BabelJS-BabelとFlowの操作
FlowはJavaScriptの静的型チェッカーです。フローとバベルを操作するには、最初にプロジェクトのセットアップを作成します。プロジェクトのセットアップでは、babel6を使用しました。babel 7に切り替えたい場合は、次を使用してbabelの必要なパッケージをインストールしてください。@babel/babel-package-name。
コマンド
npm initフローとバベルに必要なパッケージをインストールします-
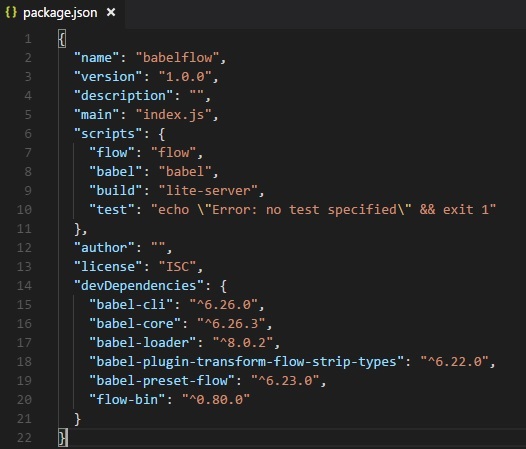
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-typesこれがインストール後の最終的なpackage.jsonです。また、コマンドラインでコードを実行するためのbabelおよびflowコマンドを追加しました。

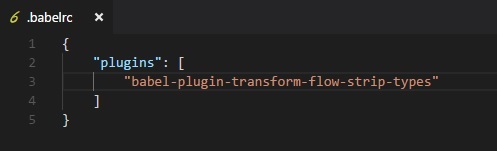
作成する .babelrc プロジェクトセットアップ内で、以下に示すようにプリセットを追加します

作成する main.js ファイルを作成し、フローを使用してJavaScriptコードを記述します-
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);プリセットを使用してコードをコンパイルするには、babelコマンドを使用します。通常のJavaScriptへのフロー
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);と呼ばれるプラグインを利用することもできます babel-plugin-transform-flow-strip-types 次のようなプリセットの代わりに-
に .babelrc、次のようにプラグインを追加します-

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);コマンド
npx babel main.js --out-file main_flow.jsmain_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);