージョンのブラウザでサポートする場合、babelは、それらのブラウザで機能がサポートされていない場合にのみコードを変換します。プリセットreactを使用すると、Babelはいつ反応するかコードをトランスパイルします。
プリセットを操作するには、プロジェクトのルートフォルダーに.babelrcファイルを作成する必要があります。動作を示すために、以下に示すようなプロジェクト設定を作成します。
コマンド
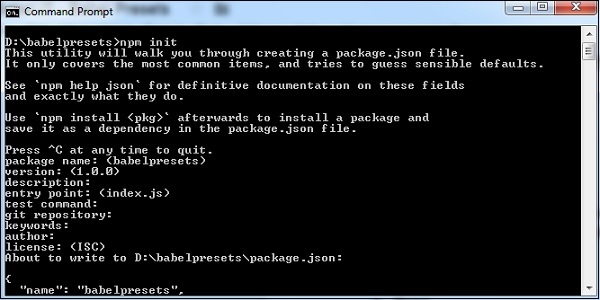
npm init
必要なbabelプリセットを、babel cli、babelcoreなどと一緒に次のようにインストールする必要があります。
Babel6パッケージ
npm install babel-cli babel-core babel-preset-es2015 --save-devBabel7パッケージ
npm install @babel/cli @babel/core @babel/preset-env --save-devNote − babel-preset-es2015は、babel7以降で非推奨になりました。
es2015 or @babel/env
プロジェクトのルートに.babelrcファイルを作成します(babel 6)−

.babelrcでは、プリセットはes2015です。これは、コードをes2015に変換することをbabelコンパイラに示しています。
babel 7の場合、次のようにプリセットを使用する必要があります-
{
"presets":["@babel/env"]
}これがインストール後のpackage.jsonです-

babelをローカルにインストールしたので、package.jsonのスクリプトセクションにbabelコマンドを追加しました。
プリセットes2015を使用してトランスパイルをチェックする簡単な例に取り組みましょう。
例
main.js
let arrow = () => {
return "this is es6 arrow function";
}以下に示すように、es5にトランスパイルされます。
コマンド
npx babel main.js --out-file main_es5.jsmain_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};環境
Envプリセットを使用すると、最終的なコードをトランスパイルする環境を指定できます。
上で作成したものと同じプロジェクト設定を使用し、次に示すようにプリセットをes2015からenvに変更します。

さらに、babel-preset-envをインストールする必要があります。以下のコマンドを実行してインストールします。
コマンド
npm install babel-preset-env --save-devmain.jsを再度コンパイルして、出力を確認します。
main.js
let arrow = () => {
return "this is es6 arrow function";
}コマンド
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};トランスパイルされたコードはes5です。コードが実行される環境がわかっている場合は、このプリセットを使用して指定できます。たとえば、以下に示すように、ブラウザをchromeとfirefoxの最後の1バージョンとして指定したとします。

コマンド
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};現在、矢印関数の構文をそのまま取得しています。ES5構文には変換されません。これは、コードでサポートする環境がすでに矢印関数をサポートしているためです。
Babelは、babel-preset-envを使用して、環境に基づいてコードをコンパイルします。以下に示すように、nodejs環境に基づいてコンパイルをターゲットにすることもできます。

コードの最終的なコンパイルは次のとおりです。
コマンド
npx babel main.js --out-file main_env.jsmain_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};Babelは、nodejsの現在のバージョンに従ってコードをコンパイルします。
Reactプリセット
Reactjsを使用している場合は、reactプリセットを使用できます。簡単な例で作業し、reactプリセットを使用して出力を確認します。
プリセットを使用するには、次のようにbabel-preset-react(babel 6)をインストールする必要があります-
npm install --save-dev babel-preset-reactバベル7の場合は次のようになります-
npm install --save-dev @babel/preset-reactbabel6の.babelrcへの変更は次のとおりです。

バベル7の場合
{
"presets": ["@babel/preset-react"]
}main.js
<h1>Hello, world!</h1>コマンド
npx babel main.js --out-file main_env.jsmain_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);main.jsのコードは、preset:reactを使用してreactjs構文に変換されます。
Webpackは、依存関係のあるすべてのモジュール(js、スタイル、画像など)を静的アセット.js、.css、.jpg、.pngなどにパックするモジュールバンドラーです。Webpackには、必要な形式へのコンパイルに役立つプリセットが付属しています。たとえば、react形式で最終出力を取得するのに役立つreactプリセット、ES5、6、または7でコードをコンパイルするのに役立つes2015またはenvプリセットなどです。プロジェクトのセットアップではbabel6を使用しました。babel7に切り替える場合は、@ babel / babel-package-nameを使用して必要なbabelのパッケージをインストールしてください。
ここでは、babelとwebpackを使用したプロジェクトのセットアップについて説明します。というフォルダを作成します Visual StudioIDEで同じものを開きます。
プロジェクトのセットアップを作成するには、次のようにnpminitbabelwebpackを実行します-

これがnpminitの後に作成されたpackage.jsonです-

次に、babelとwebpackで作業するために必要なパッケージをインストールします。
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-envこれがインストール後のPackage.jsonです-

次に、webpack.config.jsファイルを作成します。このファイルには、jsファイルをバンドルするためのすべての詳細が含まれています。これらのファイルは、babelを使用してes5にコンパイルされます。
サーバーを使用してwebpackを実行するには、webpack-serverを使用します。以下はそれに追加された詳細です-

webpack-dev-serverを起動し、最終ファイルが保存されているパスを更新するpublishコマンドを追加しました。現在、最終ファイルを更新するために使用するパスは/ devフォルダーです。
webpackを使用するには、次のコマンドを実行する必要があります-
npm run publishまず、webpack.config.jsファイルを作成する必要があります。これらには、webpackが機能するための構成の詳細が含まれます。
ファイルの詳細は次のとおりです-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};ファイルの構造は上記のとおりです。現在のパスの詳細を示すパスから始まります。
var path = require('path'); //gives the current path次はmodule.exportsオブジェクトで、プロパティentry、output、moduleがあります。エントリが開始点です。ここでは、コンパイルする必要のある主要なjsファイルを指定する必要があります。
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) -ディレクトリ内のsrcフォルダとそのフォルダ内のmain.jsを検索します。
出力
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},出力は、パスとファイル名の詳細を持つオブジェクトです。パスはコンパイルされたファイルが保存されるフォルダーを保持し、ファイル名は.htmlファイルで使用される最終ファイルの名前を示します。
モジュール
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}モジュールは、ルールの詳細を含むオブジェクトです。以下の特性があります-
- test
- include
- loader
- query
テストでは、.jsで終わるすべてのjsファイルの詳細が保持されます。指定されたエントリポイントの最後で.jsを検索するパターンがあります。
Includeは、表示するファイルで使用中のフォルダーを指示します。
ローダーは、コードのコンパイルにbabel-loaderを使用します。
クエリにはプロパティプリセットがあります。これは、値env –es5またはes6またはes7の配列です。
その中にフォルダsrcとmain.jsを作成します。ES6でjsコードを記述します。後でコマンドを実行して、webpackとbabelを使用してes5にコンパイルされることを確認します。
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);コマンドを実行します-
npm run packコンパイルされたファイルは次のようになります-
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);コードは上記のようにコンパイルされます。Webpackは内部で必要なコードを追加し、main.jsのコードは最後に表示されます。上記のように値をコンソール化しました。
次のように.htmlファイルに最終的なjsファイルを追加します-
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>コマンドを実行します-
npm run publish
出力を確認するために、ファイルを-で開くことができます。
http://localhost:8080/

上記のようにコンソール値を取得します。それでは、webpackとbabelを使用して単一のファイルにコンパイルしてみましょう。
webpackを使用して、複数のjsファイルを1つのファイルにバンドルします。Babelは、es6コードをes5にコンパイルするために使用されます。
これで、src /フォルダーに2つのjsファイルがあります-main.jsとPerson.jsは次のようになります-
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Personクラスの詳細を使用するためにexportを使用しました。
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);main.jsでは、ファイルパスからPersonをインポートしました。
Note− person.jsを含める必要はなく、ファイルの名前だけを含める必要があります。Personクラスのオブジェクトを作成し、上記のように詳細をコンソール化しました。
Webpackは結合します person.js そして main.js で更新します dev/main_bundle.js1つのファイルとして。コマンドを実行しますnpm run publish ブラウザで出力を確認するには-

この章では、JSXとbabelの操作について理解します。詳細に入る前に、JSXとは何かを理解しましょう。
JSXとは何ですか?
JSXは、xml構文を組み合わせたJavaScriptコードです。JSXタグには、xmlのように見えるタグ名、属性、および子があります。
Reactは、通常のJavaScriptの代わりにJSXをテンプレートに使用します。使用する必要はありませんが、以下のプロが付属しています。
コードをJavaScriptにコンパイルするときに最適化を実行するため、高速です。
また、タイプセーフであり、ほとんどのエラーはコンパイル中にキャッチできます。
HTMLに精通している場合は、テンプレートを簡単かつ迅速に作成できます。
プロジェクトのセットアップでは、babel6を使用しました。babel 7に切り替える場合は、次を使用してbabelの必要なパッケージをインストールします。@babel/babel-package-name。
プロジェクトのセットアップを作成し、webpackを使用して、Babelを使用して通常のJavaScriptに反応するjsxをコンパイルします。
プロジェクトのセットアップを開始するには、babel、react、webpackのインストールについて以下のコマンドを実行します。
コマンド
npm init
次に、使用する必要のあるパッケージ(babel、webpack、jsx)をインストールします。
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
npm install --save-dev react-domこれがインストール後のpackage.jsonです-

次に、webpack.config.jsファイルを作成します。このファイルには、jsファイルをバンドルし、babelを使用してes5にコンパイルするためのすべての詳細が含まれています。
サーバーを使用してwebpackを実行するには、webpack-serverと呼ばれるものがあります。公開というコマンドを追加しました。このコマンドはwebpack-dev-serverを起動し、最終ファイルが保存されているパスを更新します。現在、最終ファイルを更新するために使用するパスは/ devフォルダーです。
webpackを使用するには、次のコマンドを実行する必要があります-
npm run publish作成します webpack.config.js webpackが機能するための構成の詳細を含むファイル。
ファイルの詳細は次のとおりです-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};ファイルの構造は上記のとおりです。これは、現在のパスの詳細を示すパスから始まります。
var path = require('path'); //gives the current path次はmodule.exportsオブジェクトで、プロパティentry、output、moduleがあります。
エントリーが出発点です。ここでは、コンパイルするメインのjsファイルを指定する必要があります。
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) -ディレクトリ内のsrcフォルダを検索し、 main.js そのフォルダにあります。
出力
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},出力は、パスとファイル名の詳細を持つオブジェクトです。パスはコンパイルされたファイルが保存されるフォルダを保持し、ファイル名はあなたで使用される最終的なファイルの名前を示します.html ファイル。
モジュール
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}モジュールは、テスト、インクルード、ローダー、クエリなどのプロパティを持つルールの詳細を持つオブジェクトです。
テストでは、.jsと.jsxで終わるすべてのjsファイルの詳細が保持されます。指定されたエントリポイントの最後で.jsと.jsxを検索するパターンがあります。
インクルードは、ファイルの検索に使用するフォルダーを指定します。
ローダーは、コードのコンパイルにbabel-loaderを使用します。
クエリにはプロパティプリセットがあります。これは、値env –es5またはes6またはes7の配列です。es2015を使用し、プリセットとして反応します。
フォルダーを作る src/. 追加 main.js そして App.jsx 初期化。
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
次のコマンドを実行して.jsファイルをバンドルし、プリセットを使用して変換します es2015 そして react。
コマンド
npm run pack
追加 main_bundle.js devフォルダから index.html −
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>コマンド
npm run publish
出力

FlowはJavaScriptの静的型チェッカーです。フローとバベルを操作するには、最初にプロジェクトのセットアップを作成します。プロジェクトのセットアップでは、babel6を使用しました。babel 7に切り替える場合は、次を使用してbabelの必要なパッケージをインストールします。@babel/babel-package-name。
コマンド
npm initフローとバベルに必要なパッケージをインストールします-
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesこれがインストール後の最終的なpackage.jsonです。また、コマンドラインでコードを実行するためのbabelおよびflowコマンドを追加しました。

作成する .babelrc プロジェクトセットアップ内で、以下に示すようにプリセットを追加します

作成する main.js ファイルを作成し、フローを使用してJavaScriptコードを記述します-
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);プリセットを使用してコードをコンパイルするには、babelコマンドを使用します。通常のJavaScriptへのフロー
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);と呼ばれるプラグインを利用することもできます babel-plugin-transform-flow-strip-types 次のようなプリセットの代わりに-
に .babelrc、次のようにプラグインを追加します-

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);コマンド
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);この章では、babelとgulpを使用してプロジェクトのセットアップを作成します。Gulpは、Node.jsをプラットフォームとして使用するタスクランナーです。Gulpは、JavaScriptファイルをes6からes5にトランスパイルするタスクを実行し、完了すると、サーバーを起動して変更をテストします。プロジェクトのセットアップでは、babel6を使用しました。babel 7に切り替える場合は、次を使用してbabelの必要なパッケージをインストールします。@babel/babel-package-name。
最初にnpmコマンドを使用してプロジェクトを作成し、最初に必要なパッケージをインストールします。
コマンド
npm init
gulpbabelというフォルダを作成しました。さらに、gulpやその他の必要な依存関係をインストールします。
コマンド
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
プリセット環境の詳細をに追加します .babelrc 次のようにファイル

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);gulpで['build'、 'watch'、 'connect']の3つのタスクを作成しました。srcフォルダーで使用可能なすべてのjsファイルは、次のようにbabelを使用してes5に変換されます-
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});最終的な変更はdevフォルダーに保存されます。Babelはからのプリセットの詳細を使用します.babelrc。他のプリセットに変更したい場合は、で詳細を変更できます。.babelrc ファイル。
次に、es6 javascriptを使用してsrcフォルダーに.jsファイルを作成し、実行します。 gulp start 変更を実行するコマンド。
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
これはbabelを使用してトランスパイルされます-
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
これはを使用して行われます transpiled dev/main.js −
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output

ES6機能を使用して、簡単なプロジェクトを作成します。Babeljsは、コードをES5にコンパイルするために使用されます。プロジェクトには一連の画像があり、一定の秒数後に自動スライドします。ES6クラスを使用して作業します。プロジェクトのセットアップでは、babel6を使用しました。babel 7に切り替える場合は、次を使用してbabelの必要なパッケージをインストールします。@babel/babel-package-name。
自動スライド画像
gulpを使用してプロジェクトをビルドします。まず、以下のようなプロジェクト設定を作成します。
コマンド
npm init
babelexampleというフォルダを作成しました。さらに、gulpやその他の必要な依存関係をインストールします。
コマンド
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-devこれがインストール後のPackage.jsonです-

プリセット環境の詳細をに追加します .babelrc 次のようにファイル-

最終ファイルをビルドするにはgulpタスクが必要なので、必要なタスクを使用してgulpfile.jsを作成します
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);gulpで['build'、 'watch'、 'connect']の3つのタスクを作成しました。srcフォルダーで使用可能なすべてのjsファイルは、次のようにbabelを使用してes5に変換されます。
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});最終的な変更はdevフォルダーに保存されます。Babelは、.babelrcのプリセットの詳細を使用します。他のプリセットに変更したい場合は、.babelrcファイルの詳細を変更できます。
今、私たちは作成します .js ファイルに src es6JavaScriptを使用してフォルダを実行します gulp start 変更を実行するコマンド。
プロジェクトの構成は以下のとおりです。

src/slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);作成します img/画像を表示する必要があるため、src /内のフォルダ。これらの画像は5秒ごとに回転します。dev /フォルダーにはコンパイルされたコードが保存されます。を実行しますgulp start 最終ファイルを作成します。
最終的なプロジェクト構造は以下のとおりです。

に slidingimage.js、我々はと呼ばれるクラスを作成しているSlidingImage createcontainer、imagecontainer、などのメソッドがあり、autoslideメインコンテナを作成し、そこに画像を追加します。autoslideの方法は、指定された時間間隔後の画像を変更するのに役立ちます。
let a = new SlidingImage(300, 250, 5, 5000);この段階で、クラスが呼び出されます。幅、高さ、画像の数、画像を回転させる秒数を渡します。
コマンド
gulp start
dev/slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);以下に示すように、ブラウザでコード行をテストします-
index.html
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/slidingimage.js"></script>
<h1>Sliding Image Demo</h1>
</body>
</html>のdevフォルダーからコンパイルされたファイルを使用しました index.html。コマンドgulp start 出力をテストできるサーバーを起動します。
Chromeの場合

Firefoxの場合

InternetExplorerの場合

コンパイルされたコードは、すべてのブラウザで正常に機能します。