BabelJS-BabelおよびJSXの操作
この章では、JSXとbabelの操作について理解します。詳細に入る前に、JSXとは何かを理解しましょう。
JSXとは何ですか?
JSXは、xml構文を組み合わせたJavaScriptコードです。JSXタグには、xmlのように見えるタグ名、属性、および子があります。
Reactは、通常のJavaScriptの代わりにJSXをテンプレートに使用します。使用する必要はありませんが、以下のプロが付属しています。
コードをJavaScriptにコンパイルする際に最適化を実行するため、より高速です。
また、タイプセーフであり、ほとんどのエラーはコンパイル中にキャッチできます。
HTMLに精通している場合は、テンプレートを簡単かつ迅速に作成できます。
プロジェクトのセットアップでは、babel6を使用しました。babel 7に切り替えたい場合は、次を使用してbabelの必要なパッケージをインストールしてください。@babel/babel-package-name。
プロジェクトのセットアップを作成し、webpackを使用して、Babelを使用して通常のJavaScriptに反応するjsxをコンパイルします。
プロジェクトのセットアップを開始するには、babel、react、およびwebpackのインストールに対して以下のコマンドを実行します。
コマンド
npm init
次に、使用する必要のあるパッケージ(babel、webpack、jsx)をインストールします。
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
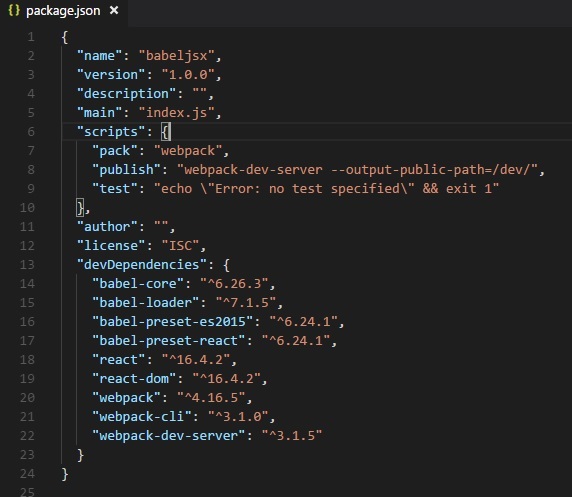
npm install --save-dev react-domこれがインストール後のpackage.jsonです-

次に、webpack.config.jsファイルを作成します。このファイルには、jsファイルをバンドルし、babelを使用してes5にコンパイルするためのすべての詳細が含まれています。
サーバーを使用してwebpackを実行するには、webpack-serverと呼ばれるものがあります。公開というコマンドを追加しました。このコマンドはwebpack-dev-serverを起動し、最終ファイルが保存されているパスを更新します。現在、最終ファイルを更新するために使用するパスは/ devフォルダーです。
webpackを使用するには、次のコマンドを実行する必要があります-
npm run publish作成します webpack.config.js webpackが機能するための構成の詳細を含むファイル。
ファイルの詳細は次のとおりです-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};ファイルの構造は上記のとおりです。これは、現在のパスの詳細を示すパスから始まります。
var path = require('path'); //gives the current path次はmodule.exportsオブジェクトで、プロパティentry、output、moduleがあります。
エントリーが出発点です。ここでは、コンパイルするメインのjsファイルを指定する必要があります。
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) -ディレクトリ内のsrcフォルダを検索し、 main.js そのフォルダにあります。
出力
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},出力は、パスとファイル名の詳細を持つオブジェクトです。パスはコンパイルされたファイルが保存されるフォルダを保持し、ファイル名はあなたで使用される最終的なファイルの名前を示します.html ファイル。
モジュール
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}モジュールは、テスト、インクルード、ローダー、クエリなどのプロパティを持つルールの詳細を持つオブジェクトです。
テストでは、.jsと.jsxで終わるすべてのjsファイルの詳細が保持されます。これには、指定されたエントリポイントの最後で.jsと.jsxを検索するパターンがあります。
インクルードは、ファイルの検索に使用するフォルダーを指定します。
ローダーは、コードのコンパイルにbabel-loaderを使用します。
クエリにはプロパティプリセットがあります。これは、値env –es5またはes6またはes7の配列です。es2015を使用し、プリセットとして反応します。
フォルダーを作る src/. 追加 main.js そして App.jsx 初期化。
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(, document.getElementById('app'));
次のコマンドを実行して.jsファイルをバンドルし、プリセットを使用して変換します es2015 そして react。
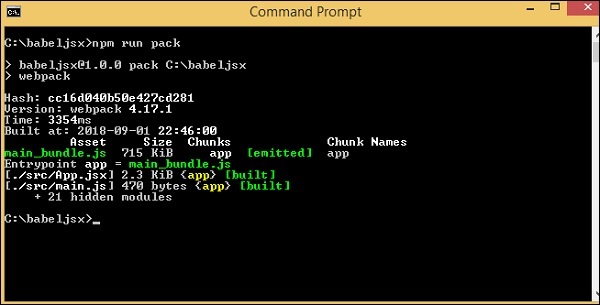
コマンド
npm run pack
追加 main_bundle.js devフォルダから index.html −
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
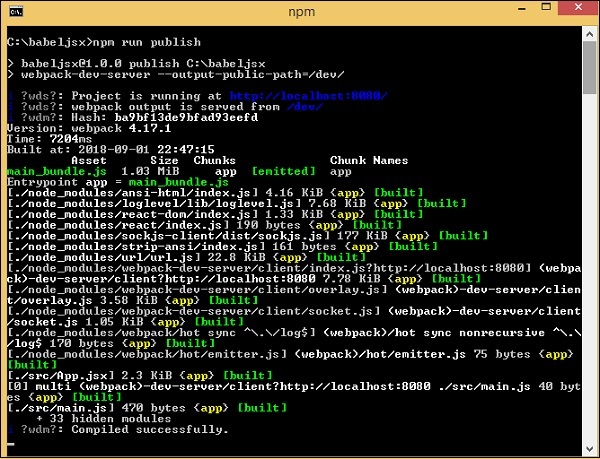
</html>コマンド
npm run publish
出力