Flex-デバッグアプリケーション
Flexは、Flexコードをデバッグする優れた機能を提供し、Flash Builder 4には、優れたデバッガーとデバッグパースペクティブのサポートが組み込まれています。
デバッグモード中、Flex Applicationは、デバッグ機能をサポートするFlash Builder4に組み込まれているFlashPlayerDebuggerバージョンで実行されます。
そのため、開発者はFlashBuilderで簡単で組み込みのデバッグ構成を取得できます
この記事では、FlashBuilderを使用してFlexClientコードをデバッグする方法を示します。次のタスクを実行します
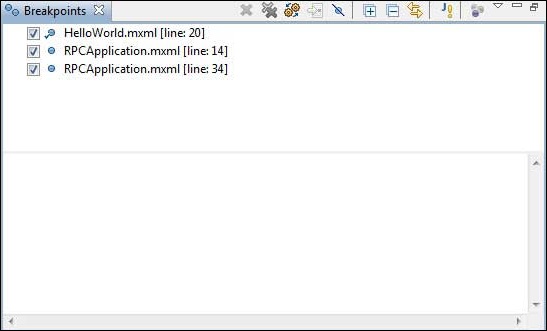
- コードでブレークポイントを設定し、ブレークポイントエクスプローラーで確認します。
- デバッグ中にコードを1行ずつステップスルーします。
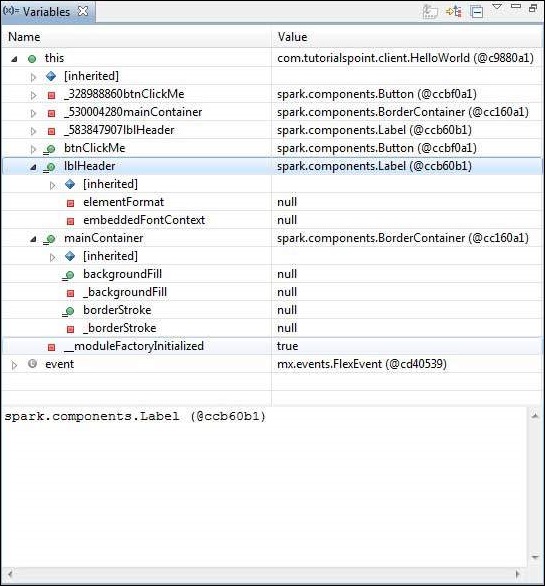
- 変数の値を表示します。
- すべての変数の値を調べます。
- 式の値を調べます。
- 中断されたスレッドのスタックフレームを表示します。
デバッグ例
| ステップ | 説明 |
|---|---|
| 1 | Flex-アプリケーションの作成の章で説明されているように、パッケージcom.tutorialspoint.clientの下にHelloWorldという名前のプロジェクトを作成します。 |
| 2 | 以下で説明するように、HelloWorld.mxmlを変更します。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、ビジネスロジックが要件に従って機能していることを確認します。 |
以下は、変更されたmxmlファイルの内容です。 src/com.tutorialspoint/HelloWorld.mxml。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>すべての変更を行う準備ができたら、Flex-アプリケーションの作成の章で行ったように通常モードでコンパイルします。
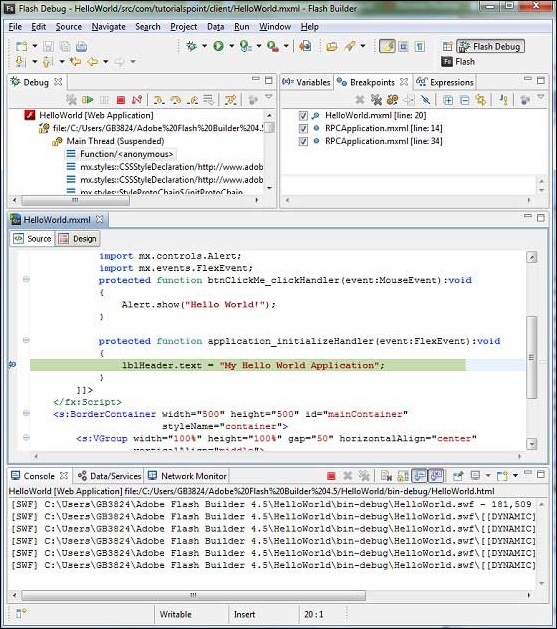
ステップ1-ブレークポイントを配置する
アプリケーションの最初の行にブレークポイントを配置し、HelloWorld.mxmlのハンドラーを初期化します。

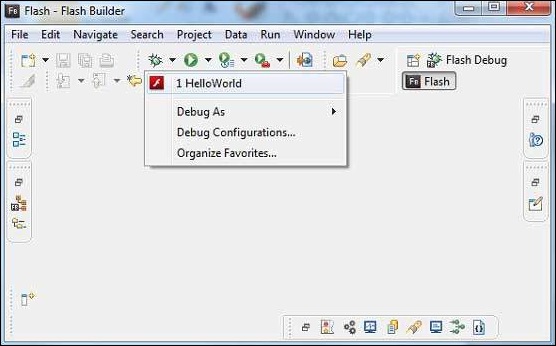
ステップ2-アプリケーションをデバッグする
次に、[

すべてが正常な場合、アプリケーションはブラウザーで起動し、FlashBuilderコンソールに次のデバッグログが表示されます。
[SWF] \HelloWorld\bin-debug\HelloWorld.swf
- 181,509 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1
- 763,122 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2
- 1,221,837 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3
- 1,136,788 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4
- 2,019,570 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5
- 318,334 bytes after decompressionアプリケーションが起動するとすぐに、application_initialize Handlerメソッドの最初の行にブレークポイントを配置したため、FlashBuilderブレークポイントにフォーカスが表示されます。

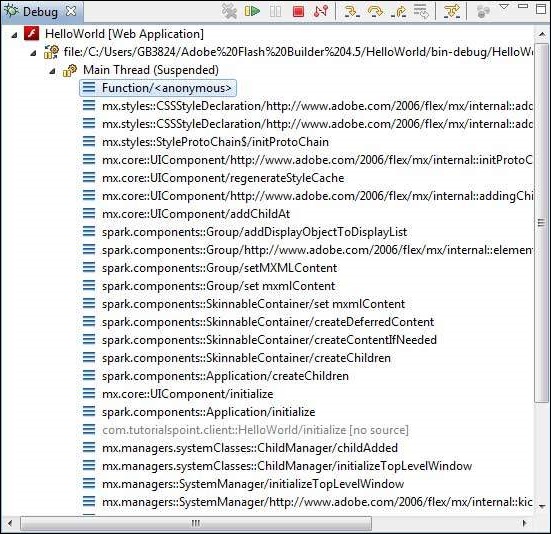
中断されたスレッドのスタックトレースを確認できます。

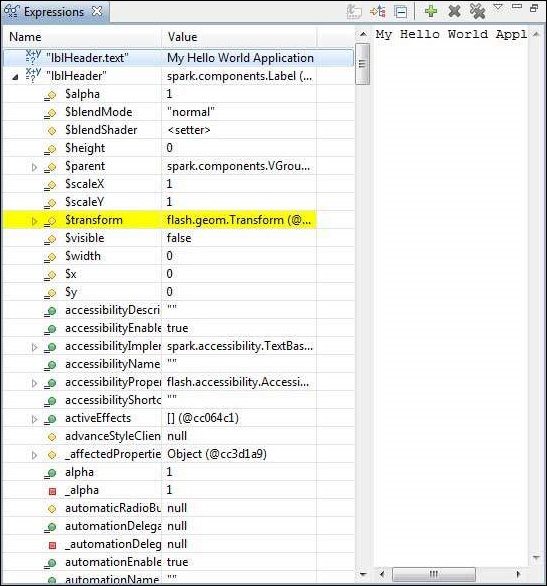
式の値を確認できます。

配置されたブレークポイントのリストを確認できます。

ここで、application_initializeHandler()メソッドの最後の行に到達するまでF6を押し続けます。ファンクションキーのリファレンスとして、F6はコードを1行ずつ検査し、F5はさらに内側に進み、F8はアプリケーションを再開します。これで、application_initializeHandler()メソッドのすべての変数の値のリストが表示されます。

これで、Javaアプリケーションをデバッグするのと同じ方法でフレックスコードをデバッグできることがわかります。任意の行にブレークポイントを配置し、flexのデバッグ機能を試してみてください。