BabelJS-BabelとWebpackの操作
Webpackは、依存関係のあるすべてのモジュール(js、スタイル、画像など)を静的アセット.js、.css、.jpg、.pngなどにパックするモジュールバンドラーです。Webpackには、必要な形式へのコンパイルに役立つプリセットが付属しています。たとえば、react形式で最終出力を取得するのに役立つreactプリセット、ES5、6、または7でコードをコンパイルするのに役立つes2015またはenvプリセットなどです。プロジェクトのセットアップではbabel6を使用しました。babel7に切り替える場合は、@ babel / babel-package-nameを使用して必要なbabelのパッケージをインストールしてください。
ここでは、babelとwebpackを使用したプロジェクトのセットアップについて説明します。というフォルダーを作成し、Visual StudioIDEで開きます。
プロジェクトのセットアップを作成するには、次のようにnpminitbabelwebpackを実行します-

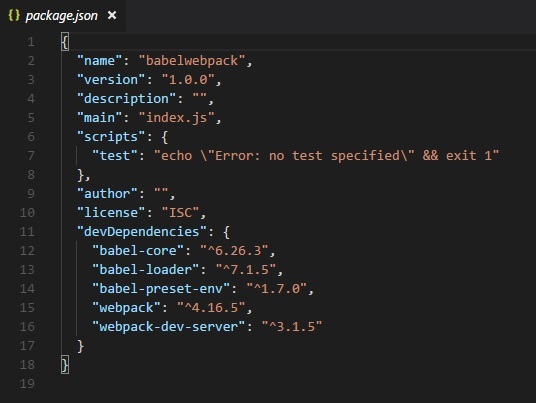
これがnpminitの後に作成されたpackage.jsonです-

次に、babelとwebpackで作業するために必要なパッケージをインストールします。
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
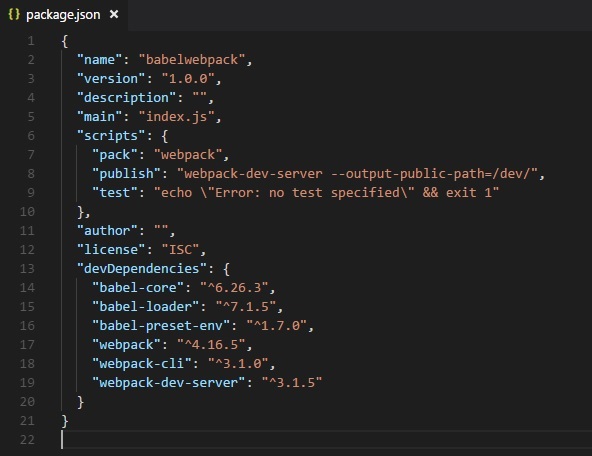
npm install --save-dev babel-preset-envこれがインストール後のPackage.jsonです-

次に、webpack.config.jsファイルを作成します。このファイルには、jsファイルをバンドルするためのすべての詳細が含まれています。これらのファイルは、babelを使用してes5にコンパイルされます。
サーバーを使用してwebpackを実行するには、webpack-serverを使用します。以下はそれに追加された詳細です-

webpack-dev-serverを起動し、最終ファイルが保存されているパスを更新するpublishコマンドを追加しました。現在、最終ファイルを更新するために使用するパスは/ devフォルダーです。
webpackを使用するには、次のコマンドを実行する必要があります-
npm run publishまず、webpack.config.jsファイルを作成する必要があります。これらには、webpackが機能するための構成の詳細が含まれます。
ファイルの詳細は次のとおりです-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};ファイルの構造は上記のとおりです。現在のパスの詳細を示すパスから始まります。
var path = require('path'); //gives the current path次はmodule.exportsオブジェクトで、プロパティentry、output、moduleがあります。エントリが開始点です。ここでは、コンパイルする必要のある主要なjsファイルを指定する必要があります。
entry: {
app: './src/main.js'
},path.resolve(_dirname, ‘src/main.js’) -ディレクトリ内のsrcフォルダとそのフォルダ内のmain.jsを検索します。
出力
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},出力は、パスとファイル名の詳細を持つオブジェクトです。パスはコンパイルされたファイルが保存されるフォルダーを保持し、ファイル名は.htmlファイルで使用される最終ファイルの名前を示します。
モジュール
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}モジュールは、ルールの詳細を含むオブジェクトです。以下の特性があります-
- test
- include
- loader
- query
テストでは、.jsで終わるすべてのjsファイルの詳細が保持されます。与えられたエントリポイントの最後で.jsを探すパターンがあります。
Includeは、表示するファイルで使用中のフォルダーを指示します。
ローダーは、コードのコンパイルにbabel-loaderを使用します。
クエリにはプロパティプリセットがあります。これは、値env –es5またはes6またはes7の配列です。
その中にフォルダsrcとmain.jsを作成します。ES6でjsコードを記述します。後でコマンドを実行して、webpackとbabelを使用してes5にコンパイルされることを確認します。
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);コマンドを実行します-
npm run packコンパイルされたファイルは次のようになります-
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);コードは上記のようにコンパイルされます。Webpackは内部で必要なコードを追加し、main.jsのコードは最後に表示されます。上記のように値をコンソール化しました。
次のように.htmlファイルに最終的なjsファイルを追加します-
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
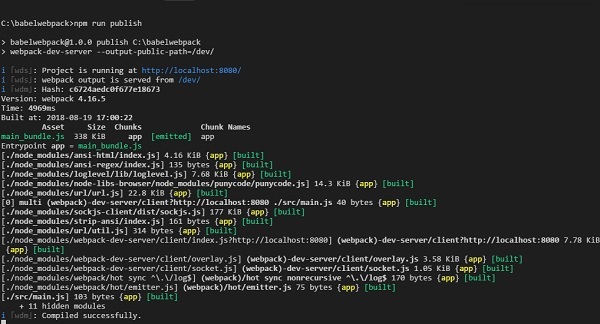
</html>コマンドを実行します-
npm run publish
出力を確認するために、ファイルを-で開くことができます。
http://localhost:8080/

上記のようにコンソール値を取得します。それでは、webpackとbabelを使用して単一のファイルにコンパイルしてみましょう。
webpackを使用して、複数のjsファイルを1つのファイルにバンドルします。Babelは、es6コードをes5にコンパイルするために使用されます。
これで、src /フォルダーに2つのjsファイルがあります-main.jsとPerson.jsは次のようになります-
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}Personクラスの詳細を使用するためにexportを使用しました。
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);main.jsでは、ファイルパスからPersonをインポートしました。
Note− person.jsを含める必要はなく、ファイルの名前だけを含める必要があります。Personクラスのオブジェクトを作成し、上記のように詳細をコンソール化しました。
Webpackは結合します person.js そして main.js で更新します dev/main_bundle.js1つのファイルとして。コマンドを実行しますnpm run publish ブラウザで出力を確認するには-