Flex-イベント処理
Flexは、イベントの概念を使用して、アプリケーション内の状態またはユーザーインタラクションに応じて、あるオブジェクトから別のオブジェクトにデータを渡します。
ActionScriptには一般的な Eventイベントの操作に必要な機能の多くを定義するクラス。Flexアプリケーション内でイベントが発生するたびに、Eventクラス階層から3種類のオブジェクトが作成されます。
イベントには次の3つの主要なプロパティがあります
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | Type ザ・ typeどのようなイベントが発生したかについて述べています。これは、クリック、初期化、マウスオーバー、変更などです。実際の値は、MouseEvent.CLICKのような定数で表されます。 |
| 2 | Target ザ・ target Eventのプロパティは、イベントを生成したコンポーネントへのオブジェクト参照です。clickMeButtonのIDを持つボタンをクリックすると、そのクリックイベントのターゲットはclickMeButtonになります。 |
| 3 | CurrentTarget ザ・ currentTargetプロパティはコンテナ階層を変化させます。主にイベントの流れを扱っています。 |
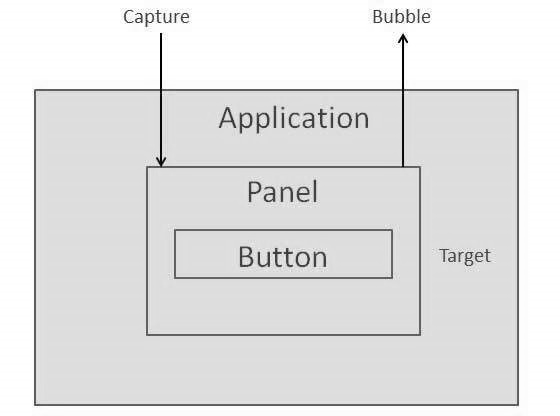
イベントフローフェーズ
イベントは、イベントハンドラーを探す3つのフェーズを通過します。
| シニア番号 | フェーズと説明 |
|---|---|
| 1 | Capture キャプチャフェーズでは、プログラムは外部(または最上位)の親から最も内側の親へのイベントハンドラの検索を開始します。キャプチャフェーズは、イベントをトリガーしたオブジェクトの親で停止します。 |
| 2 | Target ターゲットフェーズでは、イベントをトリガーしたコンポーネントでイベントハンドラーがチェックされます。 |
| 3 | Bubble バブルフェーズはキャプチャフェーズの逆であり、ターゲットコンポーネントの親から上に向かって、構造全体に戻ります。 |
次のアプリケーションコードを検討してください-
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<s:Panel>
<s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" />
</s:Panel>
</s:Application>ユーザーがボタンをクリックすると、パネルとアプリケーションもクリックされます。
イベントは、イベントハンドラーの割り当てを探す3つのフェーズを通過します。

以下の手順に従って、Flexアプリケーションでのイベント処理をテストしましょう-
| ステップ | 説明 |
|---|---|
| 1 | Flex-アプリケーションの作成の章で説明されているように、パッケージcom.tutorialspoint.clientの下にHelloWorldという名前のプロジェクトを作成します。 |
| 2 | 以下で説明するように、HelloWorld.mxmlを変更します。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、ビジネスロジックが要件に従って機能していることを確認します。 |
以下は、変更されたmxmlファイルの内容です。 src/com.tutorialspoint/HelloWorld.mxml。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "\n currentTarget: " +
currentTarget + "\n Phase: " + eventPhase + "\n----------\n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
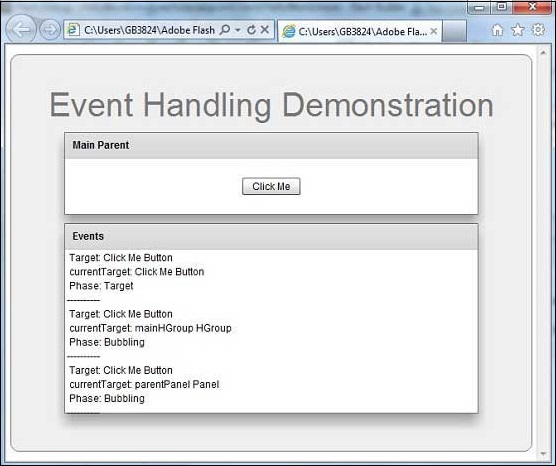
</s:Application>すべての変更を行う準備ができたら、Flex-アプリケーションの作成の章で行ったように、アプリケーションをコンパイルして通常モードで実行します。アプリケーションに問題がない場合は、次の結果が得られます。[オンラインで試す]