Flex-アプリケーションのデプロイ
このチュートリアルでは、アプリケーションの作成方法について説明します war ファイルとそれをApacheTomcatWebサーバールートにデプロイする方法。
この簡単な例を理解していれば、同じ手順に従って複雑なFlexアプリケーションをデプロイすることもできます。
次の手順に従って、Flexアプリケーションを作成しましょう-
| ステップ | 説明 |
|---|---|
| 1 | packagecomの下にHelloWorldという名前のプロジェクトを作成します。Flex-アプリケーションの作成の章で説明されているtutorialspoint.client。 |
| 2 | 以下で説明するように、HelloWorld.mxmlを変更します。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、ビジネスロジックが要件に従って機能していることを確認します。 |
以下の手順に従って、Flexアプリケーションのリリースビルドを作成し、それをTomcatサーバーにデプロイします-
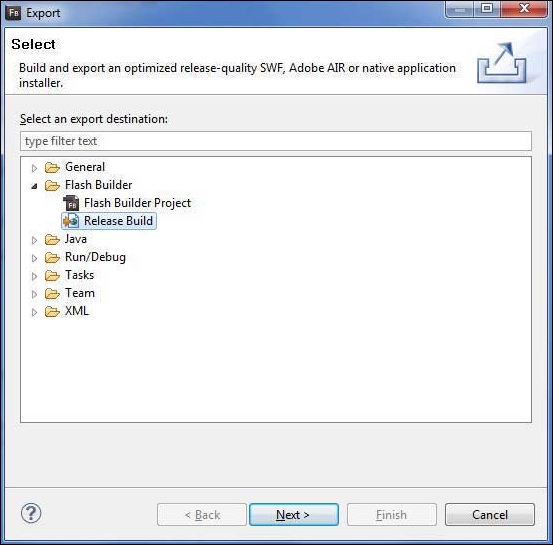
最初のステップは、Flash BuilderIDEを使用してリリースビルドを作成することです。オプションを使用してリリースビルドウィザードを起動しますFile > Export > Flash Builder > Release Build。

次のようにウィザードウィンドウを使用して、HelloWorldとしてプロジェクトを選択します

他のデフォルト値はそのままにして、[完了]ボタンをクリックします。これで、FlashBuilderはプロジェクトのリリースビルドを含むbin-releaseフォルダーを作成します。
これでリリースビルドの準備が整いました。次の手順に従ってFlexアプリケーションをデプロイしましょう-
| ステップ | 説明 |
|---|---|
| 1 | アプリケーションのbin-releaseフォルダーのコンテンツをHelloWorld.warファイルの形式で圧縮し、Apache TomcatWebサーバーにデプロイします。 |
| 2 | 最後のステップで以下に説明するように、適切なURLを使用してWebアプリケーションを起動します。 |
以下は、変更されたmxmlファイルの内容です。 table table-bordered/com.tutorialspoint/HelloWorld.mxml。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>すべての変更を行う準備ができたら、Flex-アプリケーションの作成の章で行ったように、アプリケーションをコンパイルして通常モードで実行します。アプリケーションに問題がない場合は、次の結果が得られます。[オンラインで試す]

WARファイルを作成する
これで、アプリケーションは正常に機能し、warファイルとしてエクスポートする準備が整いました。次の手順に従います-
プロジェクトのbin-releaseディレクトリC:\ workspace \ HelloWorld \ binreleaseに移動します
bin-releaseディレクトリ内で利用可能なすべてのファイルとフォルダを選択します。
選択したすべてのファイルとフォルダーをHelloWorld.zipというファイルに圧縮します。
HelloWorld.zipの名前をHelloWorld.warに変更します。
WARファイルをデプロイする
Tomcatサーバーを停止します。
HelloWorld.warファイルをtomcatインストールディレクトリ> webappsフォルダーにコピーします。
Tomcatサーバーを起動します。
webappsディレクトリ内を見ると、HelloWorldが作成されたフォルダがあるはずです。
これで、HelloWorld.warがTomcatWebサーバールートに正常にデプロイされました。
アプリケーションを実行する
WebブラウザにURLを入力-
http:// localhost:8080 / HelloWorld / HelloWorld.htmlを使用して、アプリケーションを起動します。
サーバー名(localhost)とポート(8080)は、Tomcatの構成によって異なる場合があります。