DC.js-データ数
データカウントは、データセット内のレコードの総数を表示するために使用されます。次の2種類のカウントを実行します-
Total-count −レコードの総数。
Filter-count −現在のフィルターと一致するレコードの数。
データカウント方法
データカウントの使用に移る前に、 dc.dataCountクラスとそのメソッド。dc.dataCountクラスは、ミックスインを使用して、データカウントを表示する基本機能を取得します。
- dc.baseMixin
dc.dataCountは、このミックスインのすべてのメソッドを取得し、以下で説明するようにデータカウントを表示する独自のメソッドを持っています-
formatNumber([フォーマッター])
このメソッドは、フィルターカウントと合計カウントの形式を取得または設定するために使用されます。
html([オプション])
選択したアイテムの数を表示するために、HTMLテンプレートを取得または設定するために使用されます。
For example −
counter.html ({
all: 'HTML template to use if all items are selected'
})ここで、「all」は、%total-countを使用してすべてのアイテムを選択するために使用されます。一部のアイテムのみを使用する場合は、%filter-countオプションを使用して一部のレコードを使用できます。
データカウントの例
DCでデータカウントを実行してみましょう。これを行うには、以下の手順に従う必要があります-
ステップ1:スタイルを追加する
以下のコーディングを使用して、CSSにスタイルを追加しましょう-
.dc-chart { font-size: 12px; }ここでは、チャートにスタイルを割り当てました。
ステップ2:変数を作成する
以下に示すように、DCで変数を作成しましょう-
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");ここでは、棒グラフ変数IDを行に割り当てていますが、countChartidはmystatsです。
ステップ3:データを読み取る
以下に示すように、people.csvファイルからデータを読み取ります-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}データが存在しない場合は、エラーを返します。次に、データをクロスフィルターに割り当てます。
ここでは、前のグラフの例で使用したpeople.csvファイルを使用しています。以下のようになります−
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................ステップ4:寸法を設定する
以下のコーディングを使用して寸法を設定できます-
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});ディメンションが割り当てられたら、以下のコーディングを使用して年齢をグループ化します-
var ageGroup = ageDimension.group().reduceCount();ステップ5:チャートを生成する
次に、以下のコーディングを使用して棒グラフを生成します-
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);ここに、
- チャートの幅を400、高さを200に割り当てました。
- 次に、ドメイン範囲を[15,70]として指定しました。
- x軸のラベルを年齢、y軸のラベルをカウントとして設定しました。
- elasticYおよびX関数をtrueとして指定しました。
ステップ6:カウントチャートを作成してレンダリングする
次に、以下のコーディングを使用してカウントチャートを作成およびレンダリングします-
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();ここでは、ディメンションをクロスフィルター変数に割り当てました。最後に、年齢に基づいてすべてのレコードをグループ化します。
ステップ7:実例
完全なコードは次のとおりです。Webページを作成するdatacount.html それに次の変更を追加します。
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
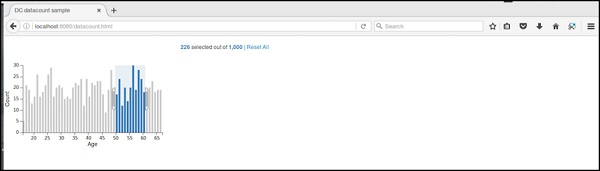
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。
データカウントの初期ページを以下に示します。
特定の年齢を選択すると、下のスクリーンショットに示すようにカウントが表示されます。