フレックス-基本的なコントロール
すべてのユーザーインターフェイスは、次の3つの主要な側面を考慮します-
UI Elements−これらは、ユーザーが最終的に見て操作するコア視覚要素です。Flexは、このチュートリアルで取り上げる基本的な要素から複雑な要素まで、広く使用されている一般的な要素の膨大なリストを提供します。
Layouts− UI要素を画面上でどのように編成するかを定義し、GUI(グラフィカルユーザーインターフェイス)に最終的なルックアンドフィールを提供します。この部分については、レイアウトの章で説明します。
Behavior−これらのイベントは、ユーザーがUI要素を操作したときに発生します。この部分については、イベント処理の章で説明します。
FlexUI要素
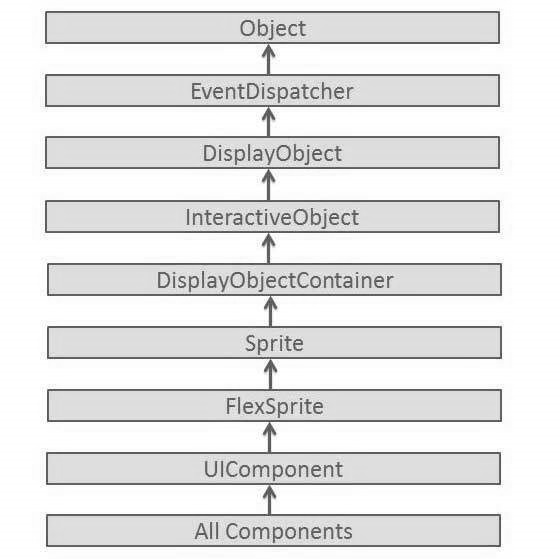
Flex UIライブラリは、複雑なWebベースのユーザーインターフェイスを作成するために、明確に定義されたクラス階層でクラスを提供します。このコンポーネント階層内のすべてのクラスは、EventDispatcher 以下に示す基本クラス-

すべての基本的なUIコントロールは、UIコンポーネントクラスからプロパティを継承します。UIコンポーネントクラスは、EventDispatcherおよびその他のトップレベルクラスからプロパティを継承します。
| シニア番号 | コントロールと説明 |
|---|---|
| 1 | FlexEventDispatcherクラス EventDispatcherクラスは、イベントをディスパッチできるすべてのクラスの基本クラスです。EventDispatcherクラスを使用すると、ディスプレイリスト上の任意のオブジェクトをイベントターゲットにすることができ、IEventDispatcherインターフェイスのメソッドを使用できます。 |
| 2 | Flex UIComponent UIComponentクラスは、インタラクティブと非インタラクティブの両方のすべてのビジュアルコンポーネントの基本クラスです。 |
基本的なコントロール
以下は、いくつかの重要な基本的なコントロールです-
| シニア番号 | コントロールと説明 |
|---|---|
| 1 | ラベル Labelは、均一にフォーマットされたテキストの1行以上をレンダリングできる低レベルのUIComponentです。 |
| 2 | テキスト テキストコントロールを使用すると、アプリケーションに通常のテキストだけでなくHTMLコンテンツも表示できます。 |
| 3 | 画像 画像コントロールを使用すると、実行時にJPEG、PNG、GIF、およびSWFファイルをインポートできます。 |
| 4 | LinkButton LinkButtonコントロールは、ユーザーがマウスをその上に移動するとコンテンツが強調表示されるボーダレスボタンコントロールです。 |