DC.js-棒グラフ
棒グラフは、最も一般的に使用されるタイプのグラフの1つであり、さまざまな個別のカテゴリまたはグループの数、頻度、またはその他の測定値(平均など)を表示および比較するために使用されます。グラフは、さまざまなバーの高さまたは長さが、それらが表すカテゴリのサイズに比例するように作成されます。
x軸(横軸)は、スケールのないさまざまなカテゴリを表します。y軸(縦軸)には目盛りがあり、これは測定単位を示します。バーは、カテゴリの数とカテゴリの長さまたは複雑さに応じて、垂直方向または水平方向に描画できます。
棒グラフの方法
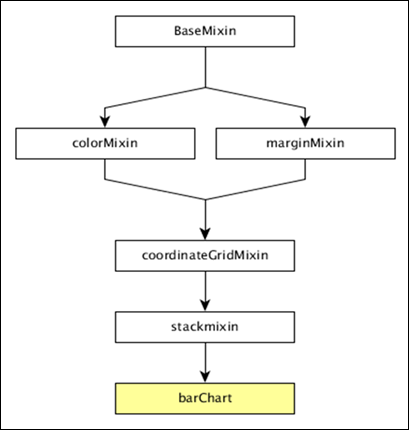
棒グラフを描くために移動する前に、 dc.barChartクラスとそのメソッド。dc.barChartは、ミックスインを使用して、グラフを描画する基本的な機能を取得します。dc.barChartで使用されるミックスインは次のとおりです-
- dc.stackMixin
- dc.coordinateGridMixin
dc.barChartの完全なクラス図は次のとおりです-

dc.barChartは、上記で指定されたミックスインのすべてのメソッドを取得します。さらに、棒グラフを描画する独自の方法もあります。それらは次のように説明されます-
alwaysUseRounding([round])
このメソッドは、バーが中央に配置されているときに丸めを有効にするかどうかを取得または設定するために使用されます。
barPadding([パッド])
このメソッドは、バー間の間隔をバーサイズの一部として取得または設定するために使用されます。可能なパディング値は0から1の間です。
centerBar([centerBar])
この方法は、x軸のデータ位置を中心にバーを設定するために使用されます。
ギャップ([ギャップ])
この方法は、バー間に固定ギャップを設定するために使用されます。
アウターパディング([パッド])
この方法は、通常の棒グラフの外側のパディングを設定するために使用されます。
棒グラフを描く
DCで棒グラフを描きましょう。これを行うには、以下の手順に従う必要があります-
ステップ1:変数を定義する
以下に示すようにチャート変数を定義しましょう-
var chart = dc.barChart('#bar');ここで、dc.barChart関数は、 bar IDとして。
ステップ2:データを読み取る
people.csvファイルからデータを読み取ります。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}データが存在しない場合は、エラーを返します。次に、データをCrossfilterに割り当てます。この例では、同じpeople.csvファイルを使用します。これは次のようになります-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................ステップ3:年齢ディメンションを作成する
次に、以下に示すように年齢のディメンションを作成します-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});ここでは、クロスフィルターデータから年齢を割り当てました。~~は、二重のNOTビット演算子です。これは、より高速な代替として使用されますMath.floor() 関数。
次に、を使用してグループ化します reduceCount() 以下に示す機能−
var ageGroup = ageDimension.group().reduceCount();ステップ4:チャートを生成する
次に、以下のコーディングを使用して棒グラフを生成します-
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();ここに、
チャートの幅は800、高さは300です。
d3.scale.linear関数は、指定された定義域範囲で新しい線形スケールを作成するために使用されます[15、70]。
次に、brushOn値をfalseに設定します。
y軸のラベルをカウントとして割り当て、x軸のラベルを年齢として割り当てます。
最後に、ageGroup関数を使用して年齢をグループ化します。
ステップ5:実例
完全なコードリストは次のとおりです。Webページを作成するbar.html それに次の変更を追加します。
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。