BabelJS-BabelJSとGulpの操作
この章では、babelとgulpを使用してプロジェクトのセットアップを作成します。Gulpは、Node.jsをプラットフォームとして使用するタスクランナーです。Gulpは、JavaScriptファイルをes6からes5にトランスパイルするタスクを実行し、実行されると、サーバーを起動して変更をテストします。プロジェクトのセットアップでは、babel6を使用しました。babel 7に切り替えたい場合は、次を使用してbabelの必要なパッケージをインストールしてください。@babel/babel-package-name。
最初にnpmコマンドを使用してプロジェクトを作成し、最初に必要なパッケージをインストールします。
コマンド
npm init
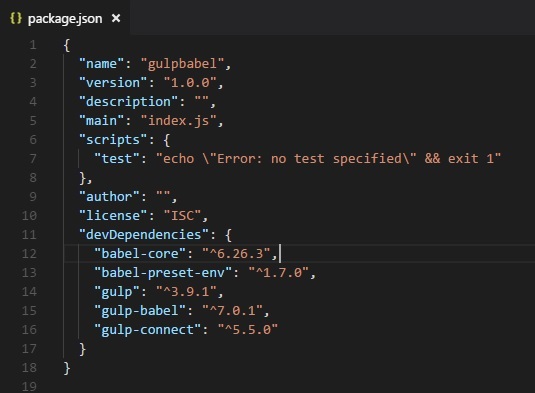
gulpbabelというフォルダを作成しました。さらに、gulpやその他の必要な依存関係をインストールします。
コマンド
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev
プリセット環境の詳細をに追加します .babelrc 次のようにファイル

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);gulpで['build'、 'watch'、 'connect']の3つのタスクを作成しました。srcフォルダーで使用可能なすべてのjsファイルは、次のようにbabelを使用してes5に変換されます-
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});最終的な変更はdevフォルダーに保存されます。Babelはからのプリセットの詳細を使用します.babelrc。他のプリセットに変更したい場合は、で詳細を変更できます。.babelrc ファイル。
次に、es6 javascriptを使用してsrcフォルダーに.jsファイルを作成し、実行します。 gulp start 変更を実行するコマンド。
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Command: gulp start

dev/main.js
これはbabelを使用してトランスパイルされます-
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();Index.html
これはを使用して行われます transpiled dev/main.js −
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>Output