DC.js-クイックガイド
DC.jsは、ブラウザー、モバイルデバイスでのデータ分析のための優れたJavaScriptライブラリであり、最終的にはデータの視覚化の作成に役立ちます。データの視覚化とは、データを画像またはグラフィック形式で表示することです。データ視覚化の主な目標は、統計グラフィックス、プロット、および情報グラフィックスを介して情報を明確かつ効率的に伝達することです。データの視覚化は、さまざまなJavaScriptフレームワークを使用して開発し、通常のWebアプリケーションやモバイルアプリケーションに統合することができます。
DC.jsとは何ですか?
DC.jsは、大規模な多次元データセットを探索するためのチャートライブラリです。D3.jsエンジンを使用して、CSS対応のSVG形式でグラフをレンダリングします。複雑なデータの視覚化をレンダリングでき、棒グラフ、散布図、ヒートマップなどを備えたダッシュボードが設計されています。DC.jsはCrossfilterデータ操作用。DC.jsを使用すると、高度な自動フィルタリングオプションを使用して、相互接続された多数のグラフを使用して単一の(大きな)データセットを視覚化できます。
なぜDC.jsが必要なのですか?
一般に、データの視覚化は非常に複雑なプロセスであり、クライアント側で実行するには追加のスキルが必要です。DC.jsを使用すると、より単純なプログラミングモデルを使用して、ほぼすべての種類の複雑なデータの視覚化を作成できます。これはオープンソースであり、JavaScriptライブラリを非常に簡単に取得できるため、非常に短時間できちんとしたカスタム視覚化を実装できます。
DC.jsチャートはデータ駆動型であり、非常に反応性があります。さらに、を使用してユーザーの操作に即座にフィードバックを提供しますCrossfilter Library。
DC.jsの機能
DC.jsは、最高のデータ視覚化フレームワークの1つであり、単純な視覚化と複雑な視覚化の両方を生成するために使用できます。顕著な特徴のいくつかを以下に示します-
- 非常に柔軟です。
- 使いやすい。
- チャートの高速レンダリング。
- 大規模な多次元データセットをサポートします。
- オープンソースのJavaScriptライブラリ。
Dc.jsのメリット
DC.jsはオープンソースプロジェクトであり、他のプロジェクトと比較して必要なコードが少なくて済みます。以下のメリットがあります-
- 優れたデータの視覚化。
- グラフィカルフィルタリングを実行します。
- チャートとダッシュボードの高速作成。
- 高度にインタラクティブなダッシュボードの作成。
次の章では、システムにD3.jsをインストールする方法を理解します。
この章では、DC.js開発環境をセットアップする方法を学習します。始める前に、次のコンポーネントが必要です-
- DC.jsライブラリ
- Editor
- ウェブブラウザ
- Webサーバー
手順を1つずつ詳しく見ていきましょう。
DC.jsのインストール
DCインストールは非常に簡単にセットアップできます。以下の手順に従って、マシンにDCをインストールします。
DCライブラリをダウンロード
DCはオープンソースライブラリです。リンクを使用するhttps://github.com/dc-js/dc.js/releases ファイルをダウンロードします。
DCファイルの最新バージョンをダウンロードします。(現在、最新バージョンは2.0.2です。)ダウンロードが完了したら、DCフォルダーを解凍し、プロジェクトのルートフォルダーまたはすべてのライブラリファイルを保存するその他のフォルダーに貼り付けます。
サンプルのHTMLページは次のとおりです。
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DCはJavaScriptコードであるため、すべてのDCコードを「script」タグ内に記述する必要があります。既存のDOM要素を操作する必要がある場合があるため、「body」タグの終わりの直前にDCコードを記述することをお勧めします。
DC.jsエディター
コードの記述を開始するには、エディターが必要です。次のようなJavaScriptをサポートする優れたIDE(統合開発環境)がいくつかあります。
- VisualStudioコード
- WebStorm
- Eclipse
- SublimeText
これらのIDEは、インテリジェントなコード補完を提供するだけでなく、最新のJavaScriptフレームワークの一部をサポートします。凝ったIDEがない場合は、メモ帳やVIなどの基本的なエディターをいつでも使用できます。
ウェブブラウザ
DC.jsは、IE8以下を除くすべてのブラウザーで動作します。
Webサーバー
ほとんどのブラウザは、ローカルファイルシステムから直接ローカルHTMLファイルを提供します。ただし、外部データファイルのロードに関しては、特定の制限があります。このチュートリアルの後続の章では、CSVやJSONなどの外部ファイルからデータをロードします。したがって、最初からWebサーバーをセットアップすると、より簡単になります。
使い慣れた任意のWebサーバーを使用できます。例– IIS、Apacheなど。
ページの表示
ほとんどの場合、HTMLファイルをWebブラウザで開くだけで表示できます。ただし、外部データソースをロードする場合は、ローカルWebサーバーを実行し、サーバーからページを表示する方が信頼性が高くなります(http://localhost:8080)。
DC.jsは、ほとんどのフロントエンド開発者にとってシンプルで簡単です。D3.jsの知識がなくても、基本的なチャートをすばやく作成できます。以前は、DC.jsを使用して視覚化を作成し始めました。Web標準に精通する必要があります。次のWeb標準は、チャートをレンダリングするためのDC.jsの基盤であるD3.jsで頻繁に使用されます。
- ハイパーテキストマークアップ言語(HTML)
- ドキュメントオブジェクトモデル(DOM)
- カスケードスタイルシート(CSS)
これらの各Web標準について詳しく理解しましょう。
ハイパーテキストマークアップ言語(HTML)
ご存知のように、HTMLはWebページのコンテンツを構造化するために使用されます。拡張子が「.html」のテキストファイルに保存されます。
典型的な基本的なHTMLの例は次のようになります-
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>ドキュメントオブジェクトモデル(DOM)
HTMLページがブラウザによってロードされると、階層構造に変換されます。HTMLのすべてのタグは、親子階層を持つDOMの要素/オブジェクトに変換されます。これにより、HTMLがより論理的に構造化されます。DOMが形成されると、ページ上の要素を操作(追加/変更/削除)するのが簡単になります。
次のHTMLドキュメントを使用してDOMを理解しましょう-
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>上記のHTMLドキュメントのドキュメントオブジェクトモデルは次のとおりです。

カスケードスタイルシート(CSS)
HTMLはWebページに構造を与えますが、CSSスタイルはWebページをより見やすくします。CSSは、HTMLまたはXML(SVGやXHTMLなどのXML方言を含む)で記述されたドキュメントの表示を記述するために使用されるスタイルシート言語です。CSSは、要素をWebページにレンダリングする方法を説明します。
JavaScript
JavaScriptは、ユーザーのブラウザで実行される、緩く型付けされたクライアント側のスクリプト言語です。JavaScriptは、Webユーザーインターフェイスをインタラクティブにするために、html要素(DOM要素)と対話します。JavaScriptは、ECMAScript標準を実装します。これには、ECMA-262仕様に基づくコア機能と、ECMAScript標準に基づかないその他の機能が含まれます。JavaScriptの知識はDC.jsの前提条件です。
コンポーネント
DC.jsは、2つの優れたJavaScriptライブラリに基づいています。
- Crossfilter
- D3.js
クロスフィルター
Crossfilterは、ブラウザで大規模な多変量データセットを探索するためのJavaScriptライブラリです。これは、生データの数万行または数十万行を非常に迅速にグループ化、フィルタリング、および集約するために使用されます。
D3.js
D3.jsはData-DrivenDocumentsの略です。D3.jsは、データに基づいてドキュメントを操作するためのJavaScriptライブラリです。D3は、動的でインタラクティブなオンラインデータ視覚化フレームワークであり、多数のWebサイトで使用されています。D3.jsはによって書かれていますMike Bostock、と呼ばれる以前の視覚化ツールキットの後継として作成されました Protovis。D3.jsは、数十万のWebサイトで使用されています。
クロスフィルターは多次元データセットです。100万以上のレコードを含むデータセットとの非常に高速な相互作用をサポートします。
基本概念
クロスフィルターは、クロスフィルター名前空間で定義されます。セマンティックバージョニングを使用します。以下に定義されている果物のコレクションがロードされたクロスフィルターオブジェクトについて考えてみます。
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);グループ内の合計レコードを実行する必要がある場合は、次の関数を使用できます-
var count = fruits.groupAll().reduceCount().value();特定のタイプでフィルタリングしたい場合-
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)同様に、Crossfilterを使用してグループ化を実行できます。これを行うには、次の関数を使用できます-
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);したがって、Crossfilterは非常に高速になるように構築されています。フィルタが適用されたときにグループを再計算する場合は、増分計算します。クロスフィルターの寸法は非常に高価です。
クロスフィルターAPI
注目すべきCrossfilterAPIについて詳しく見ていきましょう。
crossfilter([records])−新しいクロスフィルターを構築するために使用されます。レコードが指定されている場合は、指定されたレコードを同時に追加します。レコードは、JavaScriptオブジェクトまたはプリミティブの任意の配列にすることができます。
crossfilter.add(records) −指定したレコードをクロスフィルターに追加します。
crossfilter.remove() −現在のフィルターに一致するすべてのレコードをクロスフィルターから削除します。
crossfilter.size() −クロスフィルター内のレコード数を返します。
crossfilter.groupAll() −すべてのレコードをグループ化し、単一の値に減らすための機能です。
crossfilter.dimension(value) −指定された値アクセサ関数を使用して新しい次元を構築するために使用されます。
dimension.filter(value) −ディメンションの一致値のレコードをフィルタリングするために使用され、ディメンションを返します。
dimension.filterRange(range) − range [0]以上、range [1]未満のディメンションの値のレコードをフィルタリングします。
dimension.filterAll() −このディメンションのすべてのフィルターをクリアします。
dimension.top(k) −この次元の自然な順序に従って、上位k個のレコードを含む新しい配列を返すために使用されます。
dimension.bottom(k) −この次元の自然な順序に従って、下位kレコードを含む新しい配列を返すために使用されます。
dimension.dispose() −クロスフィルターからディメンションを削除するために使用されます。
次の章では、D3.jsについて簡単に理解します。
D3.jsは、ブラウザでインタラクティブな視覚化を作成するために使用されるJavaScriptライブラリです。D3ライブラリを使用すると、データセットのコンテキストでWebページの要素を操作できます。これらの要素は、HTML、SVG、またはCanvas要素であり、データセットの内容に応じて導入、削除、または編集できます。これは、DOMオブジェクトを操作するためのライブラリです。D3.jsは、データ探索に役立つ可能性があります。データの表現を制御し、データの対話性を追加できます。
D3.jsは、他のライブラリと比較した場合、最高のフレームワークの1つです。それの訳は; Webおよびデータの視覚化で機能し、エンタープライズグレードです。もう1つの理由は、その優れた柔軟性により、世界中の開発者が多くの高度なグラフを作成できることです。また、その機能を大幅に拡張しました。
D3.jsの基本的な概念を理解しましょう。
- Selections
- データ結合
- SVG
- Transition
- Animation
- D3.js API
これらの各概念を詳しく理解しましょう。
セレクション
選択は、D3.jsのコアコンセプトの1つです。これは、CSSセレクターの概念に基づいています。JQueryを使用したことがあり、すでに知っている人は、選択内容を簡単に理解できます。これにより、CSSセレクターに基づいてDOMを選択し、DOMの要素を変更または追加および削除するオプションを提供できます。
データ結合
データ結合は、D3.jsのもう1つの重要な概念です。これは選択と連動し、データセット(一連の数値)に関してHTMLドキュメントを操作できるようにします。デフォルトでは、D3.jsはそのメソッドでデータセットに最高の優先度を与え、データセット内の各アイテムはHTML要素に対応します。
SVG
SVGは Scalable Vector Graphics。SVGは、XMLベースのベクターグラフィック形式です。線、長方形、円、楕円などのさまざまな形状を描画するオプションを提供します。したがって、SVGを使用して視覚化を設計すると、より強力で柔軟性が高まります。
変換
SVGには、単一のSVG形状要素またはSVG要素のグループを変換するオプションがあります。SVG変換は、平行移動、拡大縮小、回転、およびスキューをサポートします。
遷移
遷移は、アイテムのある状態から別の状態に変化するプロセスです。D3.jsは、HTMLページで遷移を実行するためのtransition()メソッドを提供します。
アニメーション
D3.jsは、トランジションによるアニメーションをサポートしています。アニメーションは、トランジションを適切に使用して実行できます。トランジションは、キーフレームが2つしかない限定された形式のキーフレームアニメーションです。start そして end。開始キーフレームは通常、DOMの現在の状態であり、終了キーフレームは、指定した属性、スタイル、およびその他のプロパティのセットです。トランジションは、開始ビューに依存する複雑なコードなしで、新しいビューにトランジションするのに適しています。
D3.js API
重要なD3.jsAPIのメソッドのいくつかを簡単に理解しましょう。
コレクションAPI
コレクションは、複数の要素を1つのユニットにグループ化する単なるオブジェクトです。コンテナとも呼ばれます。オブジェクト、マップ、セット、ネストが含まれています。
パスAPI
パスは、長方形、円、楕円、ポリライン、ポリゴン、直線、および曲線を描画するために使用されます。SVGパスは、ストローク、塗りつぶし、クリッピングパスとしての使用、または3つすべての任意の組み合わせが可能な形状のアウトラインを表します。
Axis API
D3.jsは、軸を描画する関数を提供します。軸は線、目盛り、ラベルで構成されています。軸はスケールを使用するため、各軸には使用するスケールを指定する必要があります。
ズームAPI
ズームは、コンテンツのスケーリングに役立ちます。クリックアンドドラッグアプローチを使用して、特定の領域に焦点を合わせることができます。
区切り文字で区切られた値API
区切り文字は、プレーンテキストまたはその他のデータの個別の独立した領域間の境界を指定するために使用される1つ以上の文字のシーケンスです。フィールド区切り文字は、コンマ区切り値のシーケンスです。要するに、区切り文字で区切られた値は、コンマ区切り値(CSV)またはタブ区切り値(TSV)です。
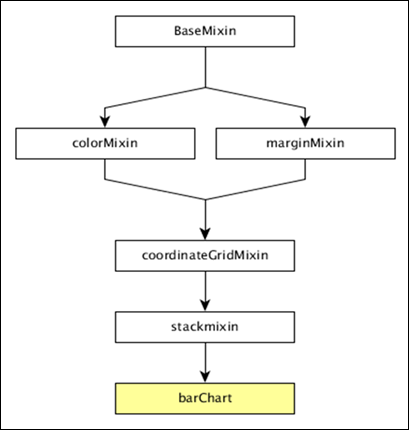
Mixinは abstract functional objectJavaScriptクラスで混合して使用できる、事前定義された関数が多数あります。ただし、スタンドアロンとして使用することはできません。たとえば、DC.jsにはMixin そして dc.baseMixin、これはそのままでは使用できませんが、折れ線グラフ、円グラフなど、すべてのDCグラフクラスで使用されます。DC.jsには、グラフを簡単かつ効率的に作成するための便利なミックスインのセットが限られています。それらは次のとおりです-
baseMixin− baseMixinは、すべてのタイプのチャートに共通の機能を提供します。クロスフィルターとd3.jsJavaScriptライブラリーを統合し、D3.jsの知識が限られているチャートを作成するためのシンプルな関数セットを提供します。
capMixin − capMixinは、制限(cap)未満のデータ要素のグループ化サポートを提供します。
colorMixin − colorMixinは、チャートのカラーサポートを提供します。
marginMixin − marginMixinは、チャートのマージンサポートを提供します。
coordinateGridMixin − CoordinateGridMixinは、チャートの座標サポートを提供します。
stackMixin − stackMixinは、を使用してスタッキングサポートを提供します d3.layout.stack。
bubbleMixin −bubbleMixinはチャートのバブルサポートを提供します。
これらすべてのミックスインについては、以降の章で詳しく理解しましょう。
baseMixinあらゆるタイプのチャートを作成するために必要な基本的な方法を提供します。チャートの幅の設定からチャートの高度なフィルタリングまで多岐にわたります。
一般的なチャートオプション
ザ・ basicMixinチャートのプロパティを取得/設定するための多くのチャートメソッドを提供します。それらは次のとおりです、
chartID() −チャートの内部数値IDを返します。
chartGroup( [chartGroup])−チャートが属するグループを取得または設定します。DC.jsでは、チャートを1つのセットにグループ化できます。グループ内のすべてのグラフは、同じクロスフィルターデータセットを共有することが期待されています。それらはレンダリングされると同時に再描画されます。
mychart.chartGroup('dashboard');minWidth( [minWidth]) −チャートの最小幅を設定します。
mychart.minWidth(300);width( [width]) −チャートの幅を取得または設定します。
mychart.width(600);minHeight( [minHeight]) −チャートの最小の高さを取得または設定します。
mychart.minHeight(300);height( [height]) −チャートの高さを取得または設定します。
mychart.height(300);title( [titleFunction])−タイトル関数を取得または設定します。Titleは、チャート内の子要素のSVG要素のタイトルです(たとえば、棒グラフの単一の棒)。グラフのタイトルは、ブラウザのツールチップとして表示されます。
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) − title()メソッドに似ていますが、タイトルの代わりにラベルを設定します。
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)−JavaScriptオブジェクトを使用してチャートオプションを設定します。各キーは、チャートで使用可能な対応するメソッドを表し、一致したメソッドが関連する値で呼び出されます。
mychart.options ({
'width' : 300,
'height' : 300
});ここでは、width()メソッドとheight()メソッドが指定された値で実行されます。
legend( [legend])−グラフに凡例を添付します。凡例は、を使用して作成できますd3.legend() 方法。
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])−ルートSVGElementを、既存のチャートのルートまたは有効なD3シングルセレクターのいずれかに設定します。オプションで、チャートグループは2番目の引数を使用して設定することもできます。
anchorName() −チャートのアンカー位置のDOMIDを取得します。
svg( [svgElement]) −チャートのSVGElementを返します。
resetSvg() −DOMのSVGコンテナをリセットします。
root( [rootElement]) −チャートのルートコンテナを取得します。
データオプション
basicMixinチャートのデータを設定する方法を提供します。データは、クロスフィルターのディメンションとグループとして設定されます。さらに、基になるデータセットを取得するオプションを提供します。
dimension( [dimension])−チャートの寸法を設定または取得します。ディメンションは、有効なクロスフィルターディメンションです。
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])−チャートのグループを設定または取得します。グループは、有効なクロスフィルターグループです。2番目の引数を使用してグループに名前を付け、コードの後半で使用できます。
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) −データコールバックを設定し、基になるグラフのデータセットを取得できるようにします。
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])−キーアクセサ機能を取得または設定します。基になるクロスフィルターグループからキーを取得するために使用されます。キーは、円グラフのスライスと折れ線/棒グラフのx軸に使用されます。デフォルトkey accessor 機能は以下の通りです−
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])−値アクセサ関数を取得または設定します。基になるクロスフィルターグループから値を取得するために使用されます。この値は、円グラフのスライスサイズと、折れ線グラフのy軸の位置に使用されます。デフォルトvalue accessor 機能は以下の通りです−
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])−順序次元を順序付ける順序関数を取得または設定します。デフォルトでは、チャートはcrossfilter.quicksort.by 要素を並べ替えます。
_chart.ordering(dc.pluck('key'));フィルタオプション
フィルタリングは、DC.jsのハイライトの1つです。filter()メソッドを使用して1つ以上のフィルターをチャートオブジェクトに直接適用し、チャートのredrawGroup()またはdc.redrawAll()メソッドを呼び出して、チャートのフィルター効果を確認できます。デフォルトでは、チャートオブジェクトはfilter()メソッドを使用して1つ以上のフィルターを取得し、それを基になるCrossfilter()データセットに適用し、Crossfilterからフィルターされたデータを取得し、フィルターされたデータを使用してチャートを再描画します。DC.jsは、チャートのフィルタリングを処理するために次のメソッドを提供します。
Filter([filter])
チャートのフィルターを取得または設定します。提供されたフィルターが新しい場合、それはチャートのフィルターコレクションに追加され、基になるデータセットに適用されます。提供されたフィルターがチャートのフィルターコレクションですでに使用可能である場合、フィルターが削除され、基になるデータに対して関連するフィルター処理が実行されます。要するに、filterメソッドは提供されたフィルターを切り替えます。
mychart.filter(10);すべてのフィルターを削除するには、でfilterメソッドを呼び出します。 null値。フィルタは、次の項目のいずれかです。
null −チャートは、以前に適用されたすべてのフィルターを削除します。
single value −チャートは、基礎となるCrossfilterのfilterメソッドを呼び出し、指定された値を送信します。
dc.filters.RangedFilter−低と高の2つの値を受け入れます。グラフは、低い値と高い値の間の範囲の値を除いて、すべてのデータを除外します。
dc.filters.TwoDimensionalFilter −ヒートマップで使用される2次元値を受け入れます。
dc.filters.RangedTwoDimensionalFilter − dc.filters.RangedFilterに似ていますが、散布図でのみ使用される2次元値を受け入れる点が異なります。
hasFilter([フィルター])
付属のフィルターがチャートで使用可能かどうかを確認します。
replaceFilter([フィルター])
チャートの現在のフィルターを付属のフィルターに置き換えます。
フィルタ()
チャートに関連付けられている現在のすべてのフィルターを返します。
filterAll()
チャートに関連付けられているすべてのフィルターをクリアします。
filterHandler([filterHandler])
フィルタハンドラ関数を取得または設定します。フィルタハンドラ関数は、フィルタを使用して基になるデータセットをフィルタリングするためにグラフで使用されます。チャートにはデフォルトのフィルターハンドラー関数があり、このメソッドを使用してカスタムフィルターハンドラー関数に置き換えることができます。デフォルトのフィルターハンドラーは次のとおりです-
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler([hasFilterHandler])
has-filterハンドラー関数を取得または設定します。この関数は、チャートのフィルターコレクションでフィルターが使用可能かどうかを確認するためにチャートで使用されます。デフォルトのhas-filterハンドラーは次のとおりです-
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler([addFilterHandler])
add-filterハンドラー関数を取得または設定します。この関数は、チャートがフィルターをチャートのフィルターコレクションに追加するために使用されます。デフォルトのadd-filterハンドラーは次のとおりです-
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler([removeFilterHandler])
remove-filterハンドラー関数を取得または設定します。この関数は、チャートのフィルターコレクションからフィルターを削除するためにチャートによって使用されます。デフォルトのremove-filterは次のとおりです-
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler([resetFilterHandler])
リセットフィルターハンドラー関数を取得または設定します。この関数は、チャートのフィルターコレクションをリセットするためにチャートによって使用されます。デフォルトのリセットフィルターは次のとおりです-
function (filters) {
return [];
}filterPrinter([filterPrinterFunction])
プリンターフィルター関数を取得または設定します。この関数は、チャートがフィルター情報を印刷するために使用します。
commitHandler()
コミットハンドラーを取得または設定します。コミットハンドラーの目的は、フィルター処理されたデータをサーバーに非同期で送信することです。
イベントオプション
DC.jsは、フィルタリング、ズームなどのいくつかの機能を実行するための限定されたイベントのセットを定義します。DC.jsで定義されたイベントのリストは次のとおりです。
renderlet −トランジションが再描画およびレンダリングされた後に発生します。
pretransition −遷移が始まる前に発生します。
preRender −チャートレンダリングの前に発生します。
postRender −すべてのレンダーレットのロジックを含むチャートのレンダリングが終了した後に発生します。
preRedraw −チャートを再描画する前に発生します。
postRedraw −すべてのレンダーレットのロジックを含むチャートの再描画が完了した後に発生します。
filtered −フィルターが適用、追加、または削除された後に発生します。
zoomed −ズームがトリガーされた後に発生します。
basicMixin メソッドを提供し、 on(event, listener) 上記で定義されたすべてのイベントのコールバック関数を設定します。
on(event, listener) −特定のイベントのコールバックまたはリスナー関数を設定します。
onClick(datum)−各チャートのonClickハンドラーとしてD3に渡されます。デフォルトの動作では、クリックされたデータ(コールバックに渡される)でフィルタリングし、グラフグループを再描画します。
レンダリングオプション
basicMixinは、チャートをレンダリングするためのメソッドのリストを提供します。それらはチャートを描くために使用され、次のとおりです。
render()−チャートをレンダリングします。通常、チャートを作成するときに最初に使用されます。
renderGroup() −このチャートが属するグループ内のすべてのチャートをレンダリングします。
renderLabel( [renderLabel]) −ラベルレンダリングのオン/オフを切り替えます。
renderTitle( [renderTitle]) −タイトルレンダリングのオン/オフを切り替えます。
redraw() −チャート全体を再描画します。
redrawGroup() −このチャートが属するグループ内のすべてのチャートを再描画します。
移行オプション
basicMixinは、チャートの遷移効果を設定するメソッドを提供し、それらは次のとおりです。
transitionDelay( [delay]) −このチャートインスタンスのアニメーション遷移遅延(ミリ秒単位)を設定または取得します。
transitionDuration( [duration]) −このチャートインスタンスのアニメーション遷移期間(ミリ秒単位)を設定または取得します。
useViewBoxResizing( [useViewBoxResizing]) −設定されている場合、SVGビューボックスの属性に従ってチャートのサイズを変更します。
controlsUseVisibility( [controlsUseVisibility]) −設定されている場合、表示属性の代わりに可視性属性を使用して、チャートのリセットとフィルターコントロールを表示/非表示にします。
次の章では、capMixinについて理解します。
capMixin特定の値より下のデータ要素のリストを「その他」としてグループ化できます。行グラフと円グラフの両方に適用できます。capMixinの階層は、次の図で定義されているとおりです。

capMixinは、その他のセクションを見つけるための4つの方法を提供し、それらは次のとおりです。
Method 1: cap( [count]) −キャップに含まれる要素の数を取得または設定します。
Method 2: othersGrouper( [grouperFunction])−「その他」グループを実行する関数を取得または設定します。提供されるデフォルトの機能は次のとおりです。
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) −「その他」グループのラベルを取得または設定します。
Method 4: takeFront( [takeFront])−キャッピングの方向を取得または設定します。設定されている場合、グラフはデータ要素の並べ替えられた配列から先頭の項目を取得します。それ以外の場合は、最後のアイテムを取ります。
colorMixin色を使用して視覚化する必要があるすべてのグラフの色サポートを提供します。colorMixinの階層は、次の図で定義されています。

colorMixinは、色を操作するための次のメソッドのリストを提供します。それらは次のとおりです。
colorAccessor([colorAccessor])
カラーアクセサ関数を取得または設定します。これにより、基になるクロスフィルターグループの各データポイントのカラースケールに個別のカラー値がマッピングされます。デフォルトのカラーアクセサーは次のとおりです-
mychart.colorAccessor(function (d, i){return i;})colorDomain([ドメイン])
カラーマッピング関数の現在のドメインを取得または設定します。これは配列として指定する必要があります。
computeColorDomain()
colorAccessor()関数を使用して検出されたデータ要素の最小値と最大値を決定することにより、カラードメインを設定します。
色([colorScale])
カラースケールを取得または設定します。それは受け入れますd3.scale。
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));linearColors(r)
補間された線形カラースケールを設定するためのショートカットメソッド。
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinalColors(r)
序数のカラースケールを設定するためのショートカットメソッド。
chart.ordinalColors(['red','green','blue']);marginMixin行グラフと座標グリッドグラフの両方にマージンユーティリティ関数を提供します。marginMixinの階層は、次の図で定義されています。

marginMixinは、座標軸ベースのチャートのマージンを設定する単一のメソッドを提供します。
マージン([マージン])
チャートの左、右、上、下のマージンを取得または設定します。チャートのデフォルトのマージンは次のとおりです-
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;座標と軸は、 coordinateGridMixin は、棒グラフ、折れ線グラフなど、多数の座標グリッドベースの具象グラフタイプをサポートするように設計されています。coordinateGridMixinの階層は、次の図で定義されています。

CoordinateGridMixinは、座標軸を作成する際の作業負荷を軽減するためのいくつかのメソッドをサポートしています。それらは次のとおりです。
- BrushOn([brushOn])
- chartBodyG([body])
- clipPadding([パッド])
- elasticX([X])
- focus([範囲])
- g([ルート])
- isOrdinal()
- mouseZoomable([Zoom])
- rangeChart([範囲])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
これらの各方法について簡単に説明します。
BrushOn([brushOn])
ブラシベースのレンジフィルターです。オン/オフを設定できます。ブラッシングがオンの場合、ユーザーはチャート上でマウスをドラッグできます。オンにすると、強調表示、ツールチップ、参照線など、グラフ上の他のインタラクティブ要素を無効にできます。以下に定義されています-
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG([body])
チャート本体のSVGグループを取得するために使用されます。この関数は、次のように呼び出すことができます-
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding([パッド])
これは、クリップパスのパディングをピクセル単位で取得または設定するために使用されます。以下に定義されています-
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};elasticX([X])
この方法は、弾性x軸の動作をオン/オフにするために使用されます。x軸の弾性がオンになっている場合、グリッドチャートはx軸の範囲を再計算しようとします。以下に定義されている再描画イベントをトリガーします-
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}同様に、elasticY([Y])を実行できます。
focus([範囲])
このメソッドは、指定された範囲に焦点を合わせるためにチャートをズームするために使用されます。指定された範囲は、2つの要素([start、end])のみを含む配列である必要があります。
g([ルート])
このメソッドは、ルートg要素を取得または設定するために使用されます。
isOrdinal()
このメソッドは、チャートの通常のxUnitを返すために使用されます。ほとんどのグラフは、順序データとは異なる動作をし、このメソッドの結果を使用して適切なロジックをトリガーします。
mouseZoomable([Zoom])
このメソッドは、マウスのズーム機能を設定または取得するために使用されます。
rangeChart([範囲])
これは、インスタンスに関連付けられた範囲選択チャートを取得または設定するために使用されます。
ラウンド(r)
このメソッドは、ブラッシングが有効になっているときに選択を量子化するために使用される丸め関数を設定または取得するために使用されます。
xAxisMax()
チャートに表示する最大x値を計算します。同様に、Y軸に対しても実行できます。
xAxisMin()
チャートに表示する最小x値を計算します。同様に、Y軸に対しても実行できます。
xUnitCount()
x軸に表示されている単位の数を返します。同様に、Y軸に対しても実行できます。
円グラフは、円形の統計グラフです。数値の比率を示すためにスライスに分割されています。この章では、DC.jsを使用して円グラフを描画する方法について詳しく説明します。
円グラフの方法
円グラフの描画に進む前に、 dc.pieChartクラスとそのメソッド。dc.pieChartは、ミックスインを使用して、グラフを描画する基本的な機能を取得します。dc.pieChartで使用されるミックスインは次のとおりです-
- baseMixin
- capMixin
- colorMixin
dc.pieChartの完全なクラス図は次のとおりです-

dc.pieChartは、上記で指定されたミックスインのすべてのメソッドを取得するだけでなく、円グラフを具体的に描画するための独自のメソッドも備えています。それらは次のとおりです-
- cx([cx])
- drawPaths([パス])
- emptyTitle([タイトル])
- externalLabels([ラベル])
- innerRadius([innerRadius])
- minAngleForLabel([minAngleForLabel])
- radius([radius])
- スライスキャップ([キャップ])
これらのそれぞれについて詳しく説明しましょう。
cx([cx])
これは、以下に定義されている中心x座標位置を取得または設定するために使用されます。
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};同様に、y座標位置を実行できます。
drawPaths([パス])
このメソッドは、円グラフのパスを描画するために使用され、以下で定義されます-
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle([タイトル])
このメソッドは、データがない場合にタイトルを設定するために使用されます。以下に定義されています-
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels([ラベル])
チャートの外縁からオフセットされたスライスラベルを配置するために使用されます。以下に定義されています-
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius([innerRadius])
このメソッドは、円グラフの内側の半径を取得または設定するために使用されます。内半径がより大きい場合0pxの場合、円グラフはドーナツグラフとしてレンダリングされます。以下に定義されています-
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel([minAngleForLabel])
このメソッドは、ラベルレンダリングの最小スライス角度を取得または設定するために使用されます。以下に定義されています-
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};radius([radius])
このメソッドは、外半径を取得または設定するために使用されます。半径が指定されていない場合、最小チャートの幅と高さの半分が必要になります。以下に定義されています-
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};スライスキャップ([キャップ])
円グラフが生成するスライスの最大数を取得または設定します。上のスライスは、高いものから低いものへの値によって決定されます。上限を超える他のスライスは、1つの「その他」スライスにロールアップされます。
円グラフを描く
DCで円グラフを作成しましょう。この円グラフの例では、という名前のデータセットを取り上げましょう。people.csvファイル。サンプルデータファイルは次のとおりです-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................上記のサンプルには多くのレコードが含まれています。次のリンクをクリックしてファイルをダウンロードし、DCの場所に保存できます。
people.csv
ここで、DCで円グラフを描画するために、次の手順に従います。
ステップ1:スクリプトを含める
次のコードを使用して、D3、DC、およびクロスフィルターを追加しましょう-
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>ステップ2:変数を定義する
タイプのオブジェクトを作成し、 dc.pieChart 以下に示すように-
var pieChart = dc.pieChart('#pie');ここでは、PieIDがPieにマップされています。
ステップ3:データを読む
を使用して(たとえば、people.csvから)データを読み取ります d3.csv()関数。それは次のように定義されます-
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}ここで、データファイルが指定された場所で利用できない場合、d3.csv()関数はエラーを返します。
ステップ4:クロスフィルターを定義する
Crossfilterの変数を定義し、データをCrossfilterに割り当てます。以下に定義されています-
var mycrossfilter = crossfilter(people);ステップ5:ディメンションを作成する
以下の関数を使用して、性別のディメンションを作成します-
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});ここでは、人々の性別が次元に使用されます。
ステップ6:reduceCount()
上記で作成した性別ディメンションにgroup()関数とreduceCount()関数を適用して、クロスフィルターグループを作成します- groupDimension。
var genderGroup = genderDimension.group().reduceCount();ステップ7:パイを生成する
以下の関数を使用してパイを生成します-
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();ここに、
円グラフの幅は800に設定されています。
円グラフの高さは300に設定されています。
円グラフの寸法はに設定されています genderDimension dimension()メソッドを使用します。
円グラフのグループはに設定されています genderGroup group()メソッドを使用します。
DC.jsの組み込みイベントを使用してデータをログに記録するクリックイベントを追加しました。 renderlet()。チャートがレンダリングまたは描画されるたびに、レンダーレットが呼び出されます。
ステップ8:実例
新しいhtmlファイルpie.htmlを作成し、以下に示すように上記のすべての手順を含めます-
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
折れ線グラフは、直線で結ばれた一連のデータポイントとして情報を表示するために使用されます。データポイントは2つの値を表し、1つは横軸に沿ってプロットされ、もう1つは縦軸に沿ってプロットされます。たとえば、食品の人気は、食品がx軸に沿って表され、その人気がy軸に沿って表されるように、折れ線グラフとして描くことができます。この章では、折れ線グラフについて詳しく説明します。
折れ線グラフの方法
折れ線グラフの作成に進む前に、 dc.lineChartクラスとそのメソッド。dc.lineChartは、ミックスインを使用して、グラフを描画する基本的な機能を取得します。dc.lineChartで使用されるミックスインは次のとおりです-
- dc.stackMixin
- dc.coordinateGridMixin
dc.lineChartの完全なクラス図は次のとおりです-

dc.lineChartは、上記で指定されたミックスインのすべてのメソッドを取得するだけでなく、折れ線グラフを描画するための独自のメソッドも備えています。それらは以下のように説明されます。
dashStyle([スタイル])
このメソッドは、折れ線グラフのダッシュスタイルを設定するために使用されます。
dotRadius([半径])
このメソッドは、データポイントに表示されるドットの半径(PX単位)を取得または設定するために使用されます。それは次のように定義されます-
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};補間([i])
このメソッドは、ラインの内挿を取得または設定するために使用されます。
renderArea([area])
このメソッドは、レンダリング領域を取得または設定するために使用されます。
renderDataPoints([オプション])
このメソッドは、各データポイントの個々のドットをレンダリングするために使用されます。
テンション([テンション])
この方法は、描かれた線の張力を取得または設定するために使用されます。0から1の範囲です。
xyTipsOn([xyTipsOn])
このメソッドは、個々のデータポイントのマウスの動作を変更するために使用されます。
折れ線グラフを描く
DCで折れ線グラフを描きましょう。これを行うには、以下の手順に従う必要があります-
ステップ1:変数を定義する
以下に示すように変数を定義しましょう-
var chart = dc.lineChart('#line');ここで、dc.linechart関数は、 id line。
ステップ2:データを読み取る
からデータを読み取る people.csv ファイル-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}ここで、同じデータセットpeople.csvを使用した場合、サンプルデータファイルは次のようになります。
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................ステップ3:年齢ディメンションを作成する
次に、以下に示すように年齢のディメンションを作成します-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});ここでは、クロスフィルターデータから年齢を割り当てました。
~~は、二重のNOTビット演算子です。これは、より高速な代替として使用されますMath.floor() 関数。
次に、を使用してグループ化します reduceCount() 以下に定義されている関数-
var ageGroup = ageDimension.group().reduceCount();ステップ4:チャートを生成する
次に、以下のコーディングを使用して折れ線グラフを生成します-
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();ここに、
チャートの幅は800、高さは300です。
d3.scale.linear関数は、指定された定義域範囲で新しい線形スケールを作成するために使用されます[15、70]。
次に、 brushOn 値をfalseにします。
y軸ラベルを次のように割り当てます count およびx軸ラベルとして age。
最後に、を使用して年齢をグループ化します ageGroup。
ステップ5:実例
完全なコードリストは、次のコードブロックに示されています。Webページを作成するline.html 次の変更を追加します。
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
棒グラフは、最も一般的に使用されるタイプのグラフの1つであり、さまざまな個別のカテゴリまたはグループの数、頻度、またはその他の測定値(平均など)を表示および比較するために使用されます。グラフは、さまざまなバーの高さまたは長さが、それらが表すカテゴリのサイズに比例するように作成されます。
x軸(横軸)は、スケールのないさまざまなカテゴリを表します。y軸(縦軸)には目盛りがあり、これは測定単位を示します。バーは、カテゴリの数とカテゴリの長さまたは複雑さに応じて、垂直方向または水平方向に描画できます。
棒グラフの方法
棒グラフを描くために移動する前に、 dc.barChartクラスとそのメソッド。dc.barChartは、ミックスインを使用して、グラフを描画する基本的な機能を取得します。dc.barChartで使用されるミックスインは次のとおりです-
- dc.stackMixin
- dc.coordinateGridMixin
dc.barChartの完全なクラス図は次のとおりです-

dc.barChartは、上記で指定されたミックスインのすべてのメソッドを取得します。さらに、棒グラフを描画する独自の方法もあります。それらは次のように説明されます-
alwaysUseRounding([round])
このメソッドは、バーが中央に配置されているときに丸めを有効にするかどうかを取得または設定するために使用されます。
barPadding([パッド])
このメソッドは、バー間の間隔をバーサイズの一部として取得または設定するために使用されます。可能なパディング値は0から1の間です。
centerBar([centerBar])
この方法は、x軸のデータ位置を中心にバーを設定するために使用されます。
ギャップ([ギャップ])
この方法は、バー間に固定ギャップを設定するために使用されます。
アウターパディング([パッド])
この方法は、通常の棒グラフの外側のパディングを設定するために使用されます。
棒グラフを描く
DCで棒グラフを描きましょう。これを行うには、以下の手順に従う必要があります-
ステップ1:変数を定義する
以下に示すようにチャート変数を定義しましょう-
var chart = dc.barChart('#bar');ここで、dc.barChart関数は、 bar IDとして。
ステップ2:データを読み取る
people.csvファイルからデータを読み取ります。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}データが存在しない場合は、エラーを返します。次に、データをCrossfilterに割り当てます。この例では、同じpeople.csvファイルを使用します。これは次のようになります-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................ステップ3:年齢ディメンションを作成する
次に、以下に示すように年齢のディメンションを作成します-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});ここでは、クロスフィルターデータから年齢を割り当てました。~~は、二重のNOTビット演算子です。これは、より高速な代替として使用されますMath.floor() 関数。
次に、を使用してグループ化します reduceCount() 以下に示す機能−
var ageGroup = ageDimension.group().reduceCount();ステップ4:チャートを生成する
次に、以下のコーディングを使用して棒グラフを生成します-
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();ここに、
チャートの幅は800、高さは300です。
d3.scale.linear関数は、指定された定義域範囲で新しい線形スケールを作成するために使用されます[15、70]。
次に、brushOn値をfalseに設定します。
y軸のラベルをカウントとして割り当て、x軸のラベルを年齢として割り当てます。
最後に、ageGroup関数を使用して年齢をグループ化します。
ステップ5:実例
完全なコードリストは次のとおりです。Webページを作成するbar.html 次の変更を追加します。
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
複合チャートは、DC.jsによって提供される特別なタイプのチャートです。同じ座標グリッドに複数のチャートをレンダリングするオプションを提供します。複合チャートは、最小限のコード行で高度なチャート視覚化オプションを可能にします。
複合チャートメソッド
複合チャートの描画に進む前に、 dc.compositeChartクラスとそのメソッド。dc.compositeChartは、ミックスインを使用して、グラフを描画する基本的な機能を取得します。dc.compositeChartで使用されるミックスインは次のとおりです-
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
dc.barChartの完全なクラス図は次のとおりです-

dc.compositeChartは、上記で指定されたミックスインのすべてのメソッドを取得します。複合チャートを描画する独自の方法があります。これについては、以下で説明します。
compose([subChartArray])
同じ座標グリッドチャートにレンダリングされるチャートのコレクションを設定します。
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);子供達()
同じ座標グリッドで構成されたすべてのグラフを取得します。
childOptions([childOptions])
同じ座標グリッドで構成されたすべての子チャートのチャートオプションを取得または設定します。
shareTitle([shareTitle])
チャートの共有タイトルを取得または設定します。設定すると、同じ座標グリッドで構成されたすべての子チャートと共有されます。
shareColors([shareColors])
タイトルの代わりに色を共有することを除いて、shareTitle()関数に似ています。
rightY([yScale])
複合チャートの右軸のyスケールを取得または設定します。
rightYAxis([rightYAxis])
複合チャートの右のy軸を取得または設定します。
rightYAxisLabel(rightYAxisLabel [??])
右のy軸ラベルを取得または設定します。
alignYAxes([alignYAxes])
左右のy軸間の配置を取得または設定します。
useRightAxisGridLines([useRightAxisGridLines])
複合チャートの右のy軸からグリッド線を描画するかどうかを取得または設定します。デフォルトの動作は、左のy軸から描画することです。
複合チャートを描く
DC.jsを使用して複合チャートを描きましょう。これを行うには、以下の手順に従う必要があります-
ステップ1:変数を定義する
以下に示すようにチャート変数を定義しましょう-
var chart = dc.compositeChart('#compoiste');ここで、dc.compositeChart関数は、 composite そのIDとして。
ステップ2:データを読み取る
people.csvファイルからデータを読み取る-
d3.csv("data/people.csv", function(errors, people) {
}データが存在しない場合は、エラーを返します。同じpeople.csvファイルを使用します。サンプルデータファイルは次のとおりです-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............ステップ3:データをマッピングする
次に、以下に示すようにデータをマッピングします-
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));ここでは、クロスフィルターデータから年齢を割り当てました。~~は、二重のNOTビット演算子です。より高速な代替品として使用されます。
次に、ディメンションageを適用し、以下のコーディングを使用して性別データをグループ化します。
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));ステップ4:チャートを生成する
次に、以下のコーディングを使用して複合チャートを生成します-
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();ここに、
チャートの幅は768、高さは480です。
d3.scale.linear関数は、指定された定義域範囲で新しい線形スケールを作成するために使用されます[15、70]。
x軸のラベルを年齢として割り当て、y軸のラベルをカウントとして割り当てます。
次に、水平グリッド線をtrueとしてレンダリングします。
折れ線グラフの色の値を作成します。男性の性別は赤、女性は青です。
最後に、brushOn値をfalseに設定し、グラフをレンダリングします。
ステップ5:実例
完全なコードは次のとおりです。Webページを作成するcomposite.html 次の変更を追加します。
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
シリーズはデータのセットです。データに基づいてチャートをプロットできます。この章では、シリーズチャートの描画方法について詳しく説明します。
シリーズチャートメソッド
シリーズチャートの作成に進む前に、 dc.seriesChartクラスとそのメソッド。dc.seriesChartは、Mixinsを使用して、グラフを描画する基本的な機能を取得します。dc.seriesChartで使用されるミックスインは-です。
- dc.stackMixin
dc.seriesChartの完全なクラス図は次のとおりです-

dc.seriesChartは、上記で指定されたミックスインのすべてのメソッドを取得します。系列図を描く独自の方法があり、以下に説明します-
チャート([関数])
このメソッドは、チャート関数を取得または設定するために使用されます。
seriesAccessor([アクセサ])
表示されているシリーズのアクセサ機能を取得または設定するために使用されます。
seriesSort([sortFunction])
このメソッドは、シリーズ値を指定してシリーズのリストを並べ替える関数を取得または設定するために使用されます。
valueSort([sortFunction])
このメソッドは、各系列の値を並べ替える関数を取得または設定するために使用されます。
シリーズチャートを描く
DCでシリーズチャートを描きましょう。この例では、people_hw.csvという名前のデータセットを取り上げます。サンプルデータファイルは次のとおりです-
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............上記のサンプルファイルには多くのレコードが含まれています。次のリンクをクリックしてファイルをダウンロードし、DCの場所に保存できます。
people_hw.csv
ここで、DCでシリーズチャートを描画するために、次の手順に従います。
ステップ1:変数を定義する
以下に示すように変数を定義しましょう-
var chart = dc.seriesChart('#line');ここで、seriesChart関数はid行にマップされています。
ステップ2:データを読み取る
people_hw.csvファイルからデータを読み取る-
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}データが存在しない場合は、エラーを返します。次に、データをクロスフィルターに割り当てます。データを取得したら、データを1つずつ取得し、以下のコーディングを使用して性別を確認できます。
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});ステップ3:年齢ディメンションを作成する
次に、以下に示すように年齢のディメンションを作成します-
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});ここでは、ディメンションを割り当て、性別と身長を返します。次に、を使用してグループ化しますreduceCount() 以下に定義されている関数-
var hwGroup = hwDimension.group().reduceCount();ステップ4:チャートを生成する
次に、以下のコーディングを使用してシリーズチャートを生成します-
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();ここに、
- チャートの幅は800、高さは600です。
- メソッドd3.scale.linear()を使用して、ドメイン値を指定します。
- seriesAccessor関数を使用して、データムのシリーズを表示します。
- キーと値のアクセサーは、シリーズからキーと値を返します。
- 凡例を使用して、高さと幅を追加できます。
ステップ5:実例
完全なコードリストは次のとおりです。Webページを作成するline_series.html 次の変更を追加します。
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。

散布図は、数学の図式の一種です。これは、デカルト座標を使用して表され、データセットの通常2つの変数の値を表示します。データはポイントのコレクションとして表示され、ポイントは色付きで表示される場合があります。この章では、散布図について詳しく説明します。
散布図法
散布図の描画に進む前に、 dc.scatterPlotクラスとそのメソッド。dc.scatterPlotは、ミックスインを使用して、グラフを描画する基本的な機能を取得します。dc.scatterPlotで使用されるミックスインを以下に示します-
- dc.coordinateGridMixin
dc.scatterPlotの完全なクラス図は次のとおりです-

dc.scatterPlotは、上記で指定されたミックスインのすべてのメソッドを取得します。散布図を描画する独自の方法があり、次のように説明されます。
customSymbol([シンボル])
このメソッドは、シンボルジェネレータを取得または設定するために使用されます。
emptySize([サイズ])
このメソッドは、グループが空のときにシンボルの半径を設定または取得するために使用されます。
excludeColor([色])
このメソッドは、チャートのフィルターから除外されたシンボルの色を取得または設定するために使用されます。
excludeOpacity([不透明度])
このメソッドは、チャートのフィルターから除外されたシンボルの不透明度を取得または設定するために使用されます。
excludeSize([サイズ])
チャートのフィルターから除外されたシンボルのサイズを設定または取得するために使用されます。
ハイライトされたサイズ([サイズ])
ハイライトされたシンボルの半径を設定または取得するために使用されます。
シンボル([タイプ])
各ポイントに使用されるシンボルタイプを取得または設定するために使用されます。
散布図を描く
DCで散布図を描きましょう。この例では、次の名前のデータセットを使用します。howell1.csvファイル。サンプルデータファイルは次のとおりです-
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............上記のサンプルファイルには多くのレコードが含まれています。次のリンクをクリックしてファイルをダウンロードし、DCの場所に保存します。
howell1.csv
次に、次の手順に従って、DCで散布図を描画します。
ステップ1:変数を定義する
以下に示すように変数を定義しましょう-
var chart = dc.scatterPlot('#scatter');ここで、scatterplot()関数はidscatterでマップされています。
ステップ2:データを読み取る
以下に示すように、howell1.csvファイルからデータを読み取ります-
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}データが存在しない場合は、エラーを返します。後で、データをクロスフィルターに割り当てます。
ステップ3:レコードを取得する
以下のコーディングを使用してレコードをフェッチしましょう-
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});ここでは、性別を確認しました。
ステップ4:寸法を設定する
以下のコーディングを使用して寸法を設定できます-
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});ディメンションが割り当てられたら、以下のコーディングを使用して性別をグループ化します-
var hwGroup = hwDimension.group().reduceCount();ステップ5:チャートを生成する
次に、以下のコーディングを使用してヒートマップを生成します-
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);ここに、
- チャートの幅を800、高さを600に割り当てました。
- x軸とy軸の両方にd3.scale.linear()関数を適用しました。
- BrushOn値をfalseとして有効にしました。
- 次に、x軸ラベルを身長として割り当て、y軸ラベルを体重として割り当てます。
- シンボルサイズを8に設定し、パディング値を10に設定します。
- 最後に、データをグループ化し、グラフをレンダリングします。
ステップ6:実例
完全なコードリストは次のとおりです。Webページを作成するscatter.html 次の変更を追加します。
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
バブルチャートは、データの3次元を表示するために使用されます。これは散布図のバリエーションであり、データポイントがバブルに置き換えられています。バブルのサイズは、データの次元を基準にして表されます。値軸として水平軸と垂直軸を使用します。この章では、バブルチャートについて詳しく説明します。
バブルチャートの方法
バブルチャートの作成に進む前に、 dc.bubbleChartクラスとそのメソッド。dc.bubbleChartは、ミックスインを使用して、以下にリストされているチャートを描画する基本機能を取得します。
- dc.bubbleMixin
- dc.coordinateGridMixin
dc.bubbleChartの完全なクラス図は次のとおりです-

dc.bubbleChartは、上記で指定されたミックスインのすべてのメソッドを取得します。また、バブルチャートを描画する独自の方法があります。これについては以下で説明します。
elasticRadius([半径])
この方法は、バブル半径を有効にするために使用されます。これを無効にすると、バブルの半径が自動的に再スケーリングされます。
sortBubbleSize([sortBubbleSize])
このメソッドは、バブルの並べ替え機能を有効にするために使用されます。小さな泡が最初に来て、それから徐々に増加します。
バブルチャートを描く
DCでバブルチャートを描きましょう。これを行うには、以下の手順に従う必要があります-
ステップ1:変数を定義する
以下に示すように変数を定義しましょう-
var chart = dc.bubbleChart('#bubble');ここで、bubbleChart関数はidバブルでマップされています。
ステップ2:データを読み取る
からデータを読み取る howell1.csv ファイル。
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}データが存在しない場合は、エラーを返します。次に、データをクロスフィルターに割り当てます。ここでは、howell1.csvファイルをすでにダウンロードしています。ここでは同じファイルが使用され、次のコードブロックのようになります。
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................ステップ3:レコードを取得する
以下のコーディングを使用してレコードをフェッチしましょう-
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});ここでは、性別を確認し、上記の式を使用してx軸の高さと幅の範囲を設定しました。
ステップ4:寸法を設定する
以下のコーディングを使用して寸法を設定できます-
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});ディメンションが割り当てられたら、以下のコーディングを使用して性別をグループ化します-
var genderGroup = genderDimension.group().reduceCount();ステップ5:チャートを生成する
次に、以下のコーディングを使用してバブルチャートを生成します-
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})ここに、
チャートの幅を1200、高さを400に割り当てました。
次に、マージンポイントを指定しました。
次に、性別のディメンションとグループを割り当てました。
Key and Valueアクセサーは、バブルからKey andValueを返します。
式–を使用して半径値アクセサ関数を計算します。 Math.floor((p.value / 10)) + 1。
ステップ6:泡を描く
次に、以下のコーディングを使用してバブルを描画します-
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});ここに、
d3.scale.linear関数は、x軸に指定された定義域範囲[0,240]で新しい線形スケールを作成するために使用されます。
同様に、yと半径のリニアスケール値を割り当てました。
最小半径ラベル値を1000、x軸とy軸のパディング値をそれぞれ200と100に指定しました。
次に、バブルの最大相対サイズ値を0.7に指定しました。
水平および垂直のグリッド線をレンダリングしてから、バブルキーと値のタイトルでマップします。
ステップ7:TickFormatを設定する
以下のコーディングを使用して、x軸とy軸のチケット形式を設定します-
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});最後に、を使用してグラフをレンダリングします chart.render() 方法。
ステップ8:実例
完全なコードリストは、次のコードブロックに示すとおりです。Webページを作成するbubble.html 次の変更を追加します。
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
ヒートマップは、データの値が色で表されるマップ形式のデータのグラフィック表現です。この章では、ヒートマップについて詳しく説明します。
ヒートマップの作成に進む前に、 dc.heatMapクラスとそのメソッド。dc.heatMapは、ミックスインを使用して、チャートを描画する基本的な機能を取得します。これを以下に示します。
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
dc.heatMapの完全なクラス図は次のとおりです-

dc.heatMapは、上記で指定されたミックスインのすべてのメソッドを取得します。ヒートマップを描画する独自の方法があります。これについては、以下で説明します。
boxOnClick([ハンドラー])
このメソッドは、ヒートマップで個々のセルがクリックされたときにハンドラーを取得または設定するために使用されます。
cols([cols])
このメソッドは、ヒートマップの列を作成するためにキーを取得または設定するために使用されます。
colsLabel([ラベル])
このメソッドは、列名として表される列ラベルを取得または設定するために使用されます。同様に、行ラベルも実行できます。
rows([行])
このメソッドは、ヒートマップの行を作成するために使用される値を取得または設定するために使用されます。
xAxisOnClick([ハンドラー])
このメソッドは、x軸で列の目盛りがクリックされたときに、ハンドラーを取得または設定するために使用されます。
xBorderRadius([border])
このメソッドは、X境界半径を設定するために使用されます。値が0に設定されている場合、完全な長方形が得られます。
ヒートマップを描く
DCでヒートマップを描きましょう。これを行うには、以下の手順に従う必要があります-
ステップ1:変数を定義する
以下に示すように変数を定義しましょう-
var chart = dc.heatMap('#heatmap');ここで、heatMap関数はidヒートマップでマップされます。
ステップ2:データを読み取る
からデータを読み取ります howell1.csv 以下に示すファイル-
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}ここでは、同じhowell1.csvファイルを使用しており、次のようになります。
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................ステップ3:レコードを取得する
以下のコーディングを使用してレコードをフェッチしましょう-
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});ここでは、性別を確認し、上記の式を使用してx軸の高さと幅の範囲を設定しました。
ステップ4:寸法を設定する
以下のコーディングを使用して寸法を設定できます-
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});ディメンションが割り当てられたら、以下のコーディングを使用して性別をグループ化します-
var genderGroup = genderDimension.group().reduceCount();ステップ5:チャートを生成する
次に、以下のコーディングを使用してヒートマップを生成します-
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});ここに、
- チャートの幅を20×45 + 80、高さを2×45 +40として割り当てました。
- 次に、性別のディメンションとグループを割り当てました。
- キーと値のアクセサーは、ヒートマップからキーと値を返します。
- colorAccessor()関数を使用して色を返す必要があります。
- 最後に、タイトルを設定し、グラフをレンダリングします。
ステップ6:実例
完全なコーディングは次のとおりです。Webページを作成するheatmap.html 次の変更を追加します。
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
データカウントは、データセット内のレコードの総数を表示するために使用されます。次の2種類のカウントを実行します-
Total-count −レコードの総数。
Filter-count −現在のフィルターと一致するレコードの数。
データカウント方法
データカウントの使用に移る前に、 dc.dataCountクラスとそのメソッド。dc.dataCountクラスは、ミックスインを使用して、データカウントを表示する基本機能を取得します。
- dc.baseMixin
dc.dataCountは、このミックスインのすべてのメソッドを取得し、以下で説明するようにデータカウントを表示する独自のメソッドを持っています-
formatNumber([フォーマッター])
このメソッドは、フィルターカウントと合計カウントの形式を取得または設定するために使用されます。
html([オプション])
選択したアイテムの数を表示するために、HTMLテンプレートを取得または設定するために使用されます。
For example −
counter.html ({
all: 'HTML template to use if all items are selected'
})ここで、「all」は、%total-countを使用してすべてのアイテムを選択するために使用されます。一部のアイテムのみを使用する場合は、%filter-countオプションを使用して一部のレコードを使用できます。
データカウントの例
DCでデータカウントを実行してみましょう。これを行うには、以下の手順に従う必要があります-
ステップ1:スタイルを追加する
以下のコーディングを使用して、CSSにスタイルを追加しましょう-
.dc-chart { font-size: 12px; }ここでは、チャートにスタイルを割り当てました。
ステップ2:変数を作成する
以下に示すように、DCで変数を作成しましょう-
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");ここでは、棒グラフ変数IDを行に割り当てていますが、countChartidはmystatsです。
ステップ3:データを読み取る
以下に示すように、people.csvファイルからデータを読み取ります-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}データが存在しない場合は、エラーを返します。次に、データをクロスフィルターに割り当てます。
ここでは、前のグラフの例で使用したpeople.csvファイルを使用しています。以下のようになります−
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................ステップ4:寸法を設定する
以下のコーディングを使用して寸法を設定できます-
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});ディメンションが割り当てられたら、以下のコーディングを使用して年齢をグループ化します-
var ageGroup = ageDimension.group().reduceCount();ステップ5:チャートを生成する
次に、以下のコーディングを使用して棒グラフを生成します-
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);ここに、
- チャートの幅を400、高さを200に割り当てました。
- 次に、ドメイン範囲を[15,70]として指定しました。
- x軸のラベルを年齢、y軸のラベルをカウントとして設定しました。
- elasticYおよびX関数をtrueとして指定しました。
ステップ6:カウントチャートを作成してレンダリングする
次に、以下のコーディングを使用してカウントチャートを作成およびレンダリングします-
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();ここでは、ディメンションをクロスフィルター変数に割り当てました。最後に、年齢に基づいてすべてのレコードをグループ化します。
ステップ7:実例
完全なコードは次のとおりです。Webページを作成するdatacount.html 次の変更を追加します。
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
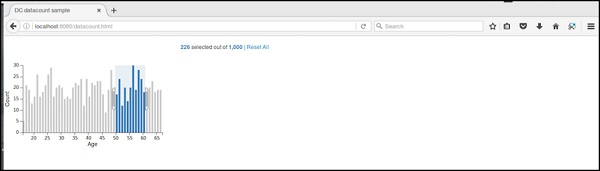
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
データカウントの初期ページを以下に示します。
特定の年齢を選択すると、下のスクリーンショットに示すようにカウントが表示されます。

データテーブルは、レコードを表形式で表示するために使用されます。この章で詳細に説明されているように、クロスフィルターデータセットレコードが一覧表示されます。
データテーブルメソッド
データテーブルの作成に進む前に、 dc.dataTableクラスとそのメソッド。ミックスインを使用して、以下に定義されているデータテーブルチャートを描画する基本機能を取得します。
- dc.baseMixin
dc.dataTableは、このミックスインのすべてのメソッドを取得し、データテーブルを描画するための独自のメソッドを持っています。これについて、次のように説明します。
beginSlice([スライス])
このメソッドは、開始スライスのインデックスを取得または設定するために使用されます。この方法は、ページ付けを実装するときに役立ちます。
同様に、endSlice()関数も実行できます。
columns([columns])
このメソッドは、列関数を取得または設定するために使用されます。次の方法を使用して、表示する列を指定します。
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);ここで、dはデータセットの行を表します。HTMLを使用して、データテーブルの列を表示できます。
group(groupFunction)
このメソッドは、データテーブルのグループ機能を実行するために使用されます。
order([order])
順序関数をソートするために使用されます。順序が昇順の場合、dimension()は.bottom()を使用してデータをフェッチします。それ以外の場合は、dimension()。top()を使用します。
データテーブルの例
DCでデータテーブルを作成しましょう。これを行うには、以下の手順に従う必要があります-
ステップ1:スタイルを追加する
以下のコーディングを使用して、CSSにスタイルを追加しましょう-
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }ここでは、チャート、テーブルグループ、およびグリッド列にスタイルを割り当てました。
ステップ2:変数を作成する
以下に示すように、DCで変数を作成しましょう-
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");ここでは、barChart変数IDを行に割り当て、countChart idはmystats、tableChartidはmytableです。
ステップ3:データを読み取る
以下に示すように、people.csvファイルからデータを読み取ります-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}データが存在しない場合は、エラーを返します。次に、データをクロスフィルターに割り当てます。ここでは、前のグラフの例で使用したものと同じpeople.csvファイルを使用しました。
次のようになります-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................ステップ4:寸法を設定する
以下のコーディングを使用して寸法を設定できます-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});ディメンションが割り当てられたら、以下のコーディングを使用して年齢をグループ化します-
var ageGroup = ageDimension.group().reduceCount();ステップ5:チャートを生成する
次に、以下のコーディングを使用して棒グラフを生成します-
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);ここに、
- チャートの幅を400、高さを200に割り当てました。
- 次に、ドメイン範囲を[15,70]として指定しました。
- x軸のラベルを年齢、y軸のラベルをカウントとして設定しました。
- elasticYおよびX関数をtrueとして指定しました。
ステップ6:データテーブルを作成する
次に、以下のコーディングを使用してデータテーブルを作成します-
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})ここでは、年齢ディメンションを指定し、データをグループ化しました。
ステップ7:テーブルをレンダリングする
次に、以下のコーディングを使用してグリッドをレンダリングします-
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();ここでは、DOBを使用して列を並べ替え、レコードを並べ替えました。
ステップ8:実例
完全なコードは次のとおりです。Webページdatatable.htmlを作成し、それに次の変更を追加します。
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
20〜30歳を選択すると、下のスクリーンショットに示すようにテーブルレコードが表示されます-

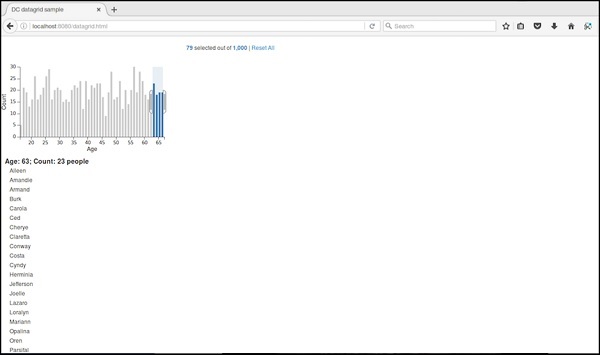
データグリッドは、レコードをフィルタリングして表示するために使用されます。この章では、データグリッドについて詳しく説明します。
データグリッドメソッド
データグリッドの描画に進む前に、 dc.dataGridクラスとそのメソッド。このクラスは、ミックスインを使用して、以下に定義されているデータグリッドチャートを描画する基本機能を取得します。
- dc.baseMixin
dc.dataGridは、このミックスインのすべてのメソッドを取得するだけでなく、データグリッドを描画するための独自のメソッドを持っています。これについては以下で説明します。
beginSlice([スライス])
このメソッドは、開始スライスのインデックスを取得または設定するために使用されます。この方法は、ページ付けを実装するときに役立ちます。
同様に、endSlice()を実行できます。
グループ(関数)
このメソッドは、データグリッドのグループ機能を実行するために使用されます。
html([html])
このメソッドは、ダイナミックhtmlを生成する関数を取得または設定するために使用されます。
order([order])
順序関数をソートするために使用されます。
size([サイズ])
グリッド内のアイテム数を表示するために使用されます。
sortBy([sortByFunction])
このメソッドは、並べ替え関数を取得または設定するために使用されます。この関数を使用して、特定のフィールドを並べ替えることができます。例:年齢で並べ替えることができます。これは以下で定義されています-
chart.sortBy(function(d) {
return d.age;
});データグリッドの例
DCでデータグリッドを実行してみましょう。これを行うには、以下の手順に従う必要があります-
ステップ1:スタイルを追加する
以下のコーディングを使用してCSSにスタイルを追加しましょう-
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }ここでは、チャート、グリッドトップ、グリッドアイテムのスタイルを割り当てました。
ステップ2:変数を作成する
以下に説明するように、DCで変数を作成しましょう-
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");ここでは、barChart変数IDを行に割り当て、countChart idはmystats、gridChartidはmygridです。
ステップ3:データを読み取る
からデータを読み取ります people.csv 以下に示すファイル-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}データが存在しない場合は、エラーを返します。次に、データをクロスフィルターに割り当てます。
ここでは、前のグラフの例で使用したものと同じpeople.csvファイルを使用しました。以下のようになります−
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................ステップ4:寸法を設定する
以下のコーディングを使用して寸法を設定できます-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});ディメンションが割り当てられたら、以下のコーディングを使用して年齢をグループ化します-
var ageGroup = ageDimension.group().reduceCount();ステップ5:チャートを生成する
次に、以下のコーディングを使用して棒グラフを生成します-
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);ここに、
- チャートの幅を400、高さを200に割り当てました。
- 次に、ドメイン範囲を[15,70]として指定しました。
- x軸のラベルを年齢、y軸のラベルをカウントとして設定しました。
- elasticYおよびX関数をtrueとして指定しました。
ステップ6:グリッドチャートを作成する
次に、以下のコーディングを使用してグリッドチャートを作成します-
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})ステップ7:グリッドをレンダリングする
次に、以下のコーディングを使用してグリッドをレンダリングします-
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();ここでは、html()関数を使用して名前を並べ替え、最終的にグラフをレンダリングしました。
ステップ8:実例
完全なコードは次のとおりです。Webページを作成するdatagrid.html 次の変更を追加します。
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
最初、グリッドチャートは次のスクリーンショットのようになります。
63〜66歳の特定の年齢を選択すると、次のレコードが除外されます。

Legendは、アタッチ可能な画面のカスタマイズです。他のDCチャートに追加して、水平方向の凡例ラベルを表示できます。この章では、凡例について詳しく説明します。
凡例メソッド
Legendは、次の重要なメソッドをサポートしています。それぞれについて詳しく見ていきましょう。
autoItemWidth([幅])
このメソッドは、凡例アイテムの自動幅をオンまたはオフに設定するために使用されます。trueの場合、itemWidthは無視されます。以下に定義されています-
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}ギャップ([ギャップ])
このメソッドは、凡例アイテム間のギャップを設定または取得するために使用されます。それは次のように定義されます-
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}水平([h])
この方法は、凡例を水平に配置するために使用され、次のように定義されます。
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight([itemHeight])
このメソッドは、凡例アイテムの高さを設定または取得するために使用されます。
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth([itemWidth])
このメソッドは、水平凡例のアイテム幅を凡例に設定または取得するために使用されます。
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText([テキスト])
このメソッドは、凡例テキスト関数を設定または取得するために使用されます。凡例ウィジェットはこの関数を使用して、各アイテムの凡例テキストをレンダリングします。関数が指定されていない場合、凡例ウィジェットには各グループに関連付けられた名前が表示されます。簡単な例を以下に示します-
legend.legendText(dc.pluck('name'))maxItems([items])
このメソッドは、凡例アイテムの最大数を表示するために使用されます。
x([x])
凡例ウィジェットのx座標を設定または取得するために使用され、以下で定義されます。
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};同様に、y座標を実行することもできます。
この章では、チャートをクリックして選択することにより、DCでダッシュボードを開発します。
実例
これで背景がわかり、コードを書き始めることができます。次の手順が含まれています-
ステップ1:スタイルを追加する
以下のコーディングを使用して、CSSにスタイルを追加しましょう。
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>ここでは、チャート、グリッドトップ、およびグリッドアイテムにスタイルを割り当てました。
ステップ2:変数を作成する
以下に示すように、DCで変数を作成しましょう。
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");ここでは、barChart変数IDを行に割り当て、countChart idはmystats、pieChartはpie、gridChartidはmygridです。
ステップ3:データを読み取る
以下に示すように、people.csvファイルからデータを読み取ります。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}データが存在しない場合は、エラーを返します。次に、データをクロスフィルターに割り当てます。ここでは、同じものを使用しましたpeople.csv以前のグラフの例で使用したファイル。以下のようになります。
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................ステップ4:年齢のディメンションを設定する
以下のコーディングを使用して寸法を設定できます。
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});ディメンションが割り当てられたら、以下のコーディングを使用して年齢をグループ化します。
var ageGroup = ageDimension.group().reduceCount();ステップ5:性別のディメンションを設定する
以下のコーディングを使用して寸法を設定できます。
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();ステップ6:棒グラフを生成する
次に、以下のコーディングを使用して棒グラフを生成します。
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);ここに、
- チャートの幅を400、高さを200に割り当てました。
- 次に、ドメイン範囲を[15、70]として指定しました。
- x軸のラベルを年齢として設定し、y軸のラベルをカウントとして設定しました。
- elasticYおよびX関数をtrueとして指定しました。
ステップ7:円グラフを生成する
次に、以下のコーディングを使用して円グラフを生成します。
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);ここに、
- チャートの幅を200、高さを100に割り当てました。
- 次に、性別でディメンションをグループ化します。
ステップ8:グリッドとカウントチャートを作成する
次に、グリッドを作成し、以下のコーディングを使用してグラフを数えます。
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})ステップ9:グリッドをレンダリングしてカウントします
次に、以下のコーディングを使用してグリッドとカウントをレンダリングします。
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();ここでは、html()関数を使用して名前を並べ替え、最終的にグラフをレンダリングしました。
ステップ10:実例
完全なコードは次のとおりです。Webページを作成するdashboard.html 次の変更を追加します。
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
バー、円グラフをクリックして自分自身を確認し、データがどのように変化するかを確認できます。